
В этой статье я расскажу как при помощи HTML и JavaScript сделать своё собственное расширение для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign.
С июня 2013-го года Adobe добавила поддержку HTML5 для расширений, тем самым упростив их создание.
Сразу замечу, что сам я дизайнер и к программированию имею очень посредственное отношение, так что прошу прощения за возможные ошибки в терминологии.
Инструменты
Для работы нам понадобятся любимый текстовый редактор и базовые знания HTML, CSS и JavaScript.
Да-да, теперь никаких Adobe Configurator и Flash.
Автоматизировать создание базового набора нужных файлов помогут Eclipse и Brackets/Edge Code CC.
Из чего состоит
Создадим простейшее расширение для Photoshop.
Минимальный набор файлов и их структура такие:
ExtensionName/
CSXS/
manifest.xml
index.html
где manifest.xml — файл с описанием всех его параметров,
а index.html — само расширение.
Manifest.xml содержить примерно следуюшее
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<ExtensionManifest ExtensionBundleId="com.extensionname" ExtensionBundleName="Extension Name" ExtensionBundleVersion="1.0" Version="4.0">
<ExtensionList>
<Extension Id="com.extensionname" Version="1.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PHXS" Version="[14.0,14.9]"/>
</HostList>
<LocaleList>
<Locale Code="All"/>
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="4.0"/>
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension Id="com.extensionname">
<DispatchInfo>
<Resources>
<MainPath>./index.html</MainPath>
</Resources>
<UI>
<Type>Panel</Type>
<Menu>ExtensionName</Menu>
<Geometry>
<Size>
<Height>400</Height>
<Width>400</Width>
</Size>
</Geometry>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
Подробное описание всех параметров
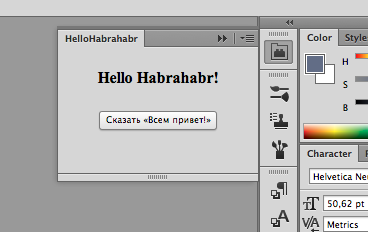
а в index.html, всё что душе угодно. Например:
<!doctype html>
<html>
<body>
Hello Habrahabr!
</body>
</html>
Вот и всё.
Наше первое расширение готово.
Запуск
Для запуска неподписанных приложений нужно включить PlayerDebugMode.
Для этого нужно добавить ключ PlayerDebugMod со значением String равным 1
OS X: ~/Library/Preferences/com.adobe.CSXS.4.plist
Windows: HKEY_CURRENT_USER/Software/Adobe/CSXS.4
Далее папку с созданным расширением нужно положить сюда
OS X: ~/Library/Application Support/Adobe/CEPServiceManager4/extensions/
Windows: %APPDATA%\Adobe\CEPServiceManager4\extensions
Запустить Фотошоп и выбрать в меню Window > Extensions > наше расширение

Все дальнейшие изменения можно вносить прямо в папке CEPServiceManager4\extensions.
О том как вносить изменения без перезапуска Фотошопа ниже
Debugging
Для того, чтобы включить этот режим нужно создать в корневой папке расширения файл .debug,
ExtensionName/
.debug
CSXS/
manifest.xml
index.html
содержание которого примерно следующее
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.extensionname">
<HostList>
<Host Name="PHXS" Port="8088"/>
</HostList>
</Extension>
</ExtensionList>
где Extension Id=«com.extensionname» — ID нашего расширения,
а Port=«8088» — порт для подключения.
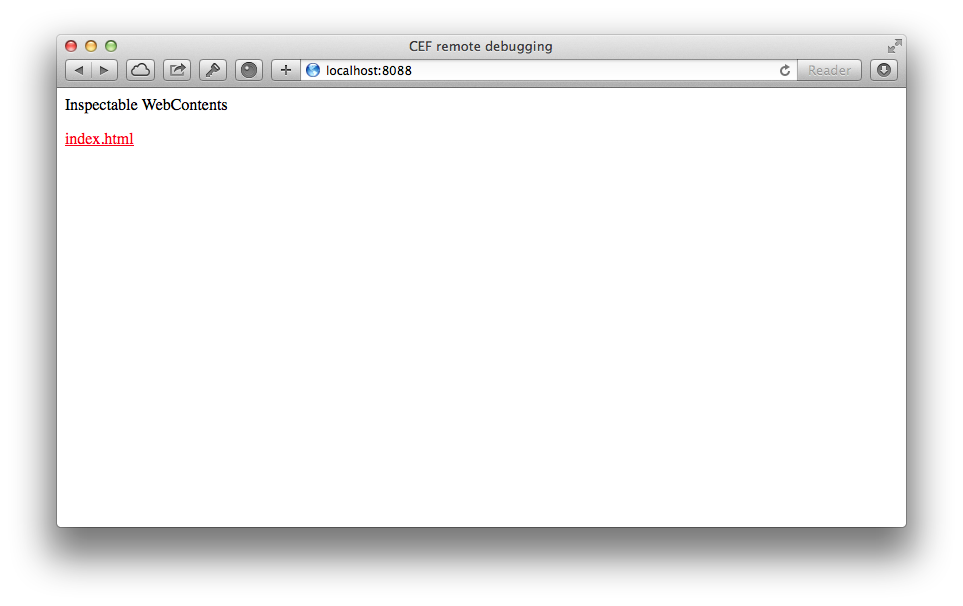
В браузере откроем ссылку http://localhost:8088,

выберем наш index.html.
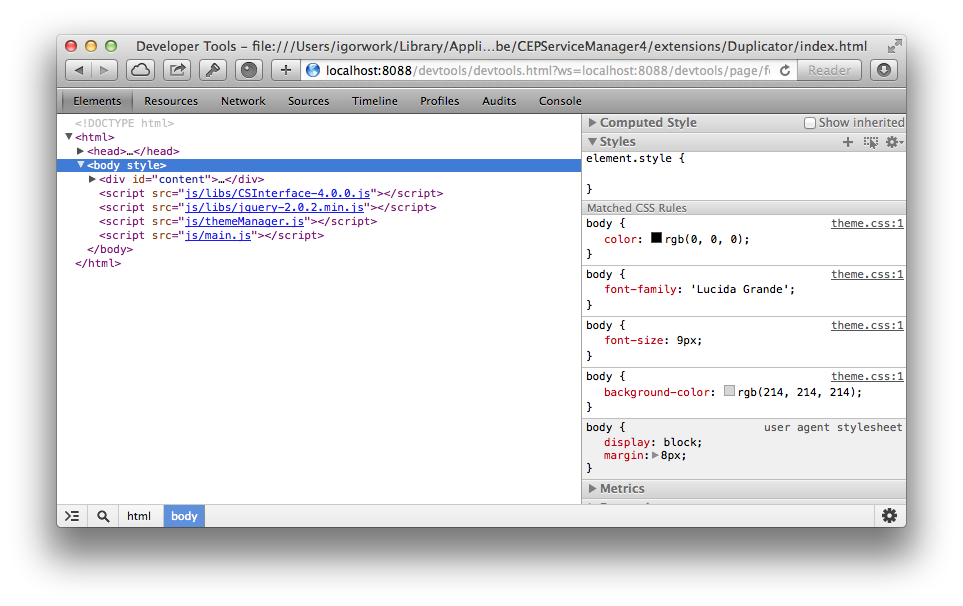
И вот они Developer Tools

Проверено в Safari и Chrome
Инструменты упрощающие жизнь
Adobe Edge Code CC/Brackets
David Deraedt сделал замечательное расширение для этих редакторов Creative Cloud Extension Builder for Brackets
Оно автоматически создаёт:
- все нужные файлы в нужном месте для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign на выбор
- библиотеки jQuery и CSInterface
- шаблон для иконки
- свою библиотеку оформления всех элементов интерфейса в стиле Adobe
- скрипт автоматического перекрашивания панели в цвет интерфейса приложения
- кнопочку «Refresh»
- .debug со всеми прописанными данными
Главными плюсами являются набор всего нужного и возможность редактирования расширения без необходимости перезапускать программу
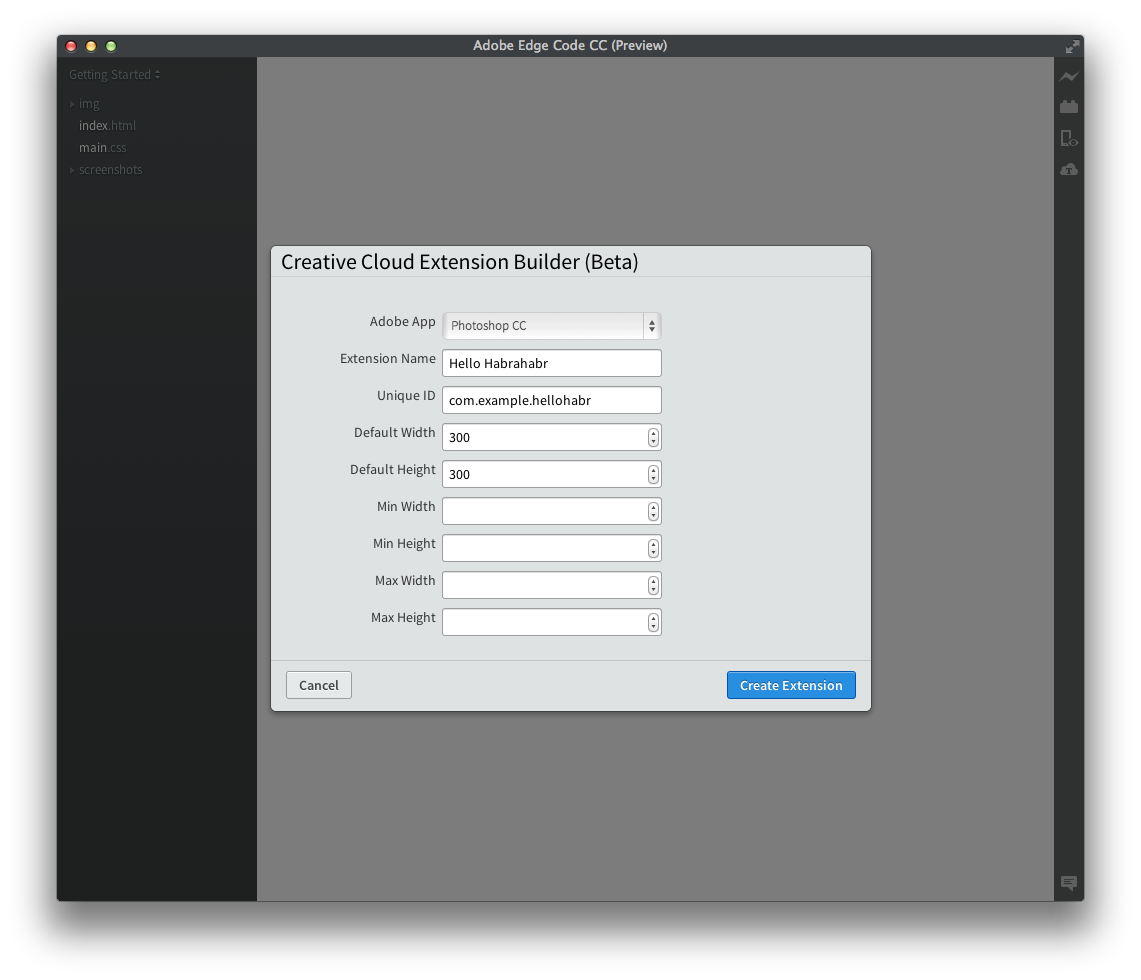
После установки расширения в Edge Code CC выбираем File > New Creative Cloud Extension

Вносим нужные правки в index.html

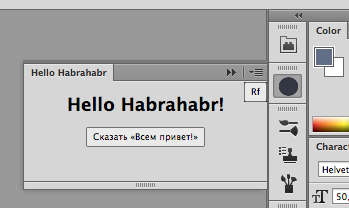
Сохраняем. Запускаем фотошоп и открываем то, что получилось.

Обратите внимание на маленькую кнопочку «Rf» в правом верхнем углу — она позволяет перезагружать расширение без перезагрузки фотошопа.
Кстати, все скрипты работающие непосредственно с функциональностью фотошопа хранятся в папке jsx папки расширения.
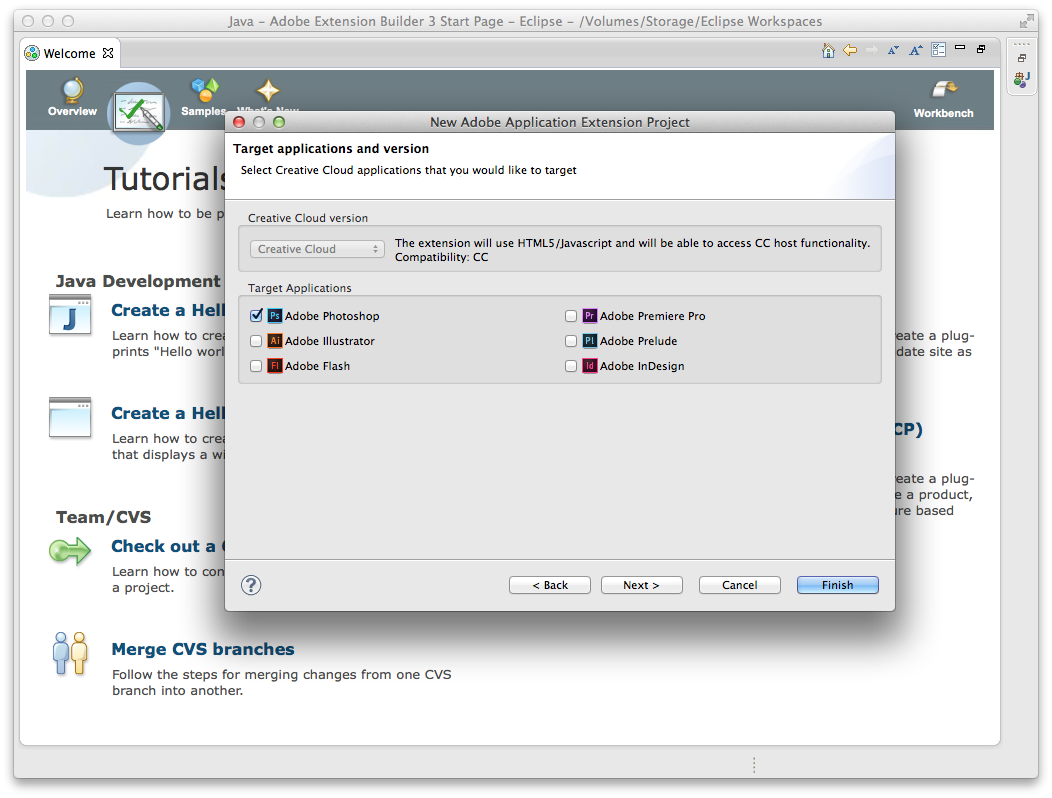
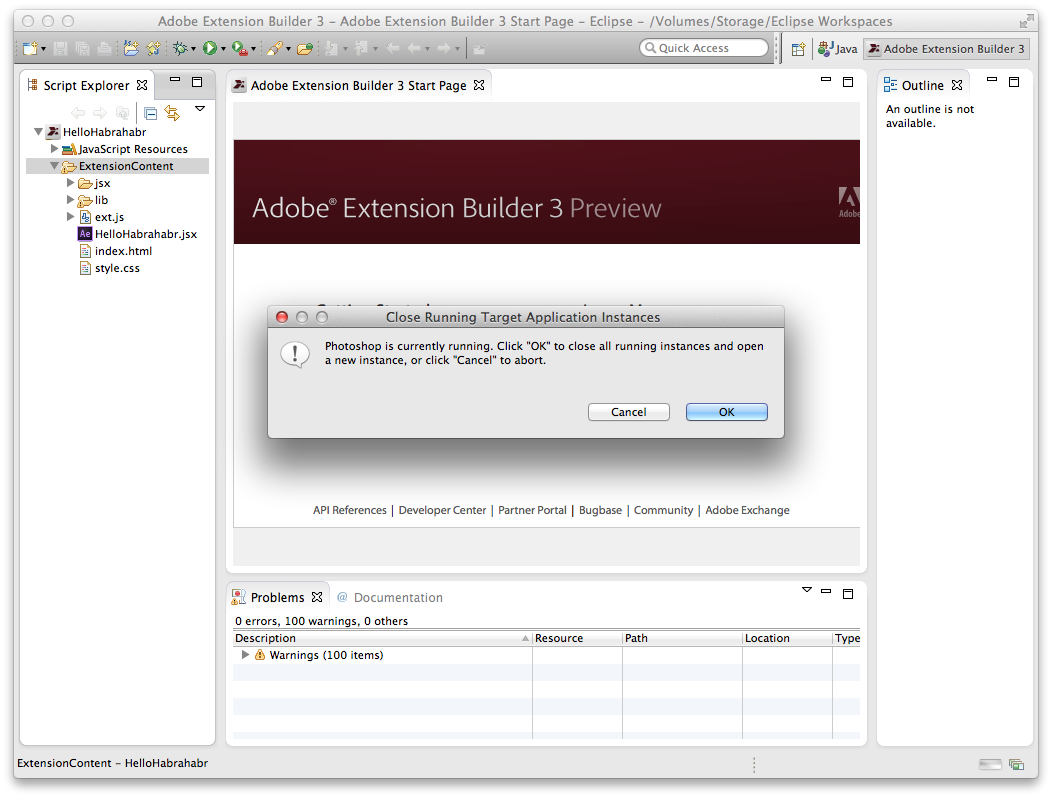
Eclipse
Для этого редактора скачиваем это дополнениеAdobe Extension Builder 3 и устанавливаем его.
Оно создаёт:
- шаблоны для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign
- библиотеки jQuery и CSInterface
- свою библиотеку оформления всех элементов интерфейса в стиле Adobe
- скрипт автоматического перекрашивания расширения в цвет интерфейса приложения
Суть примерно такая же как и в первом случае.
Только вот очень неудобно, что для просмотра внесённых изменений нужно каждый раз перезапускать фотшоп.
Также нет иконки и .debug-файла.
Да и сам Eclipse тяжелее на подъём.



Сборка в ZXP
Последний этап — собрать результат в ZXP-файл и подписать его.
За неимением под рукой Windows, расскажу как это делается в OS X.
Для этого скачиваем CC Extensions Signing Toolkit
Открываем терминал и получаем сертификат командой
ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12>
пример
ZXPSignCmd -selfSignedCert RU RU Saint-Petersburg "My Company" "Igor Volkov" myPassword myCertificate.p12
Полсле того, как сертификат получен пакуем наше расширение в ZXP с использованием этого сертификата.
ZXPSignCmd -sign <inputDirectory> <outputZxp> <p12> <p12Password>пример
./ZXPSignCmd -sign HelloHabrahabr/ HelloHabrahabr.zxp myCertificate.p12 myPasswordНа этом всё.
Надеюсь, статья поможет многим сделать первый шаг в сторону разработки своих улучшений всеми известных программ.
Полезные ссылки
HTML Panel Tips by Davide Barranca — несколько полезных статей на тему
Introduction To Photoshop Scripting By Kamil Khadeyev — с чего начать свой первый скрипт для Фотошопа.
USING The Adobe Eextension SDK — подробная инструкция от Adobe
Adobe Photoshop Scripting — документация по написанию скриптов от Adobe
A Short Guide to HTML5 Extensibility — примерно тоже, что я описал в первой части своей статьи
Introducing HTML5 Extensions — пара вводных видео для работы с Eclipse
Adobe Extension Builder 3 — расширение для Eclipse и паковщик в ZXP-файлы
Creative Cloud Extension Builder for Brackets — расширение для Adobe Edge Code CC/Brackets
