
Опыт использования микровзаимодействий внедряется в нашу жизнь с прожитым опытом и вырабатывается на протяжении всей жизни. Мы лишь пополняем данную копилку новыми знаниями. Наше дело использовать эти устоявшиеся правила и ассоциации в своих продуктах и учить пользоваться ими.
Микровзаимодействия это элементы доносящие информацию и определенные эмоции конечному потребителю.
Микровзаимодействия и микроподсказки не детали, это дизайн и сам продукт, качественный продукт формируют детали которыми он обладает, а детали состоят в большинстве своем из опыта взаимодействия пользователя, которые отличают от конкурентов, общей массы и формирует целостную картину продукта.
Начнем с того что в примере который мы рассматриваем, микровзаимодействия могут выглядеть как проcьба, так и как голос в рупоре у вас возле уха, кричащий свои надоевшие лозунги.
Микровзаимодействия должны брать опыт пользовательского взаимодействия и ассоциации из реального мира, прожитого опыта человека и времени проведенного на других веб ресурсах, правил и закономерностей устоявшихся за время пользования интернет ресурсами.

Микровзаимодействие в проcьбах, не должно быть навязчивым, не должно заставлять и шантажировать, оно должна подталкивать к действиям которые клиент возможно забыл, которые могут быть ему интересны или которые он мог не заметить.
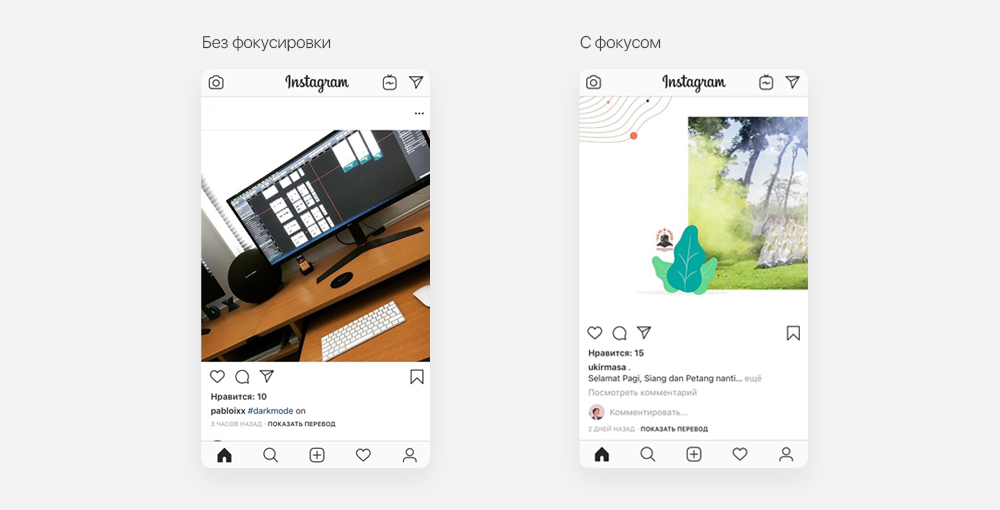
Микровзаимодействия в Instagram
Instagram добавил функцию микровзаимодействия, которая напоминает пользователю совершить действие в виде комментирования интересующих его постов, это выглядит как небольшая анимация появления кнопки снизу привлекающей внимание своей анимацией только в тот момент когда вы заинтересовались постом, то есть остановились чтобы его рассмотреть, данная просьба является не навязчивой и лаконичной, пользователь может получить фидбэк от интересующего его человека, в свою очередь это может быть полезно комментатору на чем и нужно основывать проектирование микровзаимодействий.
Так же интерес к элементу микровзаимодействия привлекает присутствие аватара пользователя, а как мы знаем знакомое нам привлекает внимание и в свою очередь нравится больше.

Примером не очень хорошего решения пользовательского опыта взаимодействия могло быть появления данной просьбы на каждом посте, вне зависимости от вашей заинтересованному в контенте, важно попросить сделать небольшое действие, а не заставлять его совершить.
Преследуя цель попросить пользователя сделать действие, важно наглядно показать чем это будет полезно конкретно ему, выдвинуть преимущества не растягивая весь процесс, говорить четко, по существу, и коротко. Поскольку информационный шум заполоняет наше сознание все время все больше и больше, становится все сложнее отсортировать важное, от совсем не нужного.
Например: Пользователь ищет услуги по написанию своей курсовой работы. Часто мы наблюдаем картину когда перейдя на сайт мы видим привлекающие продающие заголовки и примеры хороших работ, но упущен самый важный момент, не удается получить всю важную информацию, потому что ее нет. Получить ее можно только отправив заявку, пройти консультацию и только потом узнать стоимость работ.
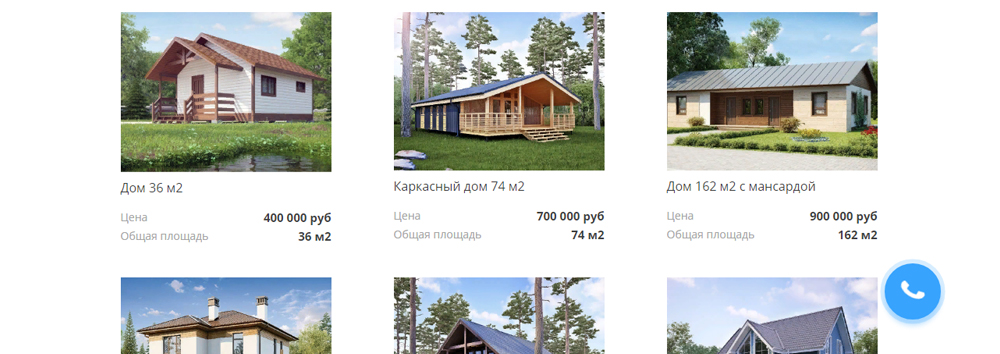
Гораздо эффективнее предоставить пользователю всю нужную ему информацию(цены, услуги, прайс кейсы), наполнив структура сайта элементами окончания сценария, в виде кнопок на подачу заявки или как минимум в конце прочтения напомнить о возможности связаться удобным способом и получить консультацию, такой не навязчивый подход в умелых руках становится действенной группой микровзаимодействий.
Хорошим тоном является помощь пользователю, а не ограничение его, важно подтолкнуть к выбору который будет наглядно выгоден юзеру.
Прыгающие колл беки, когда то данный вид «Просьбы», был эффективен, но лишь тем пользователям кто не до конца осознавал устоявшийся опыт взаимодействия на сайтах. Сейчас же данный вид прыгающих, мигающих или святящихся элементов помогает в взаимодействии только людям мало имеющим отношения к пользованию интернетом, у меня лично
данный элемент на сайте, вызывает дикое желание тянуться мышкой к кнопке закрытия вкладки и не появляться на ресурсе больше.
Если происходит бездумное пролистывание сайта без якорных элементов или если ресурса с неструктурированной иерархией информации данный функционал может быть полезный
как быстрый и легкий способ получить обратную связь. Этот элемент можно расценивать как костыли, немного приближающие к виду функционального сайта, но в свою очередь являются лишь фикцией.
Понятная сегментационная структура и правильное распределение информации сделают нахождение контактной информации гораздо эффективнее и приятнее, чем фактические тыкание лицом в экран монитора с надеждой что пользователь послушает команды не ознакомившись с информацией и оставит данные.
Почему «Просьбы» в кавычках? Потому что данный элемент не является просьбой, а тем что я выше описывал «Навязчивым голосом в рупор у вас под ухом».

Визуальные диалоги микровзаимодействия
Микровзаимодействием должна быть быть небольшая просьба, напоминание, объявление, элемент привлекающий к себе внимание и обладающий определенным смыслом для пользователя.
В интерфейсе ниже видим пример данной темы, после анимированной загрузки страницы акцентирующей внимание на заголовке шапки, мы видим микро взаимодействие с блоком просмотра трейлера, в области кнопки начинает воспроизводиться видео и приковывает взгляд пользователя к себе, если у вас стоит задача акцентировать внимание и создать в первую очередь переход по определенной кнопке то этот пример конструктивное решение в данной задаче.

Shot dribbble Nathan Riley
Микровзаимодействие в юморе через дизайн и текст
Таким примом пользуется наш любимый хабр, располагая к себе читателей, в то же время сохраняя весь серьезный и конструктивный смысл доносимой информации.
В скрине ниже находится шапка официального сообщества Хабр Вконтакте.

Так же отдельного восторга достойна страница теста хабра перед регистрацией, что в свою очередь является отличными примером данного приема.
YOTA ведет потрясающее взаимодействие с клиентами, Yota не выдвигает преимущества, условия, тарифы, они сделали гениальный ход основанный на ожиданиях клиента на их внутреннем голосе, отражающий свою суть без офферов. В данный момент вместо предложений и лозунгов мы видим надпись «Реклама Yota» или «Здесь реклама Yota».
Yota сыграла на эмоции юмора своих зрителей, благодаря чему реклама стала запоминающейся.

В свою очередь юмор довольно скользкая дорожка, она ведет к дворцу доверия и расположения к себе, такой опыт взаимодействия можно назвать довольно успешным и фееричным, но сыграв на нотах юмора и веселья можно случайно сфальшивить и выдать композицию которая отвергнет от компании, и наложит ярлык некомпетентности и не профессиональности, не дай бог обидеть чьи то чувства пытаясь вырваться на волнах хайпа взаимодействуя с клиентами таким способом.
Визуальные микровзаимодействия и просьбы
Скроля ресурс предназначенный продавать товар или услугу, не редко можно увидеть акцент на конверсионные элементы или анимацию располагающую и привлекающую внимание к себе, данный пример можно считать хорошим решение.
В свою очередь плохими примером можно считать привлечение внимания к себе на протяжении всего времени, постоянное мерцание, долгая анимация, или акцент внимание только на себе, исключая возможность переключить внимание на другие элементы безболезненным путем.
Удачная анимация должна быть еле заметной, но в то же время привлекающей внимание вторично, продолжительность анимации должна длиться не более 0,4 sec и переключать внимания на другие элементы.
Стоит помнить о важном правиле дизайна: Дизайн должен решать задачи, анимация в свою очередь должна играть функциональные роли а не визуально эстетическую. Имея в продукте элементы анимации не решающие никакой конкретной задачи, имеет смысл отказаться от их использования без лишних раздумий.

Shot Chris Gannon
Цветовое микровзаимодействие за счет ассоциаций и внимания
Так же цветовым микровзаимодействием можно назвать переключение кнопки блокировки на iphone, благодаря появлению оранжевого цвета внутри кнопки, играя на ассоциациях
цветов из реального мира, глядя на заложенный опыт пользовательского взаимодействия мы понимаем ассоциацию и делаем вывод что сейчас телефон с беззвучном режиме.
Такой же ход имеет место быть в цветовом позиционировании элементов основываясь на внимании пользователя и окрасив важные элементы, кнопки, текста в привлекающие внимание цвета с учетом пользовательских паттернов, важно понимать общую концепцию и придерживаться гармонии в располагаемых элементах, не разбрасывать внимание по всем сторонам монитора. Важный аспект в микровзаимодействии в цветах на сайте, является смысловая нагрузка и эмоциональная окраска используемая в элементах интерфейса. Так же стоит помнить о холодных и теплых группах вторичных цветов и правилах их использования.

Shot Romain Passelande
Микровзаимодействия и просьбы как облегчение Usability
Микровзаимодействие должно помогать ориентироваться на ресурсе, подсказывать его функционал, и безболезненно учить новому пользовательскому опыту, одним из самых не маловажных аспектов является ускорение и упрощение ранее долгих процедур для достижения определенного действий, снижение количества и нагрузки действий для достижения одного и того же результата.
Не все мы любим заполнять поля на найденных ресурсах чтобы зарегистрироваться или войти на сайт. Автозаполнение ведет за собой приятный пользовательский опыт облегчая и ускоряя обыденное действие. Автозаполнение можно назвать микровзаимодействием, а кнопку использовать автозаполнение просьбой, данная просьбы один из лучших примеров, пользователь получает удовлетворение своих потребностей благодаря единому нажатию кнопки.
Немного геймификации в микровзаимодействиях
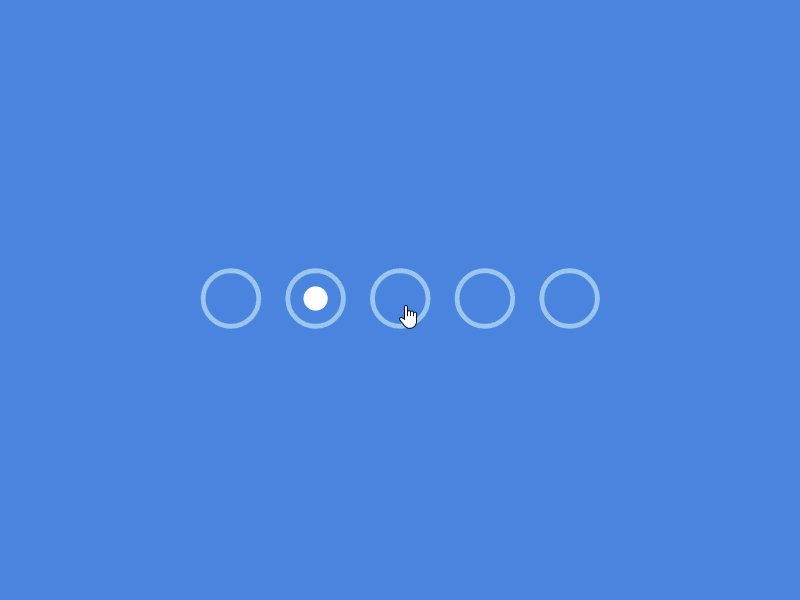
Микровзаимодействия показывающие важность проделанного действия, это один из способов улучшения юзабилити методом геймификации. Показав важность проделанного действия, ресурс дает понять что он тратим время и силы на проведение какого то действия или расчетов сделанных пользователем.
Например: на нашем любимом и боготворимом Хабре, при отправке письма подтверждения аккаунта на почту, происходит загрузка отправки, обозначающая что действие
обрабатывается и делается это для пользователя, понимание важности и усилий исполненного действия пользователя играет важную роль в формировании мнения о продукте.
Конечно все мы понимаем что Ajax формам не нужно время на загрузку и отправку сообщения о письме на сервер.
На примере ниже мы наблюдаем такую же картину только на странице «Настройка ключницы».

На порталах нуждающихся в введении нужной пользовательской информации, стоит попросить пользователя ввести данные появлением не навязчивых окон сообщений, описывающими улучшения которые получит клиент в пользовании продуктом, будь то введение своей геолокации чтобы просмотреть ближайшие выставки современного искусства.
Данный пример является просьбой полезной самому пользователю. Не стоит заставлять пользователя вводить информацию которую он не хочет и не в коем случае не отрезать доступ к всему или большей части функционала сервиса. Осознание что клиента не ограничивают а хотят дать больше в замен на небольшую услугу с его стороны, будет огромным плюсом в формирование мнения о ресурсе. А как известно мнение не зависит от длительности времени проведенного за пользованием микровзаимодействий, так и количество хороших и плохих опытов. Формирование происходит из наивысшей точки удобства использования ресурса и наименее приятного момента пользования ресурсом, формируя усредненное значение только из 2х параметром ощущения.
Привычки микровзаимодействий
Микровзаимодействия, особенно специфические важно проводить через нить всего дизайна, и решать похожие задачи уже разработанными взаимодействиями. Выработка привычек у пользователей благодаря более частому использованию определенных микровзаимодействий благоприятно влияет на пользовательский опыт в рамках вашего продукта.
Простота анимации и ожидания действий
Любой совершенное действие пользователя должно быть максимально понятно и знакомо, как и действия которые будет после того как пользователь его совершит.
Благо не перегружать внимание пользователя воспроизводимая анимация должна быть более менее простой и понятной, без лишних движений и непонятных пользователю действий.
Цитируя написанное выше «Удачная анимация должна быть еле заметной но привлекающей внимание, продолжительность анимации должна длиться не более 0,4 sec».
Пример хорошей, понятно анимации.

Пример красивой, эстетически приятной анимации, но перенагруженной и не совсем понятной.

Animation Baptiste Briel
Вывод
Играйте на принципах построения, заложенных в ассоциациях и устоявшихся принципах построения, действий и взаимодействий с определенными элементами.
Каждая мелочь достойна глубокого аналитического и логического разбора в взаимодействии с пользователем, эмоциональная нагрузка, эмоция доносимой информации, безболезненность производимых действий.
Повторяясь скажу, нам нравится то что нам знакомо и что мы понимаем. Каким бы красивым не был интерфейс стоит помнить что в первую очередь он должен быть удобным, функциональным и решать задачи. На следующих ступенях в иерархии важности находится эстетическая составляющая продукта.