
Если вы покупали молоко в магазине, вы сможете понять, как работает кэширование на стороне сервера и на стороне браузера.
Если вы — активный пользователь Интернета (а это, скорее всего, именно так), вы постоянно используете кэширование, но можете и не знать «закулисье»: когда и как оно работает.
С точки зрения разработчика, кэширование упрощает создание высокопроизводительных веб-приложений и веб-серверов: не нужно постоянно оптимизировать перегруженные тысячами запросов серверы — вы просто внедряете протоколы кэширования, и жить становится намного проще.
При кэшировании время загрузки страницы снижается с 2 секунд до 1 секунды… что не очень впечатляет, верно? Но без него не обойтись, когда приходится обра��атывать запросы от большого числа пользователей.
Использовав кэширование в одном из своих веб-приложений, я понял, что просто пройтись по терминам — не лучший способ объяснить этот подход. Мне пришло в голову, что хорошей аналогией будет путь молока от фермы до холодильника.
Чтобы понять мое объяснение, нужно немного знать об основах работы веб-серверов. Приступим!
Переведено в Alconost
Как бы выглядел Интернет без кэширования?
Прежде чем мы перейдем к кэшированию, давайте поразмышляем, как Интернет выглядел бы без него. Представьте на мгновение, что вы живете в XVIII–XIX вв. в сельской местности. У вас есть ферма, но нет холодильника. Вы держите несколько коров, но их молоко быстро портится, и поэтому получить с этого выгоду очень сложно.
Кстати, кое-где у людей до сих пор нет холодильников: они либо выпивают свежее молоко сразу, либо смешивают его с зерном и дают забродить — интересный подход, правда?
В общем, вам хотелось бы продавать молоко другим жителям деревни. Но им придется выпивать его очень быстро. Допустим, одна корова может давать десять литров молока в день. Это значит, что если на ферму за молоком вдруг придет слишком много людей, вам придется попросить их вернуться на следующий день.

И это не тот случай, когда можно просто завести еще пару коров и расшириться, ведь у вас ограничена покупательская база: молоко покупают только жители одной деревни. Поэтому есть вполне определенные пределы.

Без кэширования вас ограничивает вычислительная мощность серверов. Кэширование используется для загрузки таких статических ресурсов, как:
- изображения,
- CSS,
- статические HTML-файлы,
- JavaScript-файлы.
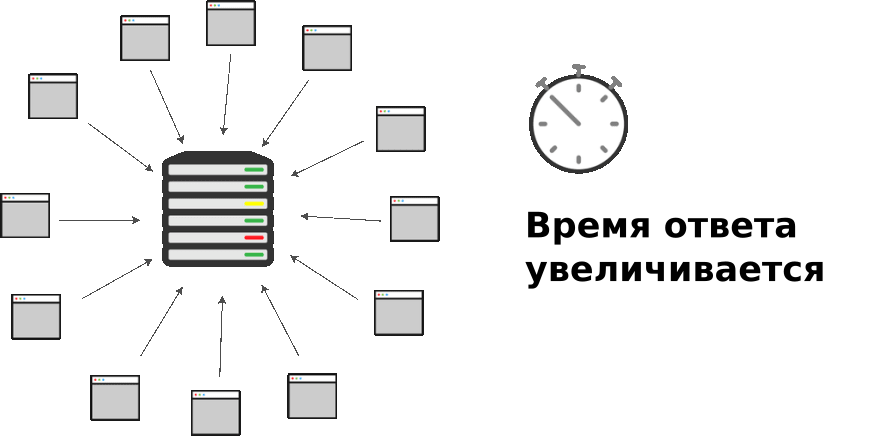
По умолчанию для каждого входящего запроса сервер должен отправлять новый ответ. Но запрос на загрузку страницы может фактически означать четыре отдельных запроса — по одному на каждую из категорий выше. Если учесть, что файлы изображений обычно довольно объемные, то большое число пользователей изо всех уголков мира легко перегрузят ваши серверы, и страницы будут загружаться дольше.

В идеале нагрузку на серверы хотелось бы уменьшить, каким-то образом сохраняя ответы на распространенные запросы. Серверу не придется обрабатывать каждый новый отдельный запрос — ответ будет получен из кэша. Конечно, всегда можно раскошелиться и добавить еще серверов, но это может привести к неконтролируемому росту расходов.
Кэширование на стороне сервера
Вернемся к нашим коровам. Знаете, что облегчило бы работу нашей молочной фермы?
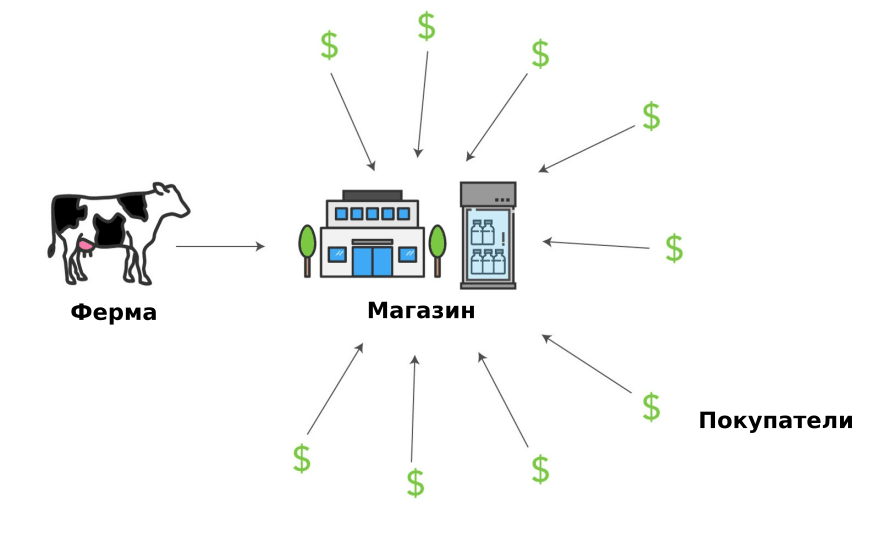
Магазин с холодильником!
Жителям больше не нужно будет приходить на ферму и сразу же выпивать молоко, ведь его можно будет спокойно хранить в течение нескольких недель.
Магазин снимает нагрузку с фермы: теперь коров не нужно тревожить для каждого покупателя. Удовлетворением спроса занимается магазин, а вам остается лишь ежедневно доить своих буренок. И еще один плюс: покупать хранящееся в холодильнике молоко теперь смогут и жители окрестных деревень.


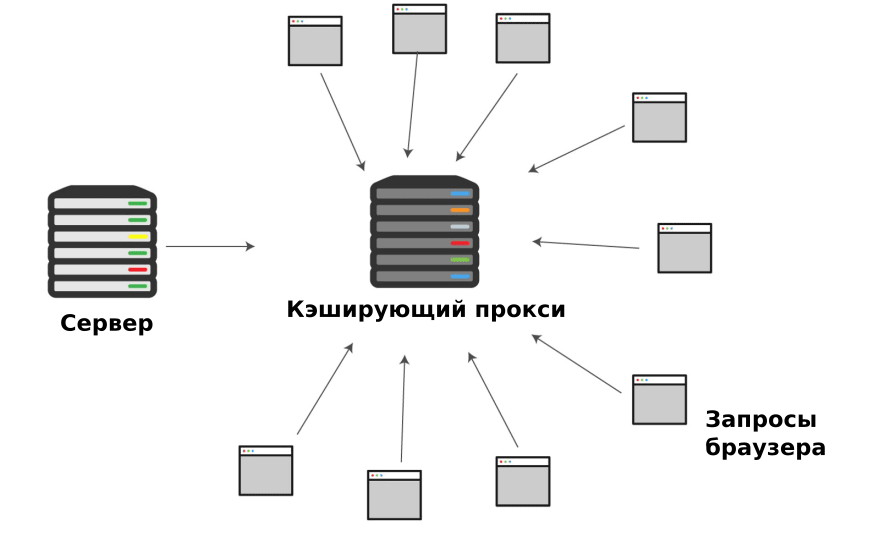
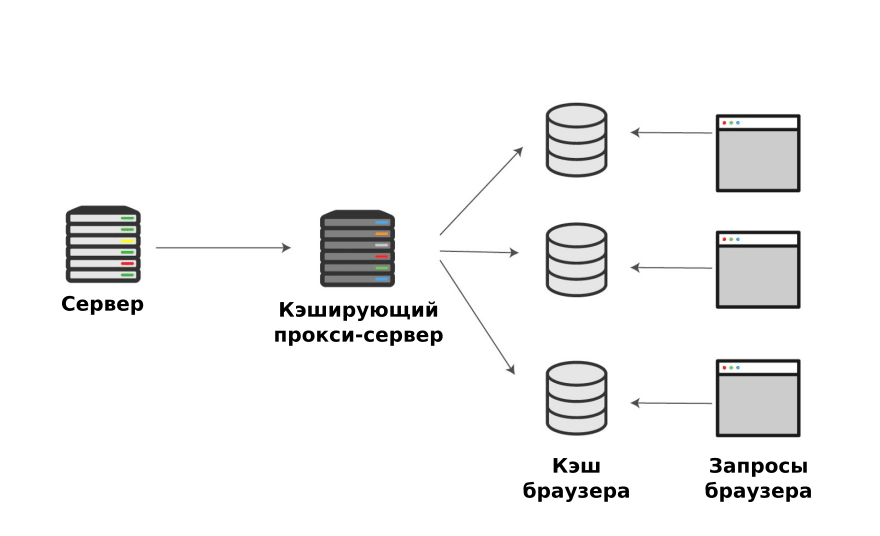
Кэш на стороне сервера будет, подобно магазину, обрабатывать популярные запросы и доставлять контент намного быстрее и надежнее.
На картинке выше изображен кэширующий прокси-сервер: он хранит статические файлы, которые используются для ответа на распространенные запросы. Этот сервер перехватывает такие запросы и быстро дает ответ, что позволяет снять соответствующую нагрузку с основных веб-серверов.
К этому моменту у вас, возможно, уже есть вопросы:
- Как определить «популярный» запрос?
- Как долго ответы хранятся в кэше прокси-сервера?
Чтобы это объяснить, понадобится более подробное руководство по настройке кэширования, но сейчас нам важно знать об одной важной концепции — свежесть. На кэширующем прокси-сервере будут разные файлы, кэшированные в разное время, и ему нужно решить, нужно ли еще выдавать эти файлы. Это будет зависеть от политики кэширования.
Что тоже напоминает хранение молока в магазине. Директору магаз��на нужно решить, как долго молоко будет лежать, прежде чем его выбросят. Кэширующие прокси-серверы измеряют эффективность своей работы по проценту попадания в кэш — доли контента, который можно выдать через кэширующий сервер.
Сеть доставки контента
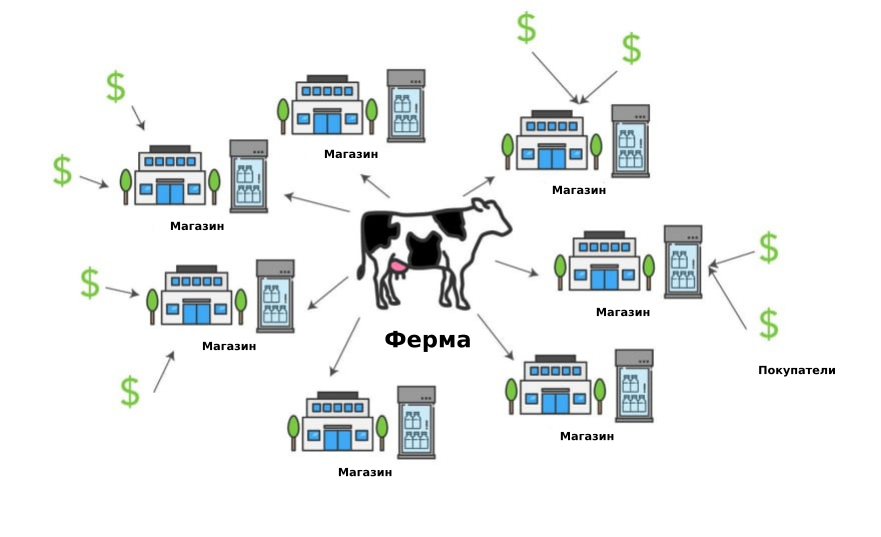
Итак, у нас есть один продуктовый магазин, продающий ваше молоко. Уже неплохо, но жители могут покупать молоко только в одном местном магазине, и вряд ли кто-то приедет за ним издалека. Чтобы расширить производство, нужно продавать молоко в большем числе магазинов.
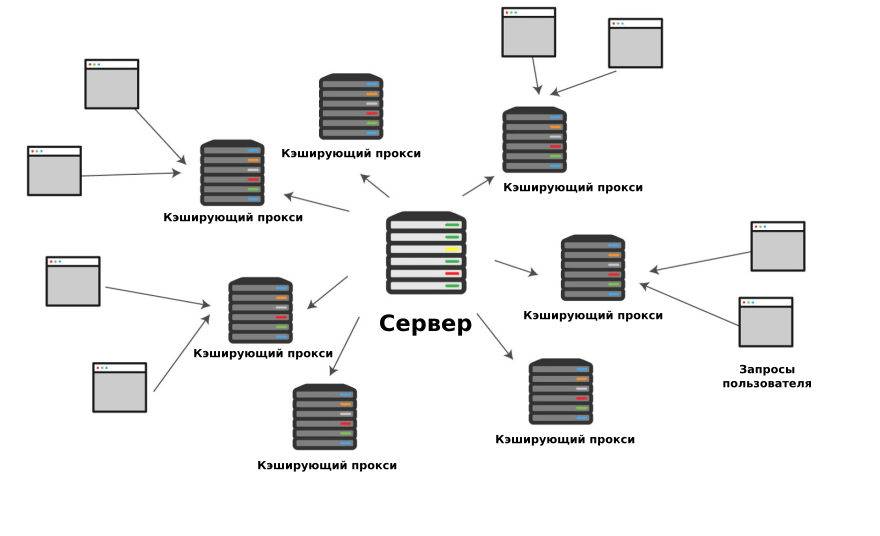
Итак, вы начинаете развозить молоко в другие магазины и таким образом удовлетворяете спрос в гораздо более обширном географическом регионе. Это похоже на сеть доставки контента (CDN) — расположенные по всему миру прокси-серверы (такие, как рассмотренные выше).
Как конечному пользователю вам может казаться, что высокоскоростной интернет позволяет очень быстро загружать большинство сайтов. Однако в первую очередь это возможно благодаря использованию CDN для быстрой доставки статических файлов.
Если вы находитесь в Англии и пытаетесь загрузить файл, кэшированный на сервере в Хабаровске, ответ придет с некоторой задержкой: на прохождение по тысячам километров кабелей сигналу понадобится время. Поэтому локальный кэширующий прокси-сервер в Великобритании позволит загружать сайт быстрее.


Таким образом, ваши серверы могут отправить копию статических ресурсов на каждый из прокси-серверов в сети CDN, с тем чтобы те обрабатывали локальные запросы, пока ресурсы не перестанут быть «свежими». Популярные поставщики услуг CDN — Rackspace, Akamai и Amazon Web Services.
Кэширование на стороне браузера
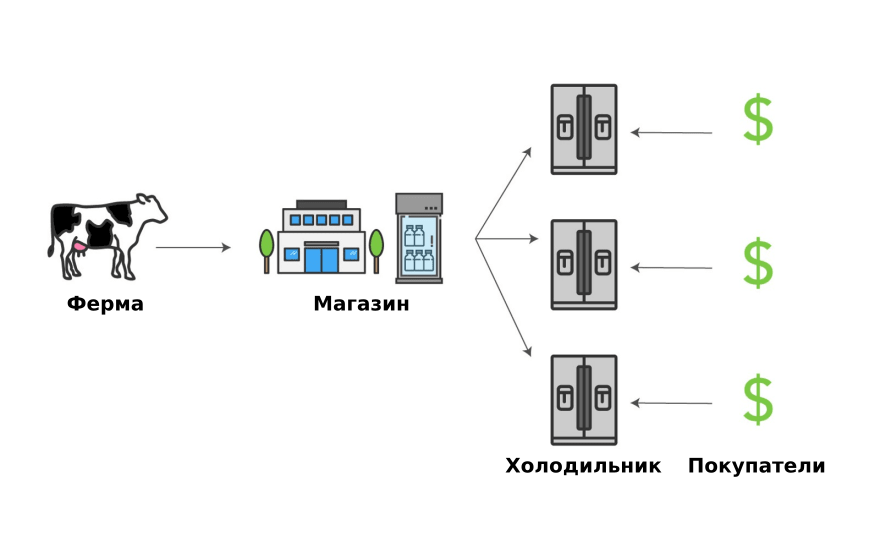
Итак, теперь люди со всей страны (и даже мира) могут принести домой холодное молоко, произведенное на вашей ферме. Осталась одна проблема: они не могут хранить молоко дома, поэтому после покупки приходится быстро выпивать его, а за новой порцией снова отправляться в магазин. Получается, что такая система все еще не очень удобна для покупателей.
Нас спасет холодильник!
Имея холодильник, можно хранить молоко дома и не бегать каждый раз в магазин. В терминах кэширования это — совершенно другое место хранения статических ресурсов, поскольку оно находится на стороне клиента (иначе говоря, на компьютере, где запущен браузер), а наш прокси-сервер был в удаленном месте.
Такой подход не только удобен пользователю в случае часто посещаемых сайтов, таких как Facebook или Amazon, но и позволяет этим сайтам экономить на серверных расходах за счет меньшего числа обрабатываемых запросов.


И тут важно заметить, что молоко в холодильнике НЕ ПОЯВЛЯЕТСЯ САМО СОБОЙ! Все равно нужно сделать исходный запрос, который дойдет до сервера либо прокси-сервера, и только после этого можно закэшировать некоторые файлы локально.
Откуда браузер знает, когда запрашивать новые файлы с сервера? Ведь нужно же как-то обновлять локальные файлы.
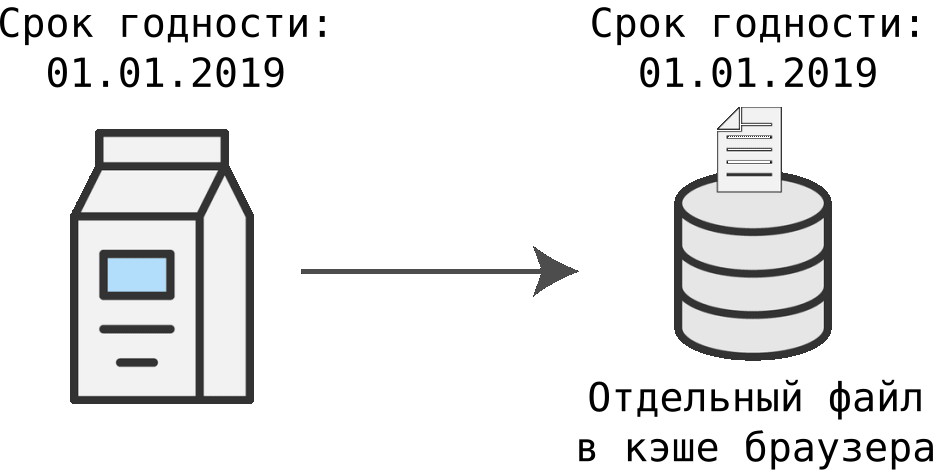
Так же, как производители молока ставят срок годности на упаковке, так и серверы добавляют определенный идентификатор в заголовок ответа HTTP. Для HTTP-кэширования фактически существует четыре различных системы. Описанный выше сценарий очень похож на метод «срока годности». Однако в случае некоторых других методов перед выдачей кэшированного файла требуется отправить запрос на сервер.

Когда начинать использовать кэширование
Предположим, вы создаете свое первое веб-приложение. Пока у вас нет тысяч пользователей, вам, скорее всего, не нужно беспокоиться о протоколах кэширования: стоимость работы сервера и без этого будет достаточно низкой. Однако с ростом пользовательской базы нужно будет внедрить и кэширование — если вы хотите, чтобы приложение загружалось быстро.
Возьмем, к примеру, Heroku — отличный инструмент для развертывания первого веб-приложения. Однако для реализации кэширования придется использовать отдельный сервис — например, CloudFront от Amazon или CloudFlare, — и на изучение этого понадобится больше времени.
Заметить кэширование на стороне браузера можно, когда вы пытаетесь перезагрузить страницу и получить новые статические ресурсы, но страница при этом не меняется, сколько бы раз вы ее не обновляли.
Обычно причина этого — работа протокола кэширования на стороне браузера. Чтобы обойти кэш браузера и запросить с сервера новые ресурсы, можно нажать Cmd+Shift+R (если у вас Mac) или Ctrl+Shift+R (на PC).
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее
