Статья для новичков, которые только начинают писать на Хабре и, как и я, столкнулись с некоторыми неудобными моментами в интерфейсе.
Итак, что мне не понравилось при написании статей в Хабрахабр:
Я гуглил, я смотрел статьи по поводу как писать на Хабр. Я читал рекомендации как писать на Хабр.
Но заметил один неприятный момент в интерфейсе, который оказалось просто решить. Поэтому решил поделиться им с вами.
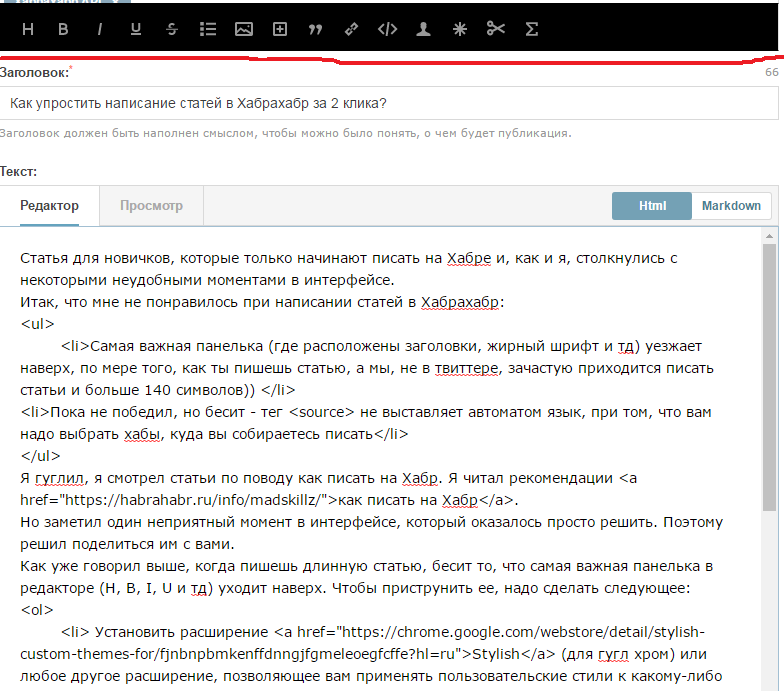
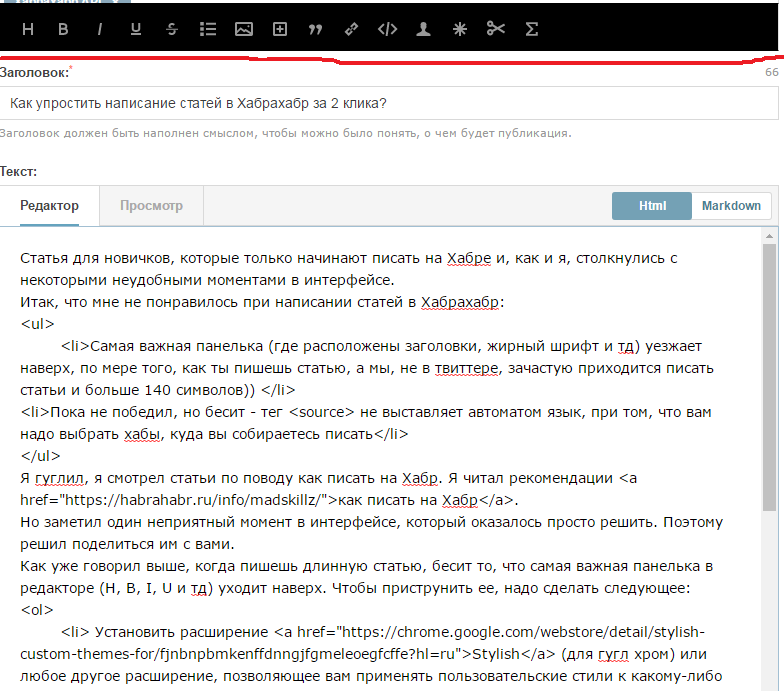
Как уже говорил выше, когда пишешь длинную статью, бесит то, что самая важная панелька в редакторе (H, B, I, U и тд) уходит наверх. Чтобы приструнить ее, надо сделать следующее:
Наслаждаемся результатом: теперь главная панелька редактирования привязана к окну браузера и не уезжает наверх.

Прокручиваем дальше:

Если вы установите расширение Stylish, там уже сохранен стиль, который называется habr, с аналогичными настройками.
Итак, что мне не понравилось при написании статей в Хабрахабр:
- Самая важная панелька (где расположены заголовки, жирный шрифт и тд) уезжает наверх, по мере того, как ты пишешь статью, а мы, не в твиттере, зачастую приходится писать статьи и больше 140 символов)
- Пока не победил, но бесит — тег source, который не выставляет автоматом язык, при том, что вам надо выбрать хабы, куда вы собираетесь писать
Я гуглил, я смотрел статьи по поводу как писать на Хабр. Я читал рекомендации как писать на Хабр.
Но заметил один неприятный момент в интерфейсе, который оказалось просто решить. Поэтому решил поделиться им с вами.
Как уже говорил выше, когда пишешь длинную статью, бесит то, что самая важная панелька в редакторе (H, B, I, U и тд) уходит наверх. Чтобы приструнить ее, надо сделать следующее:
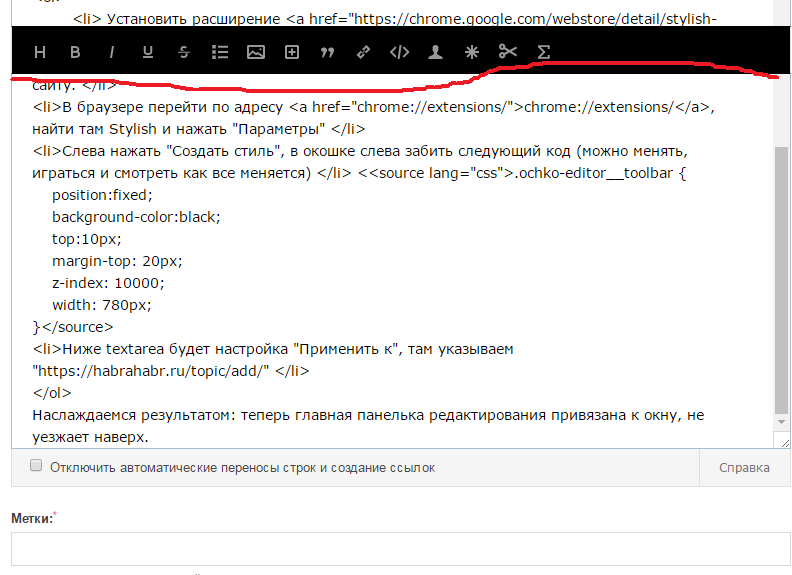
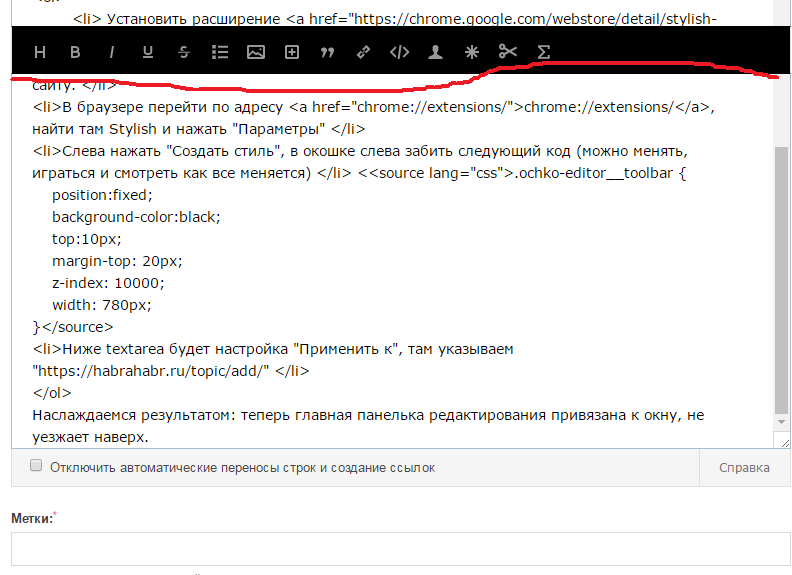
- Установить расширение Stylish (для гугл хром) или любое другое расширение, позволяющее вам применять пользовательские стили к какому-либо сайту.
- В браузере перейти по адресу chrome://extensions/, найти там Stylish и нажать «Параметры».
- Слева нажать «Создать стиль», в окошке слева забить следующий код (можно менять, играться и смотреть как все меняется)
.ochko-editor__toolbar { position:fixed; background-color:black; top:10px; margin-top: 20px; z-index: 10000; width: 780px; }
- Ниже textarea будет настройка «Применить к», там указываем «habrahabr.ru/topic/add»
Наслаждаемся результатом: теперь главная панелька редактирования привязана к окну браузера и не уезжает наверх.

Прокручиваем дальше:

Если вы установите расширение Stylish, там уже сохранен стиль, который называется habr, с аналогичными настройками.
