Вспомогательный текст внутри полей ввода затрудняет работу с формой, поскольку пользователю приходится запоминать содержание плейсхолдера каждого поля. Кроме того плейсхолдеры создают дополнительные сложности для людей со зрительными и когнитивными нарушениями.
Разумеется, сами по себе подсказки обычно помогают понять пользователю, что нужно ввести в каждое поле формы, что в свою очередь положительно сказывается на конверсии. И есть много способов дать пользователю такие подсказки. Один из них — использование текста внутри самих элементов форм. К сожалению, результаты тестирования говорят о том, что плейсхолдеры скорее ухудшают юзабилити форм, чем улучшают его.

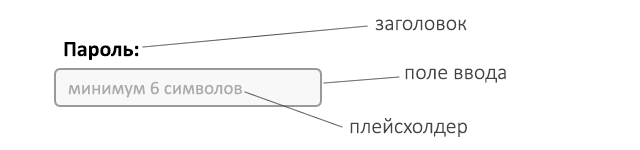
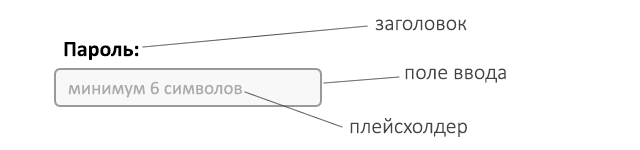
Заголовок поля сообщает пользователю, что необходимо ввести в соответствующее поле, и обычно располагается вне самого поля. Плейсхолдер же располагается внутри поля ввода и является, как правило, или заголовком, или дополнительной подсказкой, или примером ввода в конкретное поле, исчезая, как только пользователь начинает набирать текст в этом поле.
В интернете зачастую можно встретить формы, в которых заголовки полей отсутствуют, а их роль выполняют плейсхолдеры. Как правило, так делают для уменьшения размера самой формы и избавления от лишнего «шума». То есть, руководствуясь вполне благими намерениями, дизайнеры на самом деле снижают удобство работы с формой.

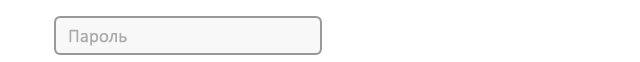
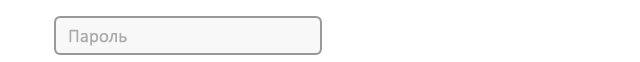
Худший вариант: плейсхолдер используется вместо заголовка
Ниже приведены семь причин, почему не стоит заменять заголовки полей плейсхолдерами:
Использование плейсхолдера в качестве дополнительной подсказки — уже шаг в правильном направлении. Заголовки полей, несущие ключевую информацию, видны всегда, в то время как плейсхолдеры содержат более полные инструкции к заполнению формы. Тем не менее, даже с заголовками, использование плейсхолдеров может приводить к описанным выше проблемам, хоть и с несколько меньшей вероятностью. Если какие-то поля нуждаются в дополнительном описании, критически важном для корректного заполнения формы, лучше всего поместить это описание рядом с полем, чтобы оно всегда было доступно пользователю.

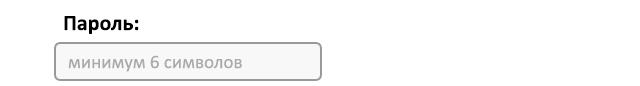
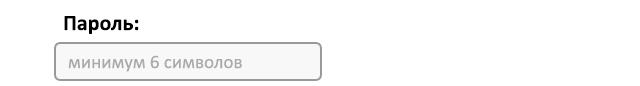
Лучше: здесь плейсхолдер используется как подсказка дополнительно к заголовку
Еще одна проблема с плейсхолдерами заключается в том, что они в основной своей массе не общедоступны:
Вместо того, чтобы рисковать доставить пользователю проблем с заполнением форм или заставить его потратить время на понимание того, а как оно работает, лучше сделать ясные, всегда видимые заголовки к пустым полям формы.

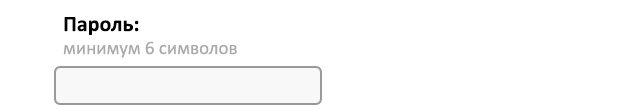
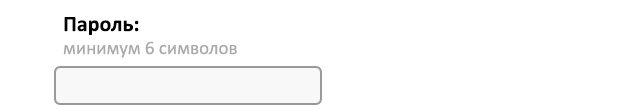
Лучше всего: заголовок и подсказка всегда видны пользователю
Подсказки и дополнительные инструкции лучше всего тоже дать рядом с соответствующими полями ввода. Формы являются одним из самых важных ��лементов для повышения конверсии, так что стоит позаботиться о том, чтобы пользователь мог заполнить их как можно быстрее и с как можно меньшим количеством ошибок.
Разумеется, сами по себе подсказки обычно помогают понять пользователю, что нужно ввести в каждое поле формы, что в свою очередь положительно сказывается на конверсии. И есть много способов дать пользователю такие подсказки. Один из них — использование текста внутри самих элементов форм. К сожалению, результаты тестирования говорят о том, что плейсхолдеры скорее ухудшают юзабилити форм, чем улучшают его.

Заголовки полей и плейсхолдеры
Заголовок поля сообщает пользователю, что необходимо ввести в соответствующее поле, и обычно располагается вне самого поля. Плейсхолдер же располагается внутри поля ввода и является, как правило, или заголовком, или дополнительной подсказкой, или примером ввода в конкретное поле, исчезая, как только пользователь начинает набирать текст в этом поле.
Плейсхолдер вместо заголовка
В интернете зачастую можно встретить формы, в которых заголовки полей отсутствуют, а их роль выполняют плейсхолдеры. Как правило, так делают для уменьшения размера самой формы и избавления от лишнего «шума». То есть, руководствуясь вполне благими намерениями, дизайнеры на самом деле снижают удобство работы с формой.

Худший вариант: плейсхолдер используется вместо заголовка
Ниже приведены семь причин, почему не стоит заменять заголовки полей плейсхолдерами:
- Исчезновение текста плейсхолдеров нагружает кратковременную память пользователей
Если пользователь забыл содержание подсказки, что часто случается при заполнении больших форм, то ему потребуется удалить введенный текст из поля, а в некоторых случаях еще и снять фокус с поля формы, для того, чтобы плейсхолдер снова стал виден. В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
Конечно, часто используемые формы с одним-двумя полями ввода, например, строка поиска или логин-пароль, в отличие от сложных форм, не нагружают память пользователя. И в большинстве таких случаев пользователь может и так догадаться, что нужно вводить. Тем не менее, даже с полем для логина могут возникнуть затруднения — должен ли пользователь ввести свой логин или адрес почты? - Без заголовков пользователь не может проверить правильность заполнения формы перед ее отправкой
Дополнительно проблема усугубляется возможностью неправильного автозаполнения полей браузером. Для проверки пользователю придется один за одним вырезать и вставлять текст в полях формы. Опять же, в реальности пользователь скорее всего просто не будет утруждать себя такой двойной проверкой, что повышает вероятность отправки формы с ошибками. - В случае ошибки пользователю сложнее понять, что и как исправить
Если нет никаких видимых подсказок, пользователю придется так же проходиться по всем полям формы, чтобы определить, в чем ошибка. - Если плейсхолдер исчезает по фокусу на поле ввода, то это создает проблемы для пользователей, переключающихся между полями с помощью клавиатуры
Многие используют клавишу Tab для быстрого перехода к следующему полю, как правило, не читая его содержание до того, как переключиться на него. - Поля с плейсхолдером меньше похожи на поля для ввода
Результаты окулографии говорят о том, что взгляд пользователя сильнее «цепляется» за пустые поля. В лучшем случае, пользователь потратит лишнее время на определение поля для ввода, в худшем же — просто его пропустит, что может серьезно сказаться на конверсии. - Пользователь может спутать плейсхолдер и автоматически заполненное поле
Когда в поле уже есть текст, пользователь может пропустить его как уже заполненное. Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле. - Иногда пользователю приходится вручную удалять текст плейсхолдера
Встречаются реализации, в которых текст подсказки не исчезает при переходе к заполнению поля. И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
Плейсхолдер в дополнение к заголовку
Использование плейсхолдера в качестве дополнительной подсказки — уже шаг в правильном направлении. Заголовки полей, несущие ключевую информацию, видны всегда, в то время как плейсхолдеры содержат более полные инструкции к заполнению формы. Тем не менее, даже с заголовками, использование плейсхолдеров может приводить к описанным выше проблемам, хоть и с несколько меньшей вероятностью. Если какие-то поля нуждаются в дополнительном описании, критически важном для корректного заполнения формы, лучше всего поместить это описание рядом с полем, чтобы оно всегда было доступно пользователю.

Лучше: здесь плейсхолдер используется как подсказка дополнительно к заголовку
Плейсхолдеры и общедоступность
Еще одна проблема с плейсхолдерами заключается в том, что они в основной своей массе не общедоступны:
- Стандартный светлосерый цвет текста плейсхолдера слабо контрастирует с большинством фонов. Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры.
- Дополнительные трудности для пользователей с когнитивными и моторными нарушениями. Как описано выше, это и дополнительная нагрузка памяти и необходимость в дополнительных действиях с мышью и клавиатурой для заполнения форм.
- Не все экранные дикторы зачитывают содержание плейсхолдеров. Слепые и слабовидящие пользователи могут из-за этого полностью упустить важные подсказки.
Заключение
Вместо того, чтобы рисковать доставить пользователю проблем с заполнением форм или заставить его потратить время на понимание того, а как оно работает, лучше сделать ясные, всегда видимые заголовки к пустым полям формы.

Лучше всего: заголовок и подсказка всегда видны пользователю
Подсказки и дополнительные инструкции лучше всего тоже дать рядом с соответствующими полями ввода. Формы являются одним из самых важных ��лементов для повышения конверсии, так что стоит позаботиться о том, чтобы пользователь мог заполнить их как можно быстрее и с как можно меньшим количеством ошибок.
