Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!

И так. Есть магазин.
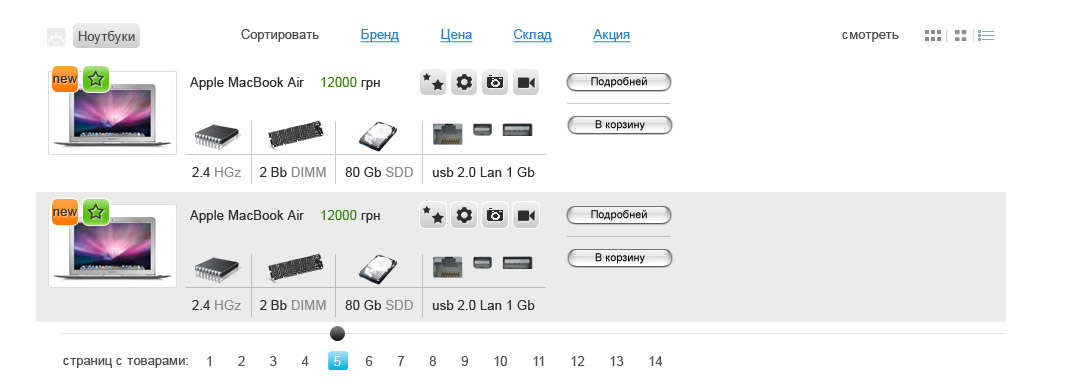
Ноутбуки
ассортимент: Ноутбуки, Аксессуары
На примере 1-го я покажу основную идею, на примере 2-го я покажу лишь тот момент что под разный товар свои нюансы подачи информации
Группа товаров, пользователь может сам определить что ему необходимо. К примеру он хочет что бы в этом блоке отображались только Ноутбуки, или Ноутбуки и батареи или еще что ни будь.
Концептуальный подход к подаче информации в интернет-магазинах. Часть 1