React Query – это библиотека для управления состоянием данных сервера. Она автоматически кэширует данные, синхронизирует их и обновляет, что избавляет разработчика от необходимости вручную управлять этим состоянием, что также снижает нагрузку на сервер. React Query не заменяет глобальное состояние (например, Redux), а дополняет его, фокусируясь на данных, которые приходят из внешних источников.
Конечно, для получения данных с API и кэширования можно использовать стандартные средства React (useEffect и useState), но такой подход, в конечном итоге, приведёт к громоздкому коду, особенно, когда дело дойдёт до кэширования или отслеживания ошибок и статусов загрузки.
React Query хранит данные в глобальном кэше, который доступен всем компонентам приложения. Это похоже на то, как работают другие менеджеры состояний, но с фокусом на асинхронные данные. Можно выделить основные возможности библиотеки:



 Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…
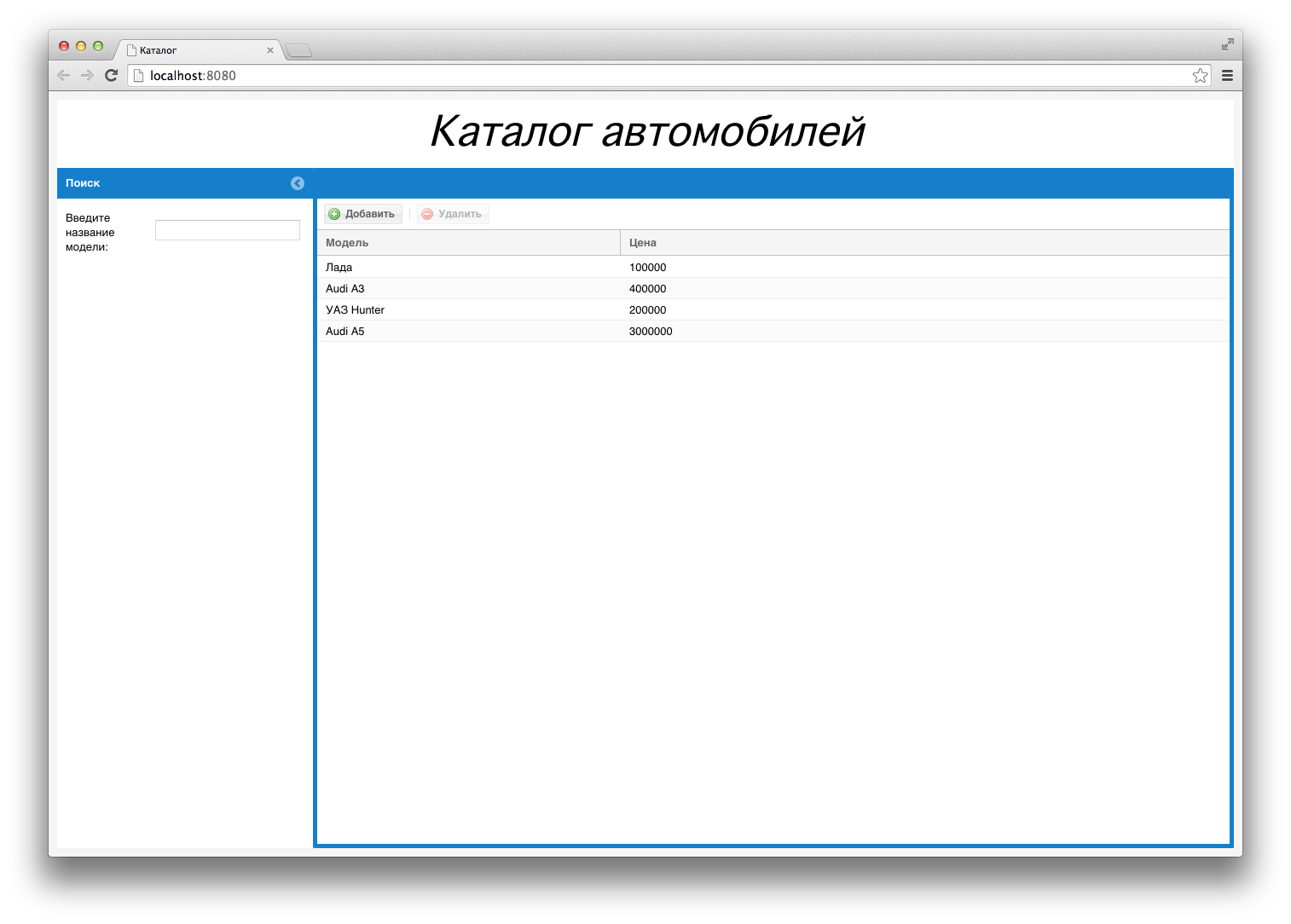
Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…  По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.
По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.