
Если вы следили за Google I/O (или хотя бы посмотрели Keynotes), то вы, возможно, заметили анонс нового продукта в составе платформы Firebase под названием ML Kit.
ML Kit предоставляет API, при помощи которого вы сможете добавлять в приложения (как Android, так и iOS) мощные функции машинного обучения независимо от того, являетесь ли вы опытным разработчиком машинного обучения или всего лишь новичком в этой сфере.
Хоть этот продукт и не стал центром внимания на конференции (спасибо, Google Duplex), ��езусловно, есть множество полезных способов его использования в Android разработке.
Поэтому давайте поиграем с ним и создадим небольшое приложение, которое будет похоже на Google Lens (почти)!
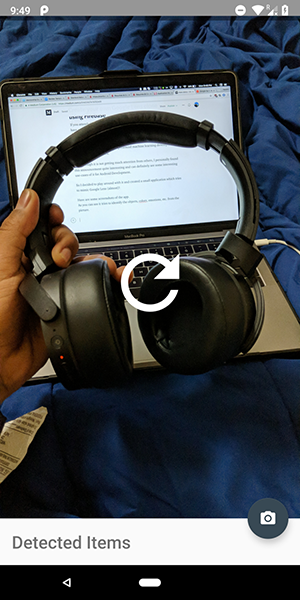
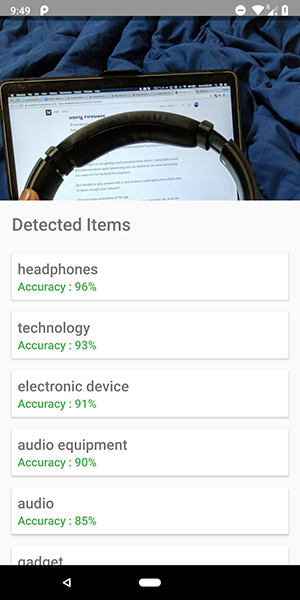
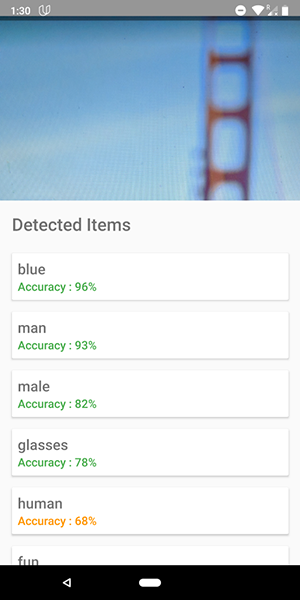
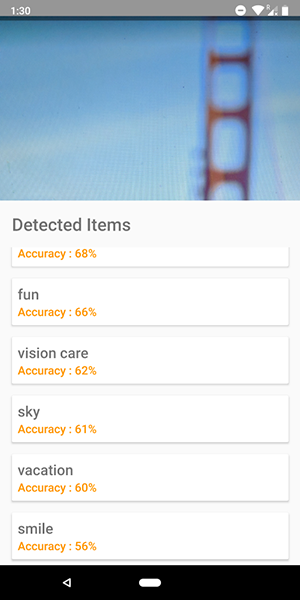
Вот несколько скриншотов из приложения. На них вы можете видеть попытку идентификации объектов на изображении.


Довольно точно, да?
Также можно использовать это API для определения человеческих эмоций, таких как счастье, грусть, злость и т.д., что еще круче.
Хватит болтовни, покажите мне код!!!!!
В ML Kit есть 5 API:
- Распознавание текста (мы уже выпускали статью про приложение с использованием этого функционала)
- Обнаружение лиц (такая статья есть в нашем блоге)
- Сканирование штрих-кодов
- Идентификация объектов на изображении (тот, который мы собираемся использовать)
- Распознавание знаков
В этой статье мы будем использовать API идентификации объектов на изображении. При помощи этого API мы получим список объектов, которые были распознаны на изображении: люди, вещи, места, действия и т.д.
Кроме того, существует 2 типа этого API. Первый — это API-интерфейс встроенный в ваше устройство, который работает, что логично, на самом устройстве. Он бесплатный и может распознать более 400 различных объектов на изображениях.
Второй — это облачный API, который работает в Google Cloud и распознаёт более 10,000 различных объектов. Он платный, но первые 1000 запросов в месяц бесплатны.
В этой статье мы рассмотрим первый тип API-интерфейса, т.к. он бесплатен (но принцип работы платного аналогичен бесплатному).
Давайте начнем.
- Подключите Firebase в свой проект и добавьте зависимость
firebase-ml-vision
Как подключить firebase, вы можете посмотреть в хорошем туториале от Google. Также необходимо добавить соответствующие зависимости, чтобы использовать этот API:
implementation 'com.google.firebase:firebase-ml-vision:15.0.0'
implementation 'com.google.firebase:firebase-ml-vision-image-label-model:15.0.0'Встройте в приложение функцию камеры
Vision API необходимо изображение для получения данных, так что либо создайте приложение, которое позволяет загружать изображения из галереи, либо создайте приложение, которое использует камеру, чтобы сделать изображение и моментально проанализировать его.
Если не хотите использовать стандартный API камеры, то можете просто использовать удобную и простую библиотеку для этого функционала.
Используйте битмапу для обращения к Vision API
Библиотека, указанная выше, напрямую предоставляет битмапу изображения, которую можно использовать для обращения к API.
fab_take_photo.setOnClickListener {
// cameraView is a custom View which provides camera preview
cameraView.captureImage { cameraKitImage ->
// Get the Bitmap from the captured shot and use it to make the API call
getLabelsFromDevice(cameraKitImage.bitmap)
}
}
private fun getLabelsFromDevice(bitmap: Bitmap) {
val image : FirebaseVisionImage = FirebaseVisionImage.fromBitmap(bitmap)
val detector : FirebaseVisionLabelDetector = FirebaseVision.getInstance().visionLabelDetector
detector.detectInImage(image)
.addOnSuccessListener {
// Task completed successfully
for(firebaseVision : FirebaseVisionLabel in it){
// Logging through the list of labels returned from the API and Log them
Log.d(TAG,"Item Name ${firebaseVision.confidence}")
Log.d(TAG,"Confidence ${firebaseVision.confidence}")
}
}
.addOnFailureListener {
// Task failed with an exception
Toast.makeText(baseContext,"Sorry, something went wrong!",Toast.LENGTH_SHORT).show()
}
}В приведенном выше фрагменте кода мы сначала создаем FirebaseVisionImage из битмапы.
Затем мы создаем экземпляр FirebaseVisionLabelDetector, который проходит через FirebaseVisionImage и находит определённые FirebaseVisionLabels (объекты), которые он распознаёт в предоставленном изображении.
Наконец, мы передаем изображение в метод detectInImage() и позволяем детектору проанализировать изображение.
Мы можем установить слушатели для обработки успешного анализа и для неудачного. Там у нас появится доступ к списку идентифицированных на изображении объектов и к возникшему исключению соответственно.
Для каждого распознанного объекта вы можете получить его имя, точность распознавания и id сущности.
Как упоминалось ранее, этот API также можно использовать для определения человеческих эмоций на изображении, что можно увидеть на скриншотах ниже:



Код для облачного API очень похож на код, который мы написали для API-интерфейса устройства. Отличается лишь тип детектора (FirebaseVisionCloudLabelDetector против FirebaseVisionLabelDetector) и тип идентифицированных объектов (FirebaseVisionCloudLabel против FirebaseVisionLabels):
private fun getLabelsFromDevice(bitmap: Bitmap) {
...
val detector : FirebaseVisionCloudLabelDetector = FirebaseVision.getInstance().visionCloudLabelDetector
detector.detectInImage(image)
.addOnSuccessListener {
for(firebaseVision : FirebaseVisionCloudLabel in it){
...
}
}
.addOnFailureListener {
...
}
}Помимо изменений в коде, вам также необходимо настроить биллинг (оплату) для своего проекта и включить Google Vision API в своей Google Cloud Console.
Обратите внимание, что API позволяет выполнять только 1000 бесплатных запросов ежемесячно, поэтому вам не нужно платить, если хотите просто поиграть с ним.
Приложение, показанное на скриншотах, вы можете найти на GitHub репозитории.
