Мои 5 копеек
Я еще очень начинающий веб разработчик — как я это сам понимаю, хотя я неплохо знаю javascript, пользуюсь (точнея сказать — балуюсь) разными фреймворками типа bootstrap, jQuery, Webix, принюхиваюсь к Node.js и NoSQL базам, пробую разные варианты связок сервисов хранения даных вне машины (Firebase), но вот как то начать, что то делать свое, а не тупо повторять разные версии-варианты ToDo-шек, как то не получалось.
Хлеб я ем с другой области, посему все это — хобби для меня, хотя я люблю програмировать на С# и VB и есть парочку проектов успешно осуществленных и есть разные идеи у меня что мог бы я мог сделать, но вот как то нехватало того магического пинка в филейную часть, чтобы сделать первый шаг — и вот буквально на днях я открыл для себя DEPLOYD!
Хлеб я ем с другой области, посему все это — хобби для меня, хотя я люблю програмировать на С# и VB и есть парочку проектов успешно осуществленных и есть разные идеи у меня что мог бы я мог сделать, но вот как то нехватало того магического пинка в филейную часть, чтобы сделать первый шаг — и вот буквально на днях я открыл для себя DEPLOYD!
Так как на Хабрахабр я не нашел упоминания на Deployd, спешу заполнить сей пробел, небольшим переводом с офицального сайта, в надежде что для кого-то это станет тоже полезным узнать о таком простом и надежном инструменте, который легко может быть применен не только начинающими (как я), но и серьезными дядьками. Итак, встречайте!
Деплойд — самый простой способ создать свой АПИ
Это просто как раз, два… ну вообщем вы счас все поймете:
1. Никаких бойлерплейтов
Всего лиш одной командой, вы можете запустить свой API. Это абсолютно пустой контейнер, который только и дожидается вас, чтобы вы заполнили его ресурсами. Работает из коробки — дополнительный код необязателен.
2. Ресурсы
API Деплойд подразумевает использование готовой к действию Коллекции, как ресурса, которая может быть легко задана и определена через встроеную панель управления.
3. Панель управления
Добавляйте и управляйте вашими API ресурсами через интуитивный веб интерфейс панели управления.
4. Развертка в 1 шаг
Когда наступит время развертки вышего приложения, вы сможете развернуть его самостоятельно на любой сервис поддерживающий Node.js и MongoDB.
Звучит красиво, но что собственно под капотом? А давай те глянем:
В наличии имеется инсталятор под МАК и под Виндовс и так же прилагаются исходники с сылкой на гитхаб.
Установка под виндовс свелась к кликанью некст, некст, ок, ок, никаких баров или другой интегрированой шняги в инсталяторе,
проверить что установилось, можно простой командой из командной строки:
dpd -V В ответ выдаст что то типа: 0.8.0 (я пробовал обновиться до 0.8.4, но там что то не готово еще — слетает доступ к монго)
Создать свой первый проект это как 2 байта переслать:
dpd create my-app
для желающих использовать под чистым Node.js есть пакетик так же:
npm install deployd -g
Для любителей делать все по фэншую, есть возможность поздароваться с миром как обычно:
dpd create hello-world
cd hello-world
dpd -d
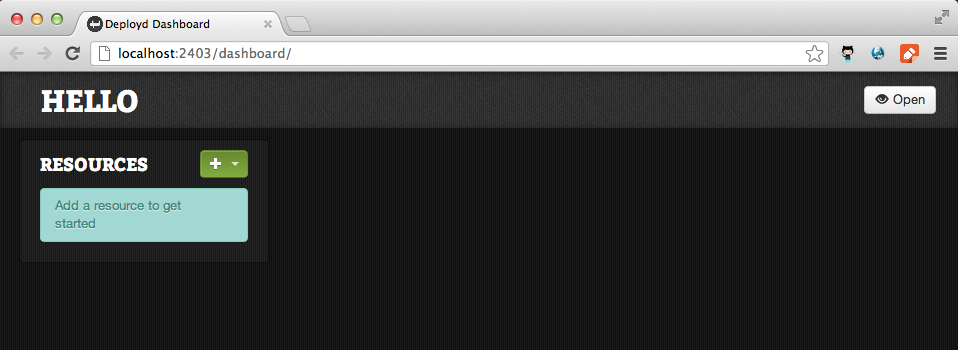
После чего, в той директории куда указывала консоль в момент запуска, создастся папочка hello-world и после последней команды перед вами откроется

Из выпадающего списка около Ресурсы, выберите Создать новую коллекцию и дайте ей имя /things
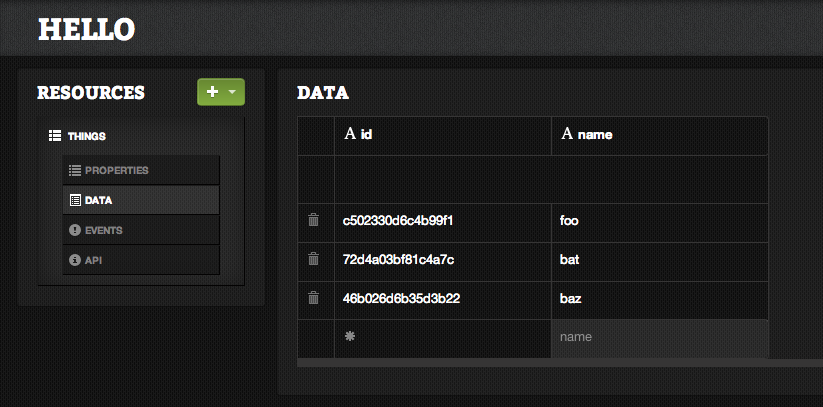
задайте свойство name — чувствительно к регистру! Кирилицу не поддерживает к сожалению а может к счастью
Кстати многие страницы в контрольной панеле имеют свои горячие клавиши.
Теперь добавте немного данных к своей коллекции открыв дата редактор и в открывшемся окне дважды кликните в окошко ввода рядом со звездочкой. Вбейте «foo», энтер, «bat», энтер, «baz», энтер.
У вас должно выглядеть похоже:

Кликнув по меню «API» можно увидеть все доступные методы для доступа к вашей коллекции. Если откроете localhost:2403/things в браузере, то увидите следующий JSON:

Теперь в вашем браузере откройте localhost:2403 и вызовите консоль. Попробуйте выполнить следующее:
dpd.things.get(console.log);
dpd.things.get({$limit: 1}, console.log);
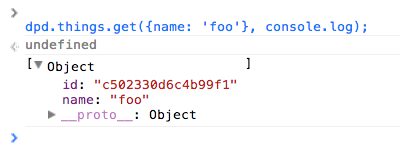
dpd.things.get({name: 'foo'}, console.log);
В ответ увидите что-то похожее на:

Как и что собственно происходит «в живую» можно посмотреть на видео от создателей, в котором показывается создание небольшого приложения, продублирую его тут:
Тег видео не срабатывает почему то, попробуйте глянуть по линку.
В документации так же приводится пример создания приложеница по выводу коментариев, ввиду ее заурядности и простоты, я решил что оно слишком простое и неинтересное чтоб его подробно разбирать в рамках этой статьи.
Так же ожидается скорый запуск deploydapp.com что сулит по названию площадку для размещения своих созданных АПИ
Надеюсь вам понравилась софтинка и заинтриговала и на верняка не один ринулся создавать свой АПИ с ее помощью, по крайней мере я надеюсь на это.
Всех благ и до скорых встреч!
