Табы на чистом CSS, от IE6+ (реинкарнация одного решения)
5 мин
Была на Хабре статья о реализации табов на чистом CSS, которую автор удалил (видимо, из-за незавершённости решения), скрыв при этом все комментарии. Благодаря авторской наработке я устранил один из недостатков юзабилити в решении и опубликовал его в комментарии. Поведение табов стало обычным, по клику на табе (или кнопке, смотря как назвать), он выделялся и оставался выделенным после отведения мыши. Чтобы не терять из виду то и другое решение и для продолжения их развития, приведу копии их. Решение автора makzimko скопировано в песочницу (IE9+), сохранив все необходимые свойства. Дополнение — в модификации там же (от IE9+). Новое (UPD3) кроссбраузерное решение с поддержкой от IE6 — на jsfiddle.net и единым файлом. Наконец, при том, что Opera 11.61 работает, для поддержки Оперы 11.50 и младше понадобилось небольшое исправление (UPD4).
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
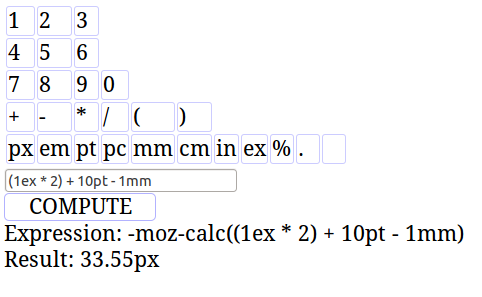
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.  Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.



 На одном из проектов было необходимо сделать кропалку для загружаемых юзерами аватаров. Стандартные решения, такие как Jcrop, после выделения области отправляют на сервер координаты, и сам кроп изображения необходимо осуществлять уже на сервере. Тем временем, современные браузеры уже дошли до того состояния, когда подобные действия можно осуществлять сразу на клиенте. Это и подтолкнуло меня к написанию
На одном из проектов было необходимо сделать кропалку для загружаемых юзерами аватаров. Стандартные решения, такие как Jcrop, после выделения области отправляют на сервер координаты, и сам кроп изображения необходимо осуществлять уже на сервере. Тем временем, современные браузеры уже дошли до того состояния, когда подобные действия можно осуществлять сразу на клиенте. Это и подтолкнуло меня к написанию  В последние дни
В последние дни 



 Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации.
Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации. 