Займы до зарплаты
Что такое займ до зарплаты, наверное, объяснять не нужно. Есть офисы по выдаче таких займов, есть онлайн сервисы, а есть и промежуточное решение — автоматы по выдаче займов.
С точки зрения бизнеса, офисы по выдаче займов страдают простой проблемой — в среднем, достаточно низким потоком клиентов из-за уже большой конкуренции. А содержать этот офис нужно — это аренда и зарплата как минимум одного сотрудника. Сотрудник же выполняет достаточно простые действия: заполнить анкету клиента, взять копию паспорта, выдать или принять деньги.
Автомат, который выдает займы
Начали размышлять, возможно ли сделать устройство, которым пользоваться удобно, просто для всех, и которое может выполнить указанные функции. Берем комплектующие платежного терминала, добавляем туда диспенсер наличных, сканер паспорта и веб-камеру — и весь необходимый функционал покрывается. Мы можем получить паспорт клиента и его фото, убедиться что это действительно он, а также выдать и принять деньги.
Если клиент берет займ в офисе, ему так же распечатывается договор, который он подписывает, и у компании остается свой экземпляр. Для этого в автомат можно встроить принтер, из которого будет вылазить договор, и сканер (можно протяжный) для передачи скана подписанного клиентом договора, а сам договор может оставаться в лотке автомата для последующей инкассации. Однако наш опыт в сфере займов до зарплаты показывает, что наличие подписанного договора незначительно влияет на возвратность займов. Если встраивать распечатку и сканирования договора в процесс выдачи займа, это значительно усложнит весь процесс для клиента. А клиента нам терять нельзя, поэтому от распечатки отказываемся сразу.
Итак, у нас есть набор комплектующих, дело за малым — придумать всю логику взаимодействия клиента и автомата. У компании есть стандартный бизнес-процесс работы с клиентом: клиент один раз регистрируется, для этого собираем порядка 80 анкетных полей (включая, конечно, паспортные данные), и далее пользуется займами по своему уже существующему профилю — возврат, выдача повторных займов не требует предоставления этой информации заново. Также на каждого клиента мы сохраняем сканы паспорта.
Наша целевая аудитория: преимущественно женщины от 25 до 65 лет, среднего или небольшого достатка. При этом, аудитория в среднем слабо знакома с современными технологиями, компьютерами и гаджетами, что усложняет и без того не простую задачу собрать через автомат длинную анкету.
С чего начать
Принимаем решение работать с клиентом через автомат по стандартной схеме: разовая регистрация и дальнейшее пользование сервисом через личный кабинет. Первым делом избавляемся от всех полей нашей анкеты, без которых мы можем обойтись. Анкета сокращается до примерно 20 полей, и наша главная задача — сделать удобную регистрацию. Как это сделать совершенно непонятно, так как софтом для терминалов мы никогда не занимались.
Ищем всевозможные примеры интерфейсов терминалов. На Хабре есть статья про создание интерфейса — «Как мы проектировали и рисовали дизайн платежного терминала», но, к сожалению, много полезного почерпнуть отсюда не удается. Смотрим интерфейсы платежных систем — симпатию вызывает, пожалуй, только Qiwi. Однако основная масса их операций — оплата телефона или другого провайдера в два клика, набрав только номер на виртуальном пинпаде. Хорошо, но для нас этого мало, нам очень хотелось бы найти пример удачной реализации более сложного интерфейса.


Поскольку интерфейс разрабатывался летом 2012 года (а эта статья написана в начале 2013), на тот момент пример был, пожалуй, единственный — автомат Just Travel у Лебедева. Интерфейс нравится, хороший пример как уложить нагроможденную логику в связанный интерфейс. Изучив процесс покупки билета подробнее, начинает казаться, что дело это сложное, и все таки намного проще купить билет с компьютера, чем с терминала. И нам нужно такой ошибки избежать — простой интерфейс = минимальное количество кликов и переходов.
Ломаем голову, каким образом сделать ввод текстовых полей, ведь из 20 оставшихся в нашей анкете полей половина — текстовая. Мы можем сделать виртуальную клавиатуру, но тогда мы не сможем разместить много полей текста на экране, так как половина экрана уйдет под клавиатуру. Но можно поставить физическую клаву и освободить экран.
Пытаемся найти скупые примеры ввода текста на терминале. Например, существует автомат-киборг по выдаче полисов ОСАГО:


Можно посмотреть видео как он работает и сразу понять две вещи:
- Таким автоматом массово никто никогда не будет пользоваться;
- Нельзя просить человека ввести большое количество текста на терминале. Ни виртуальная, ни физическая ��лавиатура не решают проблему.
Учтоняем бизнес-процесс
Мы окончательно понимаем, что текстовые поля нужно полностью убирать из анкеты, оставив только числовые — их с пинпада ввести несложно. Однако, нам обязательно нужно брать с клиента адрес прописки и проживания, кем был выдан паспорт, название работодателя и еще несколько текстовых полей.
Для принятия решения о выдаче займа нам в любом случае требуется просмотр данных оператором, поскольку сличить фото клиента и паспорта с достаточной точностью автоматом невозможно (а также зачастую приходится проверять указанные контактные телефоны), мы без потери скорости обработки заявки можем позвонить клиенту и уточнить те данные, которые мы не спросили в анкете.
Итак, максимально упрощаем анкету, а всю анкетную информацию будем спрашивать у клиента по телефону. От клиента нам нужно получить, как минимум:
- Сотовый телефон
- Фотографию
- Сканы паспорта
Сюда же добавляем домашний и рабочий телефоны, чтобы во время звонка на сотовый ему не пришлось копаться в записной книжке. И серию-номер паспорта, чтобы иметь, например, возможность проверить есть ли у нас уже такой клиент.
Фон терминала должен быть белым
Хоть мы и определились с ТЗ, наши наброски нам не нравятся, а понимания или примеров как сделать хорошо пока нет. Поскольку автомат должен привлекать внимание проходящих мимо, он должен быть каким-то ярким, светиться. Ярче всего светится белый монитор, так что берем белый фон за основу (хотя можно взять любой яркий цвет, белый лучше подойдет для придания легкости всему интерфейсу). А раз уж фон белый, то все тексты и графика должны быть насыщенных цветов. Дело пошло уже лучше:




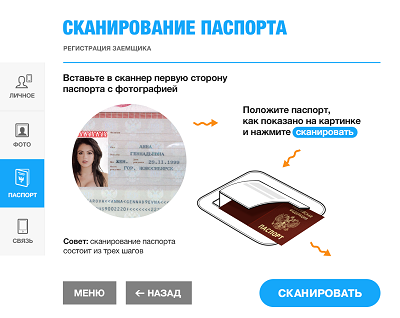
Немалое количество итераций приходится совершить, чтобы коротко и ясно объяснить человеку, как сканировать паспорт. Тем более, что ничего такого потенциальные клиенты никогда не делали. Теперь сделаем личный кабинет:



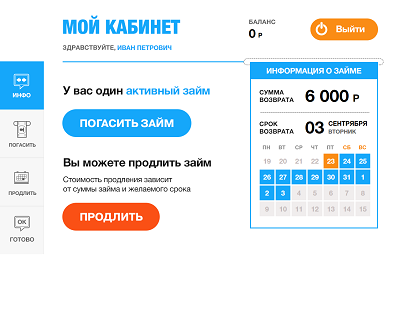
Мы предоставляем клиенту возможность взять займ, а также продлить или оплатить текущий займ. Чтобы продлить, нужно выбрать срок продления и оплатить проценты по текущему займу (по нашим бизнес-процессам). Продлить и оплатить можно в любое время.
Завершаем начатое
Поскольку наш терминал сдачи не дает, нужно предусмотреть положительный баланс клиента. Всю сдачу складываем на баланс, который будет использоваться для следующей операции внесения средств — добавляем клиенту аргумент вернуться к нам снова.
Графически оплата не должна отображаться столбиком, который растет вверх по мере засовывания купюр в купюроприемник. Так, пожалуй, можно получить себе врага вместо благодарного клиента. Делаем столбик горизонтальный, и предусматриваем частичное гашение займа — средства просто вносятся клиенту на баланс.
Приходит идея сделать календарик — чтобы при выборе срока займа (или срока продления) даты отмечались на календаре и было видно день недели, когда нужно вернуть. Получится ли уместить целый месяц (максимальный срок — 21 день + продление) на экране? Попробуем.
Другая фича — калькулятор на главной странице, дадим возможность поиграться любому желающему. Заодно полезно.
Финальная версия
Главная

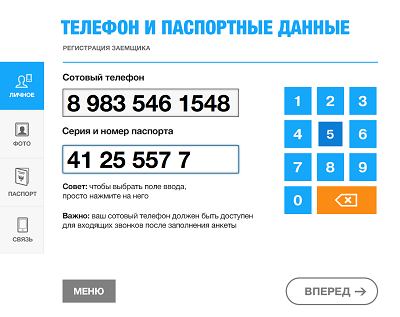
Регистрация


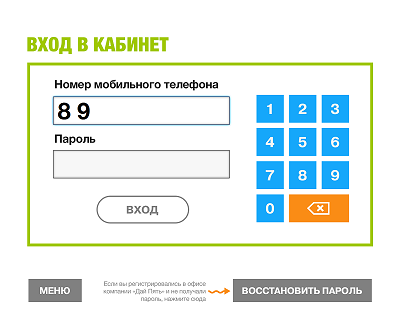
Личный Кабинет


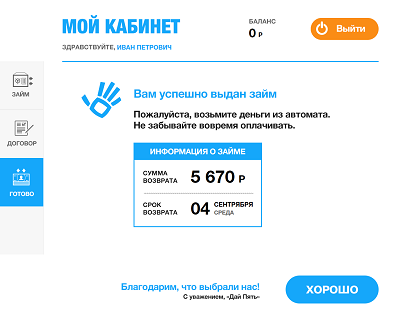
Получение займа

Продление и оплата



Заключение
С учетом обработки всех возможных ошибок, в интерфейсе получилось 40 различных экранов.
Первые же тесты на клиентах показали хорошие результаты с точки зрения юзабилити — далеко не самые на продвинутые в гаджетах граждане тратили в среднем по несколько секунд на каждую страницу перед тем, как совершить действие, которого мы ждем. С расположением кнопки «Вперед» в правом нижнем углу так же попали в точку: кнопки вперед-назад внизу страницы, расположенные с краев — это, наверное, лучший способ навигации на терминале.
Автоматы у нас работают с прошлого года. Цели, которые ставились при создании, думаю достигнуты:
- Внешний вид привлекает клиентов
- Интерфейс легкий, красочный и интуитивный
- Применена, наверное, самая простая бизнес-логика выдачи займов из возможных
- Минимальный bounce rate при регистрации
А если человек зарегистрировался, то он станет вашим самым лояльным клиентом. Мы получали множество хороших отзывов и клиенты требовали брать займы в автоматах, а не в наших офисах.
Внешний вид и видео


Постскриптум
Эта статья — небольшая история, как мы придумывали бизнес-процесс и графический интерфейс автомата. Ниже в комментариях можно встретить развернутое обсуждение, хороши займы до зарплаты или нет. Основная цель статьи — показать, как можно сделать удобный и красивый интерфейс для стоящей перед вами задачи, даже если вы никогда не занимались дизайном интерфейсов или терминалами.
