
Вы когда-нибудь занимались созданием анимации в своей игре? Задавать подобный вопрос, наверное, глупо, практически в каждой игре есть какая-никакая, но анимация и вам приходилось иметь с ней дело. Напомню, что занятие это более чем утомительное, чаще всего приходиться придумывать свои наработки, чтобы хоть как-то облегчить себе жизнь. Но зачем заниматься лишней работой, делать это плохо, когда это уже сделано, и сделано хорошо!? Давайте познакомимся с инструментом под названием iTween.
Получить его можно на официальном сайте: http://itween.pixelplacement.com
iTween это класс, который предоставляет различные методы. С их помощью можно не только анимировать объекты сцены, но и менять их цвет, размер, положение, направление.
Давайте попробуем смоделировать небольшой полигон для наших испытаний.
Первым делом подключим iTween-package из Asset store: https://www.assetstore.unity3d.com В Unity мы должны увидеть подобное:

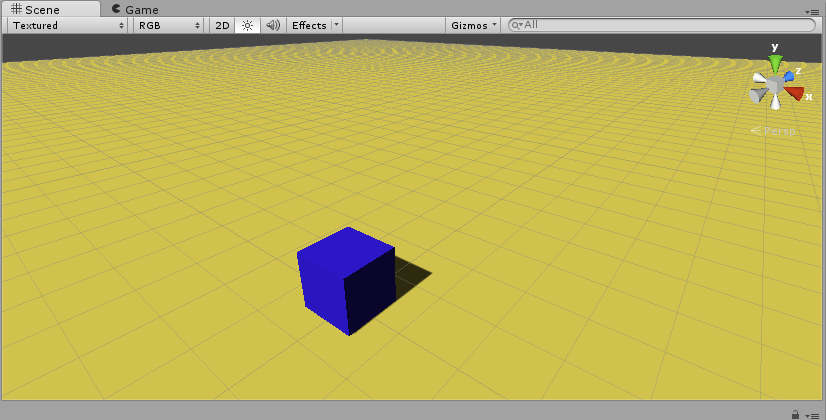
Создадим новую сцену с таким содержанием:

Куб — это тот объект, который мы и будем анимировать. Теперь переходим на iTween. Создаем новый компонент-скрипт типа C# у нашего объекта. Заполним метод Start:
void Start()
{
iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));
iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));
iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f));
iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f));
iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f));
iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f));
iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f));
iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo));
iTween.ScaleTo(gameObject, iTween.Hash("y", 1.0f, "delay", 7.0f));
iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 8.0f));
iTween.ColorTo(gameObject, iTween.Hash("r", 0.165f, "g", 0.498f, "b", 0.729f, "delay", 8.5f, "time", 0.5f));
iTween.CameraFadeAdd();
iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f));
}
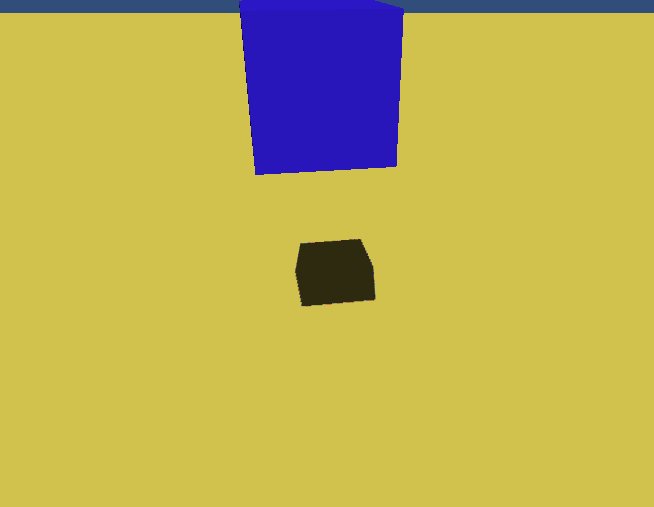
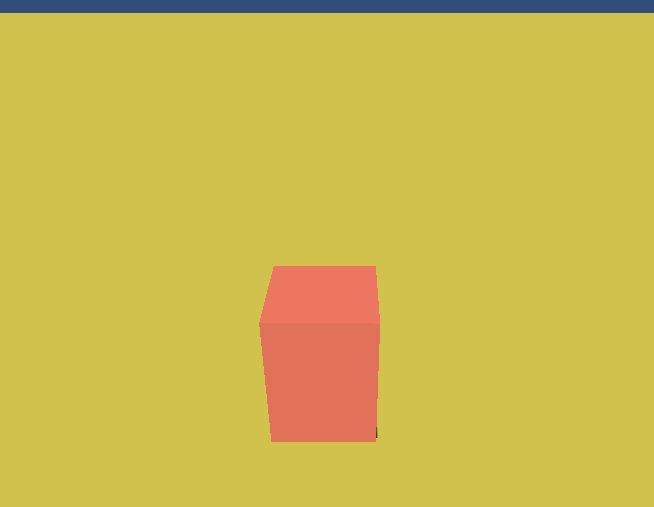
Запустим и посмотрим на результат. Довольно неплохо, не правда ли?

Давайте построчно разберём скрипт.
iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));RotateFrom(GameObject target, Vector3 rotation, float time);
RotateFrom(GameObject target, Hashtable args);Мы передаём gameObject — обьект, у которого находится текущий скрипт. Для того, чтобы не писать что-то вроде:
Hashtable args = new Hashtable();
args.Add(“y”, 90.0f);
args.Add(“time”, 2.0f);
args.Add(“easetype”, iTween.EaseType.easeInExpo);Мы используем iTween.Hash — экспресс вариант Hashtable. В аргументах мы указали y=90.0f, это эквивалент (если x и z равны нулю, конечно)
Quaternion.Euler( new Vector3(0f, 90.0f, 0f) )
Тот поворот, с которого начнётся наше вращение.
time=2.0f
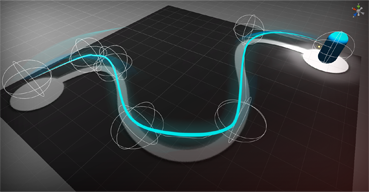
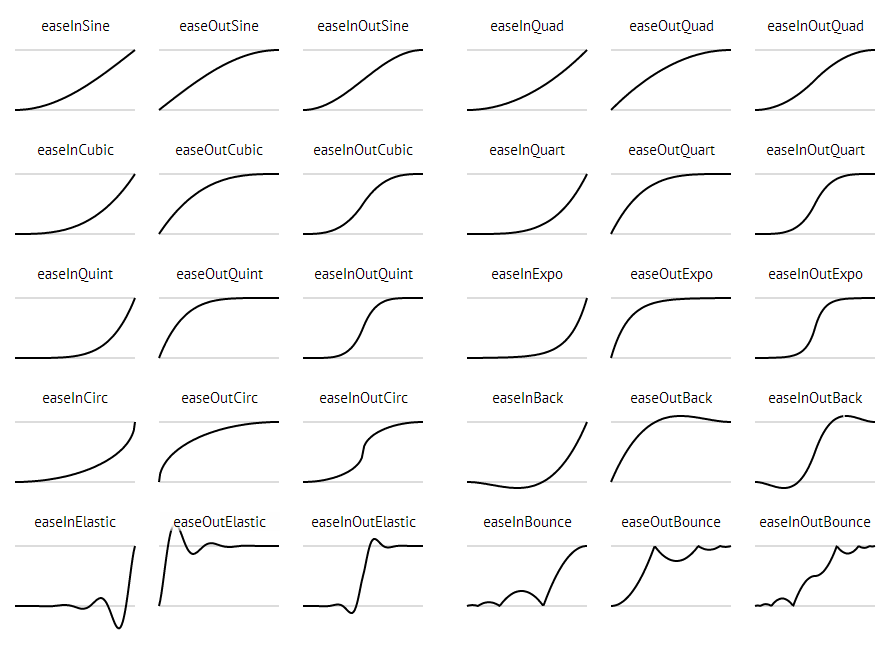
Время, которое должно быть затрачено на анимацию. Есть еще аналогичный аргумент под названием “speed”, в его случае указывается не время, а скорость, с которой будет проходить анимация. Последний аргумент, который мы указали это easetype=iTween.EaseType.easeInExpo. easetype это форма кривой, которая используется для интерполяции. Вот кривые в графическом представлении:

Попробуйте поэкспериментировать, если вам не понятно как это работает.
iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));
iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f));
iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f));
iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f));
iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f));
iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f));
iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo));
Следующие новые методы:
iTween.CameraFadeAdd();
iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f));
CameraFadeAdd()
CameraFadeAdd(Texture2D texture)
CameraFadeAdd(Texture2D texture, int depth)
Из того, что я не описал, есть ещё важные моменты. Например, в аргументах можно указать метод, который будет вызываться при наступлении какого-то события. Допустим:
public class iTweenController : MonoBehaviour
{
int clbkN = 0;
GUIStyle style;
void Awake()
{
style = new GUIStyle();
style.fontSize = 60;
}
void Start()
{
iTween.MoveTo(gameObject, iTween.Hash("position", new Vector3(5.0f, 1.0f, 0.0f), "oncomplete", "myClbk",
"loopType", iTween.LoopType.loop, "speed", 2.0f));
}
void myClbk()
{
clbkN++;
}
void OnGUI()
{
GUI.Label(new Rect(10, 10, 0, 0), "Callback # "+clbkN, style);
}
}
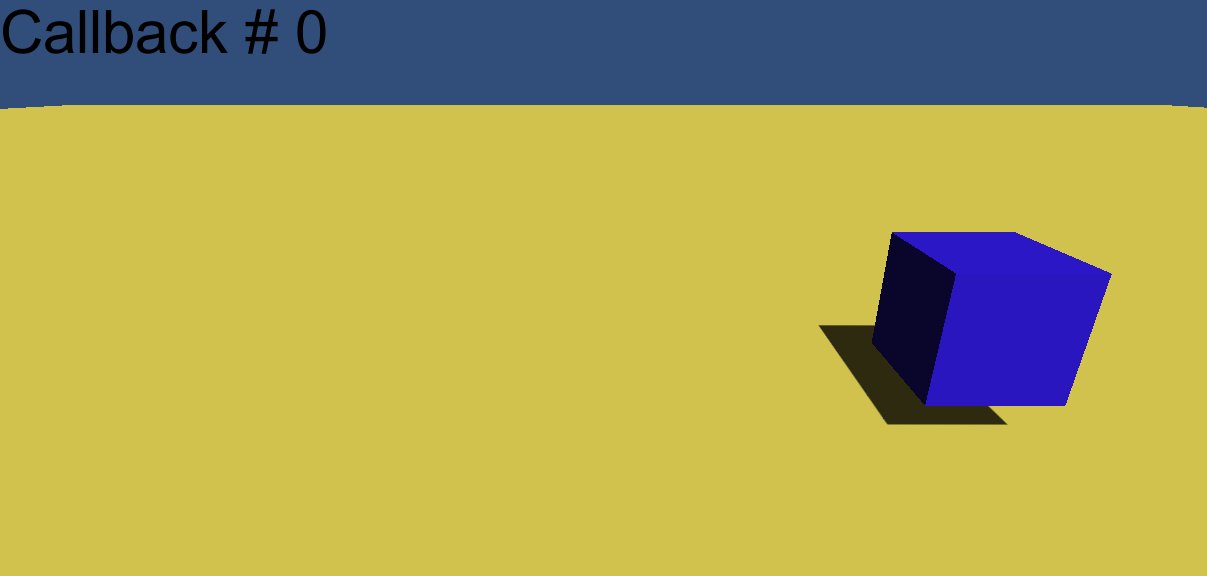
Результат будет таким:

Отмечу, что использовались новые аргументы метода MoveTo:
position = new Vector3(5.0f, 1.0f, 0.0f)
oncomplete = "myClbk"
loopType = iTween.LoopType.loop
На этом, пожалуй, закончу. Всем спасибо за внимание.
