
Сегодня компания Adobe выпустила глобальное обновление для всех продуктов линейки Creative Cloud. И заодно сменился дизайн сайта www.adobe.com.
Практически во все приложения внесли какие-то изменения. При этом пакет получил не ожидаемое имя CC2, а лишь добавился год в названии. Так что теперь версия фотошопа называется CC 2014.0.0, а не CC2 или 15.0.
Вот как выглядят заставки при запуске у Photoshop CC 14.2.1 и Photoshop CC 2014:


Немного поменяли вид в окне About:


А вот так выглядят «альтернативная» заставка у обеих версий, которая вызывается (на Mac) по Photoshop > About Photoshop… с зажатыми клавишами Alt и Cmd:

Иконка у приложения практически не поменялась.
Новый фотошоп загружается на моем компьютере где-то на 5-6 секунд быстрее, общее время запуска составляет 12 секунд. В работе новый фотошоп чуть более шустрый, чем предшественник, но особо сильно не ускорился. А вот памяти он кушает на 20-30 мегабайт больше.
Надо сказать, что теперь при выходе Photoshop CC (2014) на моем компьютере всякий раз выдает ошибку. Очевидно, этот баг исправят в следующем обновлении. Но не очень-то приятно.
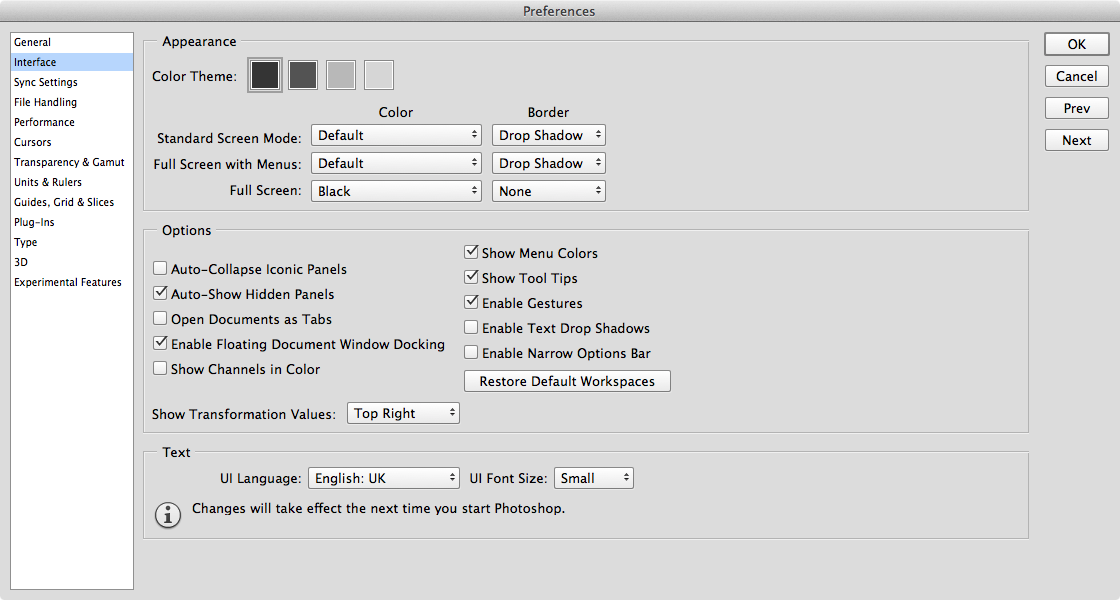
Первым делом бросается в глаза небольшое изменение в стиле контролов у диалоговых окон. Кнопки и чекбоксы теперь выглядят несколько иначе. Вот как было в PS 14.2:

А вот так в новой версии:

Как видно, окна стали более компактными, расстояния между контролами чуть увеличились, текст слева стал крупнее, фон окон немного потемнел, а все кнопки и чекбоксы утратили голубой оттенок и стали более плоскими. Словно бы Adobe готовятся к выходу Yosemite, но не решились сделать полный «флэт», а осторожно убавили уровень градиентов. Поначалу такой вид немного напрягает, но потом быстро привыкаешь.
На всех панелях увеличили размер шрифтов, так что теперь не нужно напрягать зрение на больших мониторах:

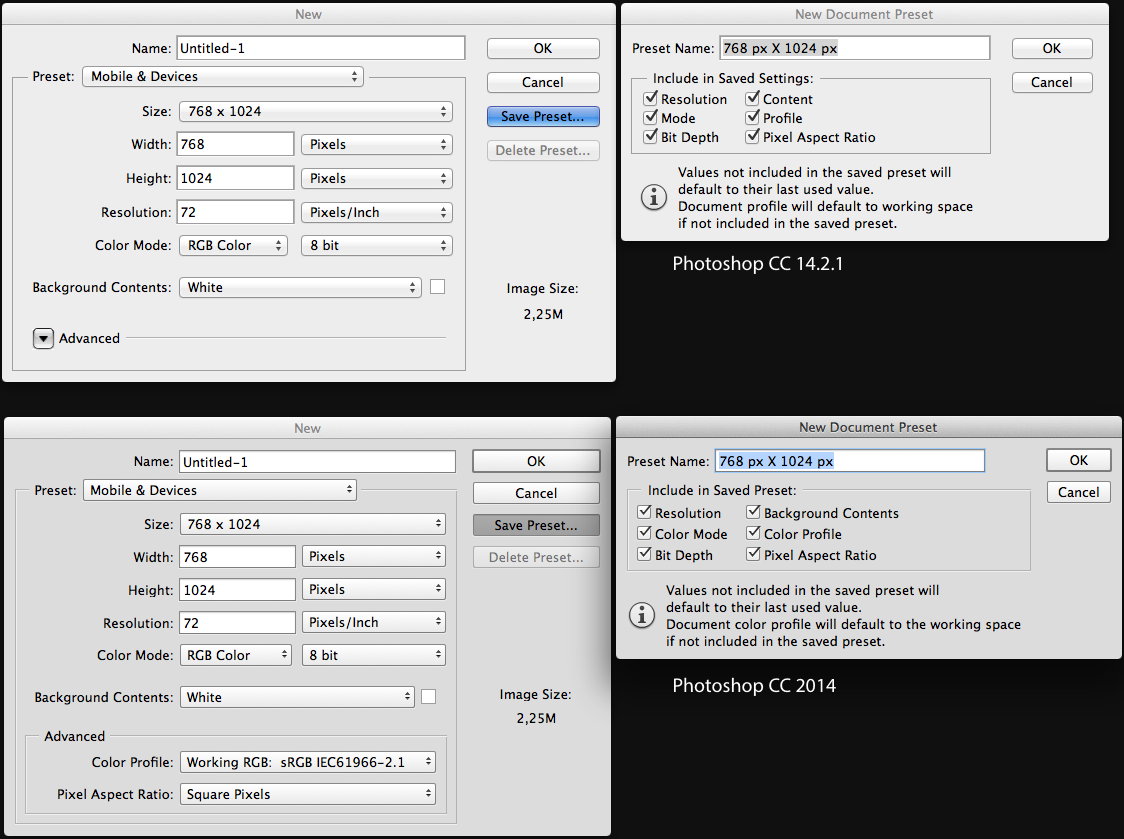
Небольшие изменения коснулись окна New: теперь опции Advanced показаны всегда, их не нужно открывать дополнительным кликом, а в окне создания нового пресета переименовали некоторые пункты:

Окна открытия и записи документов, а также Save for Web особых изменений не претерпели.
Теперь давайте посмотрим на основной функционал обновленного фотошопа.
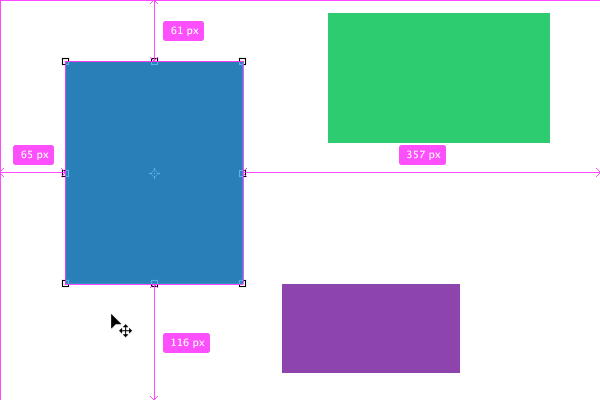
Самое, пожалуй, главное нововведение, которое понравится многим — возможность динамически отслеживать расстояния до границ объектов и краев документа. Очевидно, что данная функция была позаимствована у программы Sketch, о чем я писал в своей недавней статье.
Теперь при копировании объекта с нажатой клавишей Alt динамически отображаются все расстояния от границ оригинала:

При зажатой клавише Cmd (Ctrl в Windows) и наведении до какого-либо объекта показывается расстояния до него. Причем это значение динамически меняется, если двигать объект стрелками на клавиатуре:

Если же навести при зажатой клавише Cmd на пустую область, не занятую никакими объектами, то показываются расстояния до границ документа:

И, наконец, при копировании объектов с зажатой клавишей Alt в определенный момент очередная копия впрыгнет на место с тем же значением отступа, как было у предыдущей копии, и это значение отобразится на экране. Это очень удобно для быстрой расстановки нескольких копий на одинаковом расстоянии друг от друга:

Очень любопытной оказалась возможность смарт-объекты не только включать в тело документа, но и внедрять как Linked Smart-Objects. Это должно уменьшить размер получаемых документов и несколько ускорить рабочий процесс.
Кроме того, улучшилась работа с Layer Comps, где теперь можно оперировать с линкованными смарт-объектами. Пока сложно оценить данное дополнение, но, полагаю, для многих будет полезно. Особенно для тех, кто регулярно работает с большими макетами.
Кстати, о размерах. Теперь есть возможность импортировать гигантские PNG файлы с размером аж до 2 Гб.
Несколько улучшили работу со шрифтами. Например, при открытии документа со шрифтами, которых нет �� вашей системе, вы теперь вместо надоедающего предупреждения получите диалоговое окно, которое позволяет отыскать подходящие шрифты.
Добавили поддержку TypeKit и поиск по шрифтам.
А еще теперь, листая список шрифтов, вы увидите мгновенное отображение шрифта прямо на выбранном текстовом объекте. Очень полезно.
Но, увы, пока не появилось поддержки стандартного системного сглаживания с субпиксельным рендерингом.
Для веб-разработчиков добавилась приятная мелочь: теперь в команду Copy CSS попадает так же эффект Inner Shadow.
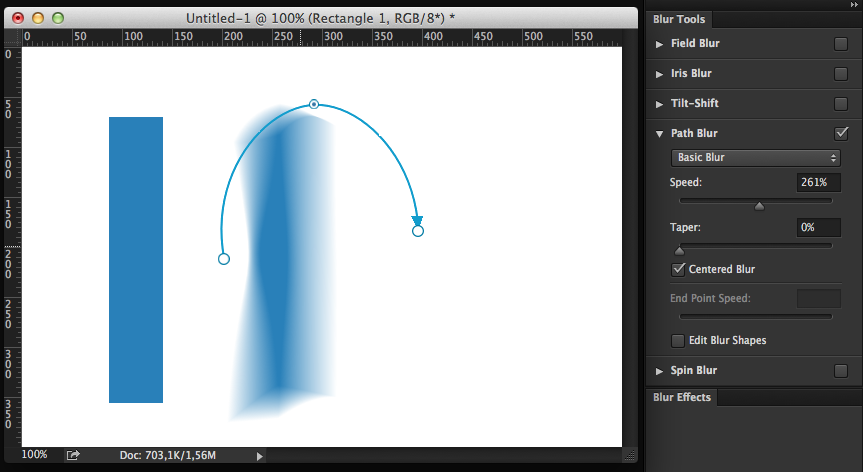
Очень любопытно поступили с эффектами размытия. Теперь их несметное количество. И разделены они на Blur (Average, Blur, Blur More, Box Blur, Gaussian Blur, Lens Blur, Motion Blur, Radial Blur, Shape Blur, Smart Blur, Surface Blur) и Blur Gallery (Field Blur, Iris Blur, Tilt-Shift, Path Blur, Spin Blur). Всего 16 типов размытия! При этом напрочь отсутствует возможность размытия нижележащих слоев, как это сделано в Sketch. Да, без Background Blur дизайн приложений для iOS несколько затрудняется. Мне кажется, что не стоило плодить такую невообразимую когорту разнообразных блуров, а вполне можно было попробовать объединить их все в какой-то единый интерфейс и дать возможность выбирать тип размытия уже внутри. А еще лучше, если бы сделали размывку в виде эффекта, включаемого в стили, как это и сделано в Sketch.
Наибольшего внимания заслуживают типы размытия Path Blur и Spin Blur. Определенному кругу дизайнеров эти новшества покажутся очень удобными и полезными.
Path Blur позволяет размывать объект вдоль редактируемой кривой, что может оказаться весьма полезным для создания шлейфа у движущегося объекта:


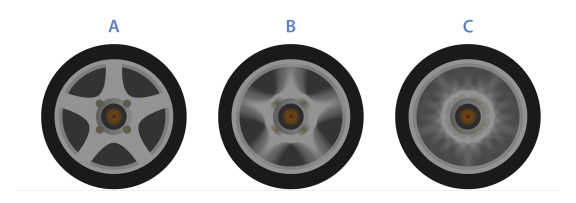
А Spin Blur придется как нельзя кстати для тех, кто хочет оживить колеса автомобилей, мотоциклов, велосипедов и т.п.:


Появилась возможность отделить находящееся в фокусе изображение от более размытого фона. Для этого появилась опция Select > Focus Area:

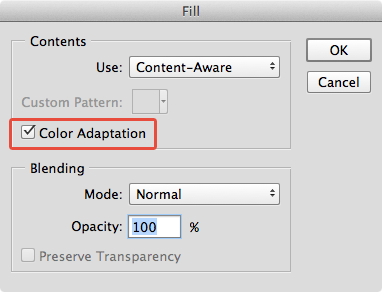
У инструментов и команд серии Content-Aware (Fill, Patch, Move, Extend) добавили опцию цветовой адаптации замещаемого участка, что позволяет добиться более реалистичного смешения границ:

Вот как выглядит Content-Aware Extend в предыдущей версии фотошопа (A) и в версии 2014 (B):

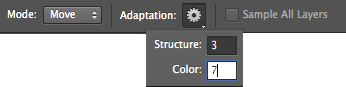
Причем, у инструментов Move, Extend и Patch добавилась регулировка уровня цветовой адаптации:

Также обновления коснулись Photoshop Generator, работы с 3D-объектами, синхронизации, улучшенной поддержки текстур и т.д.
Увы, кроме вышеупомянутого Background Blur до сих пор не сделали внятную работу со стилями, как это реализовано в Sketch, не добавили множественных заливок, теней и обводок, не внедрили субпиксельный рендеринг для шрифтов и не попытались хоть как-то оптимизировать workflow под более современные тренды.
Photoshop идет по давно проторенной дорожке: имея в основе парадигму работы со слоями двадцатилетней давности, он из года в год лишь разбухает и обрастает новыми функциями, которые зачастую оказываются малопригодными.
Полный список нововведений и улучшений можно посмотреть здесь:
Полный обзор нововведений на английском можно посмотреть на этом видео:
