Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!

Вот это интересный вариант!
Интересно посмотреть насколько сложный QML для этого пришлось написать.
Я 2 года назад сделал приложение на Python3+Qt5. Интерфейс несложный, но на QML выходила очень сложная реализация (хотел сделать кнопку-прогрессбар, на которую можно и тыкать, и которая сразу же показывает прогресс своей задачи), в итоге оказалось проще сделать на QWidget и стилизовать QSS.
А почему вы объект QQuickView() присвоили переменной appLabel? Почему это appLabel? Label — это же подпись. Может лучше было бы view = QQuickView()?
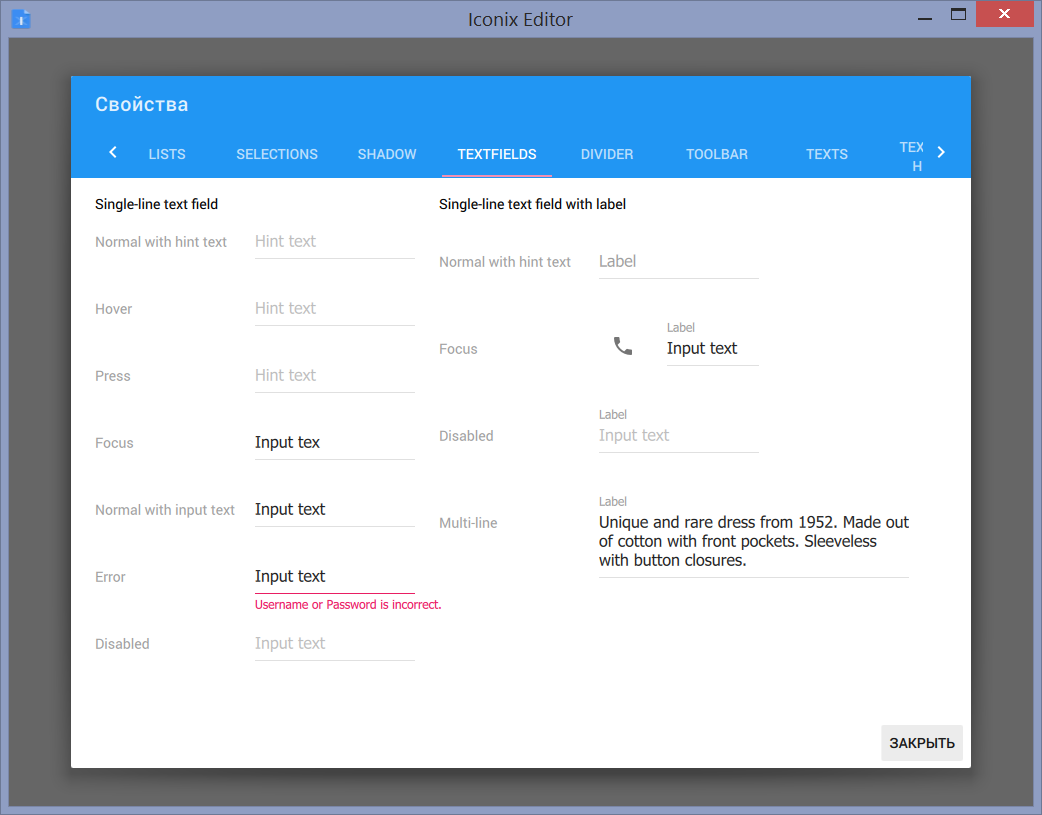
Начинаем работу Python + Qt5 + QML урок №1