Статье 14 лет. Но, что удивительно, перевода этой классики на Хабре нет. Значит, будет.
Итак, вы называете себя «проектировщиком интерфейсов»? Если не сможете на все вопросы ответить быстро и обоснованно — вон из профессии!
Если вы знакомы с проектировщиком, или думаете нанять такового, покажите ему эти вопросы и посмотрите, как он выкрутится. Вариации этого теста я давал на своих собеседованиях, и они показывали себя с самой лучшей стороны.
А если вы не знаете, что такое «закон Фиттса», просто пройдите тест, не подсматривая в ответы. Это прояснит, какими стереотипами вы руководствовались. В ответах — подробный разбор задействованных принципов, и вы можете сравнить свои стереотипы с моими ответами. И не пугайтесь плохих результатов: большинство людей, даже давно знакомых с компьютерами, в первый раз проходит тест очень плохо. Зато во второй раз ответы получаются правильные, и большинство считает эту статью самой ценной на моём сайте: одно её прочтение улучшит все интерфейсы, спроектированные в дальнейшем.
Эти вопросы предполагают, что всё экранное пространство под вашим полным контролем. Просто представьте себе, что вы главный дизайнер в Microsoft или Apple.
Возможно, вам захочется сначала прочитать все вопросы, чтобы ознакомиться. Как вам угодно — только не лезьте в ответы. И обязательно проговорите ответ. А если вы этого не сделали, засчитывайте ответ как неправильный. Это не тот тест, где нужно сказать: «Да, я знаю»,— и перейти на следующий вопрос.
В вопросах нет никаких закавык, всё только по делу. Но ответы могут показаться неинтуитивными и даже неверными, так что не стоит говорить: «Это очевидно».
Если вы не можете ответить на последний вопрос, вам, скорее всего, и с остальными будет тяжело. Вы не один такой: опыт говорит, что никто в Microsoft и всё меньше людей в Apple могут на эти вопросы ответить.
Правда, у Microsoft есть одна отговорка. Изначально они заявляли, что интерфейс с мышью и всем остальным хуже старой доброй клавиатуры. Если бы они сумели построить нормальный графический интерфейс, им пришлось бы взять эти слова обратно. Но этого не случилось: они постоянно саботировали здравые интерфейсные идеи.
Что было в Apple — чуть менее понятно. Ошибки в промдизайне понятны: когда дело доходит до человеческого фактора, дизайнеры-аутсорсеры то недопонимают, то открыто сопротивляются. Но, начиная с недавнего времени, и внутри Apple допускают изрядные ляпы — например, превращают меню Labels в иерархическое, замедляя доступ к нему в 5–10 раз.
Начнём с предварительного ответа на 10-й вопрос. Всё закручено вокруг закона Фиттса из «Основных принципов дизайна».
Эту маленькую очевидность сейчас забывают настолько часто, что порой мне кажется, что это делают всем назло. Хотя нет: обычно это всего лишь показатель всеобщего неведения, умноженного на предрассудки и не тронутого ни обучением, ни проверкой.
�� вы, упрямые и прозорливые читатели Хабра, теперь знаете, что такое закон Фиттса. Или, по крайней мере, узнаете, когда перед сном займётесь чтением. Закон Фиттса прост и нерушим, и не имеет исключений. Посмотрим, как он связан с нашими вопросами.
Вопрос 1. Панели инструментов Microsoft позволяют подписывать каждую кнопку. Назовите хотя бы одну причину, почему подписанная кнопка нажимается быстрее. Считаем, что пользователь знает, для чего кнопка предназначена, и подписи не нужны, чтобы опознать кнопку.
Вот два ответа, могут найтись и другие.
А. Подпись становится частью цели. А значит, цель становится больше. Чем больше цель, тем её проще достичь. Закон Фиттса.
Б. Без подписей пиктограммы инструментов расположены слишком тесно.
На первый взгляд, пиктограммы стоит держать теснее друг к другу: расстояние между ними будет меньше. Но прыгнуть-то надо не от иконки к иконке: пользователь обычно начинает где-то в середине окна, далеко от цели.
Когда иконки далеко друг от друга, между ними есть «буферная зона», нажатие на которую ни к чему не приводит. Когда иконки рядом, выше вероятность нажать не на ту. Чтобы этого не было, пользователи без подписей приучились замедляться. Только не спрашивайте у них, быстрее стала работа или медленнее. Они-то скажут, что быстрее, но правду знает только секундомер.
Кроме подписей, есть и другой способ сделать цель больше: крупные иконки. Жалок тот «умелый пользователь», который ставит иконки 4×4 и заявляет, что так работа быстрее.
Вопрос 2. К левому краю экрана прижата ��анель инструментов 2×8 кнопок. Каждый инструмент — иконка 16×16 пикселей. Не передвигая панель и не изменяя размер иконок, как бы вы уменьшили время доступа к «типичному» инструменту?
Чтобы ускорить эту панель, нужны два шага, и ни одним нельзя пренебречь.
А. Расположить кнопки колонкой 1×16, чтобы все были прижаты к левому краю экрана.
Б. Убедиться, что левая колонка пикселей, у самого края, тоже активна. Никакой буферной зоны быть не должно.
Второй шаг тоже нужен, но его часто пропускают.
Помните: закон Фиттса заявляет, что время достижения цели зависит от расстояния и размера цели. Чем больше цель, тем быстрее она достигается. Причина проста: чтобы точно попасть, не нужно замедляться.
А теперь посмотрим на край экрана. Насколько глубока цель? Будь она 1 пиксель в длину, щёлкнуть её было бы очень сложно. Но край экрана для нас «бесконечно глубок»: независимо от скорости, курсор ударится в край и остановится. Поэтому попасть в мишень в двух пикселях от края сложнее, чем в мишень у самого края. Край — ваш друг, не забывайте о нём!
Вопрос 3. Перед большим монитором (1600×1200) правша, курсор мыши в центре экрана (±10 пикселей). Укажите пять однопиксельных «мишеней», до которых пользователь может добраться быстрее всего. Дополнительные баллы, если перечислите их от быстродоступных до труднодоступных.
Никаких уловок. На первый вопрос мгновенно ответит любой дизайнер интерфейсов. Дополнительный вопрос сложнее. Но сначала — укажем, где находятся пять «золотых пикселей».
Самый главный пиксель находится прямо под курсором. Этим пользуются контекстные меню, которые появляются у самого курсора. Мышь вообще никуда не надо вести, и этот пиксель — «бесконечная мишень», мимо которой просто не промахнёшься. [Статья 1999 года, у механических мышей было поменьше разрешение и побольше трение покоя.]
Остальные четыре пикселя, как ни странно, расположены на предельном удалении от курсора. Но и размер у них бесконечен в двух измерениях, так что расстояние меньше, чем кажется. Это — четыре угла экрана. Толкни мышь в любом направлении, и не промахнёшься: если толчок был достаточно сильным, курсор остановится в углу. Конечно, подразумевается правильно настроенное ускорение курсора.
Ответ на дополнительный вопрос связан с праворукостью пользователя. Для правши порядок таков.
А. Пиксель под курсором (самый простой). Щёлкни мышью, и всё.
Б. Правый нижний угол.
В. Левый верхний угол.
Г. Правый верхний угол.
Д. Левый нижний угол (самый трудный).
Поводите мышью, пользуясь только пальцами и запястьем правой руки, и поймёте, что механика руки даёт именно такой порядок. Для левшей, разумеется, наоборот. Впрочем, разница невелика, по сравнению с мощью «золотых пикселей». Все четыре угла надо задействовать на что-то.
Вопрос 4. Панель задач Windows располагается вдоль кромки экрана (верхней, нижней или боковой) и позволяет быстро переключиться на скрытое окно. Панель может быть спрятана (и показываться, когда курсор подходит к кромке), а может отображаться всегда. Опишите как минимум две причины, почему скрывать панель задач крайне неудобно.
Теперь уже проще.
А. Края экрана очень и очень важны. Не стоит уничтожать целый край, на котором можно расположить много быстрых пиктограмм, ради одного объекта — панели задач.
Б. Автоматически скрывающуюся панель слишком просто вывести случайно. Пользователи постоянно выводят её, когда работают где-то у края экрана.
В. Этих проблем не было бы, а доступ был бы даже быстрее, если бы панель выводилась, когда курсор уходит в угол. Толкни мышь вверх и влево, и панель задач появляется сверху. Быстрый доступ и никаких ложных срабатываний.
Вопрос 5. Объясните, почему меню Apple в пять раз быстрее, чем меню Microsoft. Дополнительные баллы — за объяснение, почему в Microsoft пришли к такому «дурацкому» решению.
Apple расположила строку меню вверху экрана, а Microsoft Sun и другие — под заголовком окна. Есть как минимум две причины этому.
А. Apple обзавелась копирайтом и патентом на такую строку меню.
Б. А все остальные решили, что меню можно расположить ближе к пользователю и этим ускорить работу.
Первый пункт много раз обсуждали армии юристов. Поговорим о втором пункте. Меню Apple намного быстрее, чем меню в окне. Почему? А потому, что оно у верхнего края экрана и поэтому имеет бесконечную высоту. В результате пользователь Macintosh может просто толкнуть мышь вверх — конечно, при условии, что курсор не выскочит наружу и не пропадёт.
«При условии», конечно, и подобные условия я иногда отрабатываю. Однажды в Apple я поставил два монитора друг на друга, со строкой меню на нижнем экране. Чтобы зайти на верхний экран, надо было пройти через строку меню.
Я дал испытателям задачу выбирать разные пункты меню. Поначалу они выскакивали на верхний монитор в среднем на 18 см — настолько высока была скорость мыши. Потом они привыкли, начали замедляться, и их скорость стала как у среднего пользователя Windows.
Второе «преимущество», приписываемое меню в окне, в том, что пользователь всегда знает, где искать пункты, связанные с его задачей. Это глупо. Пользователь может делать с окном что угодно, и пункты меню могут меняться. К тому же, особенно у Sun, есть извращённые программы, в которых строка меню даже не в рабочем окне!
Программы Microsoft начинают в полноэкранном режиме размещать меню наверху. Как-нибудь попробуйте это в Word или Excel, это быстрее. А в Microsoft Visual Studio облажались: между кромкой и меню есть однопиксельный барьер. Хотели, как лучше, а получилось…
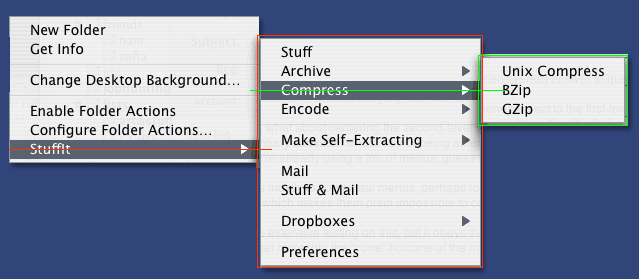
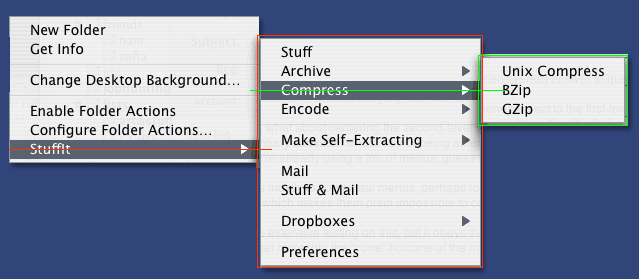
Вопрос 6. Укажите узкое место в многоуровневых меню. Как его можно обойти?
Узкое место — переход между меню первого и второго уровня. Сначала пользователь подводит курсор к пункту первого уровня. Затем он должен осторожно провести его — горизонтально — на подменю.
Видимо, у того инженера, который изобрёл иерархические меню, предплечье расположено на рельсах, так что он мог двигать мышь в точности горизонтально. У нас, простых смертных, предплечье на шарнире, который мы называем локтем. Это значит: рука будет двигаться по дуге, а не по прямой. Так что не стоит рассчитывать, что человек будет двигать мышь горизонтально по пр��мой: мышь съедет вниз. Поэтому, если не дать право на ошибку, меню закроется, прежде чем пользователь доберётся до него.
В Windows это обошли хаком: если человек ошибся на один пункт, не закрывать подменю сразу, а держать его открытым полсекунды. Если пользователь достаточно проворен, он успеет добраться. Впрочем, и это не лучшее решение: когда шансы на ошибку велики, пользователь не ускоряется, а замедляется, это проверенный факт. Так что немногие поймут, что надо поступить с точностью до наоборот: действовать быстрее.
Когда я разрабатывал в 80-х алгоритм иерархических меню на Mac, я предложил буферную зону в форме сектора (<): чем дальше он ушёл вправо, тем больше допуск. Пока пользователь ведёт мышь горизонтально (с некоторой погрешностью), меню будет оставаться открытым, независимо от того, насколько медленно он действует. Отказаться от подменю тоже просто: сдвинуть мышь вверх или вниз. Конечно, иерархические меню Apple были медленнее одноуровневых из-за промежуточной «мишени», но по крайней мере я сделал их не такими тяжёлыми, как типичная видеоигра.
К сожалению, люди из NeXT, когда пришли в Apple, скопировали Windows, а не Mac. Поэтому сейчас в OSX иерархические меню такие же неудачные, как в Windows.[возможно, к 2013 году и исправили, не знаю.]
Закон Фиттса не только о размере и расстоянии; он и о количестве целей. Чем больше целей, если все они одинаковы, тем дольше действие. Иерархия автоматически добавляет одну «мишень». Трудности с доступом — ещё одну мишень, само подменю.
На классическом Mac’е в б��льшинстве случаев даже не приходилось специально целиться в подменю. Подменю открывалось, и пользователь вёл мышь по прямой к нужному пункту. Специально в подменю целиться нужно было только если подменю большое, а нужен первый или последний пункт. Но даже тогда мышь можно провести по кривой, а не как сейчас, по ломаной линии на манер старой игрушки «Нарисуй сам»[также известна под названиями «Волшебный экран», «Etch-a-sketch»].
Так что, прорабатывая движения пользователя, надо уменьшать и количество движений, и расстояние, и точность. И, конечно, посмотрите, как ваша схема движений соотносится с возможностями простого человека.
Вопрос 7. Назовите хотя бы одну причину, почему круговые локальные меню удобнее привычных линейных.
Когда пункты расположены по кругу, надо сдвинуть мышь на пару пикселей, чтобы попасть в нужный сектор. Меньше пробег, больше размер мишени. Хороший дизайн.
А ещё такое меню задействует нашу память на движения. Пока пунктов немного, мы приучиваемся сдвигать мышь вверх и влево для печати, вниз и вправо для отправления факса. Когда эти жесты заучены, даже меню выводить не надо — пока пользователь не замешкается, что означает: он не уверен. (Это мы выяснили в Apple в конце 1980-х годов, работая над проектом Fabrik).
Вопрос 8. Что можно сделать с линейными меню, чтобы сбалансировать время доступа ко всем их пунктам?
Их можно «фиттсизовать», сделав пункты, которые далеко от курсора, крупнее. Не буквально крупнее, потому что несложно заметить тот пункт, что дальше. Просто соотношение между движениями мыши и пикселями экрана должно быть таким, что чем дальше движемся по меню, тем больше нужно пройти, чтобы курсор проехал 1 см. Другими словами, отвязать «поведенческие» размеры от размеров «визуальных».
Можно ещё сделать «гравитационные дыры», притягивающие курсор, когда он близко к цели. Можно наладить барьеры: когда мышь попадает на объект, вытащить её наружу будет непросто. Но с этим надо быть осторожным; ошибёшься — получишь тяжёлый интерфейс. Можно придумать мышь, чувствительную к давлению — медленную, когда на неё давят, и быструю, когда нужно «убежать».
Читатель Виктор Замбано придумал ещё одно решение: поставить подменю по центру. Нужный пункт окажется на расстоянии не более n/2 пунктов.

Как говорит Виктор, этот механизм плохо работает с обычными выпадающими меню — кроме тех случаев, когда вызывающий пункт далеко внизу. И, конечно, самые нужные пункты придётся ставить по центру, чтобы они были и самыми быстрыми.
Вопрос 9. Промдизайнеры, которым дали полную свободу, уменьшили клавиатуру Macintosh на полкнопки, обрезав функциональные клавиши. Почему такое решение невообразимо глупое?
Чем дальше цель, тем крупнее она должна быть, чтобы добираться до неё с той же скоростью. Дизайнеры не просто уменьшили цель, они уменьшили её по наиболее критичному измерению. Глупо, глупо, глупо. Им надо было загнуть клавиатуру под углом: чуть приподнял палец — и получаешь доступ к цифровым и функциональным клавишам. Глубина та же, точность и скорость выше.
Вопрос 10. Что общего между всеми этими вопросами?
Теперь вы знаете, что такое закон Фиттса, и можете применять его в повседневной разработке, будь это личная страница или новая ОС. Если кнопка «OK» из двух символов окажется маловата, добавьте пробелов в начале и в конце. Когда вы разрабатываете панель инструментов (и контролируете все нюансы ваших окон), научитесь прикреплять окна к краю экрана, пользователь доберётся до них быстрее. Если меню можно расположить у верхнего края, делайте это! Такое меню компактнее, чем куча иконок, и нужный пункт находится быстрее. А если вы работаете в Microsoft или Apple, всё-таки послушайте понимающих людей. Они есть, я разговаривал с ними. Обратитесь и вы к ним.
Я благодарен Фрэнку Лудольфу и Крэйгу Ошиме за то, что прошли тест и нашли оригинальные, но правильные ответы, которые я тоже попытался привести тут.
Если хотите больше прочитать о законе Фиттса, я рекомендую статью:
Walker, Neff and Smelcer, John (1990). «A Comparison of Selection Time from Walking and Bar Menus.» Proceedings of CHI’90, Addison-Wesley, Reading, Mass., pp. 221-225.
Сколько у вас баллов? Впрочем, неважно. Если сейчас вы можете ответить на 10 из 10 и готовы применить эти знания на практике — значит, тест пройден не зря.
От переводчика. Статья большая, от переводов я как-то отвык, и переводил долго, в течение месяца, по паре абзацев за раз. А потом были дела и поважнее, забросил почти готовую и забыл. Так вот, 5 сентября из-за особенностей клавиатуры старого ноутбука IBM неготовая статья провисела на главной странице в течение минуты. Простите уж, закон Фиттса в действии.
Итак, вы называете себя «проектировщиком интерфейсов»? Если не сможете на все вопросы ответить быстро и обоснованно — вон из профессии!
Если вы знакомы с проектировщиком, или думаете нанять такового, покажите ему эти вопросы и посмотрите, как он выкрутится. Вариации этого теста я давал на своих собеседованиях, и они показывали себя с самой лучшей стороны.
А если вы не знаете, что такое «закон Фиттса», просто пройдите тест, не подсматривая в ответы. Это прояснит, какими стереотипами вы руководствовались. В ответах — подробный разбор задействованных принципов, и вы можете сравнить свои стереотипы с моими ответами. И не пугайтесь плохих результатов: большинство людей, даже давно знакомых с компьютерами, в первый раз проходит тест очень плохо. Зато во второй раз ответы получаются правильные, и большинство считает эту статью самой ценной на моём сайте: одно её прочтение улучшит все интерфейсы, спроектированные в дальнейшем.
Эти вопросы предполагают, что всё экранное пространство под вашим полным контролем. Просто представьте себе, что вы главный дизайнер в Microsoft или Apple.
Вопросы
Возможно, вам захочется сначала прочитать все вопросы, чтобы ознакомиться. Как вам угодно — только не лезьте в ответы. И обязательно проговорите ответ. А если вы этого не сделали, засчитывайте ответ как неправильный. Это не тот тест, где нужно сказать: «Да, я знаю»,— и перейти на следующий вопрос.
В вопросах нет никаких закавык, всё только по делу. Но ответы могут показаться неинтуитивными и даже неверными, так что не стоит говорить: «Это очевидно».
- Панели инструментов Microsoft позволяют подписывать каждую кнопку. Назовите хотя бы одну причину, почему подписанная кнопка нажимается быстрее. Считаем, что пользователь знает, для чего кнопка предназначена, и подписи не нужны, чтобы опознать кнопку.
- К левому краю экрана прижата панель инструментов 2×8 кнопок. Каждый инструмент — иконка 16×16 пикселей. Не передвигая панель и не изменяя размер иконок, как бы вы уменьшили время доступа к «типичному» инструменту?
- Перед большим монитором (1600×1200) правша, курсор мыши в центре экрана (±10 пикселей). Укажите пять однопиксельных «мишеней», до которых пользователь может добраться быстрее всего. Дополнительные баллы, если перечислите их от быстродоступных до труднодоступных.
- Панель задач Windows располагается вдоль кромки экрана (верхней, нижней или боковой) и позволяет быстро переключиться на скрытое окно. Панель может быть спрятана (и показываться, когда курсор подходит к кромке), а может отображаться всегда. Опишите как минимум две причины, почему скрывать панель задач крайне неудобно.
- Объясните, почему меню Apple в пять раз быстрее, чем меню Microsoft. Дополнительные баллы — за объяснение, почему в Microsoft пришли к такому «дурацкому» решению.
- Укажите узкое место в многоуровневых меню. Как его можно обойти?
- Назовите хотя бы одну причину, почему круговые локальные меню удобнее привычных линейных.
- Что можно сделать с линейными меню, чтобы сбалансировать время доступа ко всем их пунктам?
- Промдизайнеры, которым дали полную свободу, уменьшили клавиатуру Macintosh на полкнопки, обрезав функциональные клавиши. Почему такое решение невообразимо глупое?
- Что общего между всеми этими вопросами?
Если вы не можете ответить на последний вопрос, вам, скорее всего, и с остальными будет тяжело. Вы не один такой: опыт говорит, что никто в Microsoft и всё меньше людей в Apple могут на эти вопросы ответить.
Правда, у Microsoft есть одна отговорка. Изначально они заявляли, что интерфейс с мышью и всем остальным хуже старой доброй клавиатуры. Если бы они сумели построить нормальный графический интерфейс, им пришлось бы взять эти слова обратно. Но этого не случилось: они постоянно саботировали здравые интерфейсные идеи.
Что было в Apple — чуть менее понятно. Ошибки в промдизайне понятны: когда дело доходит до человеческого фактора, дизайнеры-аутсорсеры то недопонимают, то открыто сопротивляются. Но, начиная с недавнего времени, и внутри Apple допускают изрядные ляпы — например, превращают меню Labels в иерархическое, замедляя доступ к нему в 5–10 раз.
Ответы
Начнём с предварительного ответа на 10-й вопрос. Всё закручено вокруг закона Фиттса из «Основных принципов дизайна».
Время, необходимое, чтобы достичь цели, зависит от расстояния до цели и её размера.
Эту маленькую очевидность сейчас забывают настолько часто, что порой мне кажется, что это делают всем назло. Хотя нет: обычно это всего лишь показатель всеобщего неведения, умноженного на предрассудки и не тронутого ни обучением, ни проверкой.
�� вы, упрямые и прозорливые читатели Хабра, теперь знаете, что такое закон Фиттса. Или, по крайней мере, узнаете, когда перед сном займётесь чтением. Закон Фиттса прост и нерушим, и не имеет исключений. Посмотрим, как он связан с нашими вопросами.
Вопрос 1. Панели инструментов Microsoft позволяют подписывать каждую кнопку. Назовите хотя бы одну причину, почему подписанная кнопка нажимается быстрее. Считаем, что пользователь знает, для чего кнопка предназначена, и подписи не нужны, чтобы опознать кнопку.
Вот два ответа, могут найтись и другие.
А. Подпись становится частью цели. А значит, цель становится больше. Чем больше цель, тем её проще достичь. Закон Фиттса.
Б. Без подписей пиктограммы инструментов расположены слишком тесно.
На первый взгляд, пиктограммы стоит держать теснее друг к другу: расстояние между ними будет меньше. Но прыгнуть-то надо не от иконки к иконке: пользователь обычно начинает где-то в середине окна, далеко от цели.
Когда иконки далеко друг от друга, между ними есть «буферная зона», нажатие на которую ни к чему не приводит. Когда иконки рядом, выше вероятность нажать не на ту. Чтобы этого не было, пользователи без подписей приучились замедляться. Только не спрашивайте у них, быстрее стала работа или медленнее. Они-то скажут, что быстрее, но правду знает только секундомер.
Кроме подписей, есть и другой способ сделать цель больше: крупные иконки. Жалок тот «умелый пользователь», который ставит иконки 4×4 и заявляет, что так работа быстрее.
Вопрос 2. К левому краю экрана прижата ��анель инструментов 2×8 кнопок. Каждый инструмент — иконка 16×16 пикселей. Не передвигая панель и не изменяя размер иконок, как бы вы уменьшили время доступа к «типичному» инструменту?
Чтобы ускорить эту панель, нужны два шага, и ни одним нельзя пренебречь.
А. Расположить кнопки колонкой 1×16, чтобы все были прижаты к левому краю экрана.
Б. Убедиться, что левая колонка пикселей, у самого края, тоже активна. Никакой буферной зоны быть не должно.
Второй шаг тоже нужен, но его часто пропускают.
Помните: закон Фиттса заявляет, что время достижения цели зависит от расстояния и размера цели. Чем больше цель, тем быстрее она достигается. Причина проста: чтобы точно попасть, не нужно замедляться.
А теперь посмотрим на край экрана. Насколько глубока цель? Будь она 1 пиксель в длину, щёлкнуть её было бы очень сложно. Но край экрана для нас «бесконечно глубок»: независимо от скорости, курсор ударится в край и остановится. Поэтому попасть в мишень в двух пикселях от края сложнее, чем в мишень у самого края. Край — ваш друг, не забывайте о нём!
Вопрос 3. Перед большим монитором (1600×1200) правша, курсор мыши в центре экрана (±10 пикселей). Укажите пять однопиксельных «мишеней», до которых пользователь может добраться быстрее всего. Дополнительные баллы, если перечислите их от быстродоступных до труднодоступных.
Никаких уловок. На первый вопрос мгновенно ответит любой дизайнер интерфейсов. Дополнительный вопрос сложнее. Но сначала — укажем, где находятся пять «золотых пикселей».
Самый главный пиксель находится прямо под курсором. Этим пользуются контекстные меню, которые появляются у самого курсора. Мышь вообще никуда не надо вести, и этот пиксель — «бесконечная мишень», мимо которой просто не промахнёшься. [Статья 1999 года, у механических мышей было поменьше разрешение и побольше трение покоя.]
Остальные четыре пикселя, как ни странно, расположены на предельном удалении от курсора. Но и размер у них бесконечен в двух измерениях, так что расстояние меньше, чем кажется. Это — четыре угла экрана. Толкни мышь в любом направлении, и не промахнёшься: если толчок был достаточно сильным, курсор остановится в углу. Конечно, подразумевается правильно настроенное ускорение курсора.
Ответ на дополнительный вопрос связан с праворукостью пользователя. Для правши порядок таков.
А. Пиксель под курсором (самый простой). Щёлкни мышью, и всё.
Б. Правый нижний угол.
В. Левый верхний угол.
Г. Правый верхний угол.
Д. Левый нижний угол (самый трудный).
Поводите мышью, пользуясь только пальцами и запястьем правой руки, и поймёте, что механика руки даёт именно такой порядок. Для левшей, разумеется, наоборот. Впрочем, разница невелика, по сравнению с мощью «золотых пикселей». Все четыре угла надо задействовать на что-то.
Вопрос 4. Панель задач Windows располагается вдоль кромки экрана (верхней, нижней или боковой) и позволяет быстро переключиться на скрытое окно. Панель может быть спрятана (и показываться, когда курсор подходит к кромке), а может отображаться всегда. Опишите как минимум две причины, почему скрывать панель задач крайне неудобно.
Теперь уже проще.
А. Края экрана очень и очень важны. Не стоит уничтожать целый край, на котором можно расположить много быстрых пиктограмм, ради одного объекта — панели задач.
Б. Автоматически скрывающуюся панель слишком просто вывести случайно. Пользователи постоянно выводят её, когда работают где-то у края экрана.
В. Этих проблем не было бы, а доступ был бы даже быстрее, если бы панель выводилась, когда курсор уходит в угол. Толкни мышь вверх и влево, и панель задач появляется сверху. Быстрый доступ и никаких ложных срабатываний.
Вопрос 5. Объясните, почему меню Apple в пять раз быстрее, чем меню Microsoft. Дополнительные баллы — за объяснение, почему в Microsoft пришли к такому «дурацкому» решению.
Apple расположила строку меню вверху экрана, а Microsoft Sun и другие — под заголовком окна. Есть как минимум две причины этому.
А. Apple обзавелась копирайтом и патентом на такую строку меню.
Б. А все остальные решили, что меню можно расположить ближе к пользователю и этим ускорить работу.
Первый пункт много раз обсуждали армии юристов. Поговорим о втором пункте. Меню Apple намного быстрее, чем меню в окне. Почему? А потому, что оно у верхнего края экрана и поэтому имеет бесконечную высоту. В результате пользователь Macintosh может просто толкнуть мышь вверх — конечно, при условии, что курсор не выскочит наружу и не пропадёт.
«При условии», конечно, и подобные условия я иногда отрабатываю. Однажды в Apple я поставил два монитора друг на друга, со строкой меню на нижнем экране. Чтобы зайти на верхний экран, надо было пройти через строку меню.
Я дал испытателям задачу выбирать разные пункты меню. Поначалу они выскакивали на верхний монитор в среднем на 18 см — настолько высока была скорость мыши. Потом они привыкли, начали замедляться, и их скорость стала как у среднего пользователя Windows.
Второе «преимущество», приписываемое меню в окне, в том, что пользователь всегда знает, где искать пункты, связанные с его задачей. Это глупо. Пользователь может делать с окном что угодно, и пункты меню могут меняться. К тому же, особенно у Sun, есть извращённые программы, в которых строка меню даже не в рабочем окне!
Программы Microsoft начинают в полноэкранном режиме размещать меню наверху. Как-нибудь попробуйте это в Word или Excel, это быстрее. А в Microsoft Visual Studio облажались: между кромкой и меню есть однопиксельный барьер. Хотели, как лучше, а получилось…
Вопрос 6. Укажите узкое место в многоуровневых меню. Как его можно обойти?
Узкое место — переход между меню первого и второго уровня. Сначала пользователь подводит курсор к пункту первого уровня. Затем он должен осторожно провести его — горизонтально — на подменю.
Видимо, у того инженера, который изобрёл иерархические меню, предплечье расположено на рельсах, так что он мог двигать мышь в точности горизонтально. У нас, простых смертных, предплечье на шарнире, который мы называем локтем. Это значит: рука будет двигаться по дуге, а не по прямой. Так что не стоит рассчитывать, что человек будет двигать мышь горизонтально по пр��мой: мышь съедет вниз. Поэтому, если не дать право на ошибку, меню закроется, прежде чем пользователь доберётся до него.
В Windows это обошли хаком: если человек ошибся на один пункт, не закрывать подменю сразу, а держать его открытым полсекунды. Если пользователь достаточно проворен, он успеет добраться. Впрочем, и это не лучшее решение: когда шансы на ошибку велики, пользователь не ускоряется, а замедляется, это проверенный факт. Так что немногие поймут, что надо поступить с точностью до наоборот: действовать быстрее.
Когда я разрабатывал в 80-х алгоритм иерархических меню на Mac, я предложил буферную зону в форме сектора (<): чем дальше он ушёл вправо, тем больше допуск. Пока пользователь ведёт мышь горизонтально (с некоторой погрешностью), меню будет оставаться открытым, независимо от того, насколько медленно он действует. Отказаться от подменю тоже просто: сдвинуть мышь вверх или вниз. Конечно, иерархические меню Apple были медленнее одноуровневых из-за промежуточной «мишени», но по крайней мере я сделал их не такими тяжёлыми, как типичная видеоигра.
К сожалению, люди из NeXT, когда пришли в Apple, скопировали Windows, а не Mac. Поэтому сейчас в OSX иерархические меню такие же неудачные, как в Windows.[возможно, к 2013 году и исправили, не знаю.]
Закон Фиттса не только о размере и расстоянии; он и о количестве целей. Чем больше целей, если все они одинаковы, тем дольше действие. Иерархия автоматически добавляет одну «мишень». Трудности с доступом — ещё одну мишень, само подменю.
На классическом Mac’е в б��льшинстве случаев даже не приходилось специально целиться в подменю. Подменю открывалось, и пользователь вёл мышь по прямой к нужному пункту. Специально в подменю целиться нужно было только если подменю большое, а нужен первый или последний пункт. Но даже тогда мышь можно провести по кривой, а не как сейчас, по ломаной линии на манер старой игрушки «Нарисуй сам»[также известна под названиями «Волшебный экран», «Etch-a-sketch»].
Так что, прорабатывая движения пользователя, надо уменьшать и количество движений, и расстояние, и точность. И, конечно, посмотрите, как ваша схема движений соотносится с возможностями простого человека.
Вопрос 7. Назовите хотя бы одну причину, почему круговые локальные меню удобнее привычных линейных.
Когда пункты расположены по кругу, надо сдвинуть мышь на пару пикселей, чтобы попасть в нужный сектор. Меньше пробег, больше размер мишени. Хороший дизайн.
А ещё такое меню задействует нашу память на движения. Пока пунктов немного, мы приучиваемся сдвигать мышь вверх и влево для печати, вниз и вправо для отправления факса. Когда эти жесты заучены, даже меню выводить не надо — пока пользователь не замешкается, что означает: он не уверен. (Это мы выяснили в Apple в конце 1980-х годов, работая над проектом Fabrik).
Вопрос 8. Что можно сделать с линейными меню, чтобы сбалансировать время доступа ко всем их пунктам?
Их можно «фиттсизовать», сделав пункты, которые далеко от курсора, крупнее. Не буквально крупнее, потому что несложно заметить тот пункт, что дальше. Просто соотношение между движениями мыши и пикселями экрана должно быть таким, что чем дальше движемся по меню, тем больше нужно пройти, чтобы курсор проехал 1 см. Другими словами, отвязать «поведенческие» размеры от размеров «визуальных».
Можно ещё сделать «гравитационные дыры», притягивающие курсор, когда он близко к цели. Можно наладить барьеры: когда мышь попадает на объект, вытащить её наружу будет непросто. Но с этим надо быть осторожным; ошибёшься — получишь тяжёлый интерфейс. Можно придумать мышь, чувствительную к давлению — медленную, когда на неё давят, и быструю, когда нужно «убежать».
Читатель Виктор Замбано придумал ещё одно решение: поставить подменю по центру. Нужный пункт окажется на расстоянии не более n/2 пунктов.

Как говорит Виктор, этот механизм плохо работает с обычными выпадающими меню — кроме тех случаев, когда вызывающий пункт далеко внизу. И, конечно, самые нужные пункты придётся ставить по центру, чтобы они были и самыми быстрыми.
Вопрос 9. Промдизайнеры, которым дали полную свободу, уменьшили клавиатуру Macintosh на полкнопки, обрезав функциональные клавиши. Почему такое решение невообразимо глупое?
Чем дальше цель, тем крупнее она должна быть, чтобы добираться до неё с той же скоростью. Дизайнеры не просто уменьшили цель, они уменьшили её по наиболее критичному измерению. Глупо, глупо, глупо. Им надо было загнуть клавиатуру под углом: чуть приподнял палец — и получаешь доступ к цифровым и функциональным клавишам. Глубина та же, точность и скорость выше.
Вопрос 10. Что общего между всеми этими вопросами?
Теперь вы знаете, что такое закон Фиттса, и можете применять его в повседневной разработке, будь это личная страница или новая ОС. Если кнопка «OK» из двух символов окажется маловата, добавьте пробелов в начале и в конце. Когда вы разрабатываете панель инструментов (и контролируете все нюансы ваших окон), научитесь прикреплять окна к краю экрана, пользователь доберётся до них быстрее. Если меню можно расположить у верхнего края, делайте это! Такое меню компактнее, чем куча иконок, и нужный пункт находится быстрее. А если вы работаете в Microsoft или Apple, всё-таки послушайте понимающих людей. Они есть, я разговаривал с ними. Обратитесь и вы к ним.
Я благодарен Фрэнку Лудольфу и Крэйгу Ошиме за то, что прошли тест и нашли оригинальные, но правильные ответы, которые я тоже попытался привести тут.
Если хотите больше прочитать о законе Фиттса, я рекомендую статью:
Walker, Neff and Smelcer, John (1990). «A Comparison of Selection Time from Walking and Bar Menus.» Proceedings of CHI’90, Addison-Wesley, Reading, Mass., pp. 221-225.
Сколько у вас баллов? Впрочем, неважно. Если сейчас вы можете ответить на 10 из 10 и готовы применить эти знания на практике — значит, тест пройден не зря.
От переводчика. Статья большая, от переводов я как-то отвык, и переводил долго, в течение месяца, по паре абзацев за раз. А потом были дела и поважнее, забросил почти готовую и забыл. Так вот, 5 сентября из-за особенностей клавиатуры старого ноутбука IBM неготовая статья провисела на главной странице в течение минуты. Простите уж, закон Фиттса в действии.
