В прошлый раз я обещал, что напишу про программу Glade.
Glade — это приложение для визуального создания графических интерфейсов на GTK+. Оно имеет открытый исходный код и распространяется совершенно бесплатно.
Помните, как мы пытались нарисовать окошко через код? Прочитав этот топик вы сможете создавать хоть тысячи таких окошек просто перемещая виджеты из палитры.

Скачайте и установите Glade. Если вы используете GNU/Linux, то эта программа обязательно должна быть в ваших репозиториях.
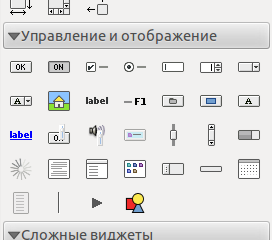
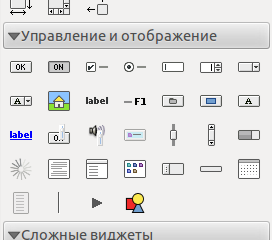
Откройте Glade и создайте новый файл интерфейса (Файл -> Создать). Вместе с тем будет создано первое окошко. Пока в нём ничего нет, но зато посмотрите сколько виджетов нам доступно в панели слева!

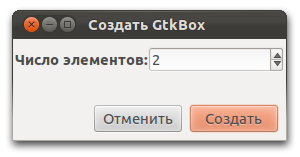
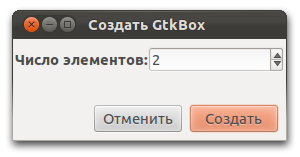
Давайте поместим вертикальный контейнер типа GtkBox на форму. Выберите значок и кликните по серому пространству на форме. Должен появиться диалог, где вас спросят сколько ячеек вы хотите. Хорошего должно быть по-немногу, по этому вместо трёх введите 2.
и кликните по серому пространству на форме. Должен появиться диалог, где вас спросят сколько ячеек вы хотите. Хорошего должно быть по-немногу, по этому вместо трёх введите 2.

Окошко при этом разделится на две равные части. Помните, что в окне может быть только один виджет? Теперь пользователю будет казаться, что вы уместили два виджета.
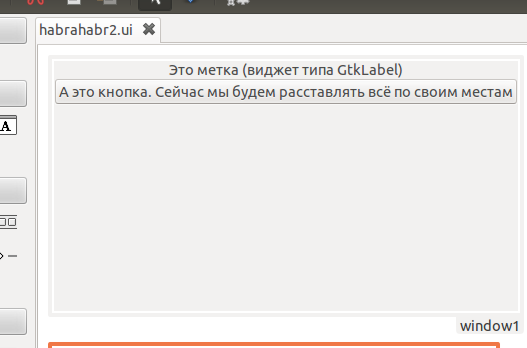
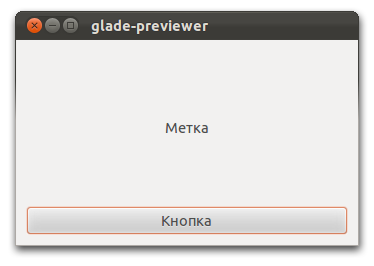
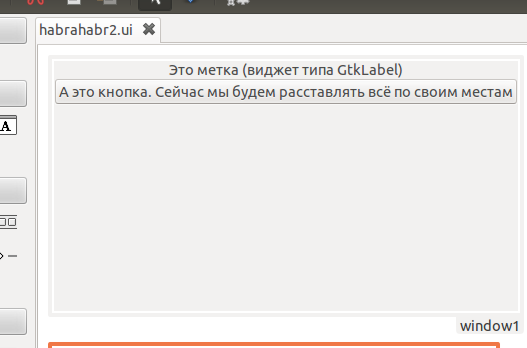
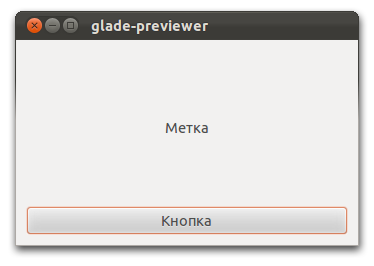
Разместите что-нибудь в обоих частях, чтобы продолжить знакомство с методом упаковки в GTK. Я поместил метку и кнопку:

Как-то странно смотрятся эти два виджета — им явно тесно. Давайте посмотрим, что можно сделать.
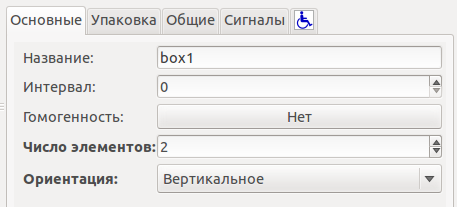
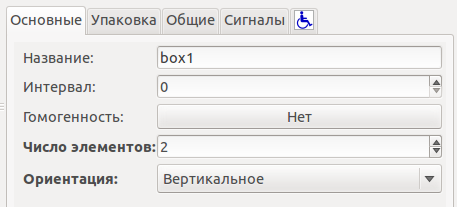
Для начала посмотрим на настройки самого контейнера. Выделите его и найдите панель свойств справа.

Тут мы можем указать расстояние между виджетами, ориентацию контейнера (вертикальную или горизонтальную) и многое другое.
Если что-то вам станет непонятным, то просто поднесите курсор к названию свойства и появится подсказка.
Обратите также внимание, что изменённые вами параметры выделяются жирным шрифтом.
Теперь выделите метку и перейдите во вкладку «Упаковка» — тут содержатся свойства, которые позволяют настроить упаковку виджета в нашем контейнере GtkBox.

Включите «Расширяемость» и наша форма приобретёт несколько иной вид: метка будет стараться занять всё доступное пространство, а кнопка будет иметь минимально возможный размер.
Также можно изменить рамку окна (см. пред. топик) — я установил границу в 10 пикселей.
Для того, чтобы посмотреть результат, нажмите на кнопку предпросмотра ( ).
).

Теперь давайте сделаем так, чтобы по нажатии на кнопку надпись в метке менялась.
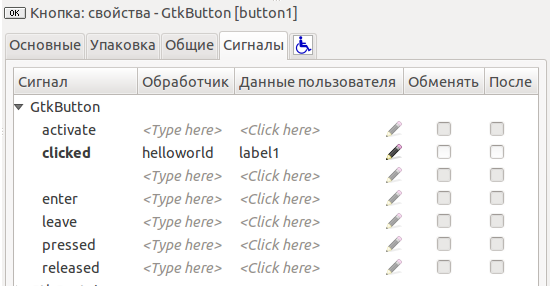
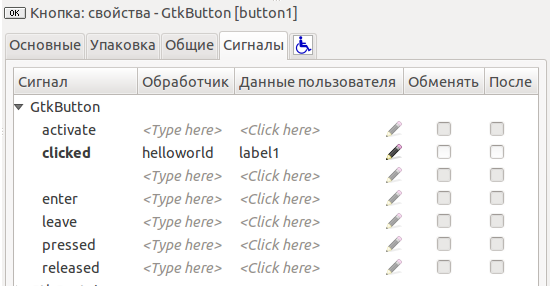
Выделите кнопку и в свойствах перейдите во вкладку «Сигналы».
Найдите событие «clicked» и введите имя обработчика «helloworld», а в качестве данных укажите ему нашу метку.

В общем, на этом всё. Дальше перейдём к программированию.
Написать кое-какой код нам всё же придётся.
Для начала давайте возьмём вот такой шаблон, который будет пытаться открыть файл с интерфейсом «habrahabr.ui».
Теперь давайте сделаем обработчик сигнала, который мы назвали «helloworld»:
Всё!


Glade — это приложение для визуального создания графических интерфейсов на GTK+. Оно имеет открытый исходный код и распространяется совершенно бесплатно.
Помните, как мы пытались нарисовать окошко через код? Прочитав этот топик вы сможете создавать хоть тысячи таких окошек просто перемещая виджеты из палитры.

Начало работы с Glade
Скачайте и установите Glade. Если вы используете GNU/Linux, то эта программа обязательно должна быть в ваших репозиториях.
Откройте Glade и создайте новый файл интерфейса (Файл -> Создать). Вместе с тем будет создано первое окошко. Пока в нём ничего нет, но зато посмотрите сколько виджетов нам доступно в панели слева!

Давайте поместим вертикальный контейнер типа GtkBox на форму. Выберите значок
 и кликните по серому пространству на форме. Должен появиться диалог, где вас спросят сколько ячеек вы хотите. Хорошего должно быть по-немногу, по этому вместо трёх введите 2.
и кликните по серому пространству на форме. Должен появиться диалог, где вас спросят сколько ячеек вы хотите. Хорошего должно быть по-немногу, по этому вместо трёх введите 2.
Окошко при этом разделится на две равные части. Помните, что в окне может быть только один виджет? Теперь пользователю будет казаться, что вы уместили два виджета.
Разместите что-нибудь в обоих частях, чтобы продолжить знакомство с методом упаковки в GTK. Я поместил метку и кнопку:

Как-то странно смотрятся эти два виджета — им явно тесно. Давайте посмотрим, что можно сделать.
Для начала посмотрим на настройки самого контейнера. Выделите его и найдите панель свойств справа.

Тут мы можем указать расстояние между виджетами, ориентацию контейнера (вертикальную или горизонтальную) и многое другое.
Если что-то вам станет непонятным, то просто поднесите курсор к названию свойства и появится подсказка.
Обратите также внимание, что изменённые вами параметры выделяются жирным шрифтом.
Теперь выделите метку и перейдите во вкладку «Упаковка» — тут содержатся свойства, которые позволяют настроить упаковку виджета в нашем контейнере GtkBox.

Включите «Расширяемость» и наша форма приобретёт несколько иной вид: метка будет стараться занять всё доступное пространство, а кнопка будет иметь минимально возможный размер.
Также можно изменить рамку окна (см. пред. топик) — я установил границу в 10 пикселей.
Для того, чтобы посмотреть результат, нажмите на кнопку предпросмотра (
 ).
).
Сигналы
Теперь давайте сделаем так, чтобы по нажатии на кнопку надпись в метке менялась.
Выделите кнопку и в свойствах перейдите во вкладку «Сигналы».
Найдите событие «clicked» и введите имя обработчика «helloworld», а в качестве данных укажите ему нашу метку.

В общем, на этом всё. Дальше перейдём к программированию.
Программирование
Написать кое-какой код нам всё же придётся.
Для начала давайте возьмём вот такой шаблон, который будет пытаться открыть файл с интерфейсом «habrahabr.ui».
/* Можете тупо скопировать код, но я всё же постараюсь объяснить что к чему :-) Читайте комментарии, в общем. */ #include <gtk/gtk.h> /* создание окна в этот раз мы вынесли в отдельную функцию */ static GtkWidget* create_window (void) { /* это виджет окна */ GtkWidget *window; /* это тот волшебный объект, который сделает за нас окошко */ GtkBuilder *builder; /* сюда будем складывать ошибки */ GError* error = NULL; /* тут загружаем файл с интерфейсом */ builder = gtk_builder_new (); if (!gtk_builder_add_from_file (builder, "habrahabr.ui", &error)) { /* загрузить файл не удалось */ g_critical ("Не могу загрузить файл: %s", error->message); g_error_free (error); } /* помните, мы подключали сигналы вручную? теперь это происходит автоматически! */ gtk_builder_connect_signals (builder, NULL); /* получаем виджет окна, чтобы его показать */ window = GTK_WIDGET (gtk_builder_get_object (builder, "window")); if (!window) { /* что-то не так, наверное, ошиблись в имени */ g_critical ("Ошибка при получении виджета окна"); } g_object_unref (builder); return window; } /* это главная функция нашего приложения, которая будет выполнена первой */ int main (int argc, char *argv[]) { /* виджет окна */ GtkWidget *window; /* запускаем GTK+ */ gtk_init (&argc, &argv); /* вызываем нашу функцию для создания окна */ window = create_window (); gtk_widget_show (window); /* передаём управление GTK+ */ gtk_main (); return 0; }
Теперь давайте сделаем обработчик сигнала, который мы назвали «helloworld»:
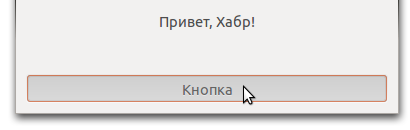
/* это и есть наш обработчик сигнала */ static void helloworld (GtkButton *button, gpointer label) { /* установить метке текст */ gtk_label_set_text (label, "Привет, Хабр!"); }
Всё!