Комментарии 105
Сразу вспомнился vanilla-js
+24
Скорее формулировка должна быть «если вы очень хорошо понимаете, что jQuery вам не нужен.»
+5
Ещё мелькала ссылка с заголовком You might need jQuery, со 110ю причинами. Для контраста можно ознакомиться.
P.S. Ну в общем то ссылка на google-документ в статье это оно и есть.
P.S. Ну в общем то ссылка на google-документ в статье это оно и есть.
+10
Да я вообще ненавижу jQuery, даёшь нативный JS!
-33
Необходима ещё «Вы можете избавиться от jQuery, но зачем?». Ради производительности разве что, но при множественном использовании все из примеров придётся переписывать как отдельные функции → всё равно получится на выходе jQuery, просто без всех преимуществ.
+5
Лицензионные ограничения, например.
-7
Чем же Вас MIT не устраивает???
+8
Меня устраивает, а заказчика может и не устраивать что ему не принадлежат исключительные права.
-3
Не знаю что лучше бежать от такого заказчика или пилить с него бабло.
+17
Такие требования скорее всего могут возникнуть только у крупных корпораций. А денег там обычно не считают. Так что можно трясти.
0
Лучше пилить с него бабло, а потом бежать!
+2
Исключительные права на что? На jQuery? На весь другой продукт так то у него исключительные права.
+1
Он хочет чтобы на весь код, который он заказал, у него были исключительные права. Попытка вставить в договор что-то вроде (по памяти) «Исполнитель в целях ускорения работ по Договору вправе использовать программы для ЭВМ, авторами или иными правообладателями которых являются третьи лица, на условиях неисключительного лицензирования по согласованию с Заказчиком» исправляются на «Исполнитель в целях ускорения работ по Договору вправе предложить Заказчику приобрести исключительные права на использование программ для ЭВМ, авторами или иными правообладателями которых являются третьи лица. В случае согласия и приобретения Заказчик предоставляет Исполнителю неисключительные права на эти программы для ЭВМ на время действия договора исключительно в целях его исполнения»
0
А на стандартную библиотеку Javascript он исключительные права у кого приобретать собирается?
0
А мы её не поставляем клиентам — она у них уже есть.
+1
Исключительные права на то, что лежит в открытом доступе?
0
Например, если вы пишите собственную библиотеку для общего пользования, лучше не делать ее зависимой от сторонних фреймворков.
0
Половина предложенных вариантов работают в ие начиная с 9-ой версии. Я не говорю про семерку, но для восьмерки придется писать костыли. Опять-таки для часто используемых функций (например, ajax request/post/get) надо будет писать обертки. У них по ссылке есть замена методу addClass, но они не приводят замены для удаления класса, и т.д…
Ну и в конце концов, для jQuery существует огромное количество плагинов/дополнений, у которых может не существовать аналогов на чистом JS…
Ну и в конце концов, для jQuery существует огромное количество плагинов/дополнений, у которых может не существовать аналогов на чистом JS…
+5
Приводят, там все сниппеты отсортированы по алфавиту просто.
0
я не пишу код на JS на профессиональном уровне, но тем не менее.
как это может не существовать на чистом JS. разве jQuery и его плагины написаны не на чистом JS?
как это может не существовать на чистом JS. разве jQuery и его плагины написаны не на чистом JS?
-3
У них по ссылке есть замена методу addClass, но они не приводят замены для удаления класса, и т.дelement.classList, м?
Насчет экосистемы плагинов не поспоришь, однако многие из этих вещей являются плагинами jQuery именно потому что зависят от него. Это вполне могли бы быть «просто плагины».
+1
Большинство сниппетов ориентированы на IE9+. Авторы явно решили не пугать пользователей, показывая IE <9 реализацию этих функций. К сожалению, ситуация с отказом поддержки IE8 еще слишком редка, особенно в крупных российских проектах, так что нужно дать этой идее отказа от jQuery полежать еще 2-3 года для надежности.
+9
Что? Нет поддержки IE8? Тогда все это не имеет никакого практического смысла (за исключением специфических интранет и embended систем)
Просто развлечение для любопытных.
Просто развлечение для любопытных.
-4
IE8 это 1-1.5% рынка в России (по li.ru). Для этих людей можно сделать обычный html без эффектов, динамической загрузки и других современных фич. Тормозят прогресс? пусть пользуются сайтам в духе начала 2000х, информацию получить можно, а в остальном — сами злобные буратины.
Мы делаем именно так, для пользователей IE меньше 9 многие js вещи делаются простой перезагрузкой страницы. Информацию получить можно, а остальное таким людям, видимо, не сильно важно.
Мы делаем именно так, для пользователей IE меньше 9 многие js вещи делаются простой перезагрузкой страницы. Информацию получить можно, а остальное таким людям, видимо, не сильно важно.
+2
Смотрю несколько своих проектов которые представляют собой систему заказов для оптовиков. Доля IE8 — это 6%. Даже IE6 присутствует — 0.5%. Причем это самая проблемная часть пользователей, а именно дремучие заказчики из глубинки (бабушки товароведы местных сельпо, которые еще Сталина видели), которых огромными усилиями только что перевели с заказов по факсу на заказы по интернету. Заставить их установить правильный браузер на их древнюю Windows XP (45% !!!) будет еще одной великой эпопеей.
Некоторые крупные корпорации тоже до сих пор используют Windows XP.
«IE8 это 1-1.5% рынка в России» — это средняя температура по больнице.
Некоторые крупные корпорации тоже до сих пор используют Windows XP.
«IE8 это 1-1.5% рынка в России» — это средняя температура по больнице.
+6
Вы так говорите, будто Firefox на WinXP не встанет.
+2
Не встанет, если установка стороннего программного обеспечения запрещена политикой безопастности корпорации. К стороннему программному обеспечению относятся любые бразуреры, Google Chrome Frame, плагины, расширения итп. Если сотрудник попытается нарушить правила, то запросто может кончится увольнением с занесением в трудовую.
Или если пользователь выходит в интернет не через браузер, а через «синюю букву Е». Тогда бывает единственный вариант что то исправить, это приехать к нему, и установить браузер лично. Что не всегда реально.
Или если пользователь выходит в интернет не через браузер, а через «синюю букву Е». Тогда бывает единственный вариант что то исправить, это приехать к нему, и установить браузер лично. Что не всегда реально.
0
Ну ясное дело, что разрабатывая ПО для дремучих бабушек, нужно учитывать их специфику. Но для массовых сервисов полноценной поддержкой старого хлама вполне можно жертвовать, используя упрощенные версии интерфейсов.
+1
Дело не в бабушках конкретно. Имхо, лишь немного сервисов могут себя позиционировать как реально массовые, рассчитанные на любого человека, у остальных есть та или иная ЦА, скажем «работники бюджетных организаций» или "«нищеброды», которые лучше 1000 баксов отдадут за топовую видяху, чем 10 баксов за лицензионный фильм" :)
+1
Ну так вот зачем писать упрощенные версии интерфейсов, когда с минимальными усилиями можно сделать один интерфейс которые более менее будет работать и на новых браузерах и на старом хламе.
Я стараюсь придерживаться следующих требований. На современных браузерах должно все работать идеально. На старых IE может визуально все перекашивать и выглядить паршиво, но функционал должен продолжать работать.
Обычно это не сложно соблюсти, если проект не содержит современных фич типа SVG графики, HTML5 аудио-видео итп…
Я стараюсь придерживаться следующих требований. На современных браузерах должно все работать идеально. На старых IE может визуально все перекашивать и выглядить паршиво, но функционал должен продолжать работать.
Обычно это не сложно соблюсти, если проект не содержит современных фич типа SVG графики, HTML5 аудио-видео итп…
+1
Затем, что некоторые вещи не будут поддержаны в принципе. Что с jquery, что без него. Скажем так, в большинстве случаев, ограниченная поддержка браузеров старше ie9, делает многие вещи значительно проще. Для большинства массовых сервисов вполне допустимо пожертвовать небольшой частью функциональности для пары процентов аудитории. В крайнем случае, повесить плашку о старом браузере, чтобы не удивлялись что на другом компьютере работает иначе.
Ситуация, когда IE8- имеют значительную долю, являются редкими исключениями и в таком случае нужно действовать иначе.
Ситуация, когда IE8- имеют значительную долю, являются редкими исключениями и в таком случае нужно действовать иначе.
0
Не нужно путать упрощенную графику и визуальные эффекты, что и так все делают, с отключением javascript-ядра сайта. IE8 вполне тянет JS и использование jQuery во многих моментах делает его поддержку безболезненной.
0
6% — это еще сказка. У одного клиента обнаружили, что доля 8 IE колеблется от 40% до 60%.
-1
Сниппеты это, конечно, хорошо, но по-моему тут нужен более радикальный, системный подход. Компилятор (или правильнее назвать его линковщиком), который анализирует код всего проекта, используемые в нем функции, и собирает их со всеми зависимостями в кастомную версию библиотеки минимального размера. Получаем и небольшой размер, и отсутствие проблем с обновлением jQuery.
Вот только возможно ли это с таким языком, как JS, или только с Dart?
Вот только возможно ли это с таким языком, как JS, или только с Dart?
0
Зачем? Следует заглянуть что же сейчас можно делать с jquery, а на самом деле можно уже сейчас собрать ровно то, что нужно от jquery.
Но на самом деле этого делать не стоит как минимум на простых проектах, потому что у большинства клиентов скорее всего прогружена версия с yandex.st, или гугла
Но на самом деле этого делать не стоит как минимум на простых проектах, потому что у большинства клиентов скорее всего прогружена версия с yandex.st, или гугла
+2
Можно, на уровне модулей. И это процесс одномоментный и не автоматизированный. Я же говорю о сборке на уровне функций. Аналог статической линковки, если вы понимаете, о чем я.
0
amd, lmd, require и еще парочка, названия которых я не помню
Ну и первое что нагуглилось projects.jga.me/jquery-builder/
Ну и первое что нагуглилось projects.jga.me/jquery-builder/
0
Так вопрос не в том, нужен он, или нет, просто вопрос поддержки много чего в старых браузеров в этом случае нужно решать самому. Я понимаю, что написать «Обновите ваш браузер до того уровня, который нравится автору сайта» — решение, но, порой, даже эти скрипты проверки версии браузера не кросс-браузерные! jQuery же, во-первых, работает понятно в чем (в смысле, таблица поддерживаемых браузеров для каждого релиза есть, и авторы библиотеки тестируют и знают, что пишут в ней), во-вторых, является неким стандартом, совместимость с которым особо не пожелают ломать и авторы грядущих версий браузеров. Добавим к этому некий набор polyfill-ов, нужные для конкретного проекта библиотеки — и уже имеем неплохой набор, который «просто работает», так что с самого начала можно сосредоточиться на своем проекте, а не решении велосипедных задач совместимости.
А так, да, если точно знаешь, что делаешь, лишний слов в своем стеке технологий городить незачем.
Кроме того, есть случаи, когда совместимость вообще не проблема, зато лишние байты памяти и проценты CPU — важны. Но это уже явно другая история.
А так, да, если точно знаешь, что делаешь, лишний слов в своем стеке технологий городить незачем.
Кроме того, есть случаи, когда совместимость вообще не проблема, зато лишние байты памяти и проценты CPU — важны. Но это уже явно другая история.
0
jQuery
$(el).on(eventName, eventHandler);
IE9+
el.addEventListener(eventName, eventHandler);
Только тут и во многих других местах не учитывается что вариант jquery добавляет обработчики для всех элементов по селектору, а для нативного варианта нужно костыль городить в таком случае
$(el).on(eventName, eventHandler);
IE9+
el.addEventListener(eventName, eventHandler);
Только тут и во многих других местах не учитывается что вариант jquery добавляет обработчики для всех элементов по селектору, а для нативного варианта нужно костыль городить в таком случае
+5
Ко всему этому новому трэнду с отказом от jQuery везде и всюду (этот github-проект всего лишь вершина айсберга) у меня возникает ровно один вопрос: зачем?
+11
Ну например, представьте, что пишете ПО для stb с известной версией браузера и ограниченным несколькими мб флешем для приложения.
+1
Для любого нетривиального приложения я выиграю в общем объеме занимаемой памяти за счет минификации оберток нативных методов (e.g. el.querySelectorAll() — не минифицируется, $()-минифицируется). Более того, могу взять только необходимые модули от jQuery или использую zepto.
+3
в STB нам главное не объем кода, а скорость реакции интерфейса. Пишу и поддерживаю MW для STB. Проц там не сильно шустрый, так что оно того стоит.
0
НЛО прилетело и опубликовало эту надпись здесь
НЛО прилетело и опубликовало эту надпись здесь
Зачем же бросаться из крайности в крайность? Разрабатывайте микромодули. Подключайтесь) github.com/nin-jin/pms-jin
Каждый модуль имеет максимум 10кб исходного кода. Можно сбилдить любой набор модулей со всеми их зависимостями. Например, библиотека $jin.atom (http://hyoo.ru/?article=%D0%90%D1%82%D0%BE%D0%BC%D1%8B+%D0%BD%D0%B0+JS;author=Jin) собирается в 20кб ни от чего не зависящих исходников.
Каждый модуль имеет максимум 10кб исходного кода. Можно сбилдить любой набор модулей со всеми их зависимостями. Например, библиотека $jin.atom (http://hyoo.ru/?article=%D0%90%D1%82%D0%BE%D0%BC%D1%8B+%D0%BD%D0%B0+JS;author=Jin) собирается в 20кб ни от чего не зависящих исходников.
+1
Я бы сказал «использовать jQuery можно и нужно тогда и только тогда, когда вы точно себе представляете, что вы делаете».
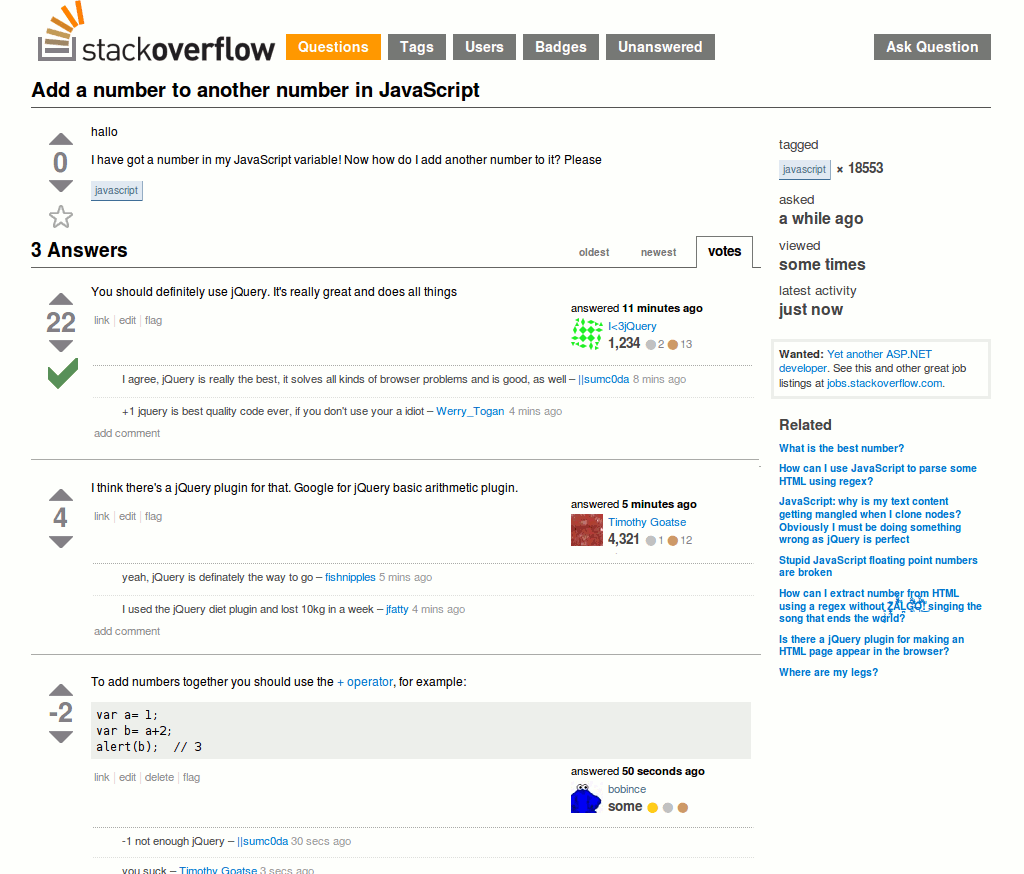
Например, нельзя использовать jQuery, когда ты не знаешь JS. Я, конечно же, говорю про это:

Вы знаете, это действительно проблема.
Например, нельзя использовать jQuery, когда ты не знаешь JS. Я, конечно же, говорю про это:

Вы знаете, это действительно проблема.
+13
это всего лишь прикол
+5
Это всё печальная правда. Да, картинка нарисована, но даже я, имея репутацию на SO даже до 500 не дотягивающую, успел раз десять про себя сказать «ну куда вы лезете со своим jQuery? идите читайте уроки по основам!!!».
+1
Эм. Какая картинка, ты о чем вообще? Об этом случае на SO? Если да — то это же троллинг просто. Тупой вопрос – пацаны решили потроллить.
+1
Эта картинка — фейк, такого случая никогда не было, но тупые вопросы появляются постоянно. Люди начинают учиться JS по урокам, в первых страницах которых рассказывается, что, мол, есть такая волшебная библиотека, которая умеет всё. И больше не могут написать ни единой строчки JS без jQ, потому что просто и на jQ писать толком не умеют — идут на SO за готовым решением задачи — непременно на jQ!, когда любой хоть немного программист напишет это просто так, на чём угодно.
Я просто к тому, что домашняя страничка Васи Пупкина не нуждается в jQ. Складывать числа нужно оператором сложения, а не jQ. Словосочетание «плагин к библиотеке» — дикость. jQ — инструмент, и если ты не владеешь механикой его работы, то ты не сможешь его эффективно использовать, плодя говнокод. Вот так.
Я просто к тому, что домашняя страничка Васи Пупкина не нуждается в jQ. Складывать числа нужно оператором сложения, а не jQ. Словосочетание «плагин к библиотеке» — дикость. jQ — инструмент, и если ты не владеешь механикой его работы, то ты не сможешь его эффективно использовать, плодя говнокод. Вот так.
+3
jquery на столько простая библиотека, что позволяет людям, не разбирающимся в программировании — что-то себе прикрутить.
Ситуация такая же, как и с php — язык простой, аудитория большая — вот и не любят php. А в действительности правильно разделять программистов и их инструменты.
Возможно при разработке крупного проекта api jquery можно закрыть своей библиотекой, но часто от jquery требуется не сама библиотека, а ее безумное множество плагинов.
PS еще такая же ситуация с бутстрапом — сколько статей «вам не нужен бутстрап»? А все от того что многие люди используют его как есть, хотя это всего лишь основа
Ситуация такая же, как и с php — язык простой, аудитория большая — вот и не любят php. А в действительности правильно разделять программистов и их инструменты.
Возможно при разработке крупного проекта api jquery можно закрыть своей библиотекой, но часто от jquery требуется не сама библиотека, а ее безумное множество плагинов.
PS еще такая же ситуация с бутстрапом — сколько статей «вам не нужен бутстрап»? А все от того что многие люди используют его как есть, хотя это всего лишь основа
0
jQuery — весьма, весьма сложный код, в который вложились десятки профессионалов со всего света. Для непрофессионального использования хватит и ванильного JS, а для профессионального — там очень много подводных камней, и чтобы эффективно писать С jQuery, нужно эту библиотеку неплохо так изучить.
0
Да бросьте вы. Чтобы эффективно писать плагины с jquery — нужно jquery знать и понимать — да.
Но чтобы сделать
нужно знать ничего и просто иметь чуточку мозгов. Возможно хорошо бы знать английский — но не обязательно
Но чтобы сделать
$('#slider').superMagicSlider({speed: "slow", effect: "fadeIn"});
нужно знать ничего и просто иметь чуточку мозгов. Возможно хорошо бы знать английский — но не обязательно
+1
superMagicSlider'у jQuery не нужен. И пример изменяется до
Едва ли стало сложнее, зато у поциента не наступит jQuery головного мозга.
new superMagicSlider(document.getElementById('slider')).start({speed:"slow",effect:"fadeIn"});Едва ли стало сложнее, зато у поциента не наступит jQuery головного мозга.
-5
Вас не смутил заминусованный правильный ответ?)
Это просто стёб, ну же.
Это просто стёб, ну же.
-1
Надо заметить, что сам сайт проекта является прекрасной иллюстрацией тому как jquery позволяет сократить код и гарантирует совместимость.
+13
Вспоминаю 80-ые и 90-ые годы прошлого века. Тогда было модно мнение, что нефиг писать на языках высокого уровня, а гораздо круче и правильнее писать на Ассемблере. ЯВУ тащат за собой тонны лишнего шлака, программы получаются длинные и медленнее, и вообще программист должен понимать что там происходит на низком уровне, а не тупо писать код на языке высокого уровня. И вообще, любой ЯВУ это лишь громоздкая обертка, для тех, у кого не хватает мозгов осилить низкоуровневое программирование на ассемблере.
Вот это мне чем то напоминает ситуацию с голым JS и jQuery.
Хотя последнее время холивары на счет нужен jQuery или нет стихли, и практически все приняли jQuery.
Вот это мне чем то напоминает ситуацию с голым JS и jQuery.
Хотя последнее время холивары на счет нужен jQuery или нет стихли, и практически все приняли jQuery.
+3
Объясните мне глупому javascript'еру с 10 летним стажем, который пережил vanila, iframe, ajax, flash, prototype и т.д. Почему надо отказываться от jQuery?
Если ты не знаешь LINQ в C# то это тебе минус на собеседовании. Если ты не знаешь boost в C++, то тебя не возьмут ни на какую работу. Если ты начнешь писать java web сервер на jsp, то вылетишь с работы, т.к. надо использовать GWT на худой конец. Если ты не знаешь Django, то какой ты питонист? Почему на SQL не парсят xml через substring?
Дак какого хрена VanilaJs является добром? Почему я должен писать через опу все эти конструкции, а минимально сложный селектор выливается в 10 строк по 120 символов каждый? На хрена это надо? Пилить свои велосипеды, лишенные фатального недостатка, так как ни на что другое эти javascript-мейкеры в принципе не способны?
Если ты не знаешь LINQ в C# то это тебе минус на собеседовании. Если ты не знаешь boost в C++, то тебя не возьмут ни на какую работу. Если ты начнешь писать java web сервер на jsp, то вылетишь с работы, т.к. надо использовать GWT на худой конец. Если ты не знаешь Django, то какой ты питонист? Почему на SQL не парсят xml через substring?
Дак какого хрена VanilaJs является добром? Почему я должен писать через опу все эти конструкции, а минимально сложный селектор выливается в 10 строк по 120 символов каждый? На хрена это надо? Пилить свои велосипеды, лишенные фатального недостатка, так как ни на что другое эти javascript-мейкеры в принципе не способны?
+21
Статьи на тему «как это сделать без jQuery» хороши для тех, кто работает над следующими версиями jQuery (или их заменителями).
0
Время идет и хочется большего комфорта при написании сложных программ. Сейчас никто не скажет — отказывайтесь от С, пишите на ASM.
Возможно в скором будущем все позабудут чистый JS и будут знакомится с ним только для общего развития. Мне кажется, это нормально.
Возможно в скором будущем все позабудут чистый JS и будут знакомится с ним только для общего развития. Мне кажется, это нормально.
+2
Проблема не в том, что многие не знают как написать строчку кода на чистом js, вместо другой строчки на jQuery. То есть не используют быстрое решение, при том же размере и уровне кода. А в том, что эта библиотека используется и там, где она парадигматически не нужна и даже вредна. Я говорю в первую очередь про реактивные фреймворки (angular, ember и т.д.). Вам же приходилось видеть MVVM-приложения со вставками jQuery? И это, на мой взгляд, гораздо хуже.
Подавляющее большинство, использующих сейчас любой фреймворк, мыслят в духе селекторов и работы с ними и радостно засовывают вставки jquery-лапши в свои angular-приложения.
Подавляющее большинство, использующих сейчас любой фреймворк, мыслят в духе селекторов и работы с ними и радостно засовывают вставки jquery-лапши в свои angular-приложения.
+3
Думаю я никогда не откажусь от jQuery
+2
Иными словами, нам говорят:
зачем писать так (JQUERY), когда можно легко и просто вот так (IE8+):

эээ… лолшто?!
зачем писать так (JQUERY), когда можно легко и просто вот так (IE8+):

эээ… лолшто?!
+5
Отказ от jQuery имеет смысл лишь там, где это действительно лишнее. В браузерных играх/движках/демках, где скорость выполнения любой операции имеет важнейшее значение.
Для эстетов можно подключить по отдельности скажем sizzle и underscore, либо собрать свою версию jquery, вырезав не нужное, либо использовать пару-тройку приведенных выше сниппетов. Но стоит ли так делать? Ведь над каждым проектом может работать несколько разработчиков, в разные моменты времени. Тут уже решает универсальность, а не мнимая экономия.
Для эстетов можно подключить по отдельности скажем sizzle и underscore, либо собрать свою версию jquery, вырезав не нужное, либо использовать пару-тройку приведенных выше сниппетов. Но стоит ли так делать? Ведь над каждым проектом может работать несколько разработчиков, в разные моменты времени. Тут уже решает универсальность, а не мнимая экономия.
+1
Иногда странички, использующие jquery, получаются достаточно тяжелыми, но существуют средства для их минимизации. Можно выбросить все ненужное из каждого используемого плагина.
0
Оптимизация изображений, используемых на сайте (или замена их на SVG, pure CSS, либо вообще отказ от них) в абсолютном большинстве случаев даст лучший результат, чем отказ от JS-библиотек в пользу велосипедов. Про картинки, почему-то, часто забывают.
+1
Да, могу и без jQuery обойтись, так как использую MooTools :)
но глобальная мода на jQuery бесит, часто вижу что в вакансиях вместо знания JS указывают jQuery, как так?
потом и получается что «разработчики» подключают jQuery только для того чтобы получить элемент по ID
но глобальная мода на jQuery бесит, часто вижу что в вакансиях вместо знания JS указывают jQuery, как так?
потом и получается что «разработчики» подключают jQuery только для того чтобы получить элемент по ID
+2
Я тоже использую «jQuery только для того чтобы получить элемент по ID». Просто потому, что не хочу париться и думать, вдруг какие то еще фичи потребуются в будущем в этом приложении. Может быть никаких, а может быть потом будет куча AJAX, анимации, событий и т.п. А так, поставил jQuery и голова уже ни о чем не болит.
Вот что меня бесит, так это то, что народ вместо написания 5-7 строк на jQuery сразу пытается найти подходящий плагин в плагино-помойках.
Вот что меня бесит, так это то, что народ вместо написания 5-7 строк на jQuery сразу пытается найти подходящий плагин в плагино-помойках.
-2
НЛО прилетело и опубликовало эту надпись здесь
Отказался от Жуквери три месяца назад. Доволен, как слон.
0
Похоже на завуалированную попытку создать конкурента jQuery :)
-2
пошел по ссылке, еще раз сделал само вывод, что без jQuery никак.
0
Меньше всего мне понятны претензии что надо грузить лишние килобайты или еще какой CDN и 99% что jquery уже лежит гдето в кеше браузера.
+1
И конечно же нету в списке animate, а ведь зачастую тянуть эту либу приходится именно из-за этой функции.
Есть у jQuary плюсы, но минусом лично я считаю не лишние кб, а простоту написания недисциплинированного кода. Хотя и родной js тот ещё простор для фикалокоддинга)
Есть у jQuary плюсы, но минусом лично я считаю не лишние кб, а простоту написания недисциплинированного кода. Хотя и родной js тот ещё простор для фикалокоддинга)
0
я уже и забыл когда последний раз делал анимацию на JS, чем Вам анимации CSS3 не подходит?
0
IE8… Увы, но этот выродок стоит в гос. учереждениях, а они самые «ценные» клиенты на сей момент в мск…
А так на текущий момент уж очень поведение этой штуки хаотично себя ведёт не по результату, а по ресурсоёмкости. Попробуйте 10 снежинок анимацией в фф 24-ой не лонг терм версии: жуть что с ресурсами творится, а на яваскрипте хоть можно аккуратно и предсказуемо сделать)
А так на текущий момент уж очень поведение этой штуки хаотично себя ведёт не по результату, а по ресурсоёмкости. Попробуйте 10 снежинок анимацией в фф 24-ой не лонг терм версии: жуть что с ресурсами творится, а на яваскрипте хоть можно аккуратно и предсказуемо сделать)
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

Вы можете обойтись без jQuery