
Друзья, приветствую!
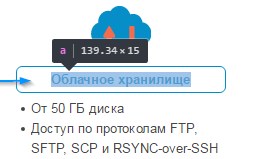
На сайте нашего партнера “Туча хостинг” случайно заметил, что кнопки имеют привычный вид, а ссылки работают только на тексте. Посетители сайта, кликая на кнопку, которая графически обозначена синим контуром, ожидают перехода на следующую страницу.
Однако ничего не получают. Технически и не должны, потому что ссылка находится только на тексте. Это ошибка поведения пользовательского интерфейса. Как сделать правильно? Графический блок кнопки сделать ссылкой. Можно даже включая область 3-5 пикселей вокруг.
Заметил — посоветовал исправить. Но научный интерес не давал покоя.
А конкретно следующие вопросы:
- Как много людей нажимают кнопку мимо ссылки?
- Сколько посетителей не догадаются “нащупать” ссылку?
- Увеличится ли количество переходов по ссылке за счет улучшения интерфейса?
Статистика по сайту
1. Карта кликов

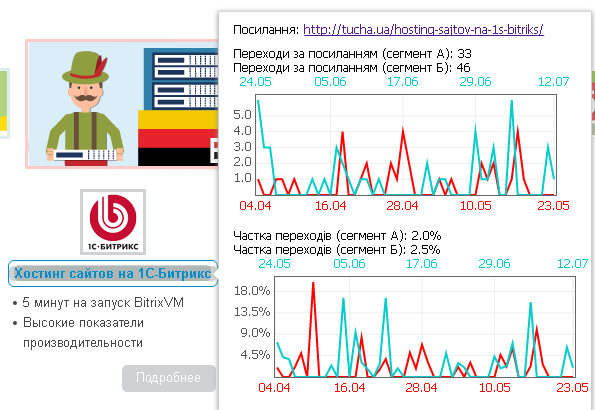
2. Статистика по переходам по ссылке

Анализ результатов
Во-первых, рекомендация внедрена не до конца. Стало лучше, но по-прежнему ссылка работает не на всем блоке. Во-вторых, количество данных в исследовании не достаточно для того, чтоб говорить о статистической достоверности. По существующему количеству данных считаем статистику: измененный вариант лучше оригинального с вероятностью — 84,1%.
Если упустить эти замечания, то выводы следующие:
- Люди, действительно, не стараются целиться ровно в центр кнопки. Для них кнопка — аналог интерфейса из реального мира. Пальцем можно нажать и на один край, и на другой, и по центру.
- Ссылкой можно сделать и весь блок.
- Увеличение кликабельной области повышает процент кликнувших по ней на четверть с вероятностью 84,1% в нашем случае.
Что может застраховать от таких ситуаций при разработке сайта:
- Авторский надзор проектировщика по результатам работы разработчиков.
- Проверка готового сайта по чеклисту.
- Периодический (например, раз в год) аудит сайта UX/UI специалистом.
Высоких вам конверсий!
Оригинал статьи на сайте веб-студии IT4U
