Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
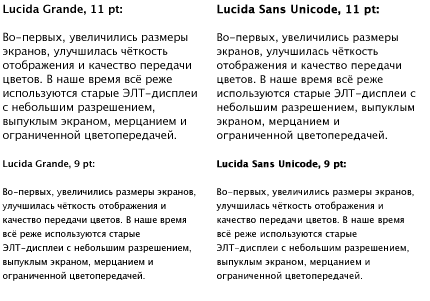
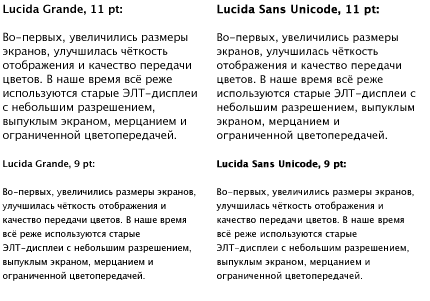
Оказалось, что аж ещё со времён Windows 98 в стандартный комплект включается шрифт под названием Lucida Sans Unicode, который особо нигде не используется. Попробуем заменить им эппловский Lucida Grande.

Хочется воскликнуть: Voilà!!! Получилось! Lucida Sans Unicode действительно близок по характеру к Lucida Grande.
Впрочем, различия всё же есть. Это видно на подзаголовках, набранных жирным начертанием. В случае Lucida Grande, как мы помним, это выглядит таким образом:

В мелком кегле у Lucida Sans Unicode даже есть малюсенькое преимущество — он выглядит немного чётче. Но в крупных кеглях, да тем более в жирных начертаниях гораздо приятнее Lucida Grande:

В любом случае, это лучше, чем ничего. Ибо огромная армия пользователей Windows получила бы возможность просматривать сайт Apple примерно в том же виде, что и пользователи «маков», если бы в таблице стилей сайта apple.com тот самый базовый стиль был таким:
К сожалению, я не знаю относительно существования аналогичного шрифта в семействе ОС Linux, но даже ориентир на подавляющее большинство (Mac+Windows) уже в какой-то степени имеет огромное значение.
Но даже и это ещё не всё.
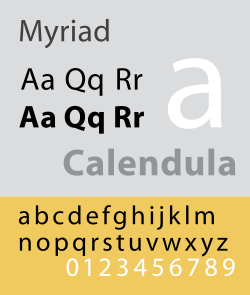
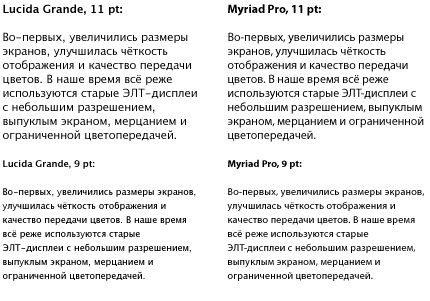
 Долгое время компания Apple использовала шрифт Apple Garamond для всех рекламных материалов и упаковки, но с 2002 г. эта гарнитура была заменена на шрифт Myriad Pro, разработанный специалистами компании Adobe (Robert Slimbach и Carol Twombly). Этот замечательный шрифт имеет очень богатый набор начертаний, а также отдельные версии для капители, лигатур и альтернативных символов. Есть также и отдельно разработанный набор Myriad Web для наилучшего отображения на экране. Оказалось, что все крупные заголовки на сайте Apple набраны именно этим шрифтом, который имеет определённую схожесть с Lucida Grande, но лучше подходит для крупного кегля. Сам шрифт Myriad является коммерческим, и не входит в стандартные пропиетарные поставки операционных систем, зато прилагается ко всем ключевым продуктам компании Adobe. Так что можно смело надеяться, что он обнаружится у 90% всех дизайнеров планеты. Поэтому можно было бы попробовать и его вписать в воображаемый базовый стиль, поскольку он смотрится тоже весьма неплохо (особенно в мелких кеглях):
Долгое время компания Apple использовала шрифт Apple Garamond для всех рекламных материалов и упаковки, но с 2002 г. эта гарнитура была заменена на шрифт Myriad Pro, разработанный специалистами компании Adobe (Robert Slimbach и Carol Twombly). Этот замечательный шрифт имеет очень богатый набор начертаний, а также отдельные версии для капители, лигатур и альтернативных символов. Есть также и отдельно разработанный набор Myriad Web для наилучшего отображения на экране. Оказалось, что все крупные заголовки на сайте Apple набраны именно этим шрифтом, который имеет определённую схожесть с Lucida Grande, но лучше подходит для крупного кегля. Сам шрифт Myriad является коммерческим, и не входит в стандартные пропиетарные поставки операционных систем, зато прилагается ко всем ключевым продуктам компании Adobe. Так что можно смело надеяться, что он обнаружится у 90% всех дизайнеров планеты. Поэтому можно было бы попробовать и его вписать в воображаемый базовый стиль, поскольку он смотрится тоже весьма неплохо (особенно в мелких кеглях):
Тогда обычные пользователи на Linux видели бы сайт Apple с использованием шрифта Arial или Helvetica, обычн��е пользователи Windows и Mac наслаждались бы задумками дизайнера с использованием «Люсиды», а наиболее продвинутые пользователи, у которых есть по какой-то причине установленный шрифт Myriad Pro, наблюдали бы следующую картинку:

Посмотрите как заиграл, засверкал текст! Казалось бы, на первый беглый взгляд — ничего необычного. Но на самом деле чтение сайта при включённом Myriad Pro превращается в истинное удовольствие. Поскольку шрифт обладает и достаточной чёткостью, и богатейшим набором начертаний. А ведь я использовал обычную версию, а не ещё более сильно оптимизированную для экранного отображения комплектацию Myriad Web.
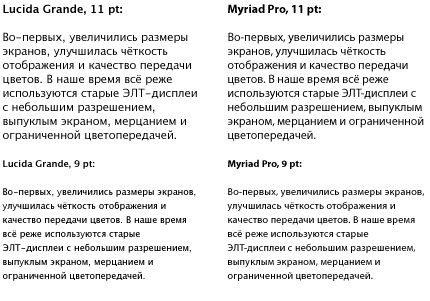
Вот как выглядит текст в сравнении с Lucida Grande:

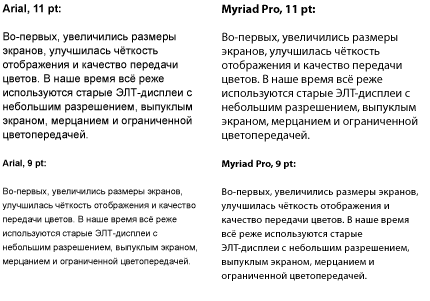
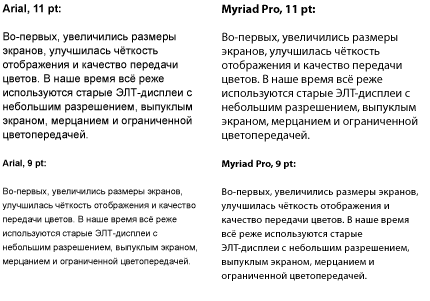
В сравнении с Arial:

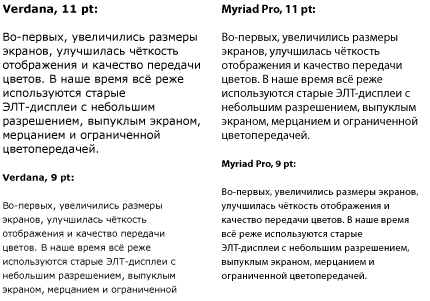
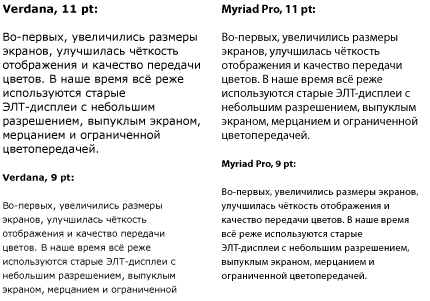
В сравнении с Verdana:

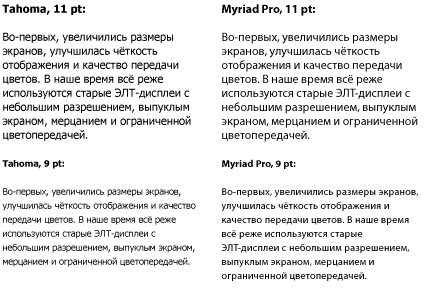
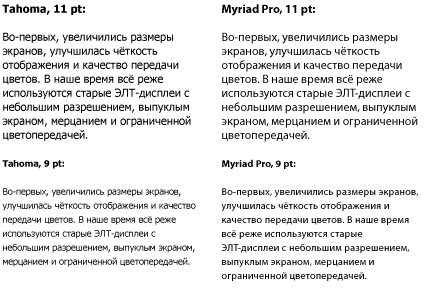
В сравнении с Tahoma:

Скажите, вам ещё не надоели вездесущие «вердана» с «тахомой»?
Выходит так, что уже существуют шрифты, которые могут коренным образом изменить ситуацию в веб-типографике. Беда лишь в том, что эти шрифты не являются бесплатными и общедоступными, и имеют пропиетарные лицензии лишь при использовании весьма дорогостоящих графических и офисных пакетов. Myriad Pro — в данном случае лишь единичный пример. На самом деле существует немало чудесных коммерческих гарнитур (к примеру, богатейшее семейство Univers), которые можно было бы использовать в качестве базовых шрифтов в веб-типографике.
Но увы, мы вынуждены зависеть только от того набора шрифтов, что поставляется по умолчанию с операционными системами. Причём обязательно наличие близких или хотя бы приблизительных аналогов в других ОС. Иначе одни пользователи будут видеть «красиво», а другие — «как-нибудь». К сожалению, во всех без исключения операционных системах шрифты поставляются далеко не самые лучшие. Лишь дв�� приведённых примера (Georgia и Lucida Grande/Sans) хотя бы отчасти исправляют ситуацию.
Я отнюдь не призываю отказаться от использования шрифтов Arial, Times New Roman, Verdana или Tahoma. Просто нужно научиться использовать их с пользой дела там, где они смотрятся наилучшим способом. И не надо бояться пробовать искать новые интересные варианты.
Тем более, что такие варианты есть. О том, какие новые системные шрифты появились в ОС и о том, какие же системные шрифты на сегодняшний день лучше всего подходят для каких именно целей, мы поговорим в следующей части повествования.
Продолжение следует...
Часть III
Оказалось, что аж ещё со времён Windows 98 в стандартный комплект включается шрифт под названием Lucida Sans Unicode, который особо нигде не используется. Попробуем заменить им эппловский Lucida Grande.

Хочется воскликнуть: Voilà!!! Получилось! Lucida Sans Unicode действительно близок по характеру к Lucida Grande.
Впрочем, различия всё же есть. Это видно на подзаголовках, набранных жирным начертанием. В случае Lucida Grande, как мы помним, это выглядит таким образом:

В мелком кегле у Lucida Sans Unicode даже есть малюсенькое преимущество — он выглядит немного чётче. Но в крупных кеглях, да тем более в жирных начертаниях гораздо приятнее Lucida Grande:

В любом случае, это лучше, чем ничего. Ибо огромная армия пользователей Windows получила бы возможность просматривать сайт Apple примерно в том же виде, что и пользователи «маков», если бы в таблице стилей сайта apple.com тот самый базовый стиль был таким:
/* TYPE */
body { font: 12px/18px "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }
К сожалению, я не знаю относительно существования аналогичного шрифта в семействе ОС Linux, но даже ориентир на подавляющее большинство (Mac+Windows) уже в какой-то степени имеет огромное значение.
Но даже и это ещё не всё.
 Долгое время компания Apple использовала шрифт Apple Garamond для всех рекламных материалов и упаковки, но с 2002 г. эта гарнитура была заменена на шрифт Myriad Pro, разработанный специалистами компании Adobe (Robert Slimbach и Carol Twombly). Этот замечательный шрифт имеет очень богатый набор начертаний, а также отдельные версии для капители, лигатур и альтернативных символов. Есть также и отдельно разработанный набор Myriad Web для наилучшего отображения на экране. Оказалось, что все крупные заголовки на сайте Apple набраны именно этим шрифтом, который имеет определённую схожесть с Lucida Grande, но лучше подходит для крупного кегля. Сам шрифт Myriad является коммерческим, и не входит в стандартные пропиетарные поставки операционных систем, зато прилагается ко всем ключевым продуктам компании Adobe. Так что можно смело надеяться, что он обнаружится у 90% всех дизайнеров планеты. Поэтому можно было бы попробовать и его вписать в воображаемый базовый стиль, поскольку он смотрится тоже весьма неплохо (особенно в мелких кеглях):
Долгое время компания Apple использовала шрифт Apple Garamond для всех рекламных материалов и упаковки, но с 2002 г. эта гарнитура была заменена на шрифт Myriad Pro, разработанный специалистами компании Adobe (Robert Slimbach и Carol Twombly). Этот замечательный шрифт имеет очень богатый набор начертаний, а также отдельные версии для капители, лигатур и альтернативных символов. Есть также и отдельно разработанный набор Myriad Web для наилучшего отображения на экране. Оказалось, что все крупные заголовки на сайте Apple набраны именно этим шрифтом, который имеет определённую схожесть с Lucida Grande, но лучше подходит для крупного кегля. Сам шрифт Myriad является коммерческим, и не входит в стандартные пропиетарные поставки операционных систем, зато прилагается ко всем ключевым продуктам компании Adobe. Так что можно смело надеяться, что он обнаружится у 90% всех дизайнеров планеты. Поэтому можно было бы попробовать и его вписать в воображаемый базовый стиль, поскольку он смотрится тоже весьма неплохо (особенно в мелких кеглях): /* TYPE */
body { font: 12px/18px "Myriad Pro", "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }
Тогда обычные пользователи на Linux видели бы сайт Apple с использованием шрифта Arial или Helvetica, обычн��е пользователи Windows и Mac наслаждались бы задумками дизайнера с использованием «Люсиды», а наиболее продвинутые пользователи, у которых есть по какой-то причине установленный шрифт Myriad Pro, наблюдали бы следующую картинку:

Посмотрите как заиграл, засверкал текст! Казалось бы, на первый беглый взгляд — ничего необычного. Но на самом деле чтение сайта при включённом Myriad Pro превращается в истинное удовольствие. Поскольку шрифт обладает и достаточной чёткостью, и богатейшим набором начертаний. А ведь я использовал обычную версию, а не ещё более сильно оптимизированную для экранного отображения комплектацию Myriad Web.
Вот как выглядит текст в сравнении с Lucida Grande:

В сравнении с Arial:

В сравнении с Verdana:

В сравнении с Tahoma:

Скажите, вам ещё не надоели вездесущие «вердана» с «тахомой»?
Выходит так, что уже существуют шрифты, которые могут коренным образом изменить ситуацию в веб-типографике. Беда лишь в том, что эти шрифты не являются бесплатными и общедоступными, и имеют пропиетарные лицензии лишь при использовании весьма дорогостоящих графических и офисных пакетов. Myriad Pro — в данном случае лишь единичный пример. На самом деле существует немало чудесных коммерческих гарнитур (к примеру, богатейшее семейство Univers), которые можно было бы использовать в качестве базовых шрифтов в веб-типографике.
Но увы, мы вынуждены зависеть только от того набора шрифтов, что поставляется по умолчанию с операционными системами. Причём обязательно наличие близких или хотя бы приблизительных аналогов в других ОС. Иначе одни пользователи будут видеть «красиво», а другие — «как-нибудь». К сожалению, во всех без исключения операционных системах шрифты поставляются далеко не самые лучшие. Лишь дв�� приведённых примера (Georgia и Lucida Grande/Sans) хотя бы отчасти исправляют ситуацию.
Я отнюдь не призываю отказаться от использования шрифтов Arial, Times New Roman, Verdana или Tahoma. Просто нужно научиться использовать их с пользой дела там, где они смотрятся наилучшим способом. И не надо бояться пробовать искать новые интересные варианты.
Тем более, что такие варианты есть. О том, какие новые системные шрифты появились в ОС и о том, какие же системные шрифты на сегодняшний день лучше всего подходят для каких именно целей, мы поговорим в следующей части повествования.
Продолжение следует...
