
Когда Google Pay только появился в России, я завёл аккаунт, добавил туда карту и понял, что больше ничего не могу сделать. NFC в моём телефоне не было, в интернете тоже ничего не оплатить — ну и ладно, мне не мешает. В конце концов, всегда можно было руками вбить цифры с карты или подтянуть их из браузерной хранилки паролей.
Потом я смотрел на то, как разные люди, которые стояли передо мной в очереди, платят смартфоном; потом видел везде рекламу и скидки за использование Google Pay, но всё ещё никак не мог этим воспользоваться — я по-прежнему ходил с телефоном без NFC.
И вот настало сегодня. Теперь я могу заплатить через Google Pay с любого устройства на сайтах, которые подключены к Яндекс.Кассе (а их довольно много). Расскажу, как так получилось и какие технические задачи пришлось решать нашим разработчикам; там много интересного и на фронте, и в бэкенде.
Просто добавь API
— Товарищи разработчики, а что там сложного было?
— Да мы просто добавили библиотеку от Google по их докам.
Так выглядела первая минута моего разговора о добавлении Google Pay с разработчиками Кассы (включая 55 секунд неловкого молчания). Но потом я не растерялся, и мы выяснили несколько занятных вещей.
Google Pay меняет процесс оплаты картой
Сейчас через Кассу можно платить любой банковской картой, даже заморской. Как и любые карточные платежи в онлайне, это не всегда удобно — иногда нужно сходить за кошельком, вбить цифры в темноте и проверить, чтобы нигде ничего не перепуталось. Чтобы сделать жизнь проще, можно залогиниться в Яндексе и платить привязанными картами.
Мы реализовали схему, в которой карточные платежи через Кассу стали унифицированными и хорошо документируются. Если убрать все тонкости маршрутизации и нюансы безопасности, то схема выглядит так:
- Пользователь выбирает товар, оформляет заказ и переходит на платёжную форму Яндекс.Кассы. Там можно ввести реквизиты любой карты или залогиниться в Яндексе, чтобы увидеть ещё и свои привязанные карты.
- Данные о выбранном способе оплаты уходят на бэкенд для токенизации. Браузер получает токен карты и пытается использовать его для оплаты.
- Если всё в порядке, бэкенд просит банк заблокировать сумму на карте, проводит платёж и возвращает его статус. На основе этого в браузере происходит редирект на страницу успеха или отображается сообщение об ошибке.
На разных этапах есть разные условия прекращения процесса — невалидные токены, пустые счета или отключение интернета, — но логика остается прежней. А ещё в этом случае можно целиком рендерить страницу на сервере, но о сложностях с этим расскажу ниже.
Для Google Pay нужно ещё несколько промежуточных шагов.
Во-первых, между выбором способа оплаты и токенизацией есть обращение к API от Google — это нужно, чтобы проверить, поддерживает ли устройство платежи через Google Pay. После нажатия на кнопку «Заплатить» появляется веб-интерфейс Google Pay, там пользователь авторизуется, выбирает одну из добавленных карт или вводит реквизиты новой карты.
Во-вторых, появляется ещё один круг безопасности от Google. Браузер не получает реквизиты напрямую — ему приходит криптограмма, которая, в свою очередь, уходит на бэкенд для токенизации. Там она расшифровывается ключами от Google, а дальше см. шаг 3.
Естественно, каждый дополнительный этап (даже строго следуя документации) — это дополнительное время разработки и тестирования. Тем приятнее, что мерчанту не придётся практически ничего делать, — платежи через Google Pay легко подключить к любому сайту, где есть платёжная форма Яндекс.Кассы. Подробности — на сайте Кассы.
Во фронтенде тоже нашлась интересная история — она про творческий поиск, очевидность и UX.
Кнопка Google Pay на платёжной странице
Платёжная страница Кассы целиком собирается на сервере — он получает данные от бэкенда, прогоняет их через шаблонизатор и отдаёт браузеру готовые HTML, CSS и JavaScript-код. Так страница рисуется быстрее — когда все данные готовы, а всё динамическое содержимое работает через JS на клиенте.
Сложность в том, что определить, есть ли в аккаунте Google клиента добавленные платежные средства, можно только через клиентскую библиотеку от Google. Поэтому логику, которая отрисовывает часть страницы с платежной кнопкой, нужно было реализовать на клиенте. Техническое решение нашлось после недолгих поисков.
На бэкенде нужно проверить, включил ли магазин оплату через Google Pay — если это так, то в шаблонизаторе добавляем к странице CDN-ссылку на библиотеку Google Pay и передаем браузеру признак того, что нужно загружать данные по этому платежному методу.
На клиенте нужно проверить, есть ли нужный признак — и если да, то вызвать метод проверки, поддерживаются ли платежи через Google Pay на этом устройстве. Если всё хорошо, то мы показываем пользователю ещё одну кнопку. В итоге страница всё еще рендерится на сервере, но теперь мы делаем пару дополнительных запросов в другой сервис.
Вот только оказалось, что этот сервис может иногда не отзываться.
Целый месяц ни единого разрыва!
Эта история о нашем UX-департаменте — как они искали способ отрисовать кнопку Google Pay, но при этом не мешать пользователю взаимодействовать с формой.
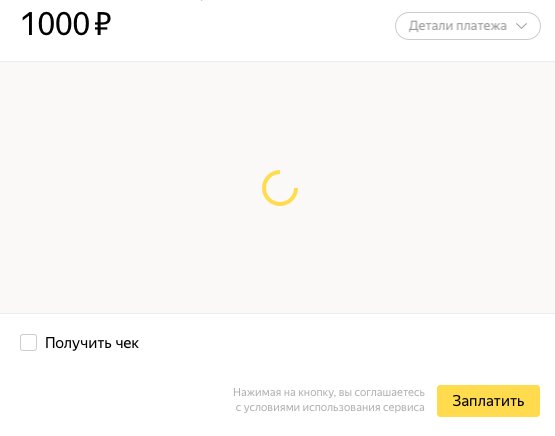
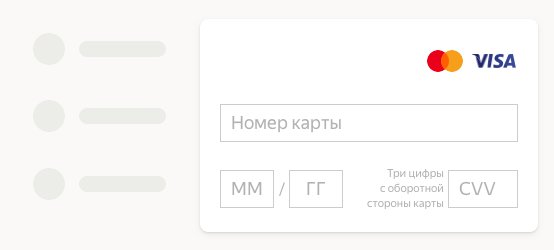
Первая мысль — повесить крутилку на всю страницу и ждать ответа от Google.

Но если дожидаться ответа Google, то никакого смысла в серверном рендеринге нет (пользователь все равно не может взаимодействовать со страницей, пока мы не получим данные на клиенте), и мы начинаем зависеть от стороннего сервиса. Если есть проблемы с интернетом, заблокирован или недоступен Google, то пользователь не сможет воспользоваться страницей, хотя ввести номер карты ему ничего не мешает.
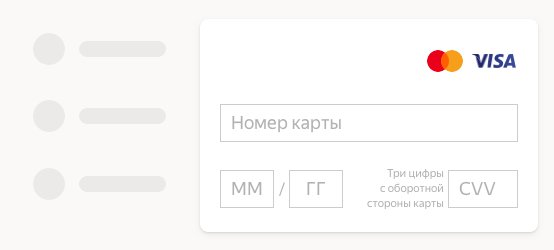
Дизайнеры сделали ещё несколько вариантов, но по разным причинам они не подошли, а требования к макетам постепенно менялись.

Подход раз

Подход два
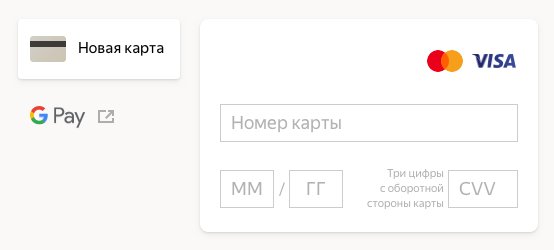
В итоге главных требований оказалось три:
- У пользователя должна быть возможность заплатить вне зависимости от того, ответит ли сторонний сервис и как долго он будет это делать. Сервис не должен стать медленнее.
- Нужна масштабируемость. Когда добавится оплата от Apple или Samsung, это не должно отразиться на скорости и возможности работы с полями ввода банковской карты.
- Решение не должно иметь слишком много анимации/динамики. Если пользователь начнет вводить данные, а в это время загрузится кнопка Google Pay и что-то изменится, пользователь может не понять, что случилось и почему.
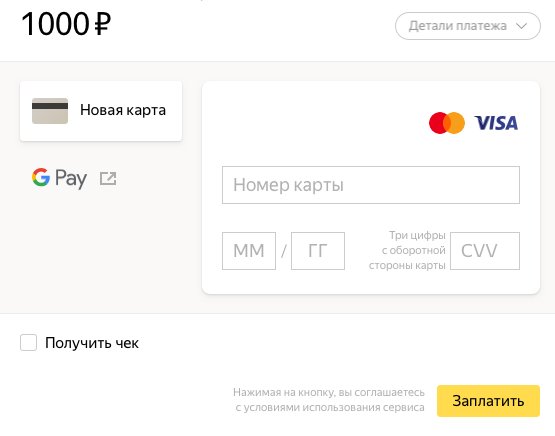
На их основе появился финальный дизайн платежной формы. Он устроил по всем критериям — масштабируемый, не блокирует ввод банковской карты, а при получении данных банковской карты нет лишней анимации.

А что там со смартфонами без NFC?
Для оплаты через Google Pay в оффлайновых магазинах NFC всё-таки нужен, тут без вариантов.
В онлайне NFC не нужен. Все десктопные браузеры нормально работают с Google Pay. Со смартфонами есть нюансы — Google предъявляет несколько требований к устройству с Google Pay. Вот список того, что нельзя:
- Использовать телефон с Android 4.4.3 или раньше;
- Ставить версию Android для разработчиков;
- Делать root, разблокировать бутлоадер или ставить неофициальную прошивку;
- Использовать Samsung MyKnox;
- Использовать непроверенное Google устройство.
В остальных случаях платежи через Google Pay в интернете должны работать нормально — но обо всех исключениях не известно, пожалуй, никому.
Суровые бизнес-выводы, если вы уже пользуетесь Яндекс.Кассой
Чтобы подключить приём платежей через Google Pay, напишите менеджеру в личном кабинете. Через некоторое время кнопка появится сама собой, а вы сможете потратить время разработчиков на что-нибудь другое.
Конверсия вырастет — по исследованию Mediascope, 36.3% пользователей платят бесконтактно. Собственное исследование Яндекс.Денег показало, что 43% держателей карт используют их для бесконтактной оплаты. К тому же среди пользователей Android довольно много людей с Chrome — им не нужно будет вводить код 3-D Secure.
Суровые бизнес-выводы, если вы ещё не пользуетесь Яндекс.Кассой
Срочно подключайтесь, чего тянуть-то?
Другие рассказы о том, что хорошего в Кассе
Десять человек на 90 тысяч сайтов: как не сойти с ума
Я устал принимать платежи через WebView. Что мне делать?
Как мы защищаем отзывы, покупки и путешествия от мошенников