TDD уже давно не является чем-то диковинным: на хабре можно найти об этом подходе сотни статей, а каждый новичок знает, какую книгу об экстремальном программировании ему нужно прочитать.

Многие мои коллеги тоже используют TDD. Они добавляют тест, пишут код, рефакторят, повторяют. Процесс вроде одинаковый, но у одних он занимает одну минуту, а у других пять. И дело не в том, что вторые медленнее думают. Просто у первых есть набор хитростей, позволяющих оптимизировать работу с тестами.
Начнем с самого простого: до тестов нужно добраться.
Для этого я пользуюсь Open Spec File
Это расширение помогает открыть файл с тестами из кода на соседней вкладке.

Таких много, на любой вкус:
— UnitTest Switcher позволяет переключаться первым пунктом меню по правой кнопке мыши
— Switch to test предлагает кастомизацию пути к файлу с тестами для проектов со сложной структурой
По моему опыту, самый быстрый вариант — хоткей. Выбрать файл с тестами из списка занимает 2 секунды, хоткеем — полсекунды.
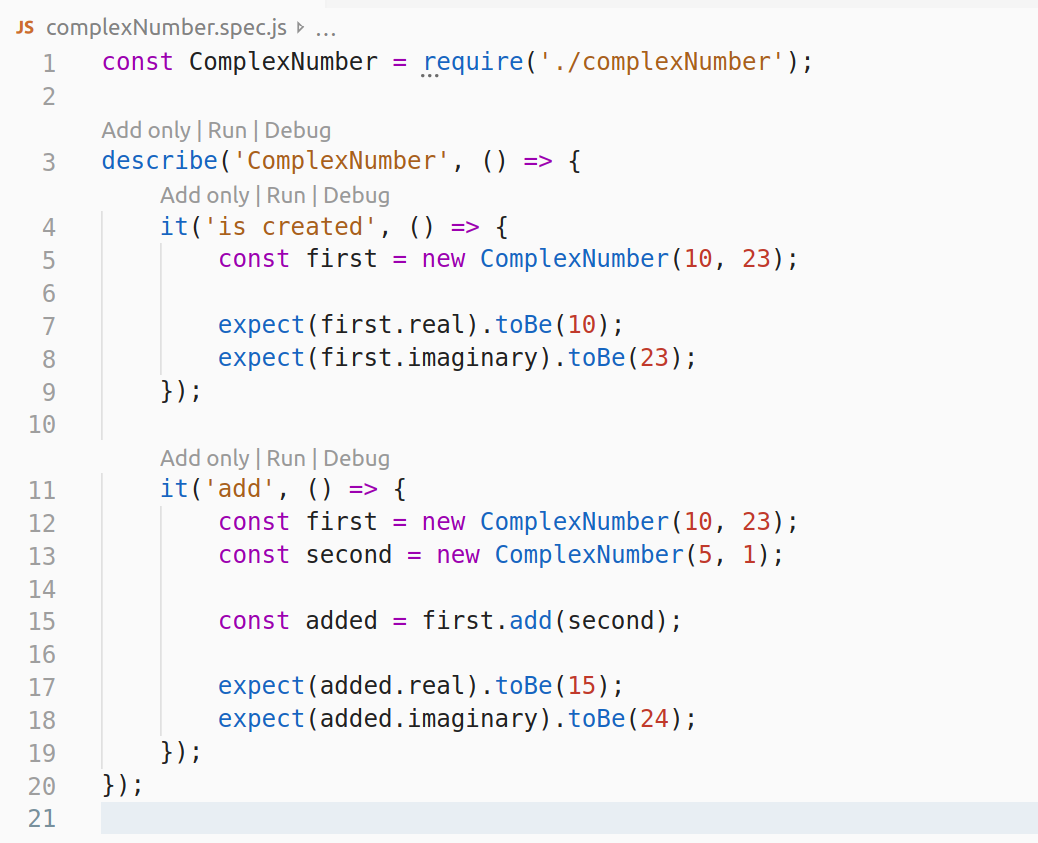
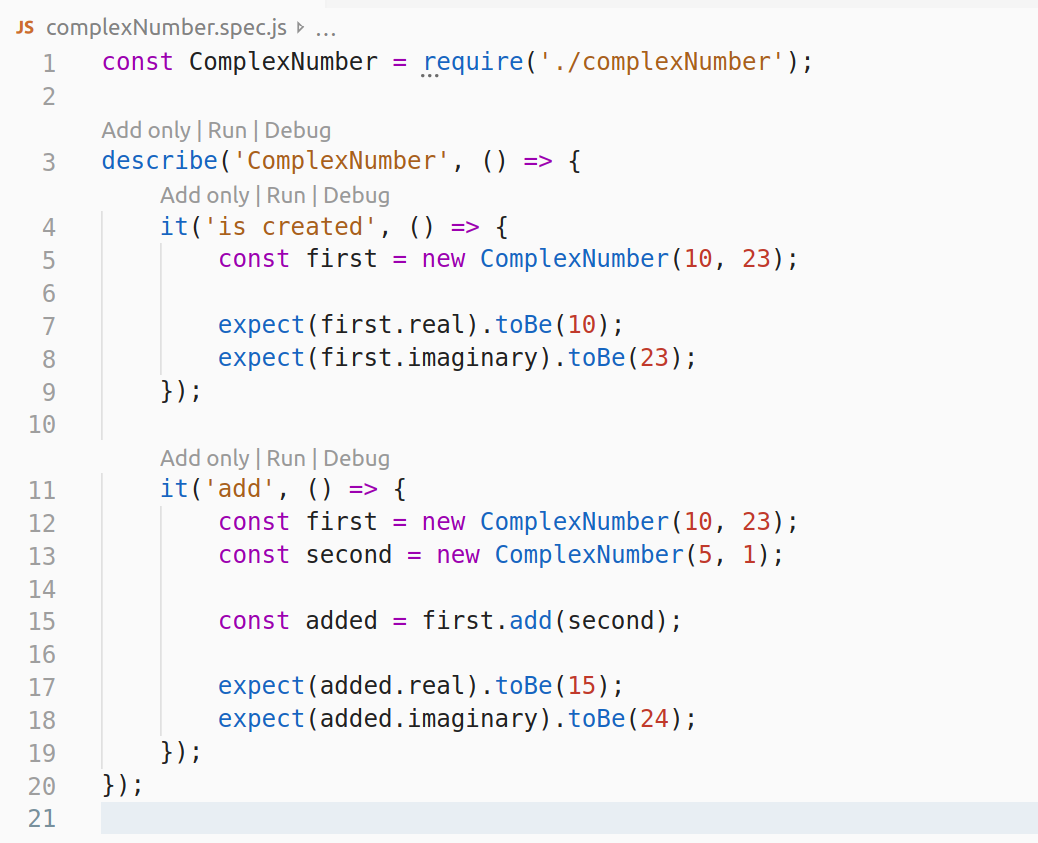
Итак, мы попали в файл с тестами. Здесь нам очень поможет расширение Add Only. С ним мы можем одним кликом покрыть describe, it, test, context модификатором only и запускать только его. Просто и удобно.

Другое расширение JavaScript Test Runner добавляет еще пару кнопок рядом с add only: запуск и debug. Удобно в моментах, когда нужно прогнать пачку тестов один раз.

Расширение Coverage Gutters подсвечивает покрытие вашего кода тестами. С ним вам не нужно тратить время на разбирательства, какую часть кода вам не удалось покрыть. Все непокрытые ветвления будут видны сходу.

Расширение Code Coverage может стать как альтернативой, так и дополнением к предыдущему: подчеркивает непокрытые строки + может выводить количество покрытых строк в открытом файле в статус-бар.

Информация берется из файла lcov.info в папке coverage. Чтобы расширения указывали на актуальные проблемы, запускайте тестирование с флагами watch и coverage.
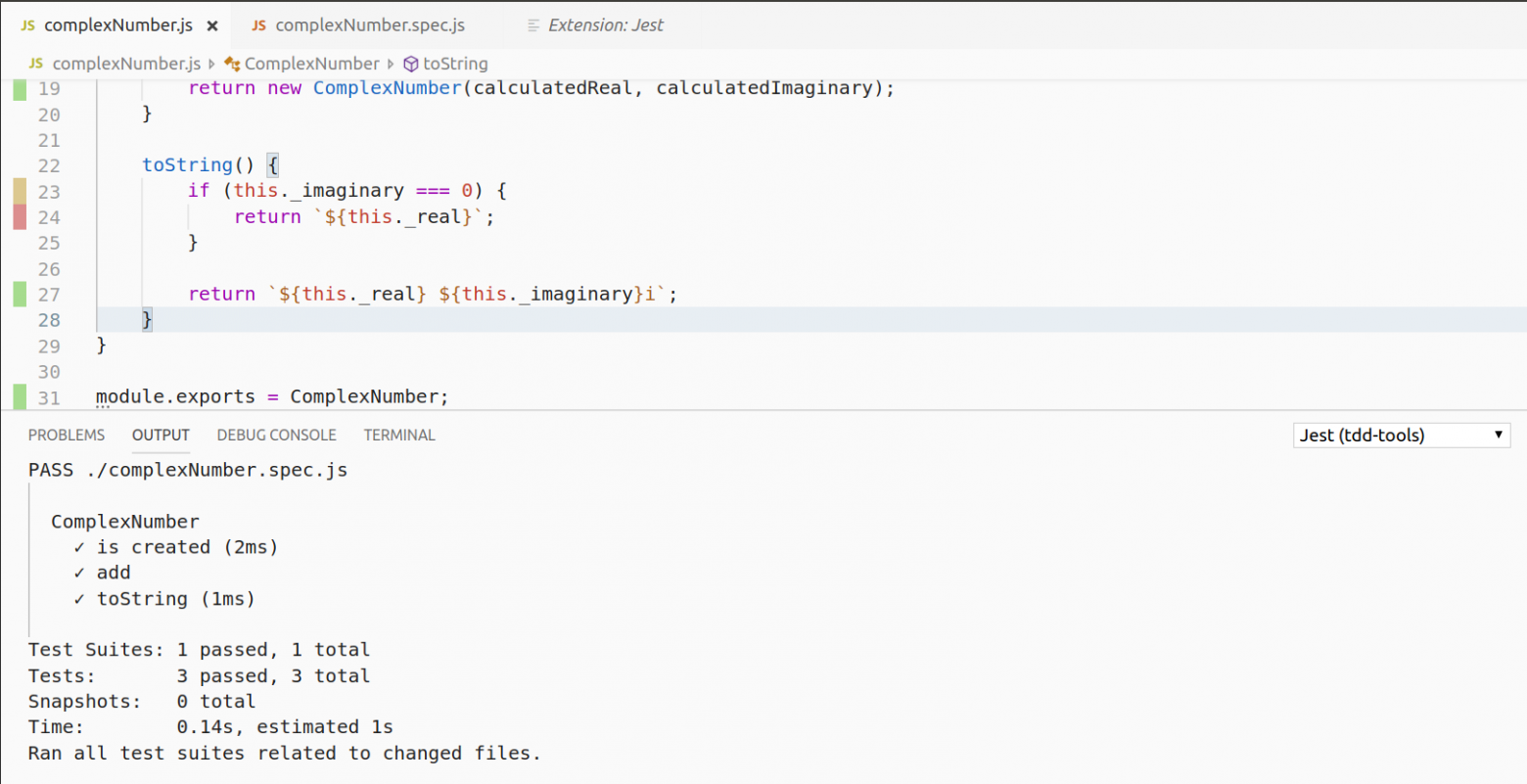
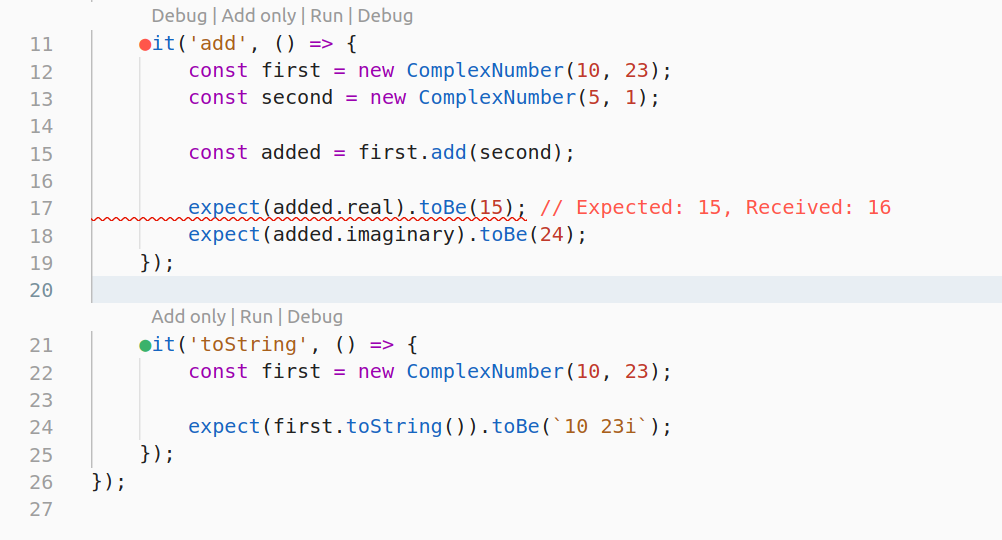
Если вы используете Jest, то попробуйте и одноименный плагин. Он мгновенно схватывает изменения в коде и прогоняет затронутые тесты. Добавляет фишечек в интерфейс:

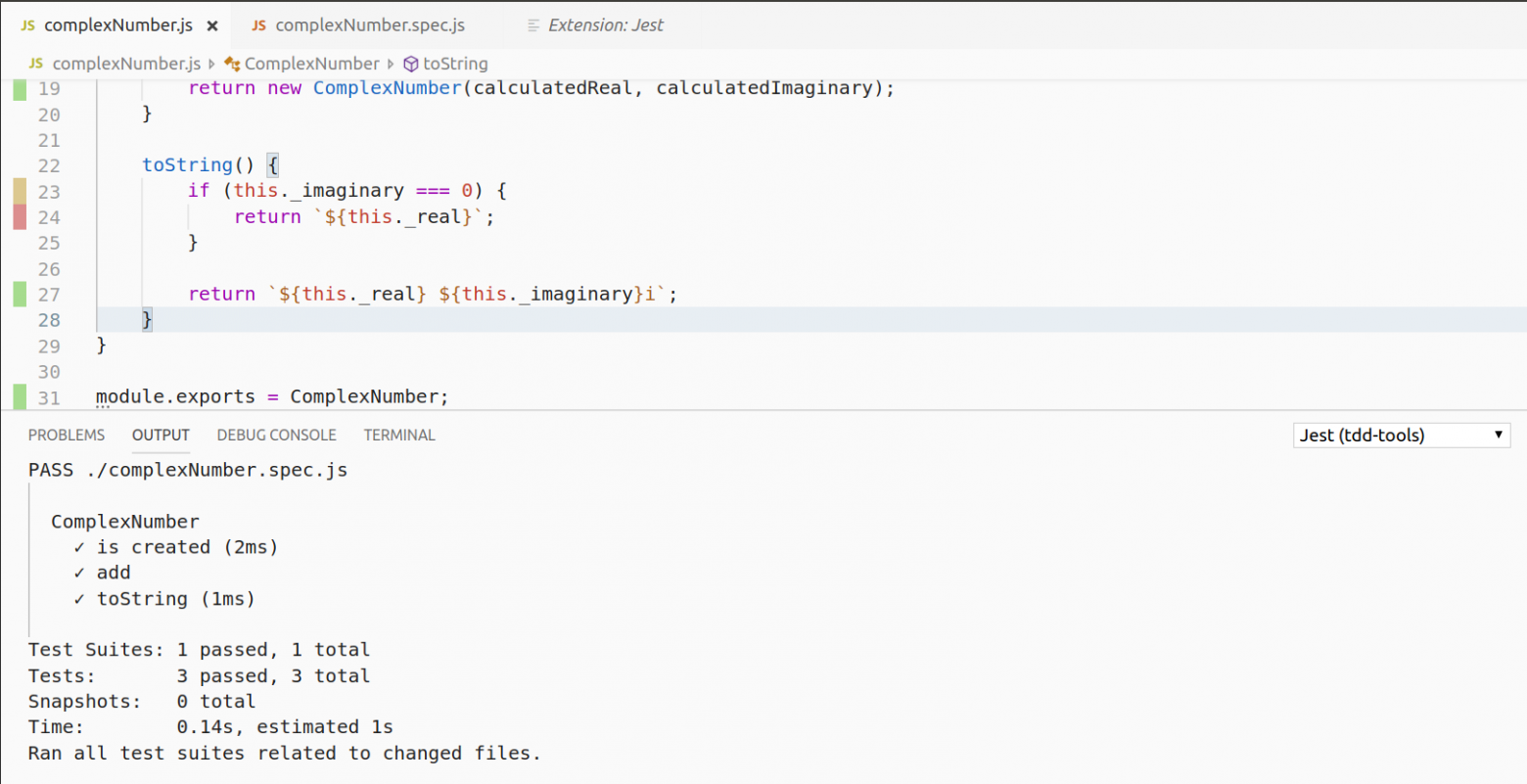
Консоль Jest для отслеживания тестов

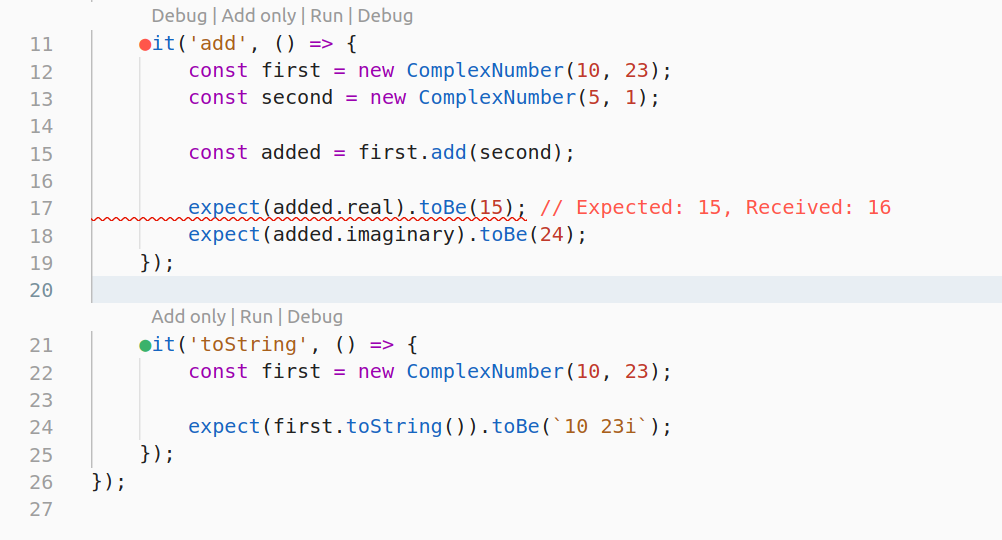
Показывает маркерами статус тестов и добавляет описание ошибкам
Wallaby это большой платный плагин. Он ориентирован на TDD. В своей разработке я его не использую, но чувствую, что обязан рассказать. Wallaby очень быстро прогоняет тесты после изменения кода, обновляет и показывает на ходу покрытие, позволяет также прыгать в файл с тестами и многое другое. Подробнее можно почитать на сайте: wallabyjs.com.
Я рассказал о тех плагинах, что ежедневно использую в своей работе. Такой набор удобен для меня и определенно будет вам полезен, если вы запускаете тесты средствами из коробки. Их установка и настройка займут десять минут, а после они будут экономить ваше время каждый день.
На VS code существует масса других хороших расширений для удобной работы с тестами — напишите, какие упрощают жизнь вам.

Многие мои коллеги тоже используют TDD. Они добавляют тест, пишут код, рефакторят, повторяют. Процесс вроде одинаковый, но у одних он занимает одну минуту, а у других пять. И дело не в том, что вторые медленнее думают. Просто у первых есть набор хитростей, позволяющих оптимизировать работу с тестами.
Прыгаем к тестам
Начнем с самого простого: до тестов нужно добраться.
Для этого я пользуюсь Open Spec File
Это расширение помогает открыть файл с тестами из кода на соседней вкладке.

Таких много, на любой вкус:
— UnitTest Switcher позволяет переключаться первым пунктом меню по правой кнопке мыши
— Switch to test предлагает кастомизацию пути к файлу с тестами для проектов со сложной структурой
По моему опыту, самый быстрый вариант — хоткей. Выбрать файл с тестами из списка занимает 2 секунды, хоткеем — полсекунды.
Запускаем тесты
Итак, мы попали в файл с тестами. Здесь нам очень поможет расширение Add Only. С ним мы можем одним кликом покрыть describe, it, test, context модификатором only и запускать только его. Просто и удобно.

Другое расширение JavaScript Test Runner добавляет еще пару кнопок рядом с add only: запуск и debug. Удобно в моментах, когда нужно прогнать пачку тестов один раз.

Следим за покрытием
Расширение Coverage Gutters подсвечивает покрытие вашего кода тестами. С ним вам не нужно тратить время на разбирательства, какую часть кода вам не удалось покрыть. Все непокрытые ветвления будут видны сходу.

Расширение Code Coverage может стать как альтернативой, так и дополнением к предыдущему: подчеркивает непокрытые строки + может выводить количество покрытых строк в открытом файле в статус-бар.

Информация берется из файла lcov.info в папке coverage. Чтобы расширения указывали на актуальные проблемы, запускайте тестирование с флагами watch и coverage.
Всё и сразу
Если вы используете Jest, то попробуйте и одноименный плагин. Он мгновенно схватывает изменения в коде и прогоняет затронутые тесты. Добавляет фишечек в интерфейс:

Консоль Jest для отслеживания тестов

Показывает маркерами статус тестов и добавляет описание ошибкам
Wallaby это большой платный плагин. Он ориентирован на TDD. В своей разработке я его не использую, но чувствую, что обязан рассказать. Wallaby очень быстро прогоняет тесты после изменения кода, обновляет и показывает на ходу покрытие, позволяет также прыгать в файл с тестами и многое другое. Подробнее можно почитать на сайте: wallabyjs.com.
Резюме
Я рассказал о тех плагинах, что ежедневно использую в своей работе. Такой набор удобен для меня и определенно будет вам полезен, если вы запускаете тесты средствами из коробки. Их установка и настройка займут десять минут, а после они будут экономить ваше время каждый день.
На VS code существует масса других хороших расширений для удобной работы с тестами — напишите, какие упрощают жизнь вам.
