Почему пользователи бросают корзины? — вот главный вопрос, который задают себе все онлайн-предприниматели. Даже если у вас есть задатки Менделеева, вряд ли вам приснится универсальное средство от этой напасти. Да и чёткого ответа на этот вопрос, понятное дело, никто не даст. Appdynamics (производитель решения для Application Performance Monitoring (APM) — мониторинга производительности приложений) в своём блоге опубликовал статью, которая может дать некоторое представление о природе брошенных корзин и методах борьбы с этим. В одной из следующих статей я расскажу, какие средства аналитики могут предложить современные APM-решения. А пока вот этот перевод, который, возможно, покажет точки, где ваш онлайн-проект мог бы быть более эффективным.
Делитесь в комментариях вашими инсайтами по юзиабилити ecommerce!

Коммерция стала одновременно цифровой и глобальной: прогноз онлайн продаж к 2020 году составляет $1.6 триллиона долларов. Индустрия электронной коммерции подстраивается под запросы клиентов и улучшает механизмы агрегации пользовательских данных, что может быть эффективно применено в развитии онлайн-бизнеса.
Если ваш бизнес не сохраняет темп в развитии пользовательского интерфейса онлайн-магазина — не ожидайте стремительного роста — вы рискуете потерять часть аудитории вашего проекта. В 2016 году, согласно исследованиям, покупатели сделали 51% покупок в интернете, по сравнению с предыдущими годами (48% в 2015-м и 47% в 2014-м). Независимо от выбранной стратегии вам следует в первую очередь ориентироваться на удобство пользователей. Статья рассказывает о ключевых особенностях и лучших практиках UX, основанных на серьёзном опыте в отрасли электронной торговли. Независимо от того, покупают ли ваши покупатели со смартфона или настольного компьютера, основные идеи, описываемые в статье, применимы в обоих случаях. Начнем с некоторых важных моментов в элементах интерфейса, а затем более глубоко рассмотрим подходы к UX в каждом случае.
Итак, существует 4 вещи, на которые стоит обратить пристальное внимание (прошу прощения за кустарную локализацию картинок. — прим. переводчика):

Не организуйте товары, опираясь только на ваши представления. Ваши клиенты могут иметь собственное представление о группировке товаров и, если это возможно, пользуйтесь научными подходами, например, сортировкой карт (cart sorting). Сортировка карт — это исследование, выполняемое в лабораторных условиях, которое помогает лучше структурировать ваш сайт, ориентируясь на поведение потенциальных клиентов. Участникам эксперимента обычно дают репрезентативную выборку товаров и просят сгруппировать их в категории. Благодаря различным подходам испытуемых, появляются шаблоны, помогающие создавать интуитивные навигационные категории и группы продуктов.
Строка поиска имеет решающее значение. Если вы планируете использовать функцию поиска на сайте, вы должны иметь чёткий подход к управлению контентом. Это важно по двум причинам: вы должны обеспечить полную доступность объектов (карточек товара, статей и пр.) при помощи поиска и фильтрации, т.к. ваш ассортимент постоянно увеличивается, новые товарные позиции должны быть доступны аналогично позициям, проиндексированные ранее. Правильное управление контентом приравнивается к качеству метаданных по каждому товару. При разработке стратегии вы можете рассмотреть следующие вопросы: какие условия поиска должны быть связаны с моим товаром (товарами)? Какие критерии фильтрации мне нужно сделать доступными для клиентов? В отсутствие конкретного пользовательского запроса, как правильно отображать, сортировать и организовывать поисковую выдачу по умолчанию?
Нет ничего более удручающего для клиента, чем результат поискового запроса, гласящий «Найдено 0 результатов». Если ваш сайт позволяет выполнять нечёткий поиск (благодаря правильной расстановке тэгов и управлению контентом), выдавайте какие-то товары в результате поиска вместо пустоты. Рассмотрите возможность использования функции автозаполнения при поиске по сайту. Всё перечисленное выше позволит демонстрировать клиентам товарные позиции, которые могут их также заинтересовать.
Элемент, о котором можно легко забыть и который поможет покупателям не потеряться на вашем сайте. Согласно лучшим практикам, навигационные цепочки нужно размещать на странице с категориями товаров сразу после заголовка. Обычно, навигационная цепочка выглядит как ненавязчивая строка текста, которая отображает местоположение и глубину клиента на сайте.

Клиенты заметят мельчайшие детали при сравнении вашего предложения с конкурентами. Размещайте изображения в высоком разрешении (до разумных пределов, конечно), чтобы были видны детали и функциональность. Идеальный вариант — 360-градусный обзор товара или видеоролик. Добавляйте «карусели» и баннеры на главную страницу или страницу с категориями товаров, которые будут демонстрировать похожие товары.
Если потенциальный покупатель просматривает ваши товары, значит он уже приложил некоторые усилия для перехода на эту страницу. Тут может помочь быстрый просмотр. Правильно реализованный быстрый просмотр поможет потенциальному покупателю оценивать преимущества товара не отвлекаясь от страницы с настроенным набором товаров. Правильно реализованная функция быстрого просмотра создаёт временный контейнер с содержимым над страницей. Это продемонстрирует краткое описание ключевых деталей и более крупное изображение товара. Переход в режим быстрого просмотра должен быть хорошо заметен (например, кнопка «Предварительный просмотр»). Без быстрого просмотра клиент может не посмотреть все ваши товары, т.к. для этого потребуется переход на новые страницы. Это происходит из-за того, что клиент не уверен, что затем вернется к первоначальному списку товаров. Кроме того, медленная скорость загрузки страниц может также привести к нежеланию клиента просматривать товары на отдельных страницах.
Чем меньше ваша компания (относительно конкурентов), тем большее количество покупателей будут скептически относится к качеству ваших товаров и услуг. Клиенты очень хорошо воспринимают отзывы друг друга. Плохо, если вы отказываетесь от этой возможности. Если на вашем сайте нет возможности публиковать пользовательский контент, вы не даёте клиентам дополнительной возможности оценить товар и рискуете тем, что они могут купить аналогичный товар у конкурентов, которые допускают публикацию отзывов.
Крайне важно, чтобы цены для каждого продукта отображались не только на видном месте, но и было также понятно под какую скидку или акцию попадает тот или иной товар. Основываясь на опросе американских покупателей, 71% отказались от совершения покупки из-за неясного ценообразования. Пробуйте объединять определенные товары в группы, на которые действует та или иная скидка или акция. Для каждого элемента в наборе товаров должна быть понятна скидка или акция.
Клиентам нравится быстрое разрешение своих вопросов и проблем. Предоставление возможности онлайн-чата, а также понятной контактной информации поможет конвертировать посетителей в покупателей. Большая часть покупателей приквыкли находить помощь и поддержку в двух зонах: в верхней правой части навигационной панели рядом с кнопкой авторизации и в нижней части страницы.
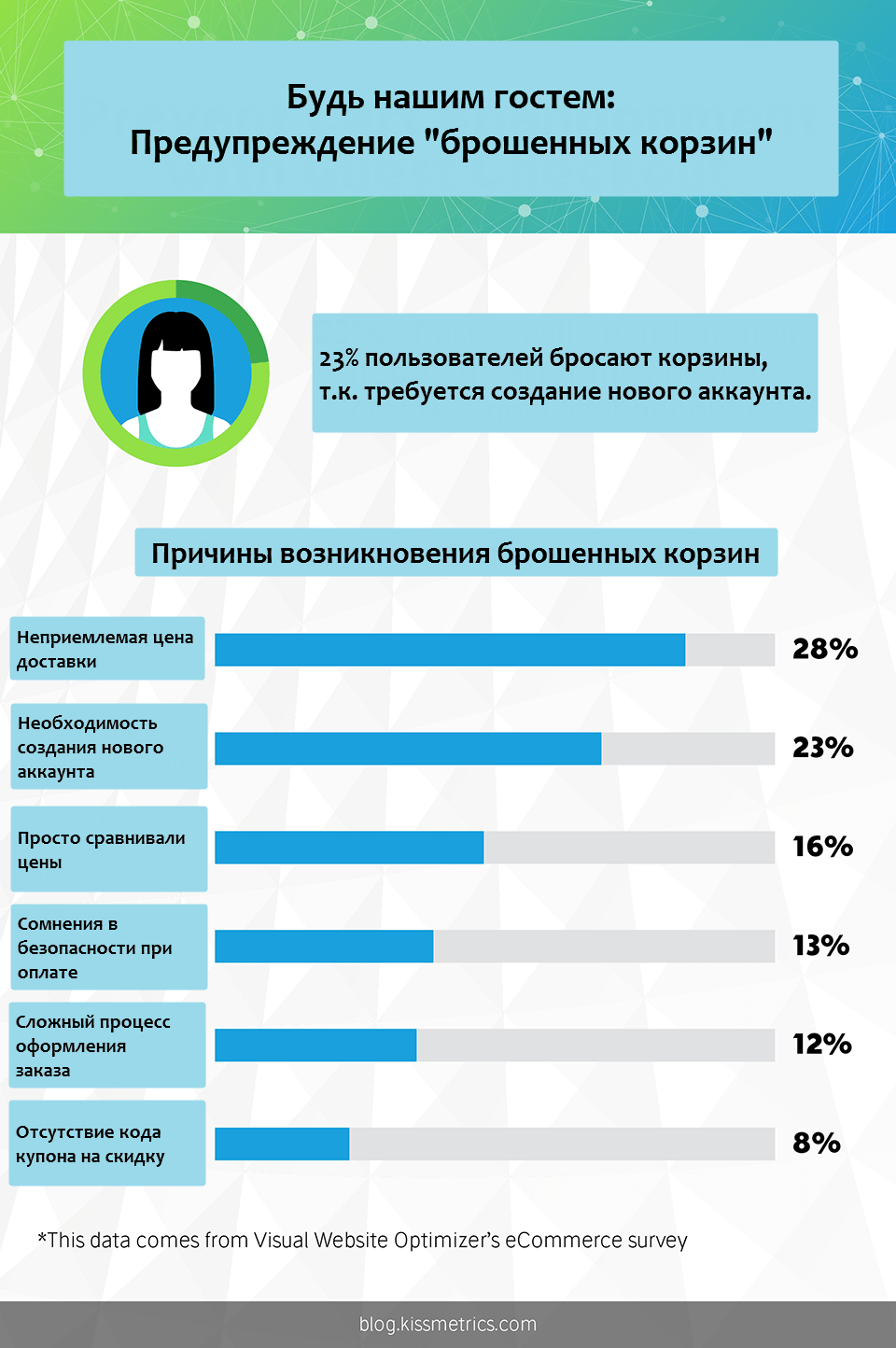
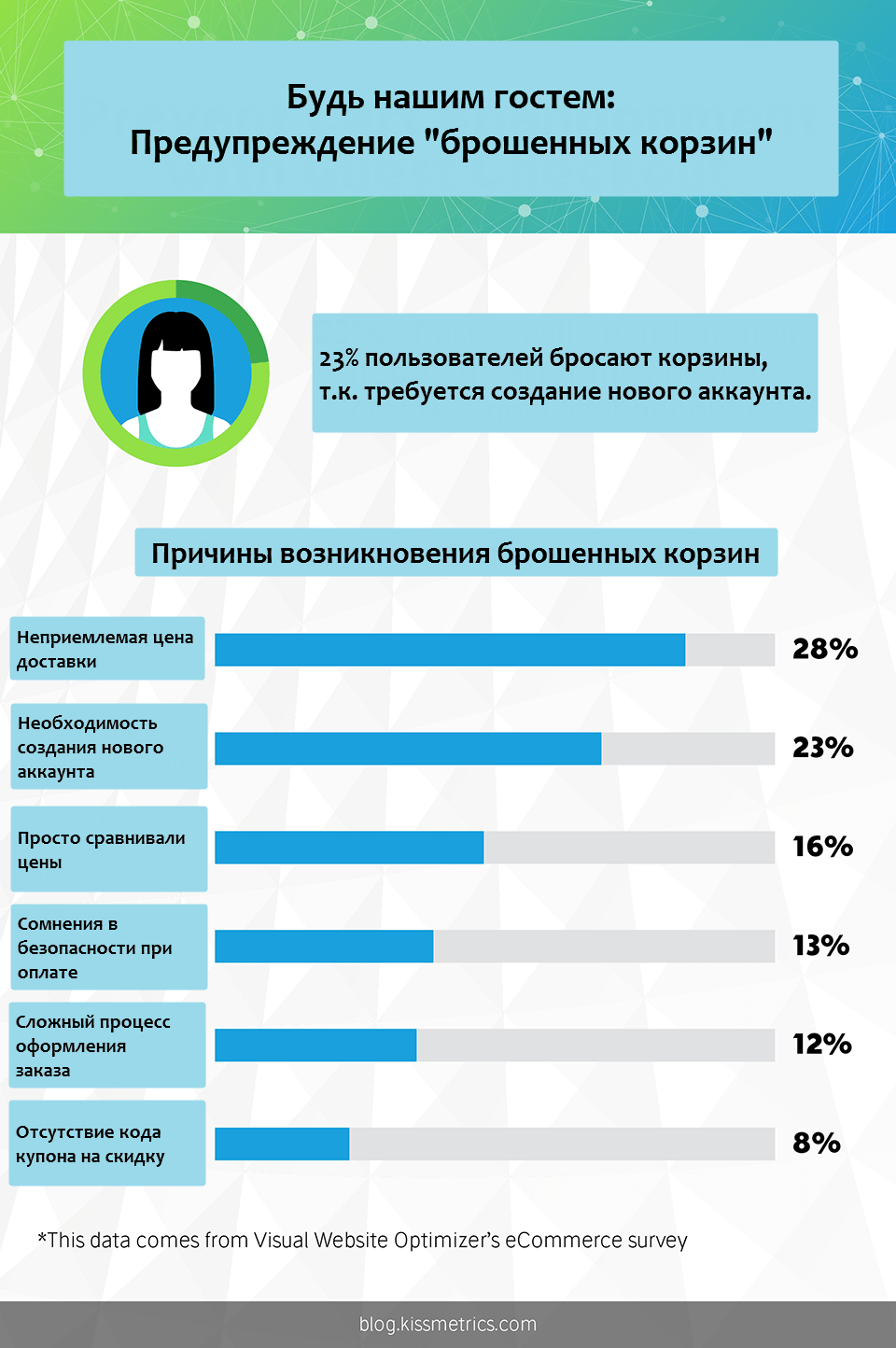
Когда клиенты приступают к процессу оформления заказа, необходимость создания учётной записи может дорого обойтись вашему бизнесу. Оформление заказов незарегистрированными пользователями позволит клиентам быстро разместить заказ на товар, если его ценность гораздо выше, чем иметь учетную запись в вашем интернет-магазине. Если вы все-таки хотите, чтобы клиент зарегистрировался, предложите ему это после оформления заказа.
Клиенты ценят визуализацию прогресса оформления покупки. Предоставьте возможность клиенту видеть его перемещения от этапа указания данных о доставке, платежных реквизитов и подтверждения заказа. Это позволит клиентам оценить сколько ещё времени нужно для окончания процесса заказа. Кроме всего прочего, это позволит клиенту быстро вернуться на любой шаг, если потребуется изменить какие-либо данные.
С ростом потока информации, покупатели больше обращают внимания на безопасность. Они обращают внимание на иконку замка, чтобы понять будут ли их транзакции безопасными. Дополнительным плюсом будет присутствие логотипов брендов по безопасности, например, Verisign и McAfee. Вы должны быть уверены, что эта информация присутствует на сайте во время оформления заказа.

Скорость загрузки сильно варьируется от используемой пользователем платформы и пропускной способностью его канала связи. Поскольку шансы того, что клиент использует мобильное устройство, достаточно высоки, важно обеспечить загрузку контента до того, как у клиента появится желание покинуть страницу. В зависимости от типа используемого движка, оцените степень влияния вызовов к API
и скриптам на общее время загрузки страницы.
Вы хотите сделать все возможное для облегчения процесса покупки. Чтобы это сделать, вам не стоит игнорировать удобность восприятия важной информации на вашем сайте. Используйте пробелы, минимизируйте большие текстовые блоки, выделяйте ссылки на странице — все эти способы улучшат восприятие вашего сайта. Когда пользователи легко воспринимают информацию на вашем сайте, они, скорее всего, совершат покупку и придут ещё.
Обеспечение простоты покупки должно быть вашим приоритетом. Поскольку непрерывное улучшение интерфейса является вашим фокусом, для ваших клиентов будет позитивным опытом совершение покупки в вашем проекте. Уделяя большое внимание интуитивной навигации, понятным деталям и простому процессу оформления, вы можете значительно увеличить шансы того, что посетители станут покупателями.
Делитесь в комментариях вашими инсайтами по юзиабилити ecommerce!

Коммерция стала одновременно цифровой и глобальной: прогноз онлайн продаж к 2020 году составляет $1.6 триллиона долларов. Индустрия электронной коммерции подстраивается под запросы клиентов и улучшает механизмы агрегации пользовательских данных, что может быть эффективно применено в развитии онлайн-бизнеса.
Если ваш бизнес не сохраняет темп в развитии пользовательского интерфейса онлайн-магазина — не ожидайте стремительного роста — вы рискуете потерять часть аудитории вашего проекта. В 2016 году, согласно исследованиям, покупатели сделали 51% покупок в интернете, по сравнению с предыдущими годами (48% в 2015-м и 47% в 2014-м). Независимо от выбранной стратегии вам следует в первую очередь ориентироваться на удобство пользователей. Статья рассказывает о ключевых особенностях и лучших практиках UX, основанных на серьёзном опыте в отрасли электронной торговли. Независимо от того, покупают ли ваши покупатели со смартфона или настольного компьютера, основные идеи, описываемые в статье, применимы в обоих случаях. Начнем с некоторых важных моментов в элементах интерфейса, а затем более глубоко рассмотрим подходы к UX в каждом случае.
Итак, существует 4 вещи, на которые стоит обратить пристальное внимание (прошу прощения за кустарную локализацию картинок. — прим. переводчика):

Навигация
Инвестируйте в интуитивную навигацию
Не организуйте товары, опираясь только на ваши представления. Ваши клиенты могут иметь собственное представление о группировке товаров и, если это возможно, пользуйтесь научными подходами, например, сортировкой карт (cart sorting). Сортировка карт — это исследование, выполняемое в лабораторных условиях, которое помогает лучше структурировать ваш сайт, ориентируясь на поведение потенциальных клиентов. Участникам эксперимента обычно дают репрезентативную выборку товаров и просят сгруппировать их в категории. Благодаря различным подходам испытуемых, появляются шаблоны, помогающие создавать интуитивные навигационные категории и группы продуктов.
Публикуйте контент, руководствуясь стратегией
Строка поиска имеет решающее значение. Если вы планируете использовать функцию поиска на сайте, вы должны иметь чёткий подход к управлению контентом. Это важно по двум причинам: вы должны обеспечить полную доступность объектов (карточек товара, статей и пр.) при помощи поиска и фильтрации, т.к. ваш ассортимент постоянно увеличивается, новые товарные позиции должны быть доступны аналогично позициям, проиндексированные ранее. Правильное управление контентом приравнивается к качеству метаданных по каждому товару. При разработке стратегии вы можете рассмотреть следующие вопросы: какие условия поиска должны быть связаны с моим товаром (товарами)? Какие критерии фильтрации мне нужно сделать доступными для клиентов? В отсутствие конкретного пользовательского запроса, как правильно отображать, сортировать и организовывать поисковую выдачу по умолчанию?
Избегайте тупиковых поисковых ответов
Нет ничего более удручающего для клиента, чем результат поискового запроса, гласящий «Найдено 0 результатов». Если ваш сайт позволяет выполнять нечёткий поиск (благодаря правильной расстановке тэгов и управлению контентом), выдавайте какие-то товары в результате поиска вместо пустоты. Рассмотрите возможность использования функции автозаполнения при поиске по сайту. Всё перечисленное выше позволит демонстрировать клиентам товарные позиции, которые могут их также заинтересовать.
Используйте навигационные цепочки (breadcrumbs)
Элемент, о котором можно легко забыть и который поможет покупателям не потеряться на вашем сайте. Согласно лучшим практикам, навигационные цепочки нужно размещать на странице с категориями товаров сразу после заголовка. Обычно, навигационная цепочка выглядит как ненавязчивая строка текста, которая отображает местоположение и глубину клиента на сайте.

Страницы с товарами
Размещайте высококачественные информативные иллюстрации
Клиенты заметят мельчайшие детали при сравнении вашего предложения с конкурентами. Размещайте изображения в высоком разрешении (до разумных пределов, конечно), чтобы были видны детали и функциональность. Идеальный вариант — 360-градусный обзор товара или видеоролик. Добавляйте «карусели» и баннеры на главную страницу или страницу с категориями товаров, которые будут демонстрировать похожие товары.
Помогайте пользователям эффективно перемещаться между страницами при помощи быстрого просмотра
Если потенциальный покупатель просматривает ваши товары, значит он уже приложил некоторые усилия для перехода на эту страницу. Тут может помочь быстрый просмотр. Правильно реализованный быстрый просмотр поможет потенциальному покупателю оценивать преимущества товара не отвлекаясь от страницы с настроенным набором товаров. Правильно реализованная функция быстрого просмотра создаёт временный контейнер с содержимым над страницей. Это продемонстрирует краткое описание ключевых деталей и более крупное изображение товара. Переход в режим быстрого просмотра должен быть хорошо заметен (например, кнопка «Предварительный просмотр»). Без быстрого просмотра клиент может не посмотреть все ваши товары, т.к. для этого потребуется переход на новые страницы. Это происходит из-за того, что клиент не уверен, что затем вернется к первоначальному списку товаров. Кроме того, медленная скорость загрузки страниц может также привести к нежеланию клиента просматривать товары на отдельных страницах.
Используйте пользовательский контент
Чем меньше ваша компания (относительно конкурентов), тем большее количество покупателей будут скептически относится к качеству ваших товаров и услуг. Клиенты очень хорошо воспринимают отзывы друг друга. Плохо, если вы отказываетесь от этой возможности. Если на вашем сайте нет возможности публиковать пользовательский контент, вы не даёте клиентам дополнительной возможности оценить товар и рискуете тем, что они могут купить аналогичный товар у конкурентов, которые допускают публикацию отзывов.
Уточните цены и скидки
Крайне важно, чтобы цены для каждого продукта отображались не только на видном месте, но и было также понятно под какую скидку или акцию попадает тот или иной товар. Основываясь на опросе американских покупателей, 71% отказались от совершения покупки из-за неясного ценообразования. Пробуйте объединять определенные товары в группы, на которые действует та или иная скидка или акция. Для каждого элемента в наборе товаров должна быть понятна скидка или акция.
Предоставьте понятный механизм для привлечения помощи
Клиентам нравится быстрое разрешение своих вопросов и проблем. Предоставление возможности онлайн-чата, а также понятной контактной информации поможет конвертировать посетителей в покупателей. Большая часть покупателей приквыкли находить помощь и поддержку в двух зонах: в верхней правой части навигационной панели рядом с кнопкой авторизации и в нижней части страницы.
Оформление покупки (Checkout)
Всегда предоставляйте возможность покупки незарегистрированным клиентам
Когда клиенты приступают к процессу оформления заказа, необходимость создания учётной записи может дорого обойтись вашему бизнесу. Оформление заказов незарегистрированными пользователями позволит клиентам быстро разместить заказ на товар, если его ценность гораздо выше, чем иметь учетную запись в вашем интернет-магазине. Если вы все-таки хотите, чтобы клиент зарегистрировался, предложите ему это после оформления заказа.
Сделайте навигационную цепочку шагов оформления заказа
Клиенты ценят визуализацию прогресса оформления покупки. Предоставьте возможность клиенту видеть его перемещения от этапа указания данных о доставке, платежных реквизитов и подтверждения заказа. Это позволит клиентам оценить сколько ещё времени нужно для окончания процесса заказа. Кроме всего прочего, это позволит клиенту быстро вернуться на любой шаг, если потребуется изменить какие-либо данные.
Не забывайте о безопасности
С ростом потока информации, покупатели больше обращают внимания на безопасность. Они обращают внимание на иконку замка, чтобы понять будут ли их транзакции безопасными. Дополнительным плюсом будет присутствие логотипов брендов по безопасности, например, Verisign и McAfee. Вы должны быть уверены, что эта информация присутствует на сайте во время оформления заказа.

Оптимизация
Оптимизация времени загрузки
Скорость загрузки сильно варьируется от используемой пользователем платформы и пропускной способностью его канала связи. Поскольку шансы того, что клиент использует мобильное устройство, достаточно высоки, важно обеспечить загрузку контента до того, как у клиента появится желание покинуть страницу. В зависимости от типа используемого движка, оцените степень влияния вызовов к API
и скриптам на общее время загрузки страницы.
Верстайте страницу с учётом наилучшего восприятия клиентами
Вы хотите сделать все возможное для облегчения процесса покупки. Чтобы это сделать, вам не стоит игнорировать удобность восприятия важной информации на вашем сайте. Используйте пробелы, минимизируйте большие текстовые блоки, выделяйте ссылки на странице — все эти способы улучшат восприятие вашего сайта. Когда пользователи легко воспринимают информацию на вашем сайте, они, скорее всего, совершат покупку и придут ещё.
Заключение
Обеспечение простоты покупки должно быть вашим приоритетом. Поскольку непрерывное улучшение интерфейса является вашим фокусом, для ваших клиентов будет позитивным опытом совершение покупки в вашем проекте. Уделяя большое внимание интуитивной навигации, понятным деталям и простому процессу оформления, вы можете значительно увеличить шансы того, что посетители станут покупателями.
