Итоговый выпуск иконок

Пять лет тому назад мы начали рисовать набор пиксельных иконок. Мода была на Vista. К к��нцу 2013 года набор FatCow дорос до 3926 иконок. Это на 356 иконок больше, чем у Fugue, который весной того же года остановился на цифре 3570 (размер: 16х16). 352 иконки из бонуса Fugue (32х32 и 24х24) не в счет (как повторы). Но дальнейшее развитие иконок FatCow заморожено. Увы, мы не увидим круглой цифры из 4000 иконок (работы осталось на месяц), не увидим выпуска для ретины дополнительных размеров уже существующих иконок, разработки прекращены из-за отсутствия бюджета. Успели сделать пробу для retina и только.
Да, это не мега-фото-реалистичные-3D еще-одни-никому-не-нужные-иконки, это старая пиксельная школа. Где в почете был маленький размер и ограничение цветовой гаммы. Пройдут еще 10 лет… и, мы искренне верим, пиксельные иконки так и останутся в ходу. И если Вы ценитель древних видов искусства, дней зарождения компьютерной графики, пожалуйста за ширмой!
Позвольте привести некоторую сеошную статистику использования иконок на просторах интернета [таблица 1] и последние изменения, внесенные в последний (3.92) пакет иконок. Ведь именно благодаря широкому распространению иконок из года в год я получал бюджет на разработку очередного дополнения к набору бесплатных иконок.

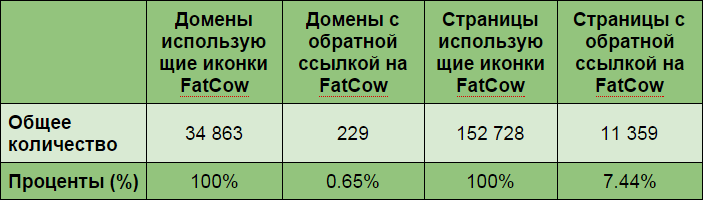
Таблица 1: Статистика использования иконок
Из 152 728 страниц, использующих иконки FatCow (на 34 863 доменах) на просторах всемирной паутины лишь 228 домена (0,65%) соблюдают единственное условие лицензии и ссылаются на источник (любым удобным для себя способом). Как мы находили наши картинки, отдельная занятная тема, но доля ложных срабатываний была сведена на нет.
Поиски всех упоминаний конкретной картинки (в Google)
Было предпринято довольно много попыток найти какое-либо подходящее программное обеспечение, которое способно составить список ресурсов, которые используют именно наши картинки, сразу по группе из 4000 картинок. Единственный альтернативный вариант — поиски посредством программы 1С, но эта программа чересчур дорогостоящая для подобной задачи. Пришлось изобретать велосипед. Попробовали искать иконки через сервис фотографий Google.
Вся проблема состояла в том, чтобы заставить обрабатывать Google подтягивать иконки с диска, а не с сайта, так как с сайта он предположительно не учитывает некоторые факторы (более подробно трудно описать, так как не совсем понятно, какими вообще руководствуются параметрами при поиске) предположительно это размер и md5, ширина, высота, цветовая гамма, яркость, контраст и т.д.
Существует 2 способа заливки картинок на «любой» онлайн сервис: либо с диска, либо с URL. При загрузке иконок с диска на сервис поиска картинок Google с прозрачным фоном мы получаем лучший результат, так как учитываются только нарисованный объект — без учета (весьма большой) фоновой составляющей. Если же заливать иконку с сайта (с URL), то прозрачность теряется и тогда к общей массе цветов примешивается белый цвет фона. Однако это лишь гипотеза и она может быть ошибочной. Мнение наше сложилось из результата. Возможно, сотрудники Google, либо те, кто в теме, нас поправят.
Попытка загружать с URL и с диска, как ни странно, имели совершенно разные результаты. Самый близкий к ожидаемому (по охвату) результат был при загрузке из компьютера. Оставалось поставить загрузку иконок с диска в браузер на поток. Для реализации данного действа необходим эмулятор браузера, им стал компонент Selenium webdriver, позволяющий писать на всем чем угодно (php, C#, Java, Python, VBA, Ruby, Perl, JS).
Дальше нужно было обработать весь полученный результат в автоматическом режиме, была выбрана конструкция vba+selenium, через сутки мы получили результат в виде массива сайтов, на котором используются каждая из 3926 иконок. Обработка проводилась для размеров 16х16 и 32х32 отдельно.
После обработки этого массива мы получили весьма занимательную статистику.
Сеошная статистика по иконкам
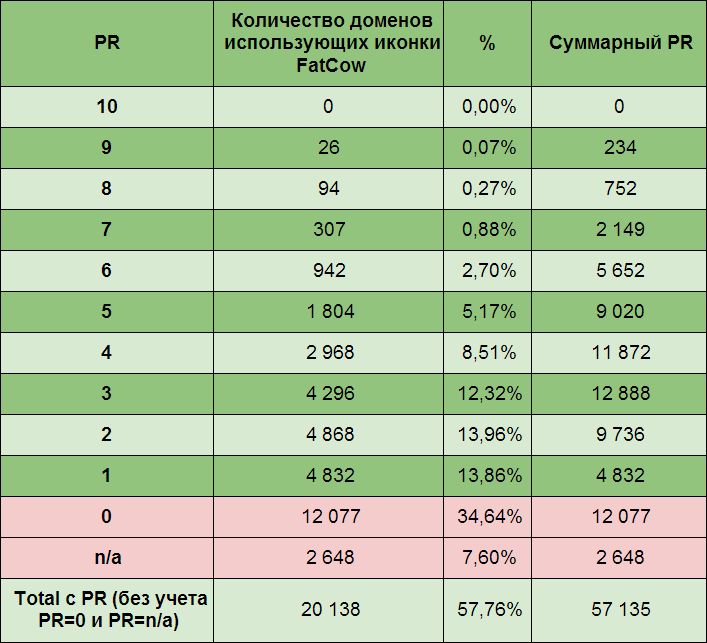
PageRank статистика по доменам использующим иконки FatCow, [таблица 2]

Таблица 2: PageRank статистика по доменам использующим иконки FatCow. Среднее арифметическое суммарного PR — 6 348 (Суммарное и среднее значение обрабатывается для PR 1-9 НЕ УЧИТЫВАЯ n/a, 0, 10)
ТОП-30 доменов используемых наибольшее количество иконок FatCow, [таблица 3]



Таблица 3: ТОП-30 доменов используемых наибольше�� количество иконок FatCow
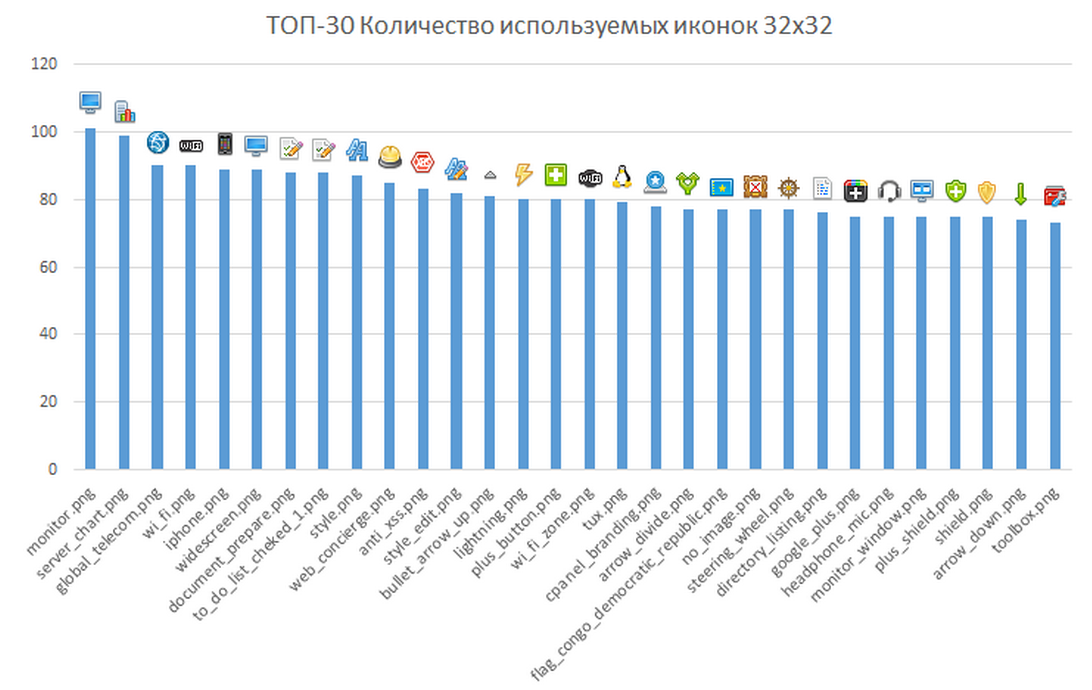
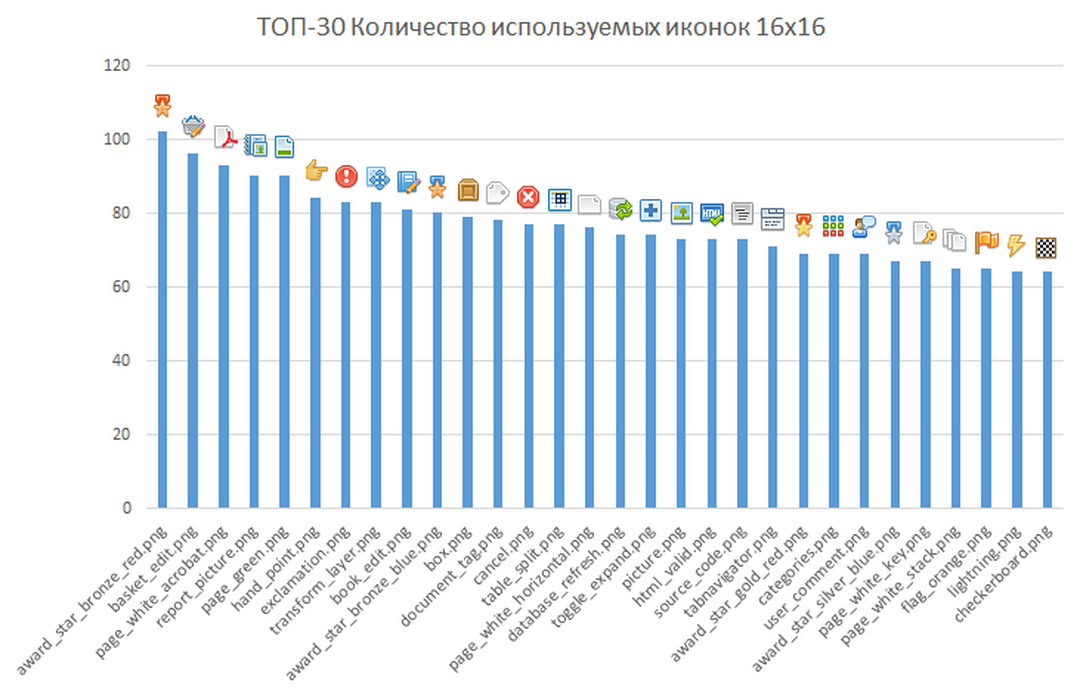
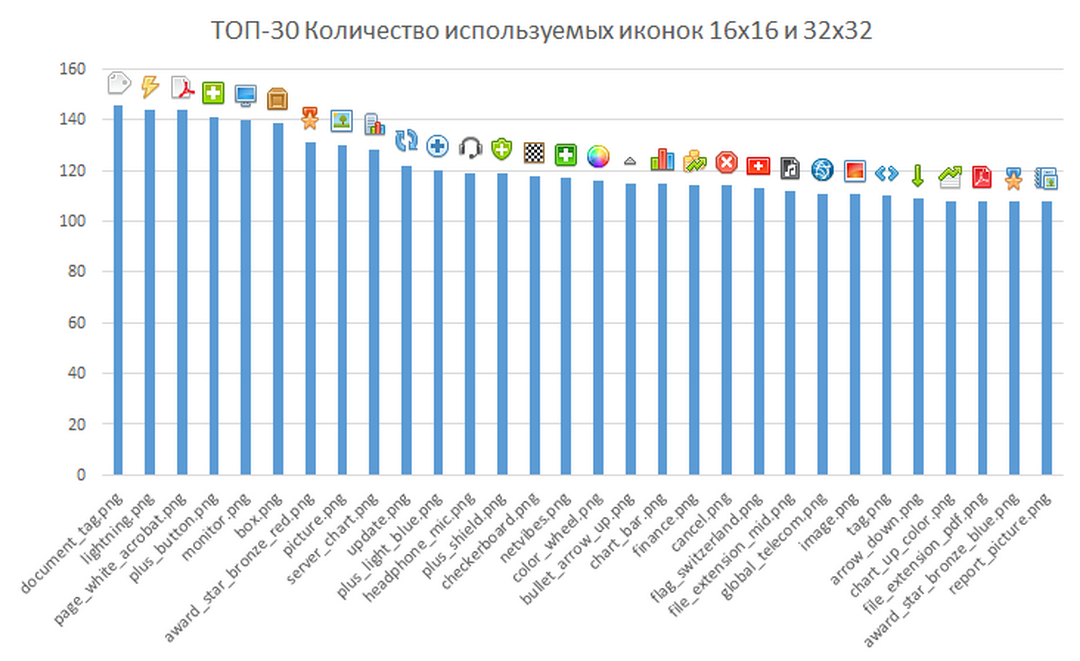
Графики ТОП 30 используемых иконок по количеству доменов

Рис. 1 — ТОП 30 используемых иконок по количеству доменов (размер 32х32)

Рис. 2 — ТОП 30 используемых иконок по количеству доменов (размер 16х16)

Рис. 3 — ТОП 30 используемых иконок по количеству доменов (размер 16х16 и 32х32)
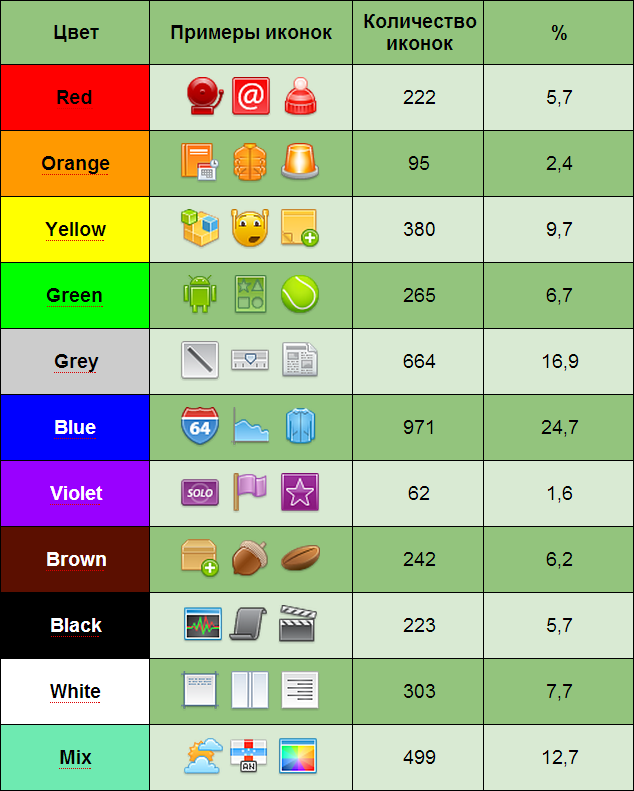
Разбивка по цветам
При сортировке иконок по алфавиту, часто получалось так, что визуально и по цвету похожие иконки находились рядом только если в названии была внесена цветовая принадлежность. Теперь у нас появилась возможность скачать папки с иконками, которые относятся к 10 основным/базовым цветам и 1-му смешанному цвету — обозвали его Mix, подробнее [таблица 4].
Mix цвет:
- не преобладает ни один из 10 цветов;
- площади цветов в процентном соотношении приблизительно равны;
- примеры:


Таблица 4: Таблица описания разбивки иконок по цветам (скачать архив с цветами)
Выборка по цветам происходила следующим образом
Сначала решили использовать известные онлайн сервисы определения цвета и прогнали отдельные иконки через несколько сервисов (последовательность не имеет значения):
- labs.tineye.com
- projekty.brostudio.pl
- colorexplorer.com
- zonums.com
- colorhunter.com
- colorcombos.com
- cssdrive.com
При помощи сервисов получили список цветов, составляющих данную иконку. К каждому цвету присваивается процентное значение, которое обозначает площадь заполнения этим цветом в иконке (в % соотношении от общей суммы цветов).
За основу было взято 10 базовых цветов сайта labs.tineye.com. Другие варианты просто не было времени рассматривать.
Сервис labs.tineye.com
Сервис labs.tineye.com первоначально был выбран из-за вида отображения информации. Но в последствии пришлось изучать другие сервисы, в связи с переизбытком детальной информацией, которая требовала значительных алгоритмов обработки. Говоря простым языком, трудно было привести ОГРОМНОЕ (1536 оттенков) количество оттенков к базовым 10 цветам + 1 цвет — Mix.
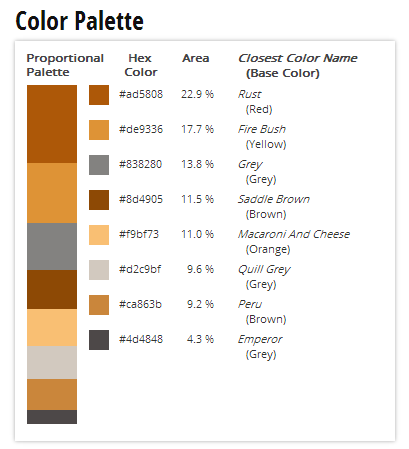
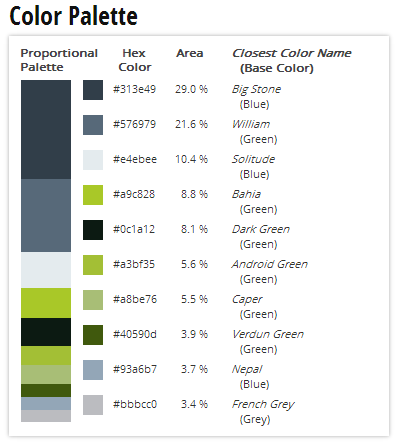
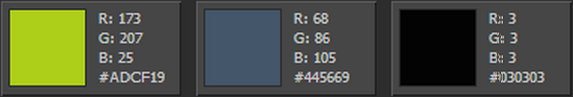
Разделение цветов выглядит таким образом [рисунок 4]. Например: иконка
 bug.png после обработки сайтом выглядит так: bug.png.
bug.png после обработки сайтом выглядит так: bug.png.
Рис: 4 Цветовая разбивка для иконки bug.png по версии сайта labs.tineye.com
Здесь мы видим представления цветов в цветовой гамме HEX. А именно визуально отображается цветовая гамма, цвета в шестнадцатеричной системе исчисления, процентная площадь каждого цвета внутри иконки, название WEB цвета и в скобках базовый цвет.
Если проанализировать цветовую таблицу (на основе колорадского жука), то есть 3 варианта:
- Наибольшая процентная площадь составляющего оттенка / цвета — 22,9% у оттенока Rust из семейства цвета Red.
- Grey, Quill Grey, Emperor из семейства цвета Grey.
- Визуально преобладающий цвет этой иконки — Brown.
Видно, что серого цвета в процентах по площади заполнения больше, но при визуальном осмотре преобладающий цвет в данной иконке — коричневый.
HEX — шестнадцатеричное представление цветовой гаммы. В шестнадцатеричной системе принято буквами обозначать цифры, но так же возможно и комбинированное использование буквы + цифры.
Представление в виде трёх пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет (#123ABC):
- две первые цифры — красный
- две в середине — зелёный
- две последние цифры — синий
Сервис projekty.brostudio.pl/color/
Сайт http://projekty.brostudio.pl/color/ показывал более усредненные результаты.
Сервис был выбран за свой минимализм и отображение более качественно распознаваемых данных в виде основного цвета.

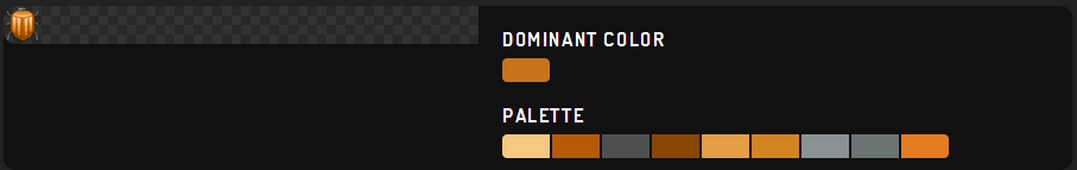
Рис 5: Цветовая разбивка для иконки bug.png по версии сайта projekty.brostudio.pl/color/
Но в связи с тем, что не все иконки совпадали с визуально доминирующем цветом, то пришлось искать дальше.

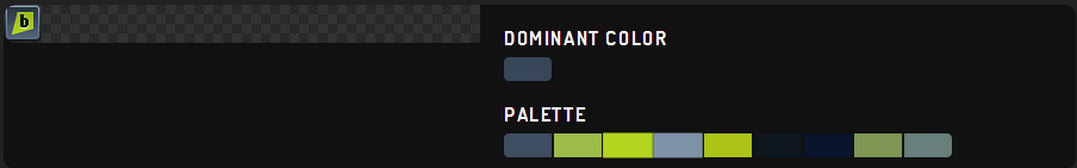
Рис 6: Цветовая разбивка для иконки brightkite по версии сайта projekty.brostudio.pl/color/
Сервис colorexplorer.com
Сайт http://www.colorexplorer.com показывал так же усредненные цвета, однако не показывал их соотношение [рисунок 7].

Рис 7: Цветовая разбивка для иконки bug.png по версии сайта colorexplorer.com
А так же сервис во многом уступал при загрузке иконок с «замусоренными цветами». И определить доминирующий цвет получалось сложно.
Сервисы:
- http://www.zonums.com/online/color_extract/
- http://www.colorhunter.com/
- http://www.colorcombos.com/grabcolors.html
- http://www.cssdrive.com/imagepalette/index.php
и множество других, были отвергнуты из-за разных неподходящих либо не обрабатывающихся свойств.
Рассмотрим другой пример
Рассмотрим пример другой иконки «brightkite»:
 .
.Разбивку для данной иконки можно увидеть на рисунках ниже, [рисунок 8,9].

Рис 8: Цветовая разбивка для иконки brightkite по версии сайта labs.tineye.com

Рис 9: Цветовая разбивка для иконки brightkite по версии сайта colorexplorer.com
Как видно из данных на [рисунке 8], данная иконка по процентному соотношению отходит в разряд зеленых, однако по визуальному представлению, данную иконку можно отнести к темно серому, но так как у нас его нет, то мы относим ее к черному цвету. Хотя она также может попасть и в смешанный цвет.
Но мы не оставляли надежд, мы собрали цветовую статистику с этих сайтов в виде тех данных, что показаны на рисунках выше. После этого мы попытались их обработать приведя к каким-то усредненным составляющим. Даже оставив лишь доминирующие цвета, мы получили очень ненадежную информацию о реальном виде иконок.
Все это привело к ненужной обработке и поискам решений, которые потом не окупили вложенных в них времени и сил.
Занимательная статистика
Единственное, что мы считаем нужным показать из этих обработок, это границы распределения цветовой составляющей, которая основывается на цветах, которые были доминантными по процентному соотношению.
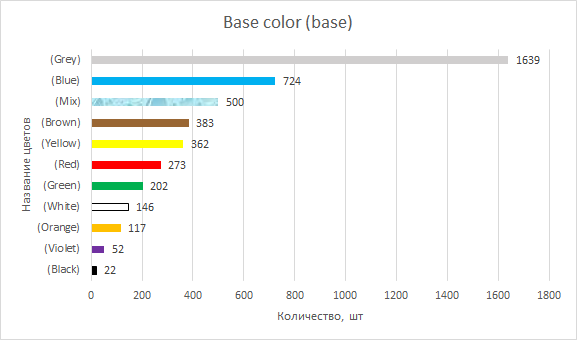
По версии сайта http://projekty.brostudio.pl/color/, наиболее близко к правде [рисунок 10], под правдой мы имеем ввиду наше визуальное распределение.

Рис 10: Распределение доминирующих цветов по версии сайта projekty.brostudio.pl/color/
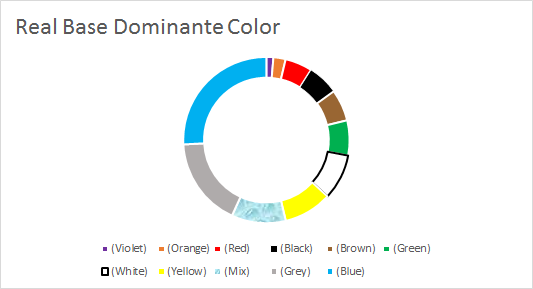
По версии сайта labs.tineye.com все выглядит немного иначе [рисунок 11].

Рис 11: Распределение доминирующих цветов по версии сайта labs.tineye.com
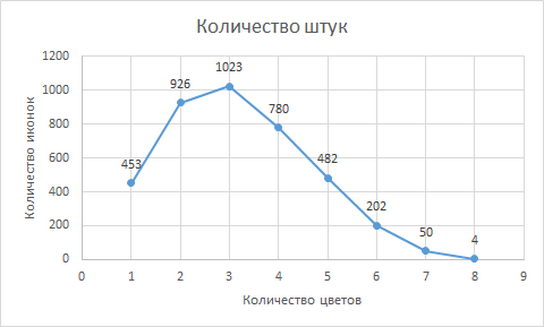
Данный график [рисунок 12], показывает какое количество иконок состоит из какого количества цветов. Например, видим, что из одного цвета состоят 453 иконки. Т.е. в 453 иконках доминирующий цвет заполняет >95% всей площади иконки. Таким образом, из графика видно, что трехцветных иконок больше всего, их — 1023 иконки.

Рис 12: Количество цветов, которые используются в иконках
Ниже приведен график по «нашей» версии. Выборку проводили вручную на глаз [рисунок 13].

Рис 13: Распределение доминирующих цветов по версии «на глаз»
Тот же график в другом разрезе [рисунок 14].

Рис 14: Распределение доминирующих цветов по версии «на глаз»
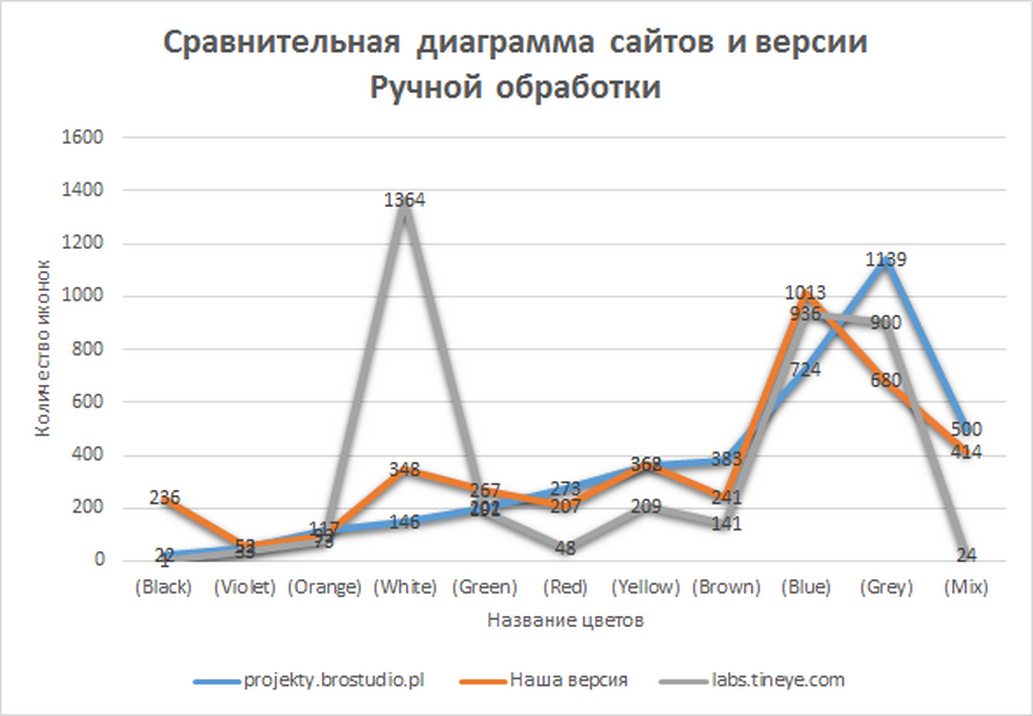
Для обобщения результатов мы создали график сравнения трех версий зависимостей количества иконок от цветов, рассмотренных ранее [рисунок 15]:
___
 — projekty.brostudio.pl/color/
— projekty.brostudio.pl/color/___
 — labs.tineye.com
— labs.tineye.com___
 — «наша версия»
— «наша версия»
Рис 15: Распределение доминирующих цветов по версии «на глаз»
К сожалению кроме обширных знаний об иконках и перелопачивании кучи статистических данных мы так и не получили желаемого результата методом Ивана на Руси.
Что сделано в последнем публичном релизе?
- Переименовано иконок (award_star_bronze_1.png => award_star_bronze_red.png; award_star_bronze_2.png => award_star_bronze_green.png; award_star_bronze_3.png => award_star_bronze_blue.png; temperature_3.png => temperature_normal.png) — 130 шт. (оба размера)
- Пересобраны исходники:
- ранее было: 197 файлов, 1 файл = 20 слоев с иконками (пример .ai файла).
- сейчас: 3926 файлов (для варианта 16х16 и 32х32), 1 файл = 1 слой с иконкой (пример).
- были удалены дубли слоев.
- как и предполагалось, когда начинается инвентаризация такого количества файлов неизбежно начинают проявлятся недостачи в виде недостающих либо утраченных файлов, их соответственно либо дорисовывали, либо находили не достающие части и создавали заново
- Переименованы слои внутри .ai исходников, все приведены в соответствие к названиям иконок (заменены тире, нижние подчеркивания, опечатки)
Добавлено:
- Создана разбивка иконок по цветам. Синие иконки в синей папке, зеленые — в зеленой. Всего 10 папок — fatcow-icons-3.9.2-colors.zip
- Для любителей серых оттенков, специально создан пак исключительно в серых тонах (fatcow-icons-3.9.2-grey.zip)
Cтандартный набор ICO fatcow-icons-3.9.2-ICO.zip, оба сета созданы также с помощью программы imagemagick, подробней читайте здесь — ImageMagick_secret
P.S. Вашему вниманию впервые представляются векторные исходники иконок (файлы .ai). Качайте, пока файл не зарезали, ибо он весит почти три гигабайта и может в любой момент упасть: fatcow-hosting-icons-3.9.2-ai-src.zip
