Инструменты для разработки постоянно совершенствуются как с точки зрения удобства использования, так и с точки зрения пользовательского опыта. Это очень удобно и для дизайнеров, и для пользователей. Не удивительно, что опытные веб-дизайнеры стараются идти в ногу со временем и изучают новые инструменты. Авторы сотен блогов и сайтов, посвященных дизайну, регулярно публикуют новые статьи, делятся своими знаниями и дают свои рекомендации по использованию новых инструментов. Для дизайнера все это является очень полезным источником информации. Мы тоже подобрали самые последние инструменты и веб-сайты для дизайнеров.

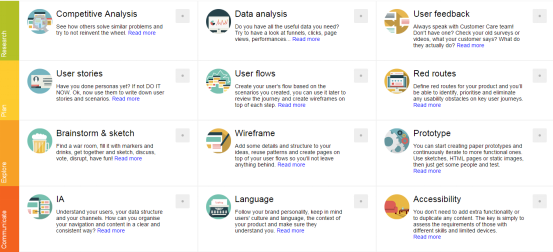
1. UX checklist
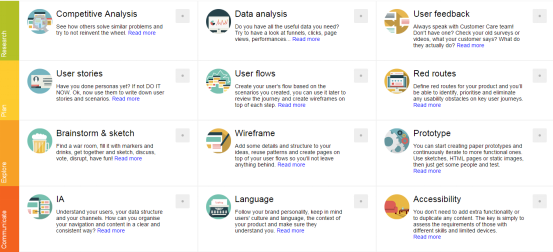
Вы точно уладили все проблемы и готовы передать проект клиентам?
UX Checklist – это профессиональная проверка всех аспектов пользовательского опыта. Вы можете запустить проверку на любой стадии проекта, закончен он или нет.

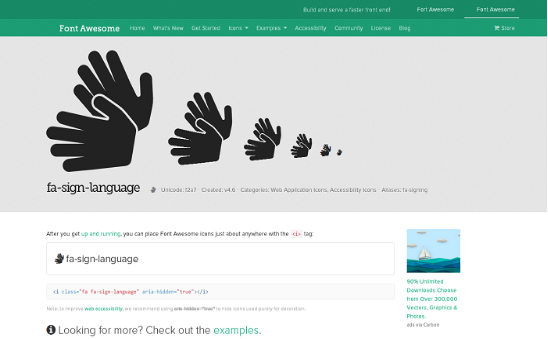
2. Font Awesome
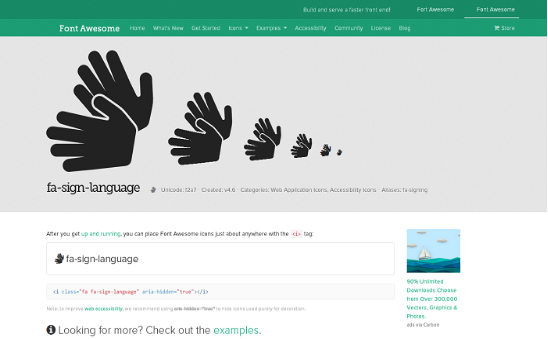
Font Awesome предлагает масштабируемые векторные иконки, которые вы сразу же сможете персонализировать, а именно, изменить размер, цвет, тень и все, на что еще способна CSS.

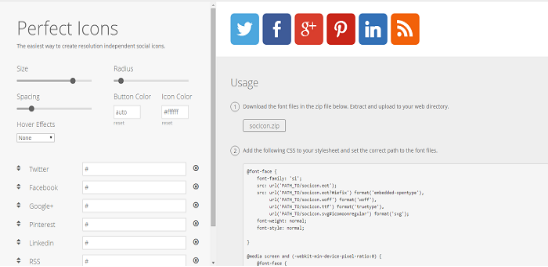
3. Perfect Icons
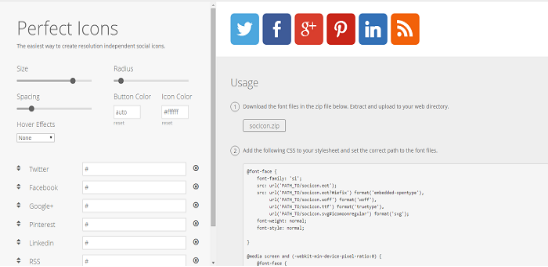
Perfect Icons – это простой инструмент для создания иконок социальных сетей независимо от разрешения экрана.

4. Freebiesbug
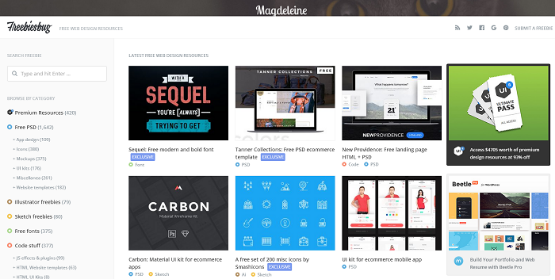
На Freebiesbug собрано огромное количество полезных ресурсов по веб-дизайну, в том числе и различные ресурсы, посвященные шаблонам, UI и подключаемым модулям.

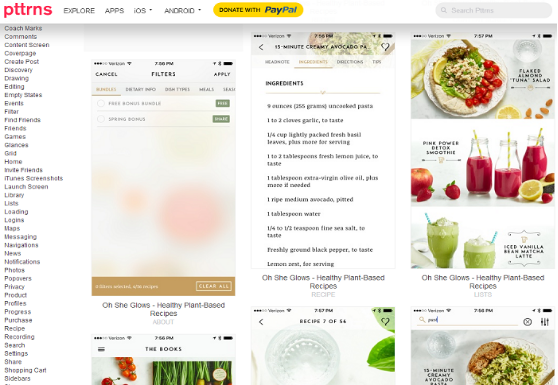
5. Pttrns
На сайте Pttrns дизайнеры найдут шаблоны сайтов для мобильных устройств, ресурсы по UIKit и UI элементам.

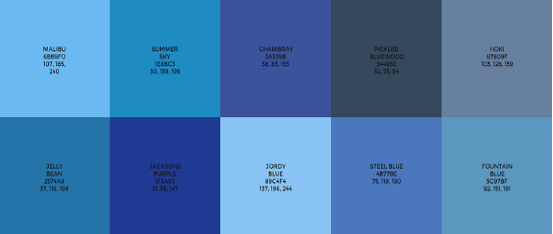
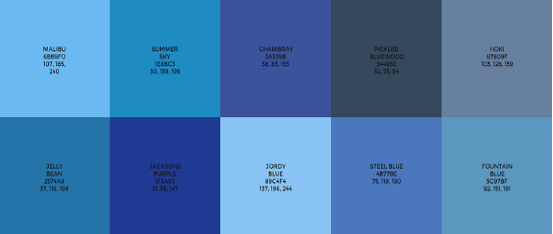
6. Flat UI Color Picker
Flat UI Color Picker – это отличный выбор, если вам нужна цветовая схема и вы хотите создать совершенно уникальный плоский дизайн интерфейса.

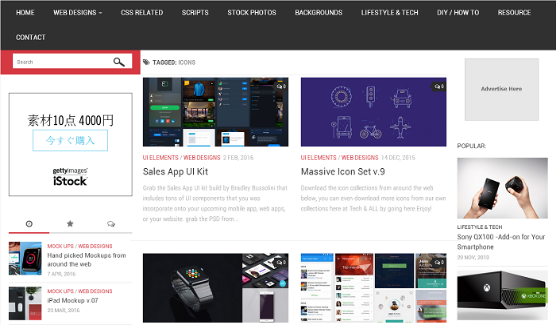
7. Tech&All
Tech&All собрал все, что нужно знать о веб-дизайне, коде, шаблонах, визуальном дизайне, UIKits, UI элементах и разработке хорошей навигации по сайту.

8. Site Inspire
Ищите вдохновение? Не знаете, как использовать сайты? Site Inspire станет вашим помощником в решении этих проблем. Материал на сайте можно фильтровать по категориям, платформам и стилям.
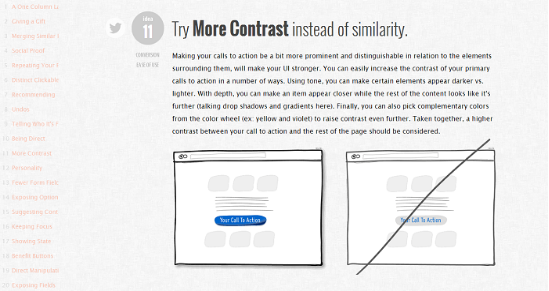
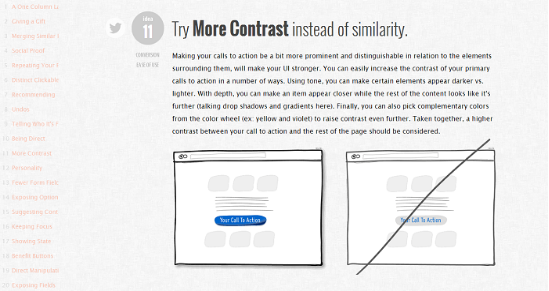
9. GoodUI
Какой UI дизайн вы бы назвали хорошим? На сайте GoodUI вы найдете массу полезной информации и советы.

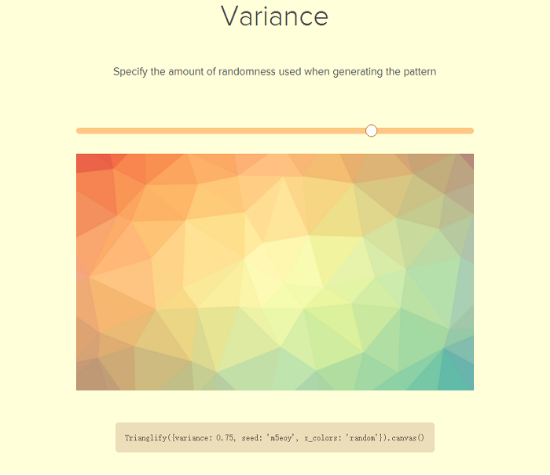
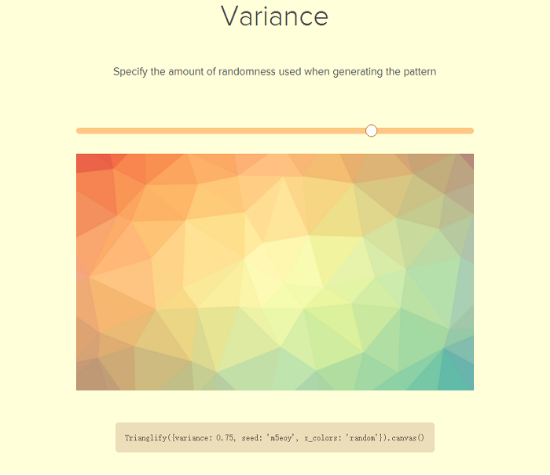
10. Trianglify
Trianglify генерирует красивый фон в стиле полигон и позволяет сохранять его в формате SVG и CSS.

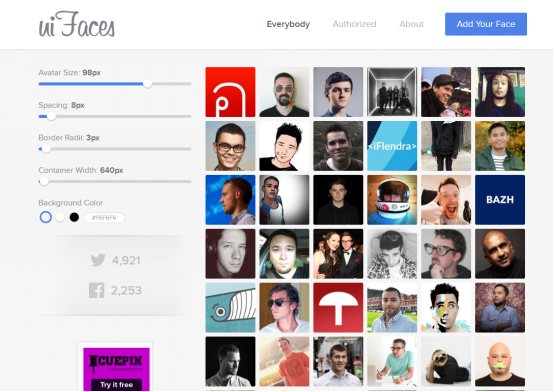
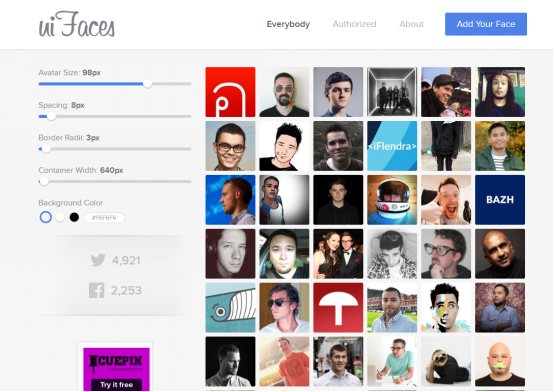
11. UI faces
UI faces – это сайт, на котором можно найти простые аватарки для UI мокапов. Отличный вариант для визуального дизайна.

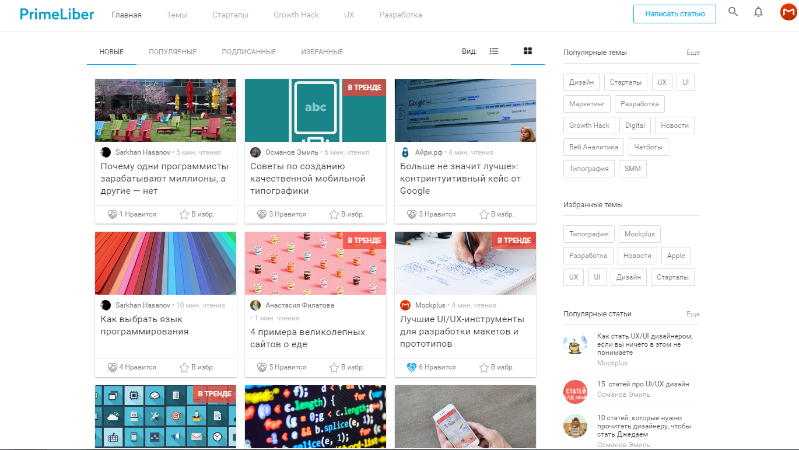
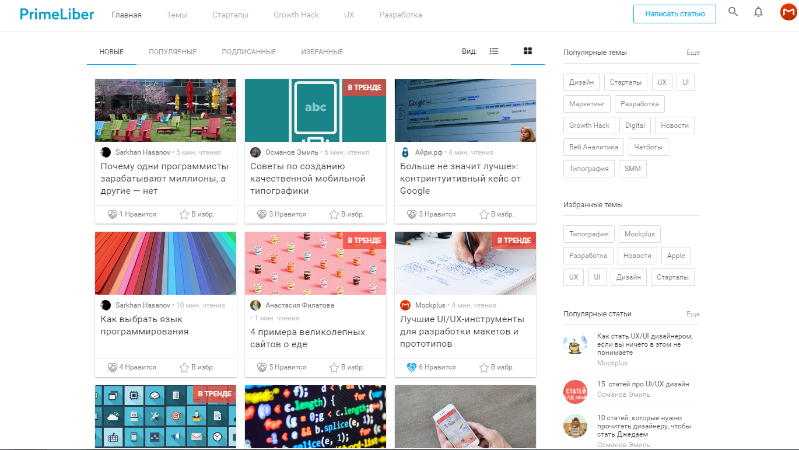
12. PrimeLiber
PrimeLiber — бесплатный блог для русскоговорящих пользователей, в котором можно найти информацию по стартапам, UI/UX-дизайну, гроусхакам, СЕО и программированию. Очень неплохой ресурс для русскоговорящих подписчиков.


1. UX checklist
Вы точно уладили все проблемы и готовы передать проект клиентам?
UX Checklist – это профессиональная проверка всех аспектов пользовательского опыта. Вы можете запустить проверку на любой стадии проекта, закончен он или нет.

2. Font Awesome
Font Awesome предлагает масштабируемые векторные иконки, которые вы сразу же сможете персонализировать, а именно, изменить размер, цвет, тень и все, на что еще способна CSS.

3. Perfect Icons
Perfect Icons – это простой инструмент для создания иконок социальных сетей независимо от разрешения экрана.

4. Freebiesbug
На Freebiesbug собрано огромное количество полезных ресурсов по веб-дизайну, в том числе и различные ресурсы, посвященные шаблонам, UI и подключаемым модулям.

5. Pttrns
На сайте Pttrns дизайнеры найдут шаблоны сайтов для мобильных устройств, ресурсы по UIKit и UI элементам.

6. Flat UI Color Picker
Flat UI Color Picker – это отличный выбор, если вам нужна цветовая схема и вы хотите создать совершенно уникальный плоский дизайн интерфейса.

7. Tech&All
Tech&All собрал все, что нужно знать о веб-дизайне, коде, шаблонах, визуальном дизайне, UIKits, UI элементах и разработке хорошей навигации по сайту.

8. Site Inspire
Ищите вдохновение? Не знаете, как использовать сайты? Site Inspire станет вашим помощником в решении этих проблем. Материал на сайте можно фильтровать по категориям, платформам и стилям.
9. GoodUI
Какой UI дизайн вы бы назвали хорошим? На сайте GoodUI вы найдете массу полезной информации и советы.

10. Trianglify
Trianglify генерирует красивый фон в стиле полигон и позволяет сохранять его в формате SVG и CSS.

11. UI faces
UI faces – это сайт, на котором можно найти простые аватарки для UI мокапов. Отличный вариант для визуального дизайна.

12. PrimeLiber
PrimeLiber — бесплатный блог для русскоговорящих пользователей, в котором можно найти информацию по стартапам, UI/UX-дизайну, гроусхакам, СЕО и программированию. Очень неплохой ресурс для русскоговорящих подписчиков.