Что можно сделать с помощью CSS-свойства

Предлагаем поговорить о тонкостях использования
В этом году, на Frontend Conference Zurich, Рэйчел Эндрю сделала доклад о возможностях технологии CSS Grid. В конце выступления она сказала кое-что о старых CSS-свойствах и её слова меня зацепили. А именно звучало это так: «Изображение сделано круглым исключительно с использованием хорошо поддерживаемого свойства
Через некоторое время после этого выступления мне в голову пришла мысль о том, что круг— это лишь малая часть того, что можно сделать с помощью
Начнём с основ. Надеюсь, вы на этом примере не заскучаете. Вы, возможно, знакомы с CSS, да и со свойством
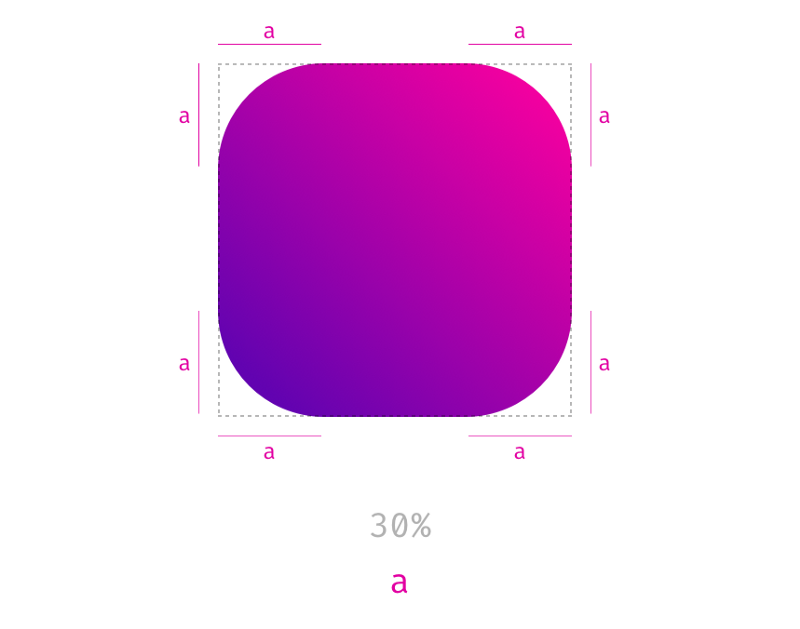
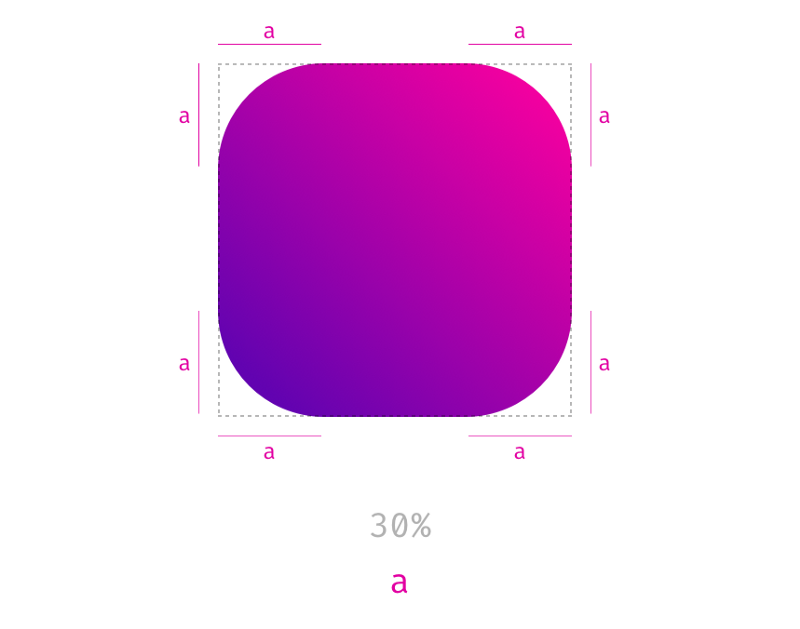
При использовании единственного значения для

Скругление всех углов квадрата в соответствии с единственным значением border-radius
Как видно из вышеприведённого примера, задавать фиксированные значения можно не только указывая после чисел некие единицы измерения, вроде

Скругление углов прямоугольника
Обратите внимание на то, что углы правого прямоугольника несимметричны и запомните об этом. Нам это пригодится немного позже.
При использовании более чем одного значения

Настройка параметров для четырёх углов элемента
Думаю, многие из вас уже попробовали всё, о чём мы говорили выше. Теперь настало время для по-настоящему интересных экспериментов. Что произойдёт, если значения разделить с помощью косой черты и указать до восьми таких значений? Для начала взглянем на спецификацию. Она говорит нам о том, что если значения заданы до и после косой черты, тогда значения до косой черты задают горизонтальный радиус, а значения после — вертикальный. Если косой черты нет, то оба радиуса будут одинаковыми.
Итак, значения до косой черты ответственны за горизонтальные расстояния, а значения после косой черты — за вертикальные. Всё это хорошо, но тут возникает закономерный вопрос: «А о чём вообще идёт речь?». Помните процентные значения скругления углов, задаваемые для прямоугольных фигур? Там были применены разные абсолютные значения для вертикальных и горизонтальных расстояний и присутствовали асимметрично скруглённые углы. Именно такого эффекта можно добиться, используя косую черту при настройке
Давайте сравним эффекты, которые дают следующие настройки:

Симметричные углы левого элемента представляют собой четверть окружности, а асимметричные углы левого элемента являются частями эллипса
Если честно, фигуры, полученные в результате применения вышеописанных настроек, выглядят странновато. Однако не забывайте о том, что окружности создаются с помощью таких параметров:

Фигура, полученная в результате применения 8 значений, разделённых косой чертой

Четыре перекрывающихся эллипса, формирующих фигуру
Мне потребовалось некоторое время на то, чтобы к этому привыкнуть. Порой все эти конструкции бывает сложно осмыслить. Если вас привлекают сложные формы элементов, настраиваемые с помощью
Теперь, когда вы знаете о том, что при настройке
— Не скрещивайте потоки.
— Почему?
— А то будет пл��хо.
Дело в том, что если вы переместите манипуляторы так, что они пересекутся на одной стороне фигуры, то она начнёт вести себя… Скажем так — она начнёт вести себя непредсказуемо. Да что там говорить — посмотрите сами. В конце концов, это не приведёт к вселенской катастрофе, но, делая это, помните о том, что мы вас предупредили.
Уважаемые читатели! Пользуетесь ли вы CSS-свойством border-radius?

border-radius? Автор материала, перевод которого мы публикуем, говорит, что больше, чем кажется на первый взгляд. В частности, речь идёт о том, что углы элементов, скруглённые с помощью этого свойства, могут иметь весьма интересную форму.
Предлагаем поговорить о тонкостях использования
border-radius.Старые свойства и современный веб-дизайн
В этом году, на Frontend Conference Zurich, Рэйчел Эндрю сделала доклад о возможностях технологии CSS Grid. В конце выступления она сказала кое-что о старых CSS-свойствах и её слова меня зацепили. А именно звучало это так: «Изображение сделано круглым исключительно с использованием хорошо поддерживаемого свойства
border-radius. Не забывайте о том, что старый CSS всё ещё существует и всё ещё может приносить пользу. Вам не обязательно всегда пользоваться чем-то совершенно новым для создания каких-либо эффектов».Через некоторое время после этого выступления мне в голову пришла мысль о том, что круг— это лишь малая часть того, что можно сделать с помощью
border-radius. Увлечённый этой идеей, я решил как следует разобраться с этим свойством.Освоение border-radius
▍Единственное значение
Начнём с основ. Надеюсь, вы на этом примере не заскучаете. Вы, возможно, знакомы с CSS, да и со свойством
border-radius — тоже. Оно существует уже довольно давно, и пользуются им, в основном, указывая единственное значение. Выглядит это так: border-radius: 1em. Возможно, это было одной из самых обсуждаемых возможностей CSS3 в 2010-м, когда лучшим другом дизайнера был сайт css3please.com.При использовании единственного значения для
border-radius углы элемента скругляются в соответствии с этим значением.
Скругление всех углов квадрата в соответствии с единственным значением border-radius
Как видно из вышеприведённого примера, задавать фиксированные значения можно не только указывая после чисел некие единицы измерения, вроде
px, rem или em, но и знак процента. Обычно это используется для создания окружностей на основе квадратов, когда border-radius устанавливают в 50%. Процентное значение основано на ширине и высоте элемента. Поэтому, когда его применяют к прямоугольникам, получившиеся углы симметричными не будут. Вот пример, демонстрирующий разницу между свойствами border-radius: 110px и border-radius: 30%, применёнными к прямоугольнику.
Скругление углов прямоугольника
Обратите внимание на то, что углы правого прямоугольника несимметричны и запомните об этом. Нам это пригодится немного позже.
▍Четыре отдельных значения
При использовании более чем одного значения
border-radius, вы настраиваете параметры для каждого угла, начиная с верхнего левого и продвигаясь по часовой стрелке. Тут, опять же, можно использовать процентные значения. Их, кроме того, можно смешивать с фиксированными значениями.
Настройка параметров для четырёх углов элемента
▍Восемь значений, разделённых косой чертой
Думаю, многие из вас уже попробовали всё, о чём мы говорили выше. Теперь настало время для по-настоящему интересных экспериментов. Что произойдёт, если значения разделить с помощью косой черты и указать до восьми таких значений? Для начала взглянем на спецификацию. Она говорит нам о том, что если значения заданы до и после косой черты, тогда значения до косой черты задают горизонтальный радиус, а значения после — вертикальный. Если косой черты нет, то оба радиуса будут одинаковыми.
Итак, значения до косой черты ответственны за горизонтальные расстояния, а значения после косой черты — за вертикальные. Всё это хорошо, но тут возникает закономерный вопрос: «А о чём вообще идёт речь?». Помните процентные значения скругления углов, задаваемые для прямоугольных фигур? Там были применены разные абсолютные значения для вертикальных и горизонтальных расстояний и присутствовали асимметрично скруглённые углы. Именно такого эффекта можно добиться, используя косую черту при настройке
border-radius.Давайте сравним эффекты, которые дают следующие настройки:
border-radius: 4em 8em и border-radius: 4em / 8em. Результаты получатся очень разными.
Симметричные углы левого элемента представляют собой четверть окружности, а асимметричные углы левого элемента являются частями эллипса
Если честно, фигуры, полученные в результате применения вышеописанных настроек, выглядят странновато. Однако не забывайте о том, что окружности создаются с помощью таких параметров:
border-radius: 50%. Окружность получается из-за того, что два значения, задающие одну сторону, складываются и получается 100% (50% + 50% = 100%) и прямых линий от исходного квадрата не остаётся. Если порассуждать в том же духе о восьми значениях, используемых при задании свойства border-radius, то окажется, что с их помощью можно описать фигуру, которая похожа на гитарный медиатор или на клетку живого организма.
Фигура, полученная в результате применения 8 значений, разделённых косой чертой

Четыре перекрывающихся эллипса, формирующих фигуру
Мне потребовалось некоторое время на то, чтобы к этому привыкнуть. Порой все эти конструкции бывает сложно осмыслить. Если вас привлекают сложные формы элементов, настраиваемые с помощью
border-radius, можете воспользоваться этим небольшим инструментом.Итоги
Теперь, когда вы знаете о том, что при настройке
border-radius можно использовать 8 значений, то, вы, если попробовали вышеупомянутый инструмент, можете ощутить лёгкое разочарование, так как он не даёт возможности управлять каждым значением независимо. Если это так — то вот, специально для вас, его версия, поддерживающая независимую настройку всех восьми значений. Прежде чем вы им воспользуетесь — вспомните один разговор из фильма «Охотники за привидениями» 1984-го года: — Не скрещивайте потоки.
— Почему?
— А то будет пл��хо.
Дело в том, что если вы переместите манипуляторы так, что они пересекутся на одной стороне фигуры, то она начнёт вести себя… Скажем так — она начнёт вести себя непредсказуемо. Да что там говорить — посмотрите сами. В конце концов, это не приведёт к вселенской катастрофе, но, делая это, помните о том, что мы вас предупредили.
Уважаемые читатели! Пользуетесь ли вы CSS-свойством border-radius?

