Редизайн или немного больше?
Осенью 2016 года ко мне по рекомендации обратился заказчик с просьбой разработать iOS приложение для киноманов с достаточно обширным функционалом. На тот момент уже существовал готовый прототип с, мягко говоря, примитивным UI. Задача стояла следующим образом: сделать редизайн с доработкой “кое-какого” функционала. Уже тогда у меня закралась идея, что редизайном дело не обойдется, но на сколько объемный это проект я не осознавал. Но тем интереснее…

Приступив к работе, я начал поиск подходящих решений для UI. Конечно же, сначала был проведен обширный ресерча существующих приложений на рынке. Были пересмотрены десятки рекомендательных сервисов о кино, начиная от всем известных IMDb и Rotten Tomatoes и заканчивая новыми сервисами, которые в маркете появились совсем недавно.

Социальная сеть или рекомендательный сервис?
Итогом процесса ресерча стало два варианта UI, которые значительно разнились между собой как внешне, так и по смысловому предназначению.
Первая «юайка» представляла собой темный интерфейс проводящий аналогию с кинотеатром. Яркие управляющие элементы, напоминающие светящиеся в темноте зеленые вывески «Выход” в кинозалах, которые однозначно дают понять свое предназначение.
Второй вариант UI был кардинальным по цветовому решению: в качестве бекграундного цвета был выбран белый цвет, а светлые оттенки серого предназначались для отделения функциональных блоков друг от друга. Эта комбинация больше напоминала социальную сеть, с качественным контентом.

В этот момент стал вопрос “какое основное предназначение приложения: рекомендательный сервис или же полноценная социальная сеть для киноманов?”. Решение было принято в пользу социальной сети. В этот момент я однозначно понял, что ввязался в нешуточную историю. Но почему-то меня это не остановило, а наоборот подзадорило. Такую задачу я еще не решал.
Flow
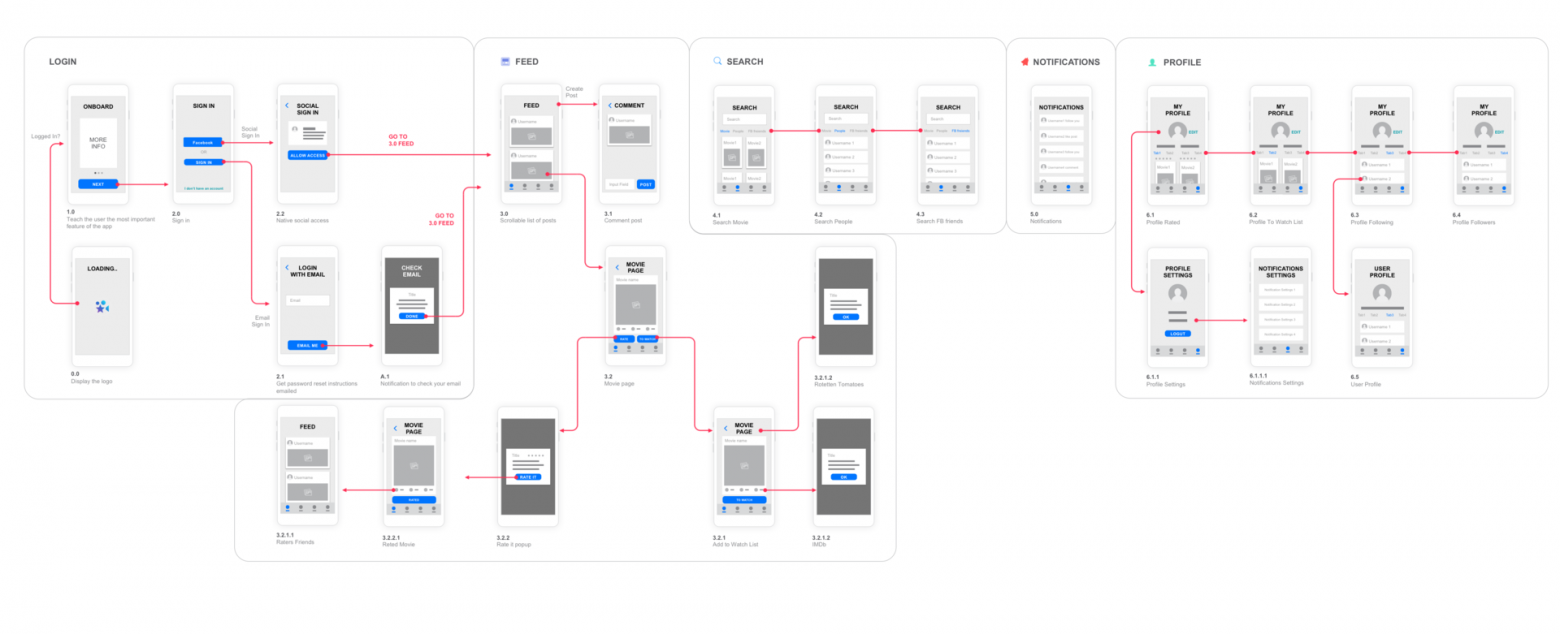
Исходя из новых вводных данных, использовать имеющийся флоу было не совсем корректно: некоторые функции требовали нового решения, а некоторые �� вовсе были не учтены в прототипе. Из опыта могу сделать выводы, что переделывать что-то существующее сложнее, нежели сделать с нуля. Так и вышло: в итоге мы использовали не более 15% существующего кода при разработке приложения, это же касается и интерфейса.

C учетом ориентира на социальную сеть, была доработана вторая версия UI. В пользу еще большего акцента на контент приложения, было принято решение отказаться от большинства цветов. Остался только акцентный синий цвет, похожий на системный цвет операционной системы Windows и несколько оттенков серого для текстов. В качестве основного шрифта остановились на универсальном общедоступном Open Suns, а для заголовков я выбрал один из моих любимых шрифтов Montserrat.

Я приступил к разработке интерфейса с одного из главных экранов – movie page.
Данный screen содержит полную информацию о фильме.
А также на movie page выводятся рейтинги авторитетных ресурсов о кино:
Кроме этого на movie page должны присутствовать основные управляющие элементы – кнопки Rate и To Watch List. С помощью первой выставляется рейтинг фильм, вторая кнопка добавляет фильм в To watch list. Оба действия взаимоисключающие, а это значит, что после нажатия одной из них, вторая кнопка должна стать недоступной.
Перечень элементов Movie Page:
- название,
- продолжительность,
- дата релиза,
- жанры,
- описание,
- режиссер,
- актеры
А также на movie page выводятся рейтинги авторитетных ресурсов о кино:
- IMDB
- Rotten Tomatoes
- Raters Friends – рейтинг друзей, собственный рейтинг приложения, который формируется по формуле среднего арифметического рейтинга исключительно друзей пользователя. Данный рейтинг собственно является одним из главных УТП (уникальное торговое предложение) приложения.
Кроме этого на movie page должны присутствовать основные управляющие элементы – кнопки Rate и To Watch List. С помощью первой выставляется рейтинг фильм, вторая кнопка добавляет фильм в To watch list. Оба действия взаимоисключающие, а это значит, что после нажатия одной из них, вторая кнопка должна стать недоступной.
Разместить такое количество информации на одном экране, да так, чтобы не загромоздить его, задача не из простых. Вот какое решение появилось в итоге:

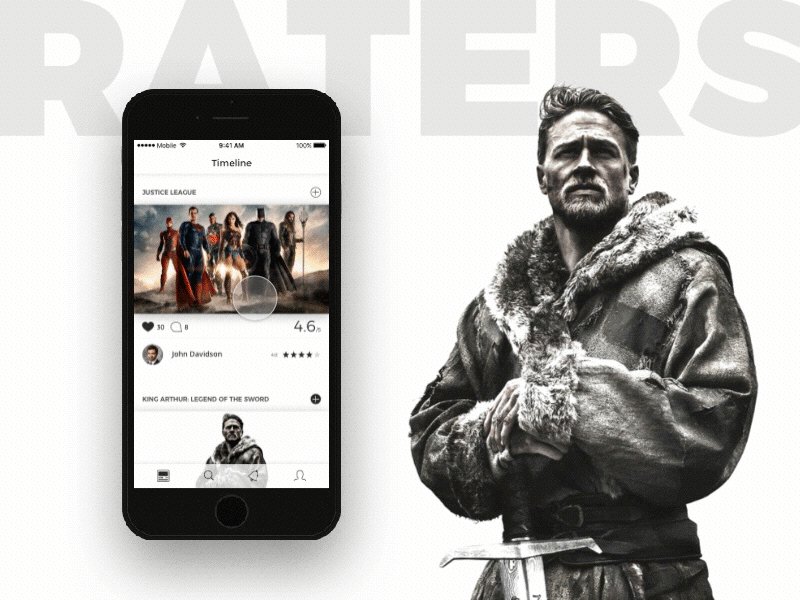
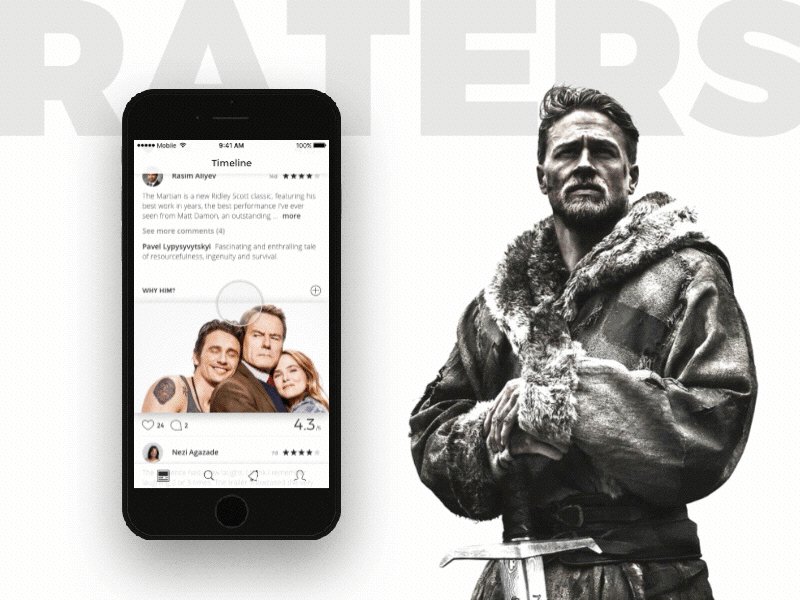
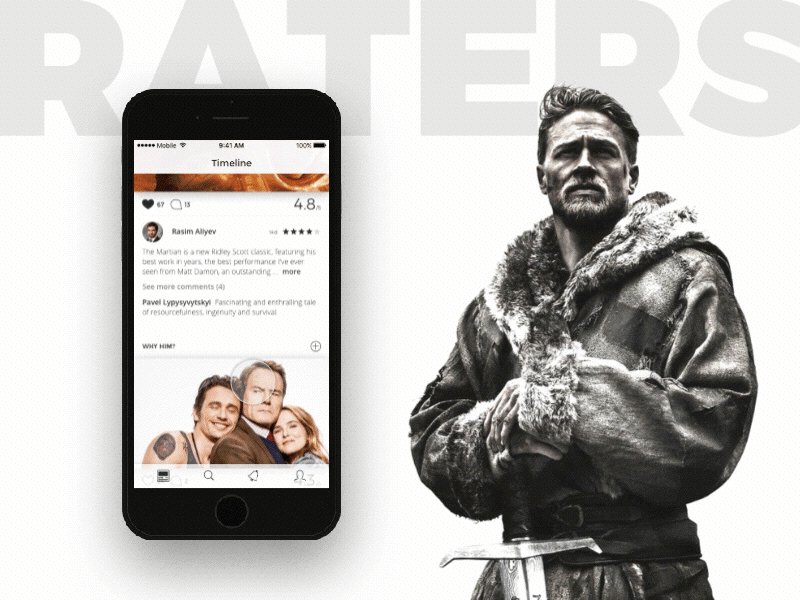
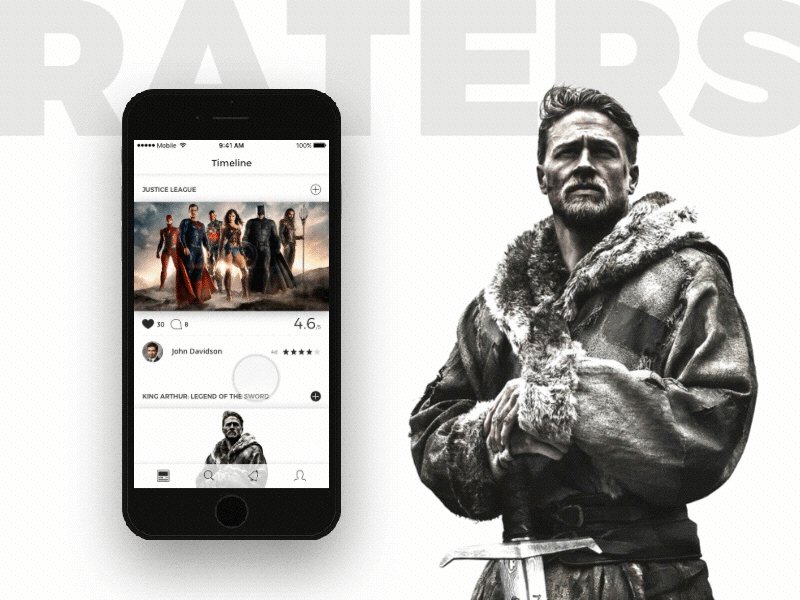
Далее последовали остальные экраны, такие как Timeline, Raters Friends, Comment page, все экраны Login/Registration, экраны имеющие отношение к Profile и еще несколько десятков скринов.

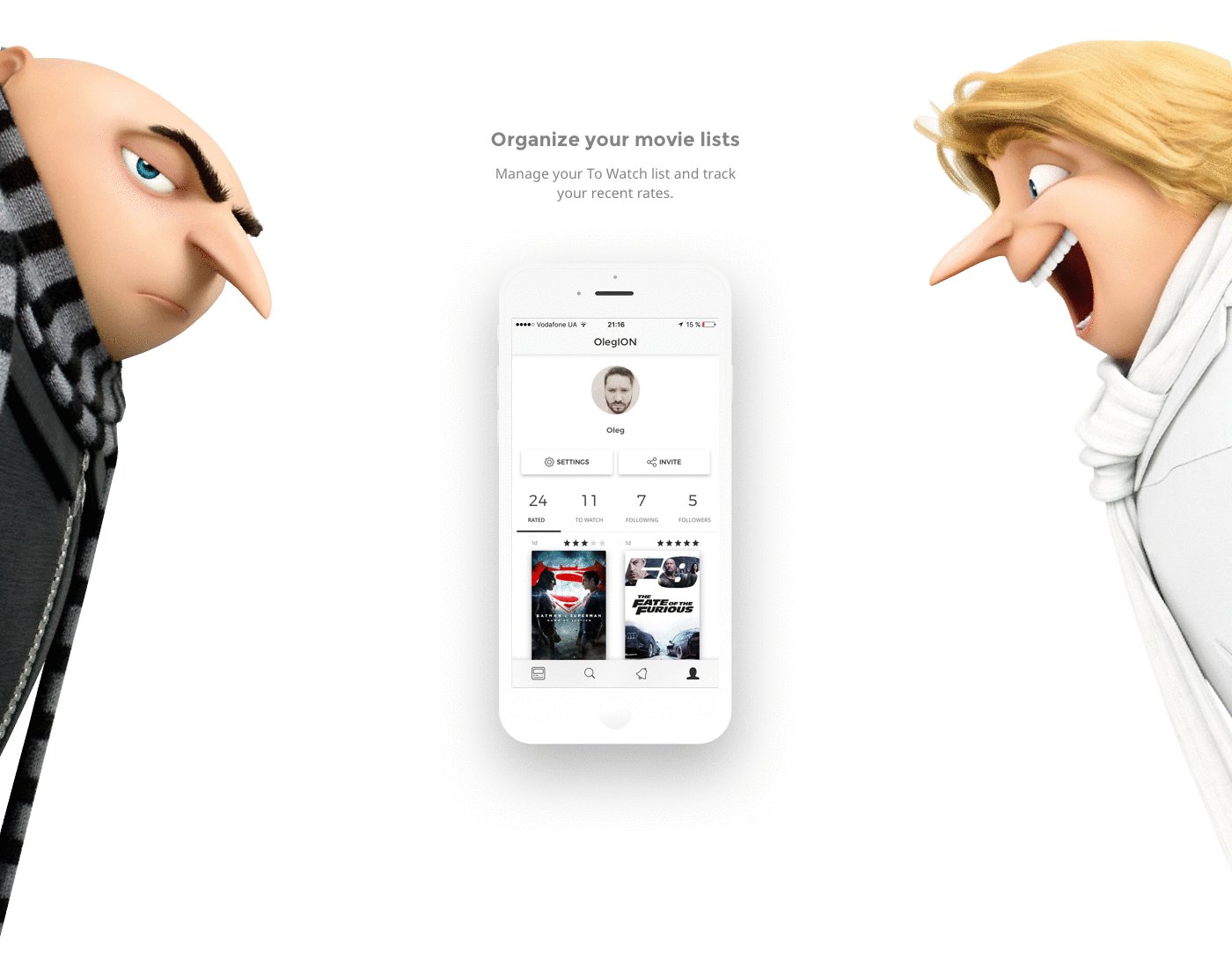
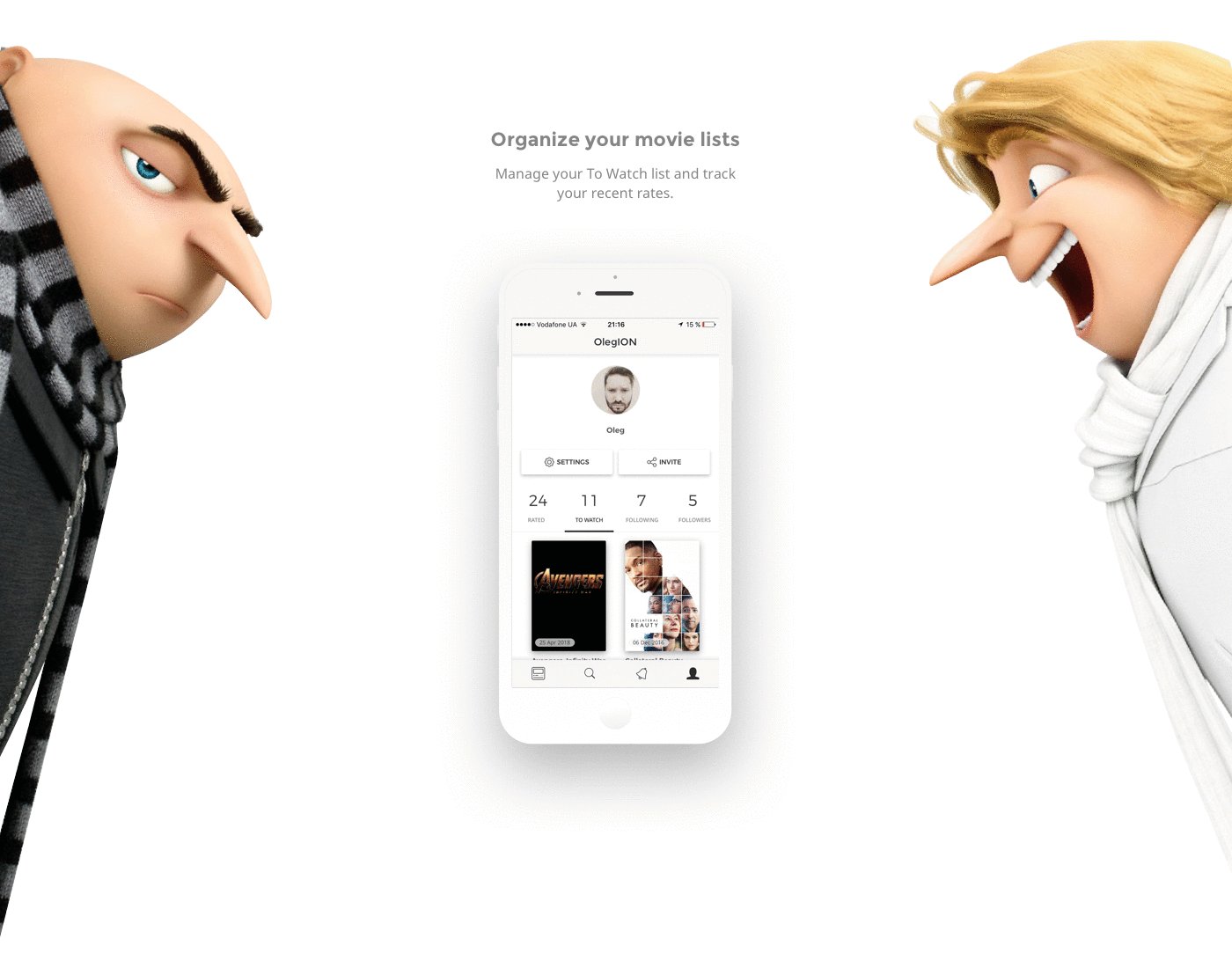
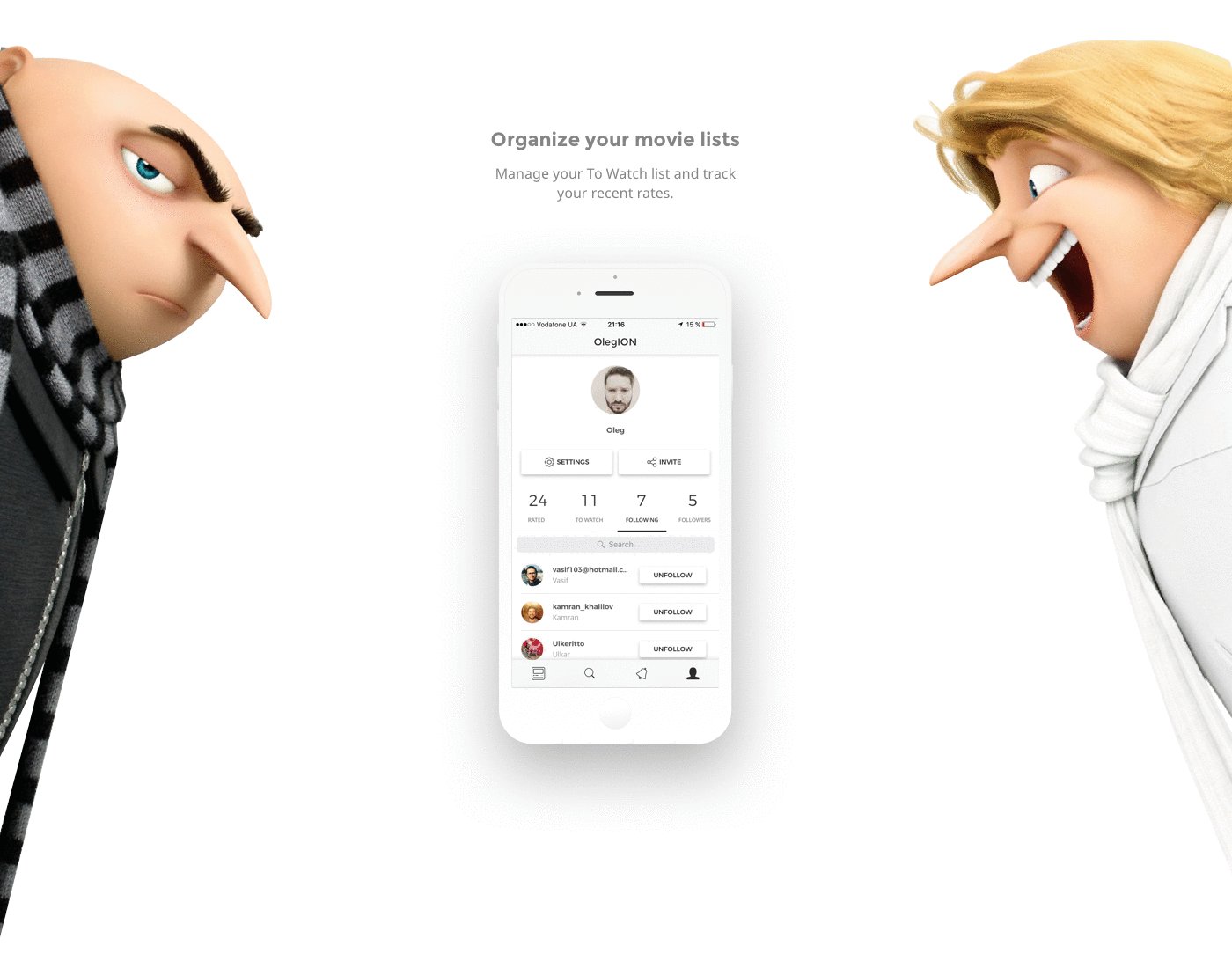
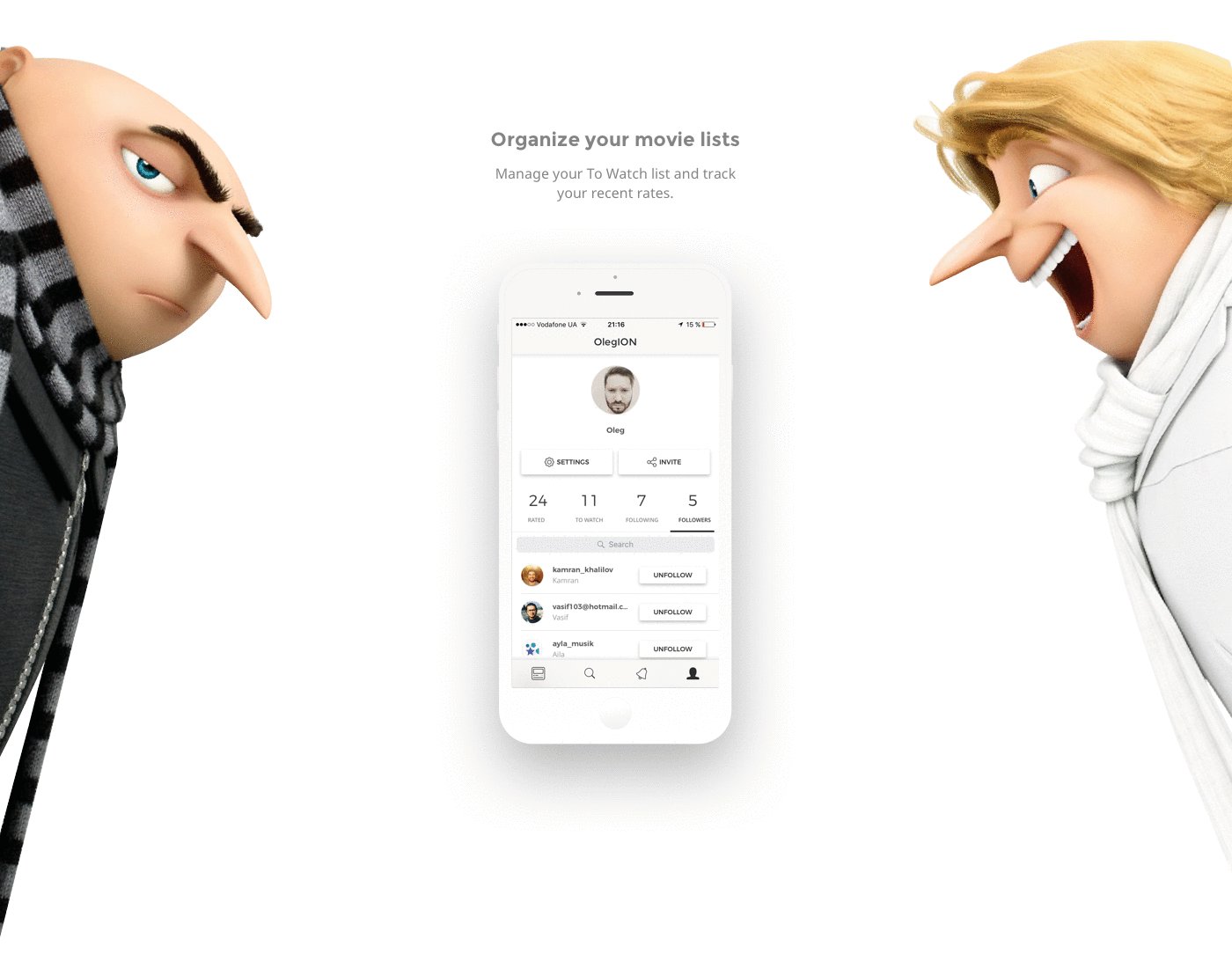
Не тривиальной задачей стала и разработка страницы Profile. Помимо основной информации о пользователе данный экран содержит списки просмотренных и желаемых фильмов, а также подписки и подписчики. Навигация между этими списками реализована с помощью табов.

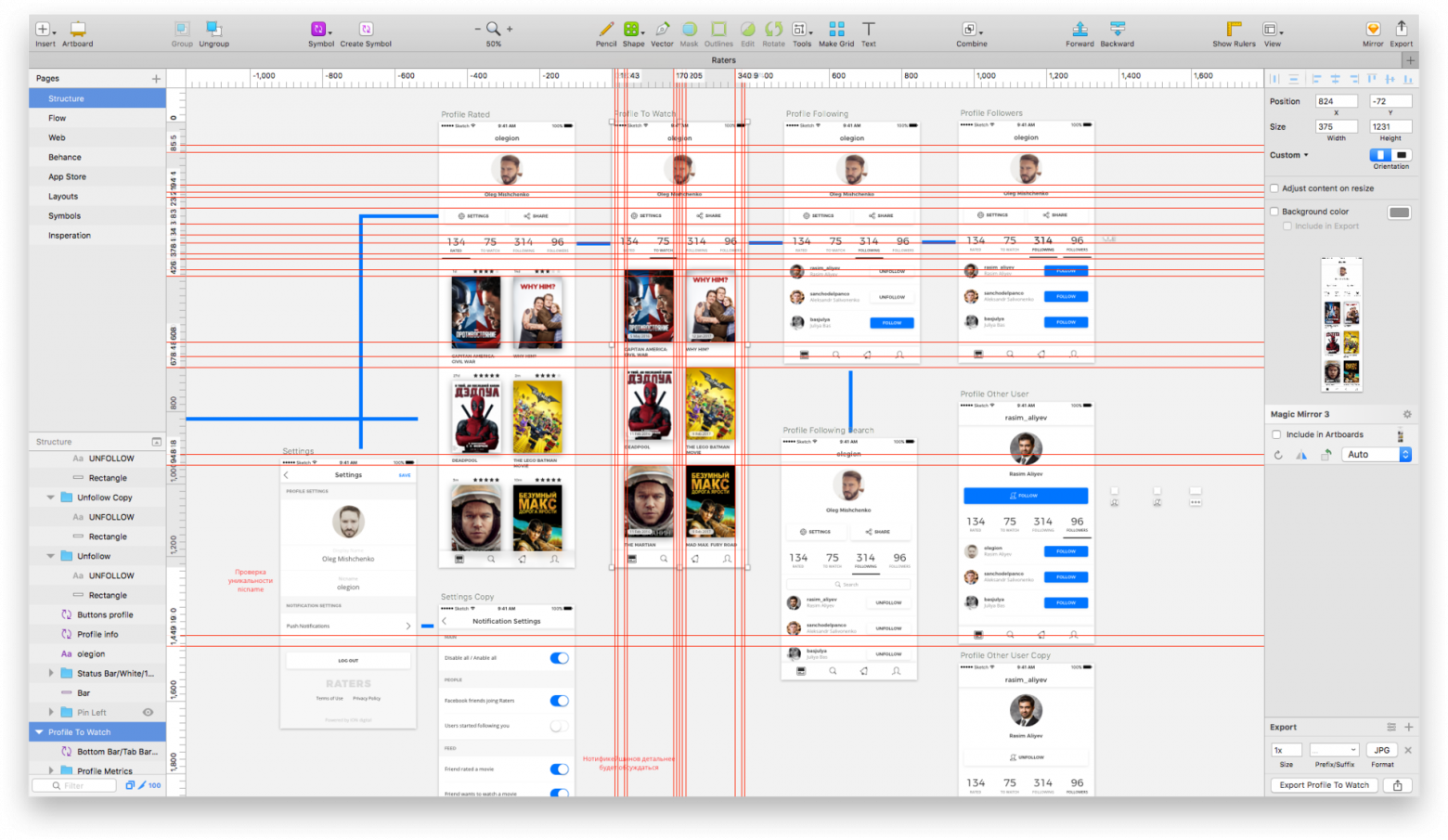
Структурная сетка приложения получилась достаточно сложной. Каждый экран имеет разные элементы, поэтому общими оставались отступы от края, размеры header и menu и некоторые отсупы между элементами, по типу афиш фильмов.

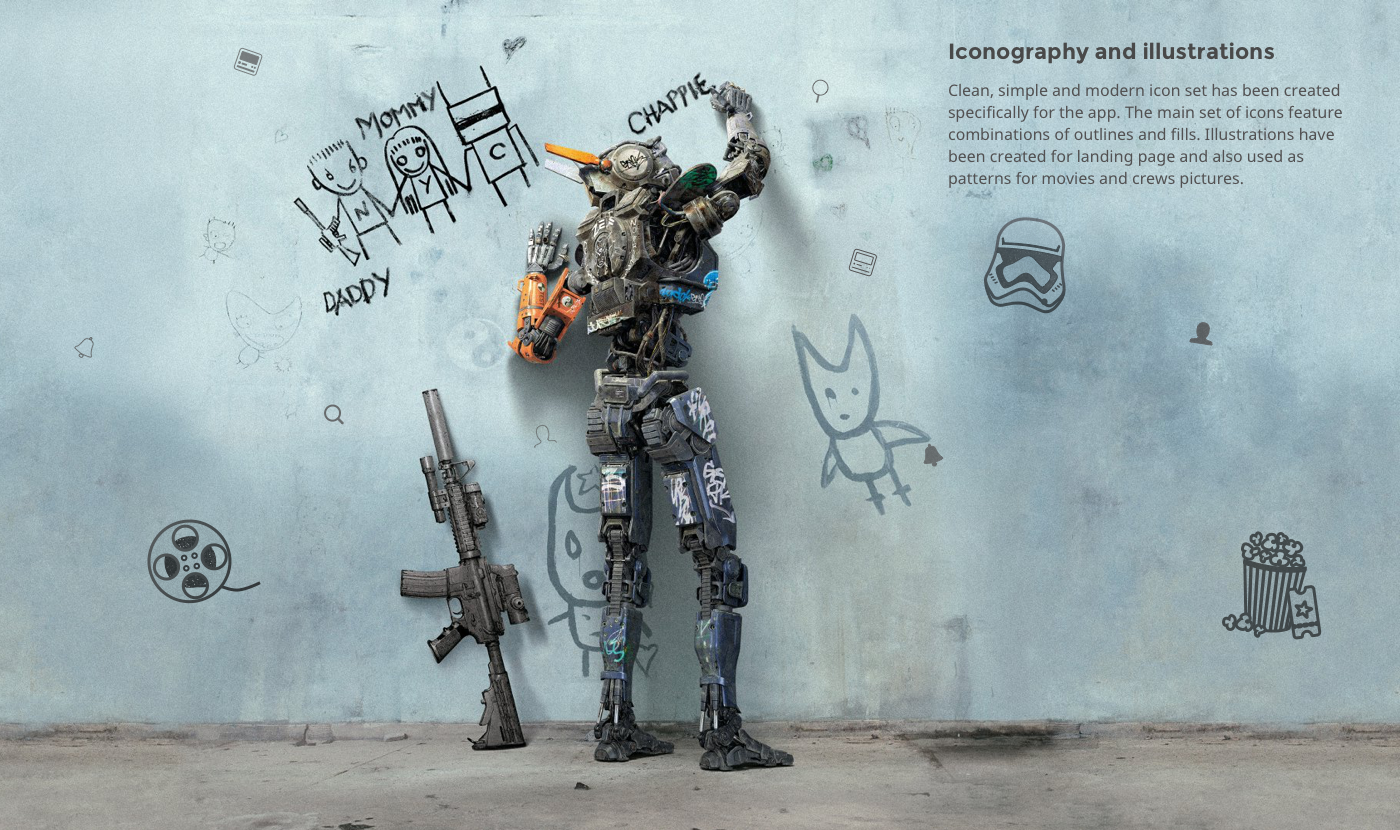
Иконографика
Главное управляющее меню имеет простые понятные иконки, нажатием на которые осуществляется навигация между основными экранами:

- Timeline
- Search
- Notification
- Profile
Более объемные иллюстрации были созданы преимущественно для Landing Page, но также используются в Onboarding.

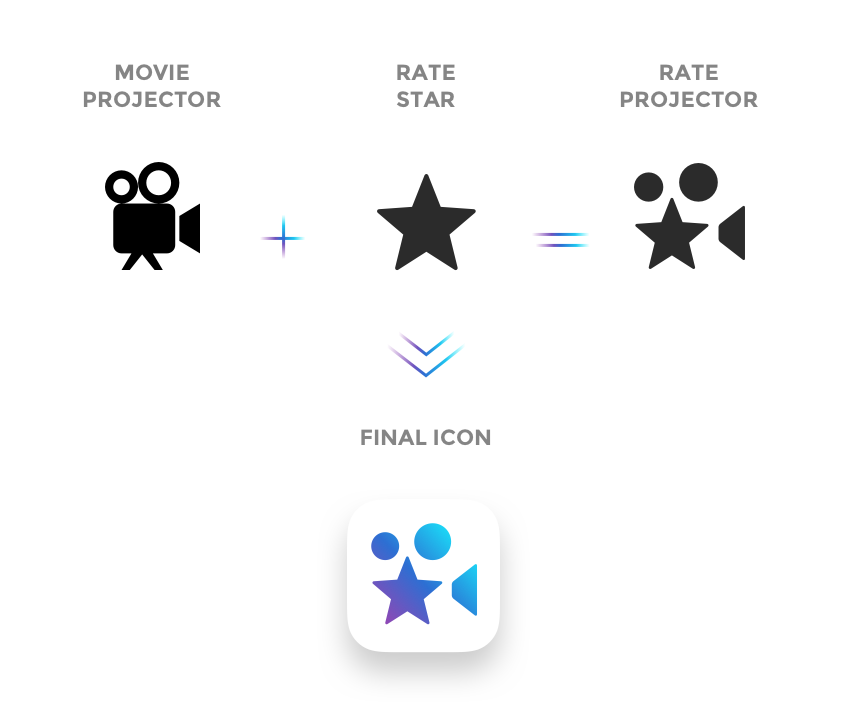
Иконка
Изначальным символом проекта была звезда — общепринятый символ для выставления рейтингов, используемый практически во всех рейтингах. Чтобы дать понять пользователям, что данное приложение имеет непосредственное отношение к фильмам, было принято решение об использовании какого-то из элементов ассоциирующихся с кинематографом. Я испробовал и киноленту и хлопушку-нумератор. Однако окончательным решением стала звезда стилизированная под кинопроектор.

Зачем нужен еще один сервис о кино, если есть Кинопоиск, IMDB и Rotten Tomatoes?
Этим вопросом задавался я на старте проекта. И скорее всего им же задаются и те, кто впервые слышит о Raters. Но после непродолжительного времени использования приложения, все становиться на свои места: КП, IMDB, Томаты и другие платформы ориентированы на рейтинги критиков или же зрителей, с которыми вы лично не знакомы. А философия Raters в следующем – мнение людей, чьи кино-вкусы совпадают с вашими, куда более релевантно, чем усредненное мнение десятков тысяч неизвестных вам пользователей. Raters позволяет не только ставить рейтинги и писать отзывы, но и следить за фильмо-активностью тех пользователей, чье мнение для вас интересно. Задача затащить в прилож как можно больше друзей с похожими вкусами кино, а дальше – получать релевантные Raters Friends.

Зачем приложению сайт?
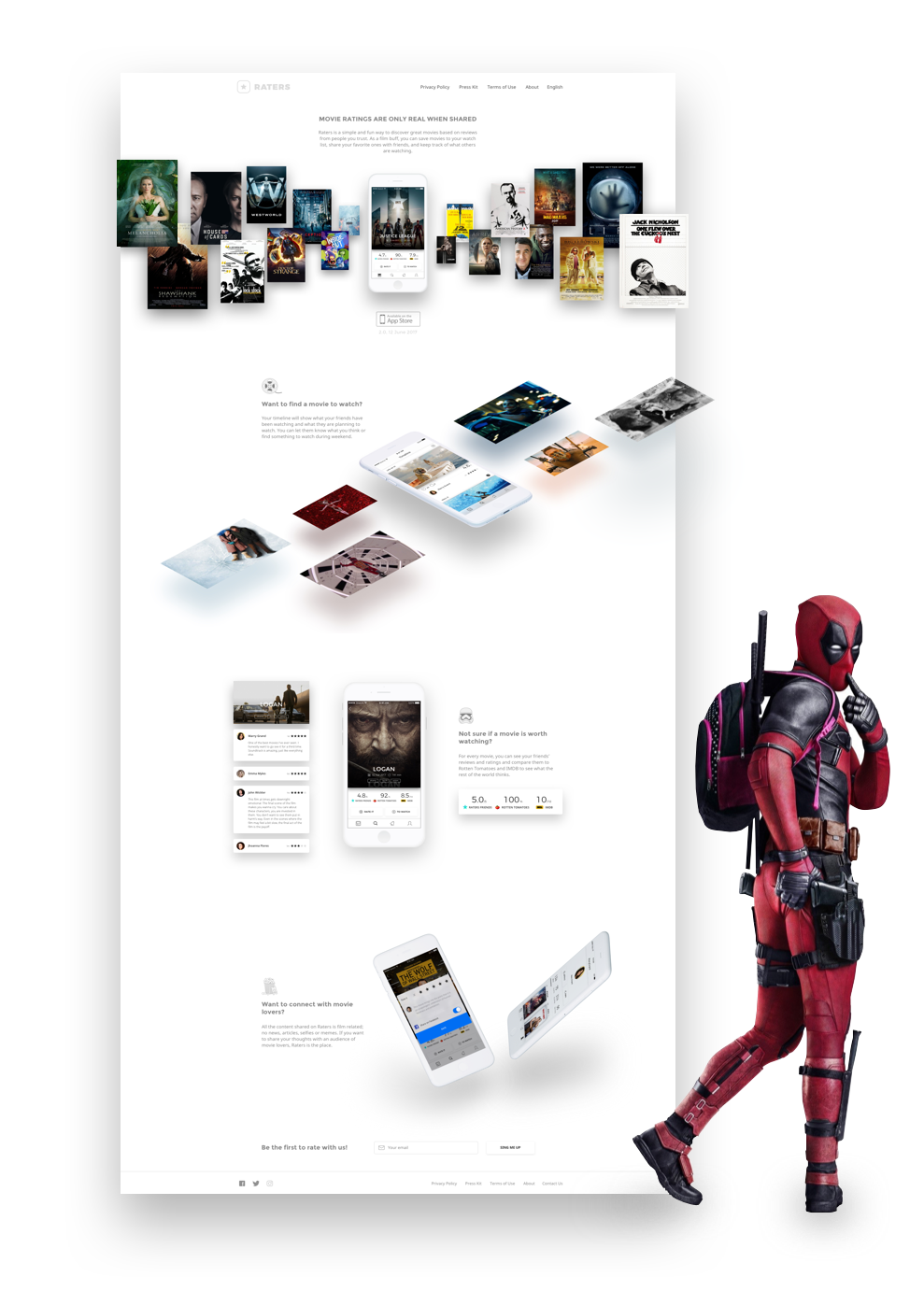
После детальной проработки всех элементов интерфейса и всех лейаутов настало время для разработки Landing Page. Я считаю, что любое уважающее себя приложение обязано иметь посадочную страницу. Raters App не стал исключением. Во время разработки приложения основная задача лендинга заключалась в сборе эмейлов, для оповещения о релизе приложения. После релиза лендинг должен перенаправлять трафик на маркетплейсы: AppStore и GooglePlay. Но при этом сайт должен подробно рассказать об основных фичах приложения.

Приблизительно таким образом рекомендательный сервис перерос в социальную сеть. Конечно, данный проект никогда не будет полностью завершен, он как и любая „социалка“ должен итеративно обновляться и развиваться в ногу со временем. Уже на данный момент расписан график нескольких апдейтов. Но чтобы это произошло, Raters App нужны базовые пользователи, а как их получить уже совсем другая история.