
Эта статья основана на моём выступлении на ITSubbotnik, прошедшем в Рязани 14 октября 2017 года. На русском пока что довольно мало материала на эту тему, надеюсь что статья будет вам полезна.
Disclaimer: Автор не является экспертом ни в WebAssembly, ни в JavaScript. Данная статья есть компиляция мыслей и идей, полученных из выступлений других людей на данную тему, плюс эпизодического опыта изучения WebAssembly в течение нескольких месяцев.
Что такое WebAssembly?
WebAssembly (WASM) — новый бинарный формат, позволяющий запускать код в браузере.
Пока нам будет достаточно такого определения, более полное определение можно найти в Википедии.
Проблема
Давайте разберёмся сначала, какую проблему или задачу пытались решить, создавая WebAssembly. Проблема далеко не новая, фактически это — быстро исполнять код в браузере. Но не всё так просто, постепенно так сложилось, что помимо самой проблемы, у нас есть ещё несколько сопутствующих требований:
- Быстрее чем JavaScript — в идеале, со скоростью
светародного кода нашего процессора. - Zero configuration — решение «из коробки», без установки, нужен только браузер.
- Безопасно — новая технология не должна создавать новых угроз.
- Кросс-платформенно — у нас есть несколько платформ, включая мобильные, несколько операционных систем.
- Удобно для разработчиков — нужны удобные средства разработки и отладки.
Ситуация
В попытке решения этой проблемы у нас есть один победитель, и это JavaScript.
Проигравшие (далеко не полный список):
- ActiveX — технология позволяла делать вообще всё, безо всякого sandbox, соответственно представляла реальную угрозу безопасности.
- Flash — в 2017 году Adobe объявила о планах прекращения поддержки Flash.
- Silverlight
и другие плагины
Другие попытки решения:
- NaCl — Native Client — инициатива от Google, появилась в 2011 году; не нашла поддержки других браузеров кроме Chrome.
- PNaCl — Portable Native Client — LLVM IR subset.
- asm.js — Mozilla, появилась в 2013 году — ниже рассмотрим подробнее.
В целом, все попытки решения можно разбить на две группы:
Решение 1: Родной код прямо в браузере
Примеры: ActiveX, NaCl
Что плохо: нет портируемости, потенциальные или реальные проблемы с безопасностью.
Решение 2: Код для виртуальной машины
Примеры: Java Applets, Silverlight и др.
Что плохо: нужен плагин и/или runtime ⇒ нет zero configuration
В целом, если вы хотите обеспечить кросс-платформенное выполнение вашего кода, то виртуальная машина это правильный подход.
Что не так с JavaScript?
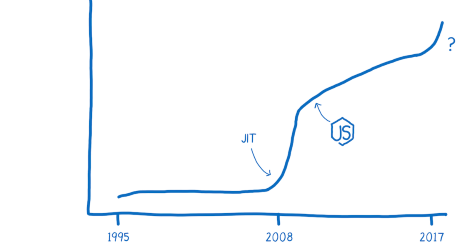
С JavaScript всё хорошо. Но если смотреть на рост его производительности с годами, то мы увидим что он сейчас находится на втором «плато» S-образной кривой. Сначала производительность была небольшой и росла постепенно, с появлением V8 мы увидели резкий скачок, который уже достаточно давно вновь перешёл в плавный рост.

(Картинка из статьи An Abridged Cartoon Introduction To WebAssembly by Lin Clark.)
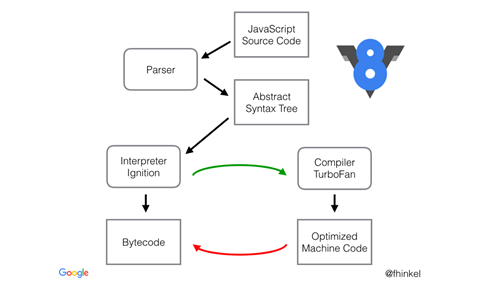
Посмотрим как работают современные движки JavaScript.
Прежде всего, исходный код (текст на JS) проходит через парсер, в результате возникает внутреннее представление кода — абстрактное синтаксическое дерево. Дальше работает интерпретатор. Отдельные функции при исполнении преобразуются в байт-код — по сути, последовательность вызовов внутренних функций интерпретатора. При этом накапливается статистика использования JS-функций. Если для какой-то отдельной функции преоделён порог вызовов, то принимается решение о том, что её нужно оптимизировать и она передаётся компилятору. Компилятор генерирует машинный код, который сильно завязан на типы входных значений.

Допустим, у нас есть функция с двумя аргументами: foo(a, b), и мы вызываем её много раз с числовыми значениями параметров. В некоторый момент функция будет передана компилятору и станет выполняться быстрее. Допустим, мы вызовем её со строковым аргументом. В результате, движок выполнит «деоптимизацию»: передаст функцию от компилятора обратно интерпретатору, а готовый машинный код будет выброшен.
Что я хочу этим сказать? Разработчики JavaScript движков делают отличную работу и спасибо им за это. JavaScript вовсе не плох, но у него есть внутренние ограничения, которые уже не позволят сделать его радикально быстрее.
asm.js
Ещё одна интересная инициатива, уже от Mozilla Foundation, которая подводит нас вплотную к теме WebAssembly. Появилась она в 2010 году, а в 2013 стала публично доступна.
Идея заключается в том, что создано подмножество JavaScript, в которое можно компилировать код из C и C++ с помощью специального компилятора Emscripten.
Поскольку это подмножество JavaScript, то такой код будет исполняться в любом браузере. Кроме того, основные современные браузеры уже давно умеют быстро распознавать asm.js и эффективно компилировать его в родной код процессора. В сравнении с родным кодом, полученным непосредственно из C/C++, код полученный из asm.js код медленнее всего в 1,5-2 раза (50-67 %).
Для простейшей функции на C/C++ код asm.js выглядит так:

Здесь 'use asm' это директива, показывающая JS-движку что код ниже это asm.js, и конструкции вида |0 показывают, что работа идёт с целыми числами (побитовое ИЛИ с нулевым значением обнуляет дробную часть Number).
Цели разработки WebAssembly
- Скорость — почти как родной код.
- Эффективность — бинарный формат, быстрый парсинг и компиляция.
- Портируемость — все браузеры и операционные системы.
- Безопасность — запуск в sandbox.
- Удобство отладки — поддержка отладки в браузерах, отладчик есть уже сейчас.
- Открытый стандарт — то есть это уже не инициатива отдельной компании, пытающейся «перетянуть одеяло на себя». Стандарт уже принят, в 2017 году.
Так что же такое WebAssembly?
- Бинарный формат
- НЕ язык программирования, а байт-код
Мы же не называем Java-байткод языком программирования. - Загружается в браузер и исполняется в браузере.
Формально, WebAssembly исполняется JavaScript-движком, а не самим браузером, поэтому есть и другие варианты исполнения, например, под NodeJS. - Исполняется виртуальной машиной
Это простая стековая машина с памятью, простота позволяет легко реализовать её для любого современного процессора. - НЕ имеет ничего общего с Web, кроме того что общается с внешним миром через JavaScript.
Действительно, WebAssembly это просто виртуальная машина, имеющая память и исполняющая инструкции.
С чего начать? Hello World
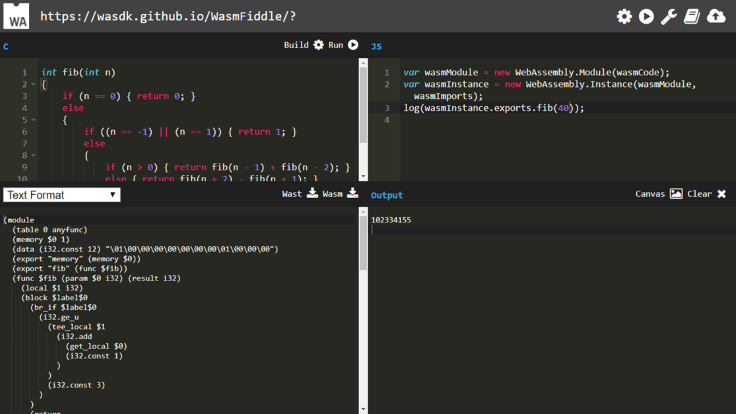
Освоение WebAssembly я очень советую начать с онлайнового инструмента WasmFiddle.
(Сам я начал с Emscripten и понял свою ошибку лишь спустя время.)
Интерфейс WasmFiddle:

Слева вверху исходный код, слева внизу результат компиляции по кнопке Build (сейчас видно текстовое представление), справа вверху код для запуска и справа внизу результат запуска по кнопке Run.
В качестве примера я использовал простой код для расчёта числа Фибоначчи (да, опять он :), не сказать чтобы хороший код, просто первый попавшийся нагугленый вариант:
int fib(int n)
{
if (n == 0) { return 0; }
else
{
if ((n == -1) || (n == 1)) { return 1; }
else
{
if (n > 0) { return fib(n - 1) + fib(n - 2); }
else { return fib(n + 2) - fib(n + 1); }
}
}
}Немного про текстовое представление (WAST). Как уже говорилось, WebAssembly это бинарный формат, на выходе компиляции мы получаем WASM-файл. Текстовое представление всегда можно получить из WASM-файла, оно позволяет разобраться в том, что именно содержит сборка, какие таблицы и код. Также это представление используется для отладки.
В данном случае, по текстовому представлению мы видим, что выделяется 1 страница памяти (каждая страница = 64 Кбайт), наружу видны (экспортируются) память и функция fib, а дальше идёт определение этой функции, то есть собственно её реализация.
Начало текстового представления этой сборки выглядит так:
(module
(table 0 anyfunc)
(memory $0 1)
(data (i32.const 12) "\01\00\00\00\00\00\00\00\01\00\00\00")
(export "memory" (memory $0))
(export "fib" (func $fib))
(func $fib (param $0 i32) (result i32)
(local $1 i32)
(block $label$0
(br_if $label$0
(i32.ge_u
(tee_local $1
(i32.add
(get_local $0)
(i32.const 1)
)
)
(i32.const 3)
)
)
(return
(i32.load
(i32.add
(i32.shl
(get_local $1)
(i32.const 2)
)
(i32.const 12)
)
)
...Если собрать всё вместе, то минимальный JavaScript-код для запуска примера выглядит примерно так:
var wasmCode = new Uint8Array(
[0,97,115,109,1,0,0,0,1,134,128,128,128,0,1,96,1,127,1,127,3,130,128,128,128,0,1,0,4,132,128,128,128,0,1,112,0,0,5,131,128,128,128,0,1,0,1,6,129,128,128,128,0,0,7,144,128,128,128,0,2,6,109,101,109,111,114,121,2,0,3,102,105,98,0,0,10,203,128,128,128,0,1,197,128,128,128,0,1,1,127,2,64,32,0,65,1,106,34,1,65,3,79,13,0,32,1,65,2,116,65,12,106,40,2,0,15,11,2,64,32,0,65,1,72,13,0,32,0,65,127,106,16,0,32,0,65,126,106,16,0,106,15,11,32,0,65,2,106,16,0,32,1,16,0,107,11,11,146,128,128,128,0,1,0,65,12,11,12,1,0,0,0,0,0,0,0,1,0,0,0]);
var wasmModule = new WebAssembly.Module(wasmCode);
var wasmInstance = new WebAssembly.Instance(wasmModule, []);
console.log(wasmInstance.exports.fib(10));Здесь готовый WASM описывается в коде в виде массива чисел, но в реальной жизни конечно WASM-файл будет довольно намного больше, и мы будем подгружать его с сервера.
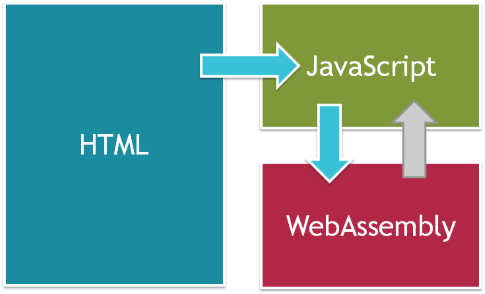
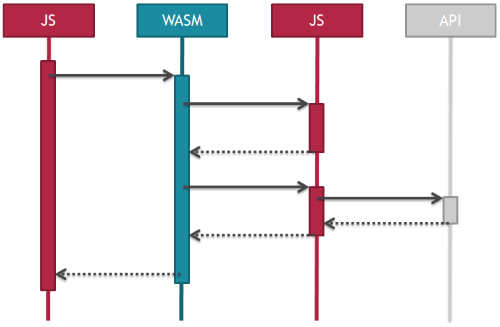
Исполнение WebAssembly в браузере выглядит так. Браузер как обычно загружает HTML-страницу, с которой выполняется JavaScript, который уже выполняет загрузку WebAssembly — получается «модуль» (WebAssembly module), затем создаёт экземпляр модуля, после чего можно вызывать для этого экземпляра экспортируемые им функции.

Обратите внимание здесь на серую стрелку: изнутри WebAssembly можно вызывать функции JavaScript. Рассмотрим это подробнее на диаграмме последовательности:

Здесь мы сначала из JavaScript вызываем WebAssembly, затем из WebAssembly вызываем функцию JavaScript.
Во втором вызове здесь я показал то, как WebAssembly пользуется любыми API (например, DOM / WebGL итд.). Это возможно, но не напрямую, такие вызовы тоже происходят только через JavaScript. Очевидно, здесь возникает «бутылочное горлышко»: если мы будем интенсивно работать с API из WASM, то будем терять много времени на «прокидывании» этих вызовов через JavaScript.
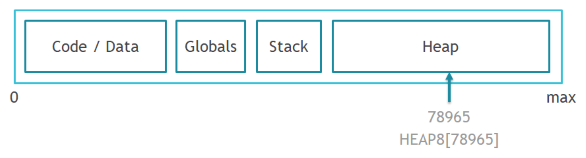
Модель памяти WebAssembly очень проста. Это плоский «кусок» памяти, в котором находится код программы, глобальные переменные, стек и куча. Есть возможность сделать так, чтобы память была расширяемой, то если если при очередном выделении памяти нам не хватает места, то верхняя граница памяти автоматически увеличивается.

Весь блок памяти доступен из JavaScript, просто как массив байтов (и кроме того, как массив 16- и 32-разрядных слов, как массив 16- и 32-разрядных float-значений). Причём, память из JavaScript доступна как на чтение так и на запись.
Emscripten
Emscripten это основной компилятор для получения asm.js и WebAssembly из C/C++. (Существуют также компиляторы в WASM из других языков, например из Rust и TypeScript.) Здесь я буду рассматривать использование Emscripten под Windows, но не думаю что для других систем будут существенные различия.

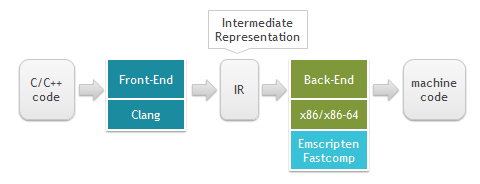
LLVM
Говоря об Emscripten, стоит немного рассказать о Low Level Virtual Machine (LLVM).

LLVM это семейство компиляторов. Основная идея LLVM это разделение компиляции на frontend и backend. Frontend-компилятор занимается компиляцией из исходного кода во внутреннее представление (Intermediate Representation, IR). IR это код для некоторой виртуальной машины. Backend-компилятор занимается уже преобразованием IR в код для конкретной платформы, например, часто используется backend для x86 и x86-64. Если нужен компилятор с другого языка программирования, то пишется только новый frontend. Если нужна компиляция под новую платформу, то пишется новый backend.
Emscripten задействует LLVM для компиляции из C/C++, и предоставляет свои backend-компиляторы для сборки в asm.js и WebAssembly.
Установка Emscripten
Установка Emscripten проходит довольно просто, в моём случае это было под Windows, и мне даже не понадобилось ничего компилировать из исходников.
- Загружаем отсюда: http://emscripten.org/
- Распаковываем в отдельную папку, в моём случае
C:\bin\emsdk - Открываем командную строку, переходим в папку emsdk и выполняем три команды:
emsdk update
emsdk install latest
emsdk activate latestВсё установлено и настроено, можем компилировать. Выполнив команду emsdk list, вы получите список всех версий всех инструментов, доступных для установки, с отметками того что выбрано сейчас.
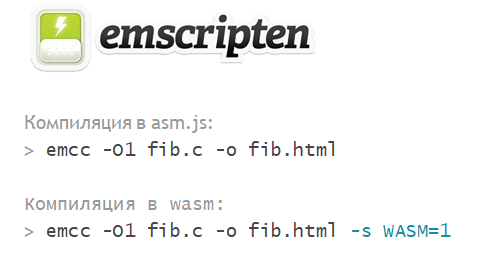
Компиляция в asm.js
Посмотрим как можно собрать код с помощью Emscripten, начнём с asm.js.
Пример тот же что и выше, немного модифицированный для Emscripten (fib.c):
# include <emscripten/emscripten.h>
int EMSCRIPTEN_KEEPALIVE fib(int n)
{
if (n == 0) { return 0; }
else
{
if ((n == -1) || (n == 1)) { return 1; }
else
{
if (n > 0) { return fib(n - 1) + fib(n - 2); }
else { return fib(n + 2) - fib(n + 1); }
}
}
}
int main()
{
printf("fib(10) = %d\n", fib(10));
return 0;
}Здесь добавлен макрос EMSCRIPTEN_KEEPALIVE, который делает две вещи. Во-первых, он предотвращает функцию от того чтобы её выбросил компилятор, даже если она нигде в нашем коде не используется. Во-вторых, он указывает что функцию нужно экспортировать для вызова извне.
Для компиляции я использую следующий командный файл:
SET EMSDKPATH=C:\bin\emsdk
CALL %EMSDKPATH%\emsdk_env.bat
emcc -O1 fib.c -o fib.html -fno-exceptions -fno-rttiЗдесь emcc это собственно Emscripten, -O1 опция оптимизации, fib.c что компилировать, -o fib.html куда компилировать, и дальше опции -f чтобы отключить то что нам не нужно.
На выходе компиляции мы получаем HTML-файл (fib.html), включающий JavaScript для запуска скомпилированного кода:

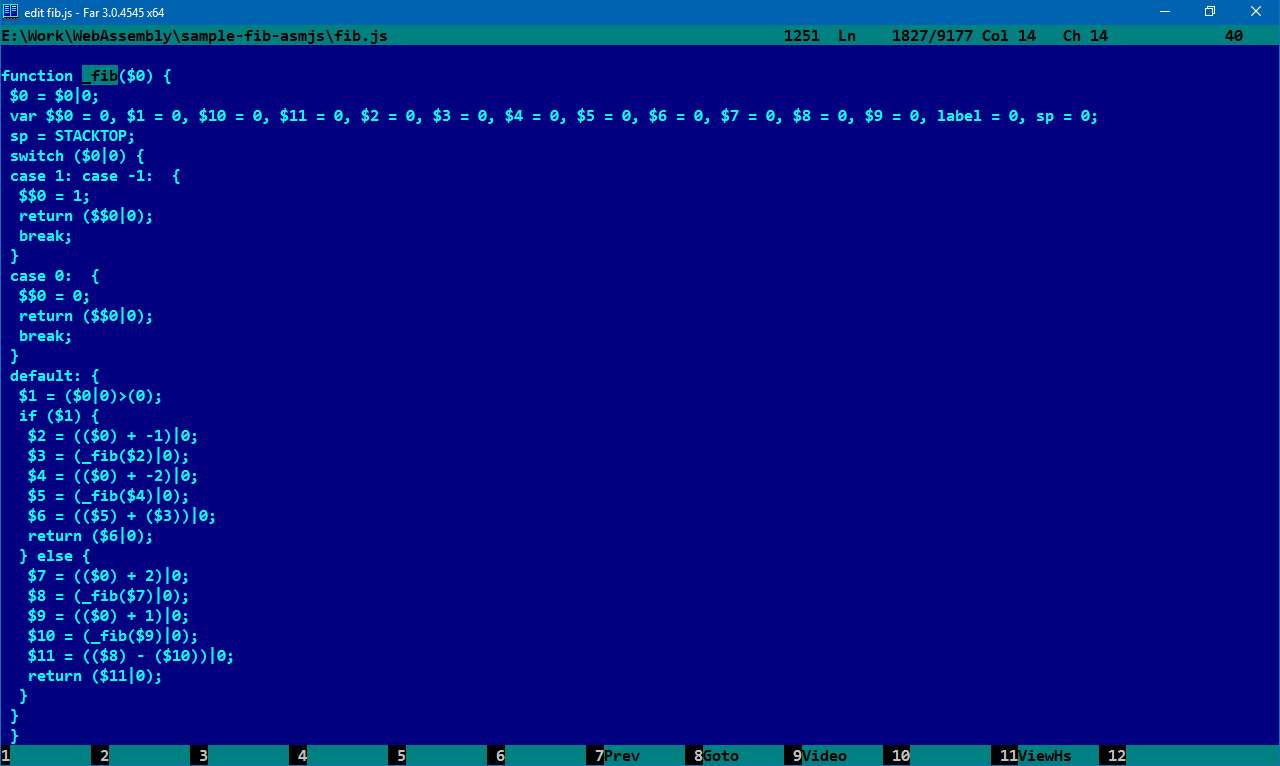
Также мы получили файл fib.js, в недрах которого можно найти функцию fib() и её вызов в main():

Кроме того, генерируется двоичный файл fib.html.mem — это «образ памяти», то как выглядит память перед запуском программы, здесь все константы и глобальные переменные.
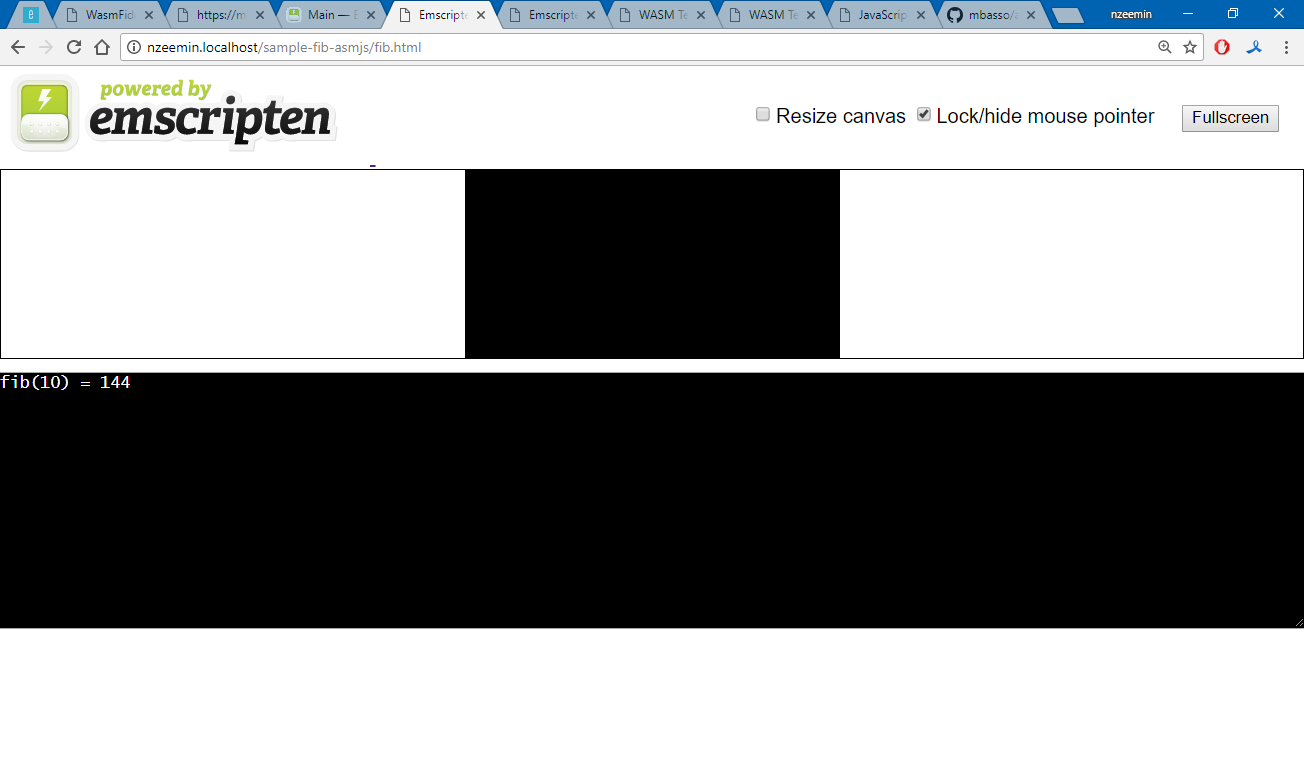
Открыв fib.html мы увидим вот такую картину:

Это стандартный вид результата для Emscripten. Чёрный прямоугольник по центру это вывод «консоли» (stdout), туда в частности выводится printf(). Чёрный прямоугольник вверху это canvas; Emscripten не знает нужен ли он вам, но создаёт его здесь на всякий случай.
Компиляция в WebAssembly
Для компиляции в WebAssembly нам вообще не нужно менять исходник на C/C++ (и это прекрасно!).
Мы немного изменяем только командную строку вызова компилятора:
SET EMSDKPATH=C:\bin\emsdk
CALL %EMSDKPATH%\emsdk_env.bat
emcc -O1 fib.c -g -o fib.html -s WASM=1 -s NO_EXIT_RUNTIME=1 -s NO_FILESYSTEM=1 -fno-exceptions -fno-rtti --llvm-lto 1Главное отличие здесь это добавлении опции -s WASM=1. Остальные -s и -f добавлены в попытках объяснить Emscripten что нам НЕ нужно. Emscripten умеет слишком много, и поэтому «на всякий случай», «вдруг понадобится» он много чего добавляет в результирующие файлы.
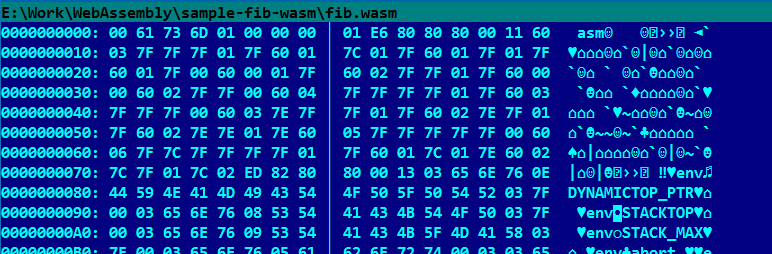
В результате компиляции мы также получаем fib.html, плюс fib.js (набор сервисных функций Emscripten), плюс наконец-то fib.wasm:

В начале WASM-файла стоит байт 00 и затем символы «asm», по этим первым четырём байтам можно определить, что мы загружаем именно wasm, а не какую-нибудь страницу-заглушку с кодом ошибки. Следующие 4 байта это номер версии, в данном случае 1.0. Отдельного файла для образа памяти не генерируется, константы и глобальные переменные включены в тот же WASM-файл.
Скриншот с результатом я здесь приводить не буду, он выглядит один-в-один точно так же как для примера с asm.js.
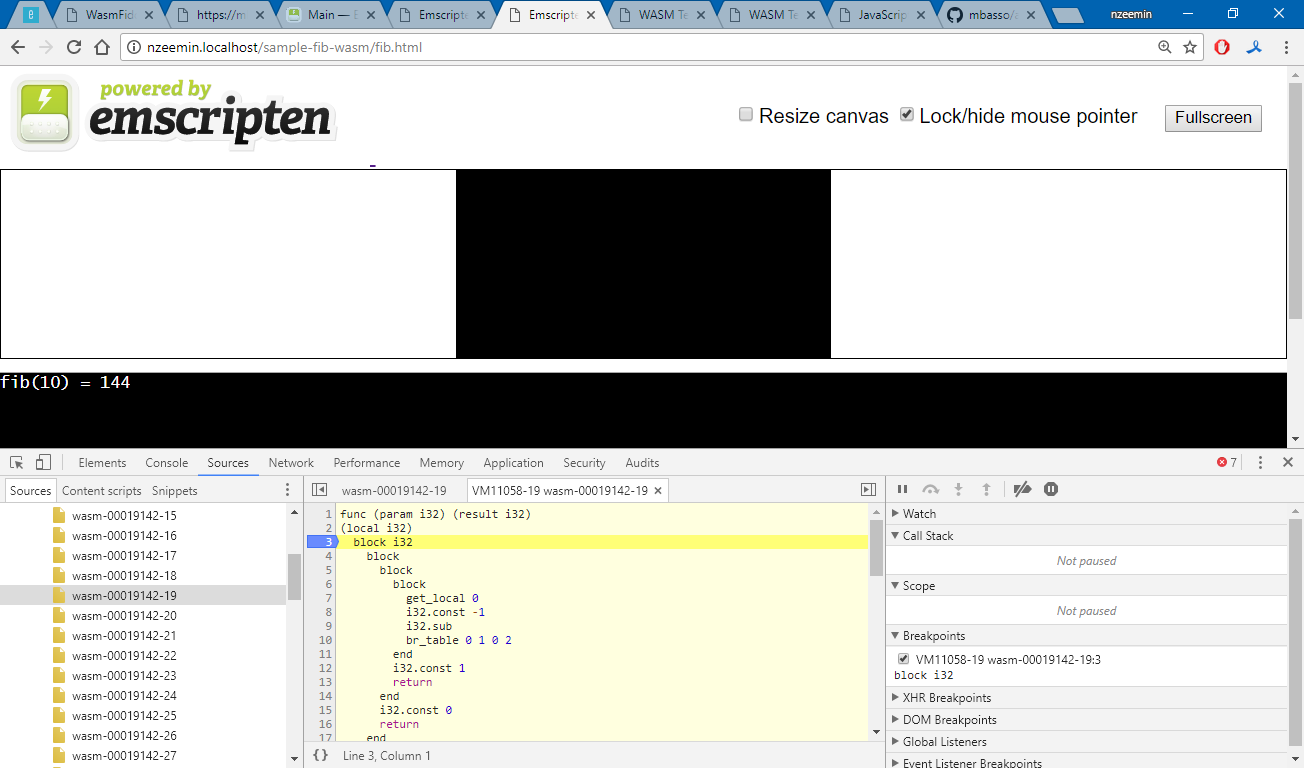
Давайте посмотрим что у нас есть в плане отладки. Открыв инструменты разработчика Chrome (F12), переходим в Sources и там увидим новый раздел «wasm», в котором среди набора блоков можем найти нашу функцию, можем поставить там точку останова, остановиться на ней и пошагать в отладчике.

Как видите, для отладки используется текстовое представление (WAST), о котором я говорил выше.
Теперь давайте откомпилируем тот же код с отладочной информацией, для этого в командную строку emcc добавим опцию -g. В результате компилятор сгенерирует нам ещё два файла: fib.wast и fib.html.map.
В файле текстового представления fib.wast есть не только код, но и отсылки к исходнику на C/C++:
(func $_fib (param $0 i32) (result i32)
(local $1 i32)
;; fib.c:11
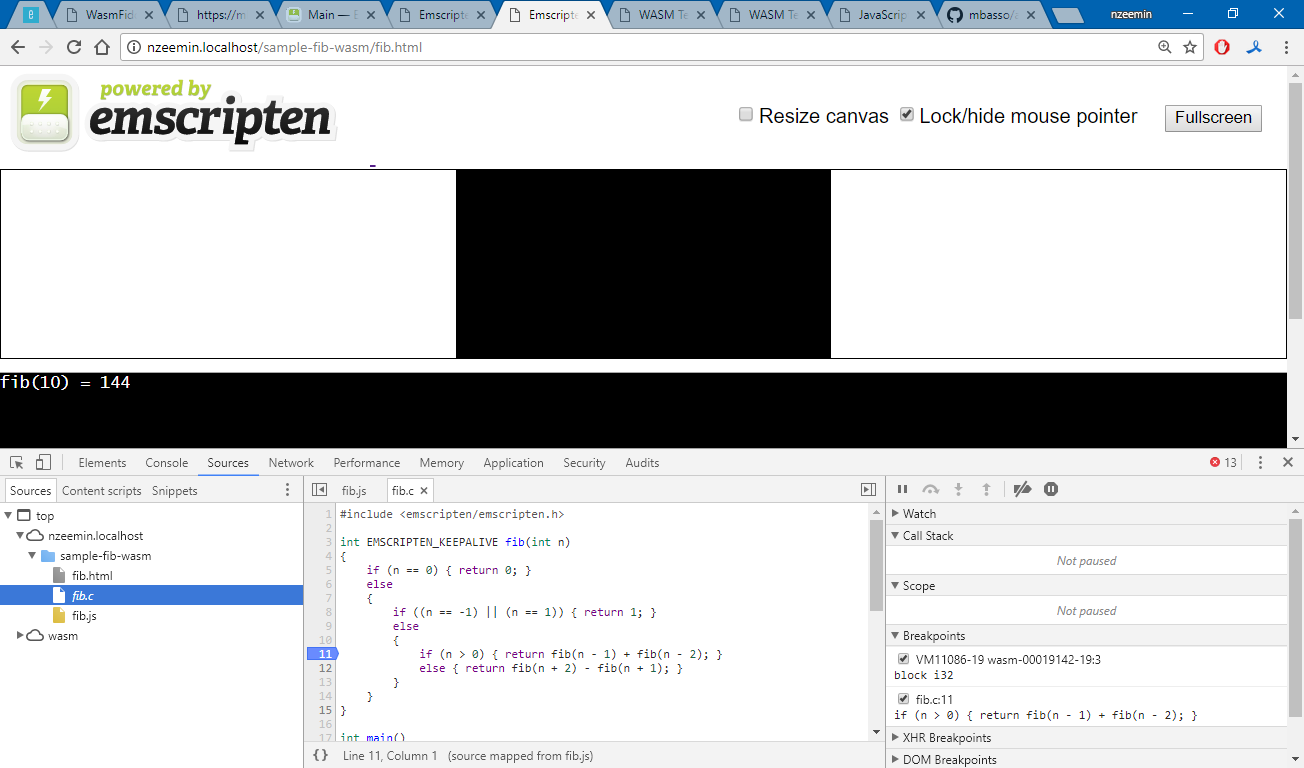
(block $switch-defaultПосмотрим что нам это даст в плане отладки. Обновив страницу, в разделе Sources мы теперь увидим наш исходник fib.c, можем поставить в нём точку останова, остановиться на ней, просмотреть локальные переменные и пошагать отладчиком по коду.

Возможности Emscripten
Emscripten развивается с 2010 года и уже много чего умеет. В данном случае речь уже не о компиляторе, а о поддержке популярных библиотек, используемых из кода на C/C++. Поддерживаются:
- Стандартные библиотеки С/С++
- SDL 2 — ввод (клавиатура/мышь/джойстики), видео, звук
- OpenGL, EGL — 2D/3D-графика, реализуются через WebGL
- OpenAL — звук
И другие возможности:
- Эмуляция файловой системы — многие программы на C/C++ интенсивно работают с файлами, можно оставить этот код как есть; см. Emscripten — File System Overview
EM_ASM("JS code")— выполнение произвольного JavaScript-кода, сформированного в виде строки- Workers
Более сложный пример
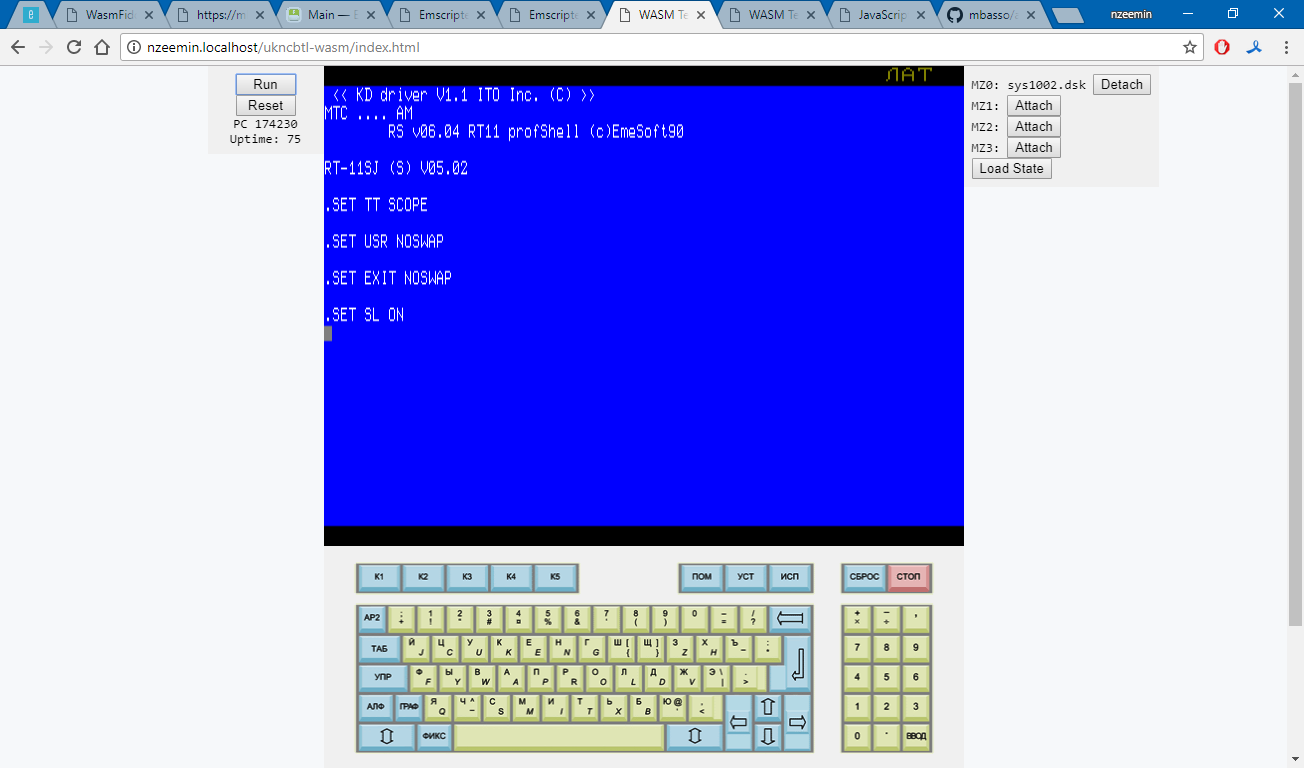
У меня есть свой хобби-проект эмулятора старого советского компьютера, написанный на C++, я его описывал вот в этой статье. С тех пор я успел его несколько дописать, а также портировать под Qt (Windows/MacOS/Linux). Так что у меня уже было выделено ядро эмуляции (~280 Кбайт кода, ~7 килострок), которое собиралось под разными компиляторами. Собственно я и начал изучение WebAssembly с того, что компилировал этот эмулятор с помощью Emscripten. До первого удачного запуска у меня ушло два вечера после работы, я считаю это неплохой результат, говорящий о том, что порог вхождения в тему относительно низкий. Большая часть работы была связана с JavaScript: как из JS вызывать методы WASM, как передавать параметры, как отрисовывать canvas итп.
Кстати, экран эмулируемой машины формируется полностью внутри WASM, в виде сплошного блока памяти, с форматом «пикселей», подходящем для canvas. Наружу в JavaScript передаётся только адрес готового «экрана». В JavaScript остаётся только скопировать этот блок памяти в canvas.
Работающий эмулятор можно увидеть тут, ну и исходники тоже доступны.

Также в какой-то момент я решил «для полноты картины» собрать этот эмулятор ещё и под asm.js. Сделал себе кофе, выделил на это пару свободных часов, и меньше чем через 15 минут эмулятор уже заработал. Это было как бы неожиданно. Фактически, всё что пришлось сделать, это посмотреть различия в сгенерированном HTML-файле и перенести добавленный JavaScript-блок куда нужно. Различие было лишь в том, что для asm.js должен загружаться .mem-файл, образ памяти с константами и глобальными переменными. В остальном все вызовы выполнялись точно так же, и готовая страница выглядела и работала в точности так же, разве что немного медленнее.
Итак, подводя итоги по Emscripten. Я убедился в том, что из одного и того же кода он генерирует результат в виде asm.js и в виде WebAssembly, полученный результат выглядит и работает в точности одинаково (кроме скорости конечно). Порог вхождения до получения реального результата оказался относительно низким.
С другой стороны, Emscripten довольно сложный и «нафаршированный» инструмент. В результат компиляции он включает массу вещей которых вы не ожидаете, но которые могут вам пригодится. Поэтому даже для небольших по объёму исходников генерируется большой объём результирующего кода. Часть таких вещей можно отключить опциями командной строки, часть нет.
Думаю что не стоит начинать освоение WebAssembly сразу с Emscripten, по той причине что довольно сложно для себя отделить то что даёт Emscripten от того что имеет WASM «из коробки». Но на реальных проектах Emscripten более чем полезен, именно за счёт тех возможностей, которые он предоставляет разработчику.
Текущее состояние WebAssembly
Новости WebAssembly в 2017 году:
- Март 2017 — WebAssembly Cross-browser consensus and end of Browser Preview
- Май 2017 — Команда Chromium отказалась от PNaCl в пользу WebAssembly https://blog.chromium.org/2017/05/goodbye-pnacl-hello-webassembly.html
- Сентябрь — Вышел Safari 11 с поддержкой WebAssembly https://webkit.org/blog/7956/new-webkit-features-in-safari-11/
Поддержка в браузерах
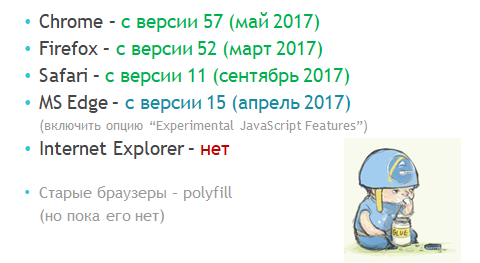
На начало октября 2017 года ситуация выглядела примерно так:

Версия Edge привязана к версии операционной системы. Вместе с Windows 10 Fall Creators Update мы получаем Edge 16, в котором WebAssembly работает сразу, уже не нужно ничего включать в настройках.
Для браузеров, не поддерживающих WebAssembly, предполагается использовать т. н. «polyfill», то есть автоматическое преобразование WASM в код, который может выполняться в данном браузере. В частности, был сделан прототип, эффективно выполняющий преобразование WebAssembly в asm.js. Но пока я не видел примеров реального применения такого подхода.
Будущее WebAssembly
Ряд вещей над которыми команда WebAssembly работает сейчас:
- Threads
Текущая реализация WASM полностью однопоточная. - SIMD
Поддержка SIMD позволит существенно ускорить однотипную обработку на больших объёмах данных — изображения, видео, звук. - Exceptions
- Garbage Collection
Реализация GC позволит компилировать под WASM с языков с автоматическим управлением памятью. Это возможно и сейчас, но только в варианте когда GC реализуется на C/C++ внутри WASM.
Производительность
Вопрос по производительности на самом деле довольно сложный. Потому что не всегда WebAssembly работает быстрее того же JavaScript или asm.js. Например, посмотрите сравнения из JavaScript vs WebAssembly easy benchmark. На первом же тесте collisionDetection у меня получается что WASM даёт 88% от JS. А допустим на следующем тесте Fibonacci WASM выдаёт гораздо лучший результат, в 3 раза быстрее чем JS.
Отмечу здесь только несколько моментов, влияющих на скорость, реально их конечно гораздо больше.
Выше уже отмечал, что WebAssembly может значительно терять в производительности при интенсивных вызовах JS-функций.
WebAssembly теряет в производительности на обращениях к памяти: каждое такое обращение делает проверку на выход за границы доступного блока памяти.
WebAssembly может существенно выигрывать за счёт типа целых переменных. В JS у нас есть только тип Number, фактически всегда 64-разрядный с плавающей точкой, и целые числа это плавающее число без дробной части. При компиляции в JS-движке, для целых чисел используется 64-разрядный целый тип. В WASM мы сами выбираем разрядность типа, и если мы используем 32-разрядный целый тип, операции над которым немного быстрее чем над 64-разрядным целым, то мы получаем здесь «нечестное» преимущество в скорости вычислений.
В целом, у меня сложилось мнение, что нет такого что «в среднем WebAssembly обеспечивает 10-15% прирост скорости», нет никакого «в среднем», для каждого алгоритма нужно тестом определять, получите ли вы прирост скорости, применив WASM. Но в целом, можно предсказать что для интенсивных вычислений, скорее всего, WebAssembly даст какой-то более или менее ощутимый прирост производительности. Ну и кроме того, видно что уже даже за последние полгода скорость WASM несколько выросла с выходом новых версий браузеров.
Заключение
Применение WebAssembly
- Уменьшить время загрузки
- Поднять скорость вычислений
- Использовать готовый код на C/C++
Варианты использования
- Применять WASM уже сейчас, если вы к этому готовы
- Использовать asm.js сейчас, перейти на WASM в будущем
- Отдавать asm.js либо WASM, в зависимости от браузера
Ссылки
Материала по теме очень много, но он практически весь на английском. Здесь я собрал несколько ссылок которые считаю наиболее полезными.
- WebAssembly.org
- Awesome-список по WebAssembly
- Real World WebAssembly, Chrome Dev Summit 2017 — видео, 24 октября 2017
- Web Assembly by Nick Bray, GOTO 2015 — видео, 21 октября 2015