Добрый день, в данной статье я расскажу про основные нюансы создания тем для ваших приложений на ExtJS 6. Данная статья предполагает, что вы уже имеете опыт работы с ExtJS. В качестве примера будет использоваться modern toolkit, для classic toolkit особых различий нет. В данной статье рассмотрены следующие вопросы:
Добро пожаловать под кат.
Для того чтобы сгенерировать наше тестовое приложение c использованием только modern toolkit, воспользуемся командой:
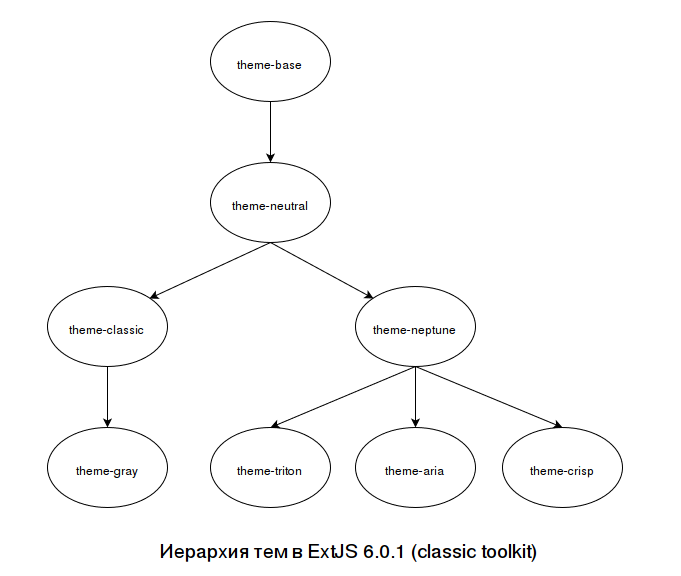
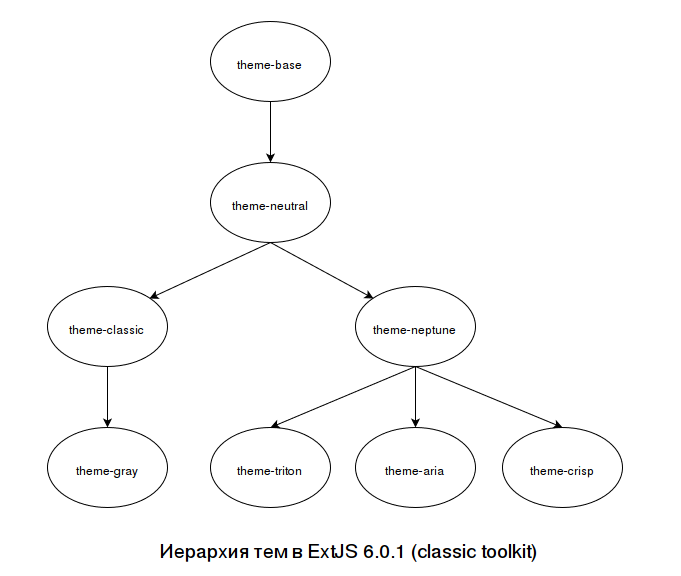
При создании своей темы ExtJS позволяет наследоваться от любой существующей темы. Необходимо сразу определиться, что вам необходимо реализовывать какие то вещи самим с нуля, или же взять часть оформления от другой темы. На текущий момент в последней доступной версии ExtJS 6.0.1 (в modern toolkit) существуют 8 различных тем. Иерархия между ними выглядит следующим образом.

Для classic toolkit существуют 8 основых тем (также существуют модифицированные под touch события, например theme-neptune-touch, на диаграмме они не указаны).

Для того, чтобы посмотреть на сколько вам подходит та или иная тема, её можно задать в app.json и посмотреть, используя sencha app watch. Так же следует помнить, что в некоторых темах могут быть не реализованы стили для отдельных контролов (например, в theme-mountainview не реализован tooglefield), так что смотрите и оценивайте родителя внимательно.
Для создания вашей темы, где родителем будет выступать тема theme-triton, воспользуйтесь командой:
После этого ваша тема my-test-theme будет располагаться в папке “packages/local/”. Рассмотрим структуру папок темы:
package.json — Основной файл описывающий тему, там указываются все свойства темы: родитель, имя, версия и её зависимости.
sass — В этой папке содержаться только sass файлы, внутри неё вы увидете следующие папки: var для создания переменных, src для создания миксинов, etc для создания пользовательских миксинов и дополнительной функциональности.
resources — В этой папке должны храниться только статичные ресурсы, например картинки и css.
overrides — В этой папке хранятся js файлы, для создания дополнительной функциональности к уже существующим контролам.
После создания вашей темы можно выбрать, как именно вы будете реализовывать дизайн. Есть два пути создания дизайна: правильный ипротив лома нет приёма и не очень:
После создания темы рекомендуется задать глобальные переменные для sass, это сильно облегчит вам жизнь в дальнейшем. Со списком переменных можно ознакомиться тут. Для задания глобальных переменных необходимо создать файл “packages/local/my-test-theme/sass/var/Component.scss”, а там указать, например:
После этого можно посмотреть результат (до и после).


Настоятельно рекомендуется задать $base-color, и работать только с ним, варьировать цвета с помощью миксинов (функций sass). Практически каждый контрол в ExtJS имеет свои CSS mixins. Рассмотрим применение миксинов на примере Button. Для этого создадим файл “my-test-theme/sass/src/Button.scss” со следующим содержанием:
Теперь мы можем добавить кнопки c нужным нам UI миксином.
Результат будет следующим:

Таким образом с помощью UI миксинов можно безнаказанно декорировать любой контрол.
- 1. Наследование и создание темы
- 2. Подходы к созданию дизайна
- 3. Применение UI mixins
Добро пожаловать под кат.
Введение: Создание тестового приложения
Для того чтобы сгенерировать наше тестовое приложение c использованием только modern toolkit, воспользуемся командой:
sencha -sdk "\path\to\framework" generate app -modern TestApp "\path\to\application"
1. Наследование и создание темы
При создании своей темы ExtJS позволяет наследоваться от любой существующей темы. Необходимо сразу определиться, что вам необходимо реализовывать какие то вещи самим с нуля, или же взять часть оформления от другой темы. На текущий момент в последней доступной версии ExtJS 6.0.1 (в modern toolkit) существуют 8 различных тем. Иерархия между ними выглядит следующим образом.

Для classic toolkit существуют 8 основых тем (также существуют модифицированные под touch события, например theme-neptune-touch, на диаграмме они не указаны).

Для того, чтобы посмотреть на сколько вам подходит та или иная тема, её можно задать в app.json и посмотреть, используя sencha app watch. Так же следует помнить, что в некоторых темах могут быть не реализованы стили для отдельных контролов (например, в theme-mountainview не реализован tooglefield), так что смотрите и оценивайте родителя внимательно.
Для создания вашей темы, где родителем будет выступать тема theme-triton, воспользуйтесь командой:
sencha generate theme --extend theme-triton my-test-theme
После этого ваша тема my-test-theme будет располагаться в папке “packages/local/”. Рассмотрим структуру папок темы:
package.json — Основной файл описывающий тему, там указываются все свойства темы: родитель, имя, версия и её зависимости.
sass — В этой папке содержаться только sass файлы, внутри неё вы увидете следующие папки: var для создания переменных, src для создания миксинов, etc для создания пользовательских миксинов и дополнительной функциональности.
resources — В этой папке должны храниться только статичные ресурсы, например картинки и css.
overrides — В этой папке хранятся js файлы, для создания дополнительной функциональности к уже существующим контролам.
2. Подходы к созданию дизайна
После создания вашей темы можно выбрать, как именно вы будете реализовывать дизайн. Есть два пути создания дизайна: правильный и
- Style overrides — предполагает то, что вы будете переопределять стили ExtJS в ваших css файлах (используя !important). Данный метод может использоваться, если вы не хотите связываться с sass, и проект не очень большой. Отрицательной стороной данного метода является создание избыточного css кода.
- UI mixins — true way, позволяет реализовывать произвольный стиль для каждог�� контрола, без последствий для него. Штатный механизм ExtJS требует понимания sass.
3. Применение UI mixins
После создания темы рекомендуется задать глобальные переменные для sass, это сильно облегчит вам жизнь в дальнейшем. Со списком переменных можно ознакомиться тут. Для задания глобальных переменных необходимо создать файл “packages/local/my-test-theme/sass/var/Component.scss”, а там указать, например:
$base-color : #317040;
После этого можно посмотреть результат (до и после).


Настоятельно рекомендуется задать $base-color, и работать только с ним, варьировать цвета с помощью миксинов (функций sass). Практически каждый контрол в ExtJS имеет свои CSS mixins. Рассмотрим применение миксинов на примере Button. Для этого создадим файл “my-test-theme/sass/src/Button.scss” со следующим содержанием:
@include button-ui(
$ui: 'lighten',
$ui-button-color: lighten($base-color,20) // светлее на 20% основного цвета
);
@include button-ui(
$ui: 'darken',
$ui-button-color: darken($base-color,20) // темнее на 20% основного цвета
);
Теперь мы можем добавить кнопки c нужным нам UI миксином.
{
xtype: 'button',
ui: 'lighten',
text: 'lighten button'
},{
xtype: 'button',
ui: 'darken',
text: 'darken button'
}, {
xtype: 'button',
text: 'original button'
}
Результат будет следующим:

Таким образом с помощью UI миксинов можно безнаказанно декорировать любой контрол.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какая статья по ExtJS будет следующей?
48.28%ExtJS 6: Реализация умного store с кэшированием28
51.72%ExtJS 6: Реализация клиент-серверного приложения с помощью Ext.Direct30
Проголосовали 58 пользователей. Воздержались 15 пользователей.
