Экспорт пользовательского интерфейса из Фотошопа
Каждый разработчик игр в сталкивается с проблемой переноса/натягивания пользовательского интерфейса.
Большинство моих знакомых просят художников делать текстурные атласы, и потом в ручную или при помощи встроенных в игру тулзов располагают это на экране.
Самая острая проблема заключается именно в расстановке данных объектов на экране. Я встречал варианты ручного позиционирования через .ini файлы с указанием положения на экране и описание прямоугольника с текстурными координатами. Это вполне приемлемо если у вас немного элементов и есть свободное время.
Решение
Мне не хочется писать встроенный редактор и тем более расставлять эле��енты по экрану вручную. Я не хочу просить/требовать других людей (дизайнеров и художников) делать работу которая может быть автоматизирована.
В результате родился скрипт для Фотошопа, который делает это в автоматическом режиме:
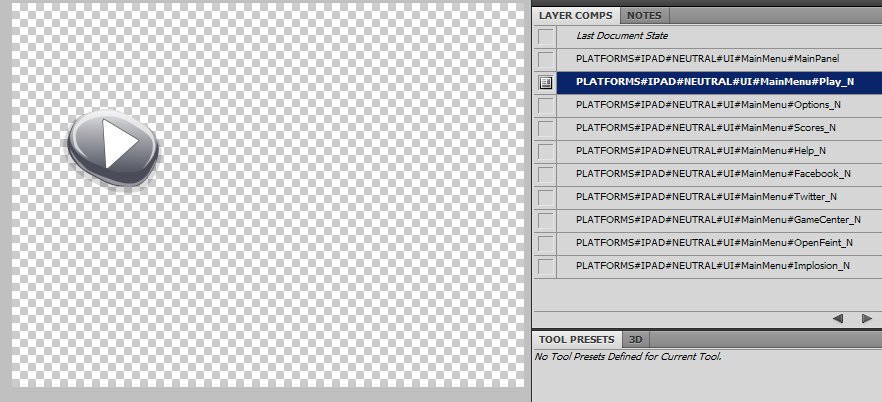
1) Экспортирует Layer Comps (не путать с Layers) в картинки .png (кропая по краям где начинаются непрозрачные области)
2) Экспортирует Layer Comps (не путать с Layers) в файлики .crp где описано откуда и как эта картинка была вырезана из исходного изображения и содержит строку:
- x1 — в оригинальной картинке
- y1 — в оригинальной картинке
- x2 — в оригинальной картинке
- y2 — в оригинальной картинке
- W — размер оригинальной картинки
- H — размер оригинальной картинки
- x — в результирующей картинке
- y — в результирующей картинке
- w — в результирующей картинке
- h — в результирующей картинке
- w — размер результирующей картинки
- h — размер результирующей картинки
Пример:
102 211 300 380 1024 768 0 0 198 169 256 256
Процесс настройки и экспорта



Особенности работы скрипта
- Путь куда экспортировать представлен в названии Layer Comp
- Cлеши в имени Layer Comp не разрешены поэтому надо использовать #
- Директории в файловой системе должны быть созданы (скрипт специально их не создает)
- [NOIMAGE]префикс в названии Layer Comps говорит что на выходе будет только .crp файл
- Леер комп должен быть не пустой (содержать изображение)
- после успешного экспорта последний путь и настройки запоминаются в документе и при следующем открытии этого документа восстанавливаются
Использование результатов
Дальше вы можете либо натравить на все это ваши тулзы и генерировать большой атлас и файл с описанием где и что лежит, либо использовать как есть, я использую как есть.
control Play
{
Type = ImageButton
Crop = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.crp
ImageNormal = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
ImageActive = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
}
Код
Код красотой не отличается и местами вообще не понятен — исходник
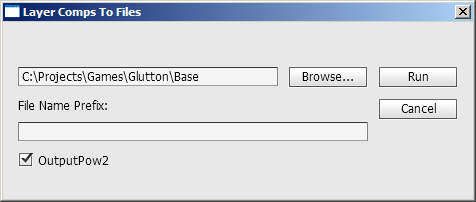
Основой для скрипта послужил один из скриптов фотошопа #PhotoshopDir#/Presets/Scripts/Layer Comps To Files.jsx
Запускать через File/Scripts/Browse
P.S.: Благодаря коментариям tyr скорость работы скрипта была увеличена в несколько раз.
