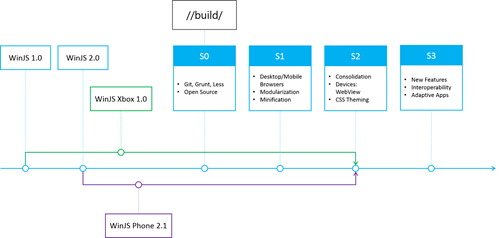
В этом году на //build2014 были представлены два больших анонса, относящихся к библиотеке Windows для JavaScript (“WinJS”). Первый обозначил работу MS Open Technology над тем, чтобы сделать библиотеку WinJS кроссплатформенной и с доступным открытым кодом. Теперь у разработчиков есть возможность привнести персональность Windows-приложений на другие устройства и браузеры. Больше информации об этом нововведении можно найти в статье Марии Канг.

Второй анонс – релиз версии 2.1. для WinJS. Теперь, с выходом Windows Phone 8.1, библиотека WinJS также доступна и на мобильной платформе. WinJS 2.1 адаптирует возможности WinJS 2.0 (для Windows-приложений) под особенности Windows Phone. Мы также добавили новые элементы управления и возможности, специфичные для телефона, при этом не жертвуя производительностью на недорогих устройствах.
Теперь портировать ваше существующее приложение для Windows Store можно легко и безболезненно, охватив тем самым также платформу Windows Phone. Используя привычные и знакомые вам языки и инструменты, вы можете разделять ресурсы между вашими приложениями для Windows и Windows Phone.Размещение таких файлов, как исходный код, изображения, данные для локализации и т.д. в одном месте позволяет уменьшить стоимость и усилия, которые потребовались бы для создания двух отдельных приложений, ориентированных на разные платформы. Такое совмещение лежит в основе идеи универсальных Windows-приложений, недавно анонсированной Дэвидом Трэдвилом в докладе на открытии первого дня конференции Build.
Visual Studio предоставляет вам три набора шаблонов: приложения для Windows, Windows Phone и универсальные приложения.
Если каждое из приложений под Windows и Windows Phone направлено на соответвующий форм-фактор, то с помощью универсальных приложений у вас есть потенциальная возможность написать приложение один раз и при этому покрыть обе платформы. Другими словами, разработчики могут создавать замечательные нативные приложения под обе платформы сразу.
В этот статье мы рассмотрим различия в дизайне и наборе функциональных возможностей, а также приведем ссылки на дополнительные ресурсы по данной теме.
В Windows Phone модель взаимодействия с приложением отлична от тех, которые обычно используются на компьютерах или планшетах. Интерфейс телефона содержит элементы управления, которые не доступны в WinJS 2.0. Поэтому в версии 2.1 мы добавили элемент управления Pivot.

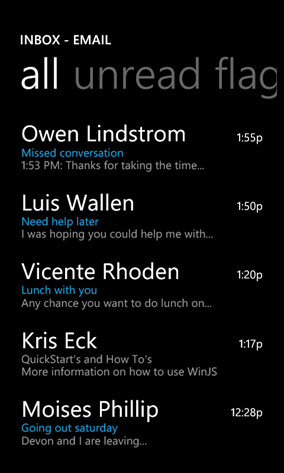
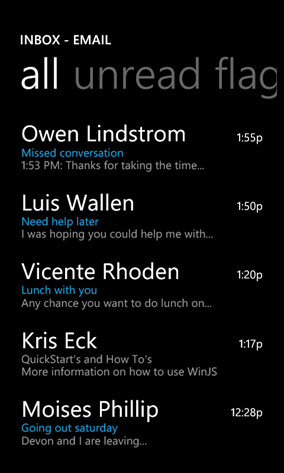
Полноэкранный контейнер (для Pivot) обеспечивает быструю навигацию между разными представлениями, например, как в случае с ListView, показанным выше.
Те, кто знаком с элементом управления Хаб (Hub) увидят сходство как во внешнем виде, так и в API. На самом деле, в большинстве случаев есть возможность перейти от Hub к Pivot поиском и заменой соответствующих имен в API. Pivot — это мощный элемент управления, с помощью которого можно создать именно тот опыт, который пользователи ожидают на Windows Phone.
Для подробной информации рекомендуем статью “Quickstart: Using a pivot control for layout and navigation”.
Форм-фактор телефона создает множество вызовов, которые могут заставить вас пересмотреть то, как ваше приложение выглядит и ощущается.
Windows — устройство покрывает широкий диапазон экранов разного размера, от с небольших планшетов до больших мониторов, в то время как устройства с Windows Phone обычно не превышают пяти-шести дюймов. Кроме того, у Windows — устройства могут поддерживать множество способов ввода, включающая мышь и клавиатуру, тогда как устройство на Windows Phone использует исключительно сенсорный ввод.
Мы старались минимизировать работу, которую необходимо сделать для того, чтобы приспособить приложение под все устройства, что, как правило, означает незначительные корректировки в макете и визуальных элементах. WinJS автоматически адаптирует элементы управления под интерфейс и особенности телефона, так что большая часть разметки остается неизменной.
Также мы обновили стилевые шаблоны, чтобы соответствовать требованиям дизайна в Windows Phone, элементы управления теперь прямо из коробки отвечают парадигмам пользовательского опыта в телефоне. Вы можете воспользоваться замечательными опциями персонализации устройства и создавать приложения, учитывающие текущую тему устройства и его акцентный цвет.
Ниже представлены несколько примеров.
Панель приложения на телефоне всегда видима в том или ином виде. Существует два свернутых состояния, минимальное (внизу слева) и компактное (по умолчанию, внизу справа). В минимальном состоянии никакие кнопки не видны, кроме многоточия с правой стороны. В компактном состоянии одновременно видно до четырех кнопок видны.


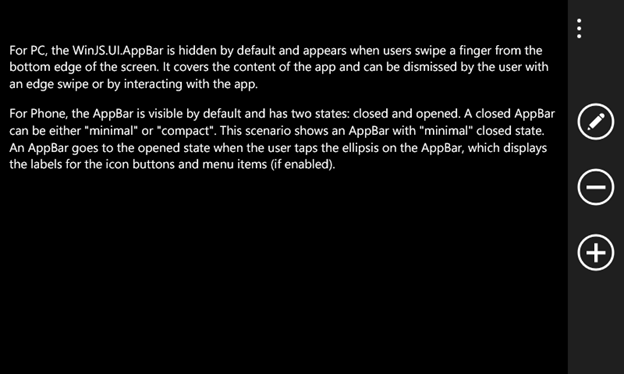
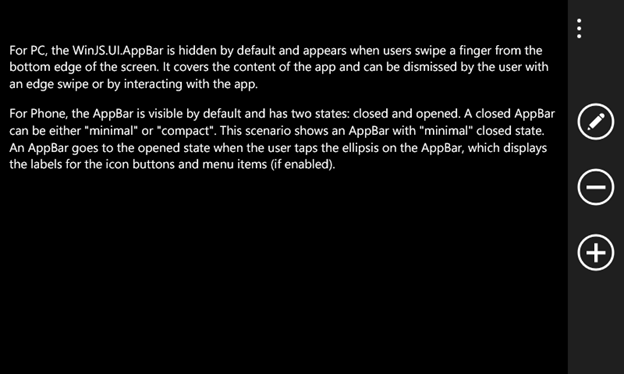
Если нажать или потянуть за многоточие, область отрисовки панели увеличится и через анимацию приведет ее к открытому состоянию, показанному ниже. В панели приложения видны подписи к трем основным кнопкам, а также меню дополнительных команд.

Доступное для отображения пространство редко является проблемой в Windows Store приложении. Представьте себе первый сценарий примера панели приложения на HTML на Windows-устройстве:

Кнопка камеры отделена от главных команд и разнесена по ширине страницы. Большое пространство позволяет разделить команды панели приложения на две части. Если задать свойство секции (section) как «глобальное» (global), команда добавится справа, в то время как «выделение» (selection) сдвинет ее к левому краю.
С другой стороны, в приложении для Windows Phone доступного пространства не так много. Показанная на предыдущем изображении кнопка «Камера», перемещена во второстепенный список команд, спрятанный от просмотра до тех пор, пока панель не будет открыта. Значение global теперь соответствует основным командам, а selection — с второстепенным.

Наконец, ориентация экрана играет большую роль для небольших устройств. На планшете или компьютере Windows панель приложения остается прикрепленной к низу текущего отображения, независимо от того, в книжном или альбомном режиме находится устройство. Однако, панель приложения на Windows Phone будет прикреплена к низу к физического устройства. Учитывая то, в каком направлении повернут телефон, панель приложения может появиться слева или справа вашего экрана, с иконками и текстом, повернутыми соответствующим образом. Для того, чтобы достичь такого вида и функциональности, не нужно ничего делать дополнительно – элемент управления применится автоматически.
Для дополнительной информации обратитесь к документации WinJS.UI.-объект панели приложения.
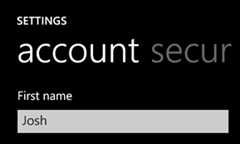
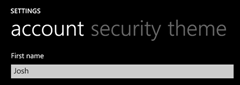
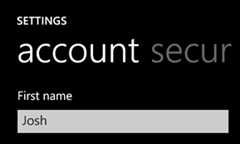
Для того, чтобы извлечь максимальную пользу от пространства, поле текстового ввода на телефоне растягивается в соответствии с шириной родительского контейнера. Если ширина не задана явно, такое поведение реализуется по умолчанию.

В зависимости от ориентации телефона, текстовое поле соответствующим образом изменяется, чтобы заполнить доступное пространство.

Ползунки, элементы выбора (select) и переключатели обладают таким же гибким поведением в отношении ширины.
Если в Windows Phone есть новые элементы управления, которые отсутствуют на Windows, то аналогично и в Windows также существуют элементы управления, которые не соответствуют дизайну мобильной платформы.
Flyout, Menu, NavBar, SearchBox, SettingsFlyout, и Tooltip не имеют аналогов для Windows Phone приложений. То же относится к BackButton – она больше не нужна, так как на устройствах эта кнопка является встроенной. Как следствие, эти и другие элементы управления больше недоступны в WinJS 2.1.
Для каждого неподдеживаемого элемента управления мы подготовили рекомендации. Ознакомьтесь с изменениями в WinJS API для Windows Phone 8.1, чтобы посмотреть полный список неподдерживаемых API, функциональных изменений и рекомендациями по оптимизации.
Стоит также отметить, что не все элементы HTML, которые поддерживаются Windows, доступны на Windows Phone. К ним относятся: контекстное меню, диалоговое окно и простые подсказки. Аналогично, загрузка файла и строка состояния работают, но официально не поддерживаются.
Использование библиотеки WinJS 2.1 в приложении для Windows Phone позволяет сделать переход плавным от приложения Windows Store, сделанного при помощи WinJS 2.0. Главное отличие одной версии от другой – в элементах управления, так как существуют различия в пользовательском интерфейсе между Windows Phone и Windows.
Помимо этого, основные возможности и утилиты WinJS идентичны. С помощью WinJS можно оптимизировать разработку универсальных приложений для Windows, покрывая при этом большой спектр устройств.
«What’s new in WinJS: Windows Phone and the road ahead», Пауль Гусморино, Build 2014
«coding demonstration for universal apps in Build a Converged Phone and PC App using HTML and JavaScript», Джош Вильямс и Риан Салва, Build 2014
Больше информации можно найти по ссылкам:
Примеры кода:
Инструменты:Скачать Microsoft Visual Studio 2013
Рекомендуемые курсы MVA:

Второй анонс – релиз версии 2.1. для WinJS. Теперь, с выходом Windows Phone 8.1, библиотека WinJS также доступна и на мобильной платформе. WinJS 2.1 адаптирует возможности WinJS 2.0 (для Windows-приложений) под особенности Windows Phone. Мы также добавили новые элементы управления и возможности, специфичные для телефона, при этом не жертвуя производительностью на недорогих устройствах.
Теперь портировать ваше существующее приложение для Windows Store можно легко и безболезненно, охватив тем самым также платформу Windows Phone. Используя привычные и знакомые вам языки и инструменты, вы можете разделять ресурсы между вашими приложениями для Windows и Windows Phone.Размещение таких файлов, как исходный код, изображения, данные для локализации и т.д. в одном месте позволяет уменьшить стоимость и усилия, которые потребовались бы для создания двух отдельных приложений, ориентированных на разные платформы. Такое совмещение лежит в основе идеи универсальных Windows-приложений, недавно анонсированной Дэвидом Трэдвилом в докладе на открытии первого дня конференции Build.
Visual Studio предоставляет вам три набора шаблонов: приложения для Windows, Windows Phone и универсальные приложения.
Если каждое из приложений под Windows и Windows Phone направлено на соответвующий форм-фактор, то с помощью универсальных приложений у вас есть потенциальная возможность написать приложение один раз и при этому покрыть обе платформы. Другими словами, разработчики могут создавать замечательные нативные приложения под обе платформы сразу.
В этот статье мы рассмотрим различия в дизайне и наборе функциональных возможностей, а также приведем ссылки на дополнительные ресурсы по данной теме.
Pivot
В Windows Phone модель взаимодействия с приложением отлична от тех, которые обычно используются на компьютерах или планшетах. Интерфейс телефона содержит элементы управления, которые не доступны в WinJS 2.0. Поэтому в версии 2.1 мы добавили элемент управления Pivot.

Полноэкранный контейнер (для Pivot) обеспечивает быструю навигацию между разными представлениями, например, как в случае с ListView, показанным выше.
Те, кто знаком с элементом управления Хаб (Hub) увидят сходство как во внешнем виде, так и в API. На самом деле, в большинстве случаев есть возможность перейти от Hub к Pivot поиском и заменой соответствующих имен в API. Pivot — это мощный элемент управления, с помощью которого можно создать именно тот опыт, который пользователи ожидают на Windows Phone.
Для подробной информации рекомендуем статью “Quickstart: Using a pivot control for layout and navigation”.
Адаптивные элементы управления
Форм-фактор телефона создает множество вызовов, которые могут заставить вас пересмотреть то, как ваше приложение выглядит и ощущается.
Windows — устройство покрывает широкий диапазон экранов разного размера, от с небольших планшетов до больших мониторов, в то время как устройства с Windows Phone обычно не превышают пяти-шести дюймов. Кроме того, у Windows — устройства могут поддерживать множество способов ввода, включающая мышь и клавиатуру, тогда как устройство на Windows Phone использует исключительно сенсорный ввод.
Мы старались минимизировать работу, которую необходимо сделать для того, чтобы приспособить приложение под все устройства, что, как правило, означает незначительные корректировки в макете и визуальных элементах. WinJS автоматически адаптирует элементы управления под интерфейс и особенности телефона, так что большая часть разметки остается неизменной.
Также мы обновили стилевые шаблоны, чтобы соответствовать требованиям дизайна в Windows Phone, элементы управления теперь прямо из коробки отвечают парадигмам пользовательского опыта в телефоне. Вы можете воспользоваться замечательными опциями персонализации устройства и создавать приложения, учитывающие текущую тему устройства и его акцентный цвет.
Ниже представлены несколько примеров.
Панель приложения
Панель приложения на телефоне всегда видима в том или ином виде. Существует два свернутых состояния, минимальное (внизу слева) и компактное (по умолчанию, внизу справа). В минимальном состоянии никакие кнопки не видны, кроме многоточия с правой стороны. В компактном состоянии одновременно видно до четырех кнопок видны.


Если нажать или потянуть за многоточие, область отрисовки панели увеличится и через анимацию приведет ее к открытому состоянию, показанному ниже. В панели приложения видны подписи к трем основным кнопкам, а также меню дополнительных команд.

Доступное для отображения пространство редко является проблемой в Windows Store приложении. Представьте себе первый сценарий примера панели приложения на HTML на Windows-устройстве:

Кнопка камеры отделена от главных команд и разнесена по ширине страницы. Большое пространство позволяет разделить команды панели приложения на две части. Если задать свойство секции (section) как «глобальное» (global), команда добавится справа, в то время как «выделение» (selection) сдвинет ее к левому краю.
С другой стороны, в приложении для Windows Phone доступного пространства не так много. Показанная на предыдущем изображении кнопка «Камера», перемещена во второстепенный список команд, спрятанный от просмотра до тех пор, пока панель не будет открыта. Значение global теперь соответствует основным командам, а selection — с второстепенным.

Наконец, ориентация экрана играет большую роль для небольших устройств. На планшете или компьютере Windows панель приложения остается прикрепленной к низу текущего отображения, независимо от того, в книжном или альбомном режиме находится устройство. Однако, панель приложения на Windows Phone будет прикреплена к низу к физического устройства. Учитывая то, в каком направлении повернут телефон, панель приложения может появиться слева или справа вашего экрана, с иконками и текстом, повернутыми соответствующим образом. Для того, чтобы достичь такого вида и функциональности, не нужно ничего делать дополнительно – элемент управления применится автоматически.
Для дополнительной информации обратитесь к документации WinJS.UI.-объект панели приложения.
Встроенные элементы управления
Для того, чтобы извлечь максимальную пользу от пространства, поле текстового ввода на телефоне растягивается в соответствии с шириной родительского контейнера. Если ширина не задана явно, такое поведение реализуется по умолчанию.

В зависимости от ориентации телефона, текстовое поле соответствующим образом изменяется, чтобы заполнить доступное пространство.

Ползунки, элементы выбора (select) и переключатели обладают таким же гибким поведением в отношении ширины.
Важные изменения
Если в Windows Phone есть новые элементы управления, которые отсутствуют на Windows, то аналогично и в Windows также существуют элементы управления, которые не соответствуют дизайну мобильной платформы.
Flyout, Menu, NavBar, SearchBox, SettingsFlyout, и Tooltip не имеют аналогов для Windows Phone приложений. То же относится к BackButton – она больше не нужна, так как на устройствах эта кнопка является встроенной. Как следствие, эти и другие элементы управления больше недоступны в WinJS 2.1.
Для каждого неподдеживаемого элемента управления мы подготовили рекомендации. Ознакомьтесь с изменениями в WinJS API для Windows Phone 8.1, чтобы посмотреть полный список неподдерживаемых API, функциональных изменений и рекомендациями по оптимизации.
Стоит также отметить, что не все элементы HTML, которые поддерживаются Windows, доступны на Windows Phone. К ним относятся: контекстное меню, диалоговое окно и простые подсказки. Аналогично, загрузка файла и строка состояния работают, но официально не поддерживаются.
Делаем приложение универсальным
Использование библиотеки WinJS 2.1 в приложении для Windows Phone позволяет сделать переход плавным от приложения Windows Store, сделанного при помощи WinJS 2.0. Главное отличие одной версии от другой – в элементах управления, так как существуют различия в пользовательском интерфейсе между Windows Phone и Windows.
Помимо этого, основные возможности и утилиты WinJS идентичны. С помощью WinJS можно оптимизировать разработку универсальных приложений для Windows, покрывая при этом большой спектр устройств.
Дополнительные материалы
«What’s new in WinJS: Windows Phone and the road ahead», Пауль Гусморино, Build 2014
«coding demonstration for universal apps in Build a Converged Phone and PC App using HTML and JavaScript», Джош Вильямс и Риан Салва, Build 2014
Больше информации можно найти по ссылкам:
- Портирование приложения Windows Runtime под Windows Phone используя JavaScript
- Изменение API в WinJS для Windows Phone 8.1
- Попробуйте WinJS
- WinJS на GitHub
- Центр разработчиков WinJS
- Сборка Windows Phone 8.1 Apps в HTML
Примеры кода:
- HTML управление AppBar
- HTML ListView (главное)
- HTML управление Pivot
- HTML скроллинг, панорамирование и масштабирование
Инструменты:Скачать Microsoft Visual Studio 2013
Рекомендуемые курсы MVA: