Заметил, что многие продуктовые дизайнеры задаются вопросом «Как организовывать разные состояния компонентов?». Весь дизайнерский мир делится на 2 части. Первые делают один компонент, в котором несколько папок для всех состояний. Вторые делают для каждого состояния элемента отдельный компонент.
Сначала разберу преимущества и недостатки каждого из них, а потом рискну предложить еще один вариант. Рассказываю о реализации в Фигме. Возможно, в других редакторах что-то не применимо.


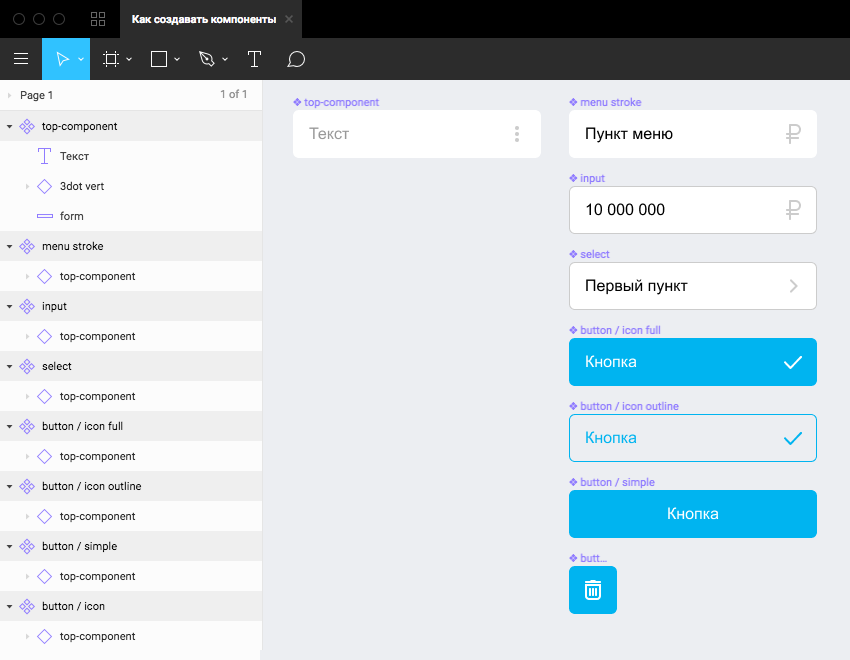
Все знают о атомарном дизайне, рассказывать о нем нет смысла. Обращу только внимание на то, что многие элементы интерфейса похожи. Например, инпут, селект, кнопка, строка меню могут быть сделаны по одному принципу: прямоугольник + текст + иконка. В этом случае мы можем сделать компонент, который состоит из этих базовых элементов и уже на основе него строить остальные компоненты: кнопки, инпуты и все остальное. Только что придумал название для этого элемента «Топ-компонент». То есть мастер-компоненты кнопки, инпута, селекта и даже строки меню будут состоять из топ-компонента.

Мое предложение закрывает поднятый в начале вопрос лишь частично. Так как же рисовать состояния элементов? Не получится для инпута и кнопки сделать одинаковые состояния. Тут я могу предложить следующее:
Сначала разберу преимущества и недостатки каждого из них, а потом рискну предложить еще один вариант. Рассказываю о реализации в Фигме. Возможно, в других редакторах что-то не применимо.
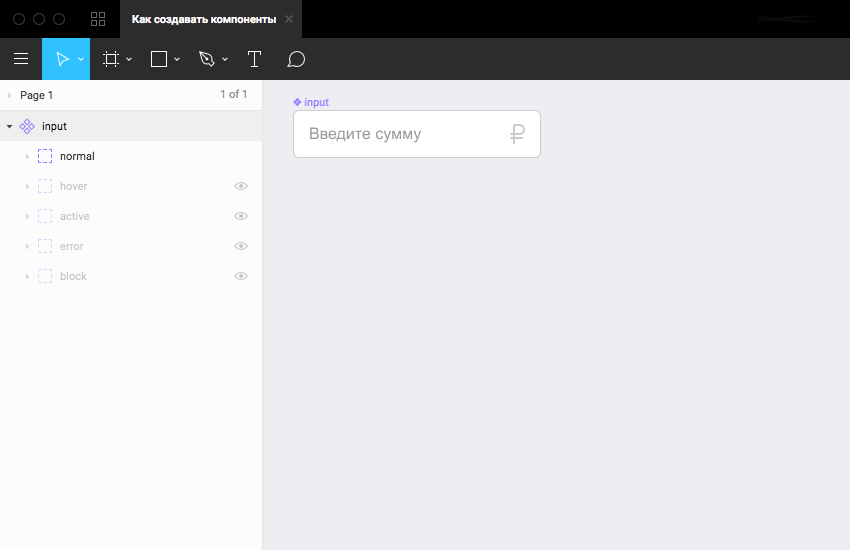
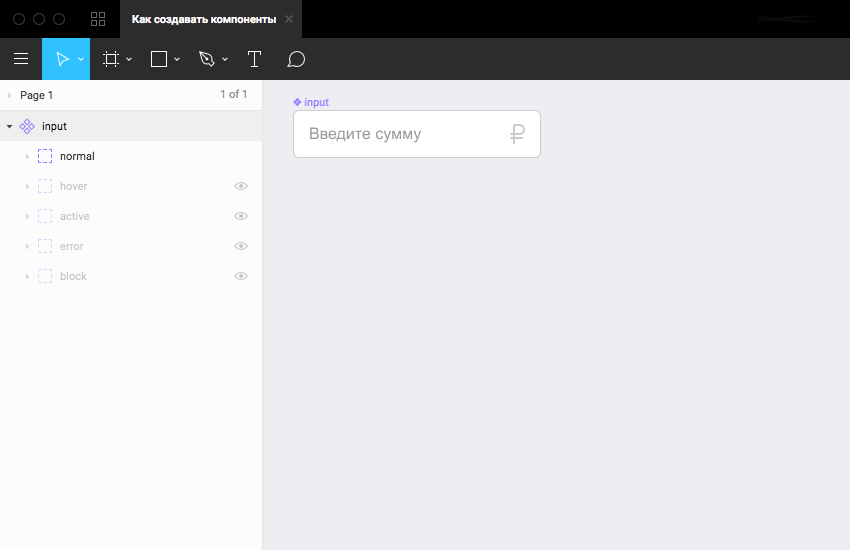
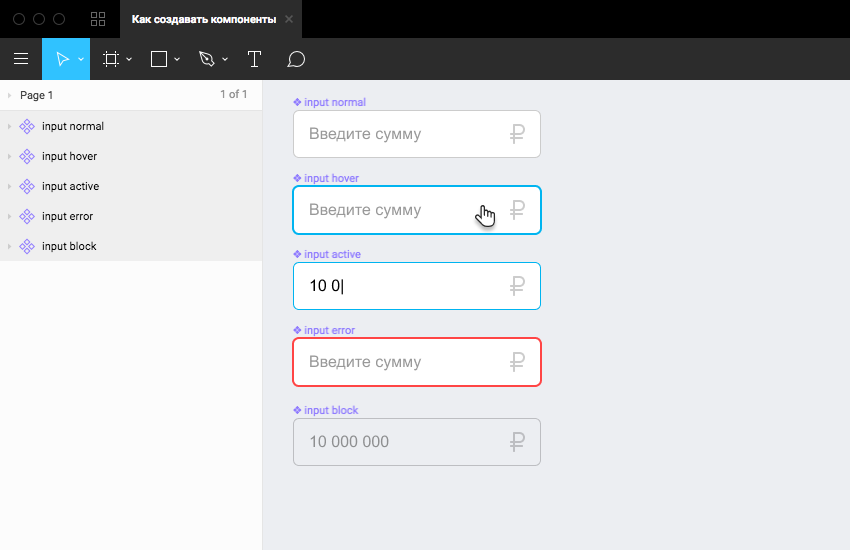
1. Один компонент со множеством состояний

Преимущества
- Библиотека компонентов выглядит компактнее.
- В панели компонентов меньше элементов и поэтому меньше скролишь в поиске нужного. В этом случае спасает поиск по имени.
Недостатки
- Где-то нужно все таки показать верстальщику все возможные состояния, потому что он не видит скрытые слои.
- Приходится тратить время на поиск нужного состояния: его показ и скрытие ненужного. Особенно это утомляет, если структура компонента сложная.
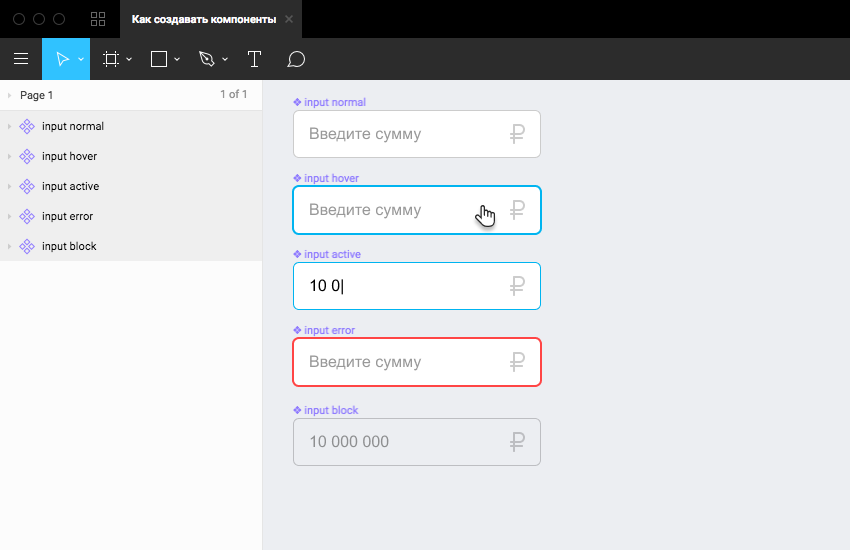
2. Множество компонентов для каждого из состояний

Преимущества
- Для верстальщика все наглядно сразу.
- Самому тоже видны все состояния для сравнения с другими компонентами. Это полезно при создании следующих компонентов.
- В селекте Instance легко найти нужный компонент при условии, что все грамотно поименовано.
Недостатки
- Библиотека становится огромной. При этом некоторые из состояний в 99% случаях не нужны. Вид наведения и нажатия обычно верстается один раз и потом показывать это уже не нужно.
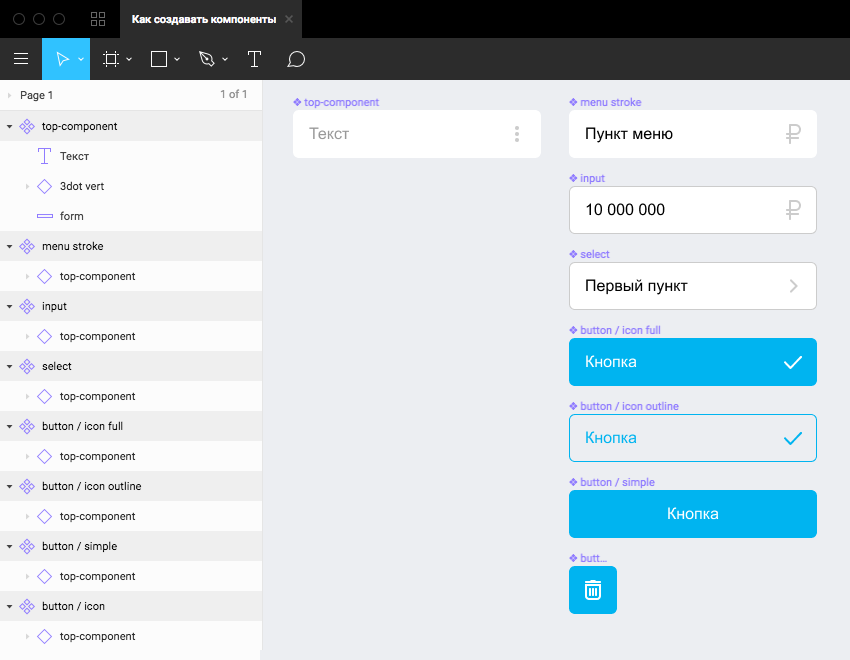
3. Что я предлагаю
Все знают о атомарном дизайне, рассказывать о нем нет смысла. Обращу только внимание на то, что многие элементы интерфейса похожи. Например, инпут, селект, кнопка, строка меню могут быть сделаны по одному принципу: прямоугольник + текст + иконка. В этом случае мы можем сделать компонент, который состоит из этих базовых элементов и уже на основе него строить остальные компоненты: кнопки, инпуты и все остальное. Только что придумал название для этого элемента «Топ-компонент». То есть мастер-компоненты кнопки, инпута, селекта и даже строки меню будут состоять из топ-компонента.

Преимущества:
- Все элементы интерфейса выглядят одинаково: отступы, размеры, шрифты и прочее.
- Редактируя топ-компонент редактируются остальные компоненты, построенные на базе него.
- Дизайн-система более целостная, более унифицированная.
- Верстается это быстрее и проще.
Особенности (я бы не назвал это недостатками):
- Надо быть аккуратным редактируя, потому что изменяя топ-компонент, можно поломать остальные компоненты.
- Если вы меняли стили у мастер-компонентов, то редактирование стилей (и даже если вы текст перепишите) топ-компонента ничего не поломает. Очевидно, что речь идет не о структурном редактировании топ-компонента.
- Вложенность более глубокая. Становится больше кликов, чтобы добраться до нижних слоев. К этому надо привыкать. Это единственное, что я бы назвал минусом.
- В процессе дизайна страниц топ-компонент может мешаться среди рабочих компонентов. Это можно решить придумав ему какое-нибудь имя, благодаря которому он уйдет в конец списка. Возможно кому-то это тоже покажется минусом, меня не напрягает.
Мое предложение закрывает поднятый в начале вопрос лишь частично. Так как же рисовать состояния элементов? Не получится для инпута и кнопки сделать одинаковые состояния. Тут я могу предложить следующее:
- Старайтесь описывать состояния где-то отдельно с помощью стилей. Ну зачем вам вид нажатой кнопки на каждом макете?
- Продумывайте топ-компоненты так, чтобы можно было удобно их использовать в последующих мастер-компонентах.
- Когда компонент сложный (например, карточка с комбинацией из фотки, текстов, лэйблов и пр.), то пользуйтесь здравым смыслом. Если накопилась куча скрытых папок, в которых задабывает копаться — делайте отдельный компонент. Если переключение между состояниями занимает не больше 3-4 кликов, оставьте папки в компоненте.
- Если над проектом работает более одного дизайнера, то договоритесь как будет выглядеть мастер-компонент в том состоянии, в котором он должен быть опубликован. Для того, чтобы обновление компонента не поломала готовые макеты. Например, по умолчанию показано самое базовое состояние в самой верхней папке, все остальные должны быть скрыты. Или совсем крайняя мера: все папки скрыты по умолчанию.
- Все остальное зависит от вашей фантазии и вкусовых предпочтений.
