Сегодня внимание общественности привлек забавный нелогичный баг, обнаруженный в Try .NET – инструменте, предназначенном для встраивания в документацию интерактивных примеров на C#. Посмотреть открытый issue можно на Github по ссылке.
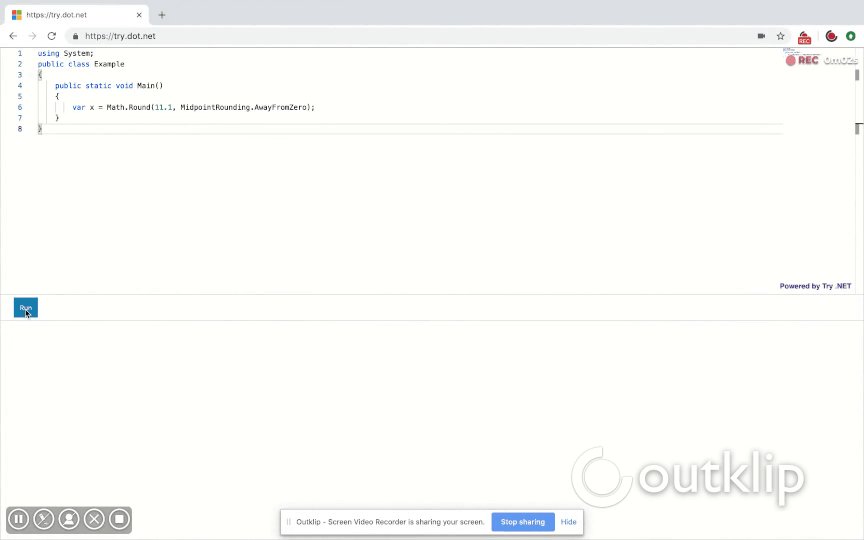
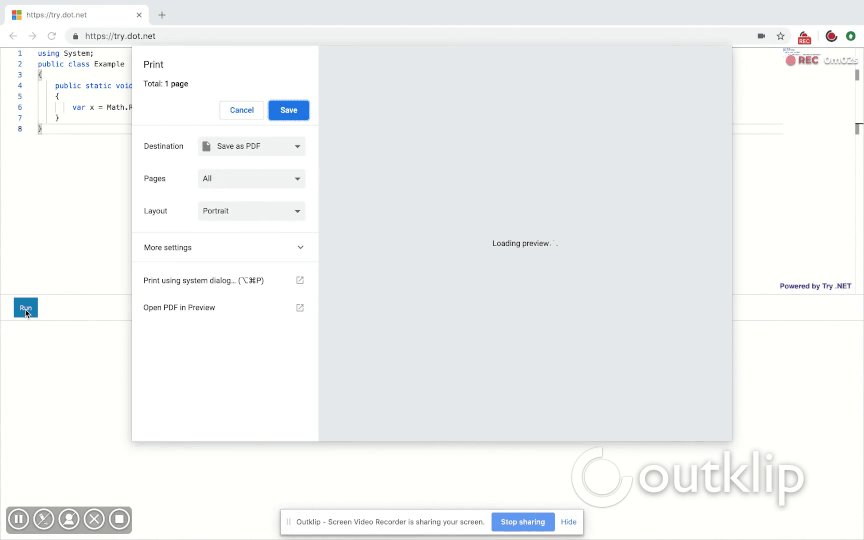
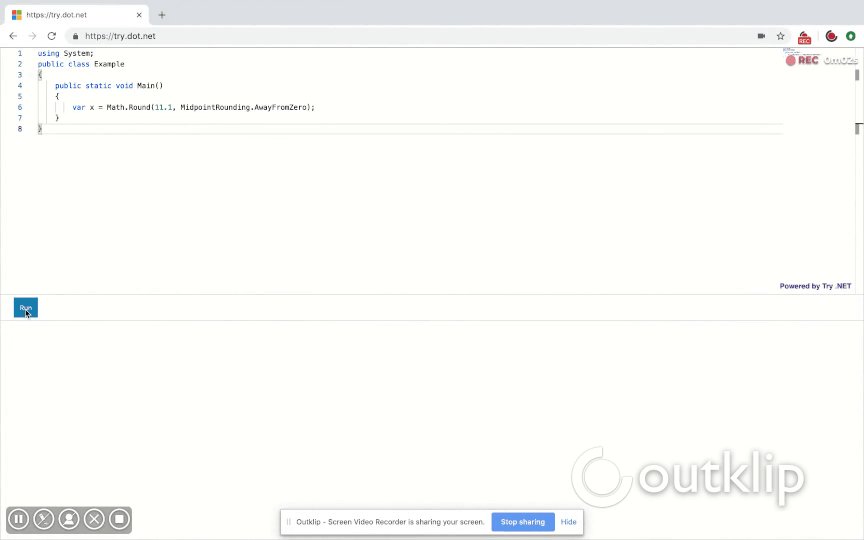
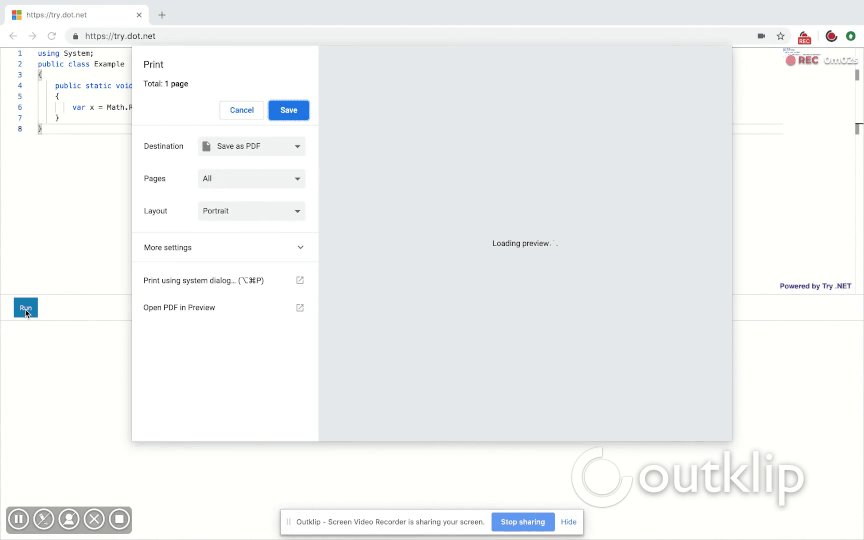
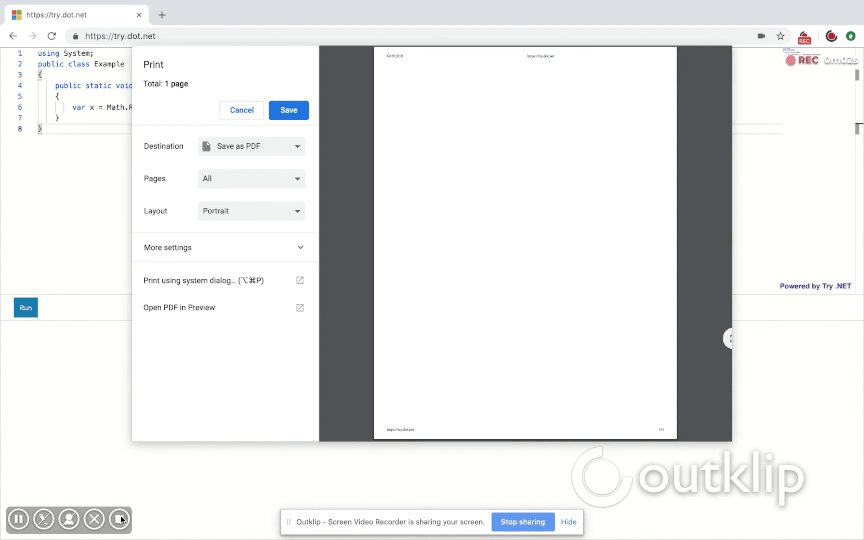
Приведенный код при выполнении (при вызове метода Math.Round) вместо ожидаемого результата внезапно открывает окно печати из браузера:

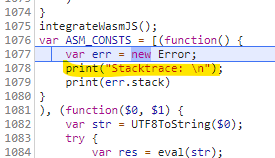
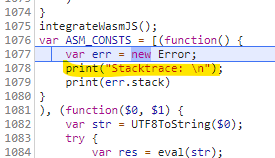
При помощи стектрейса ошибки и брейкпоинтов пользователями была найдена предположительная причина такого поведения — она скрывалась в библиотеке mono.js.

Разгадка проста. По всей видимости, кто-то хотел использовать в JS собственную функцию print() (или перепутал ее с console.log), но раз таковой не нашлось в области видимости, программа вызывает window.print(), которая действительно должна открывать окно печати текущего документа — поскольку window является глобальным объектом для главного потока в браузере.
На этот фолбек обратили внимание не сразу, но один из пользователей утверждает, что эта ошибка была исправлена еще в прошлом ноябре.
С целью избежания ситуаций, в которых возникают ошибки подобного рода, проект create-react-app ведет список «сбивающих с толку» браузерных глобальных переменных, поскольку допустить аналогичную ошибку достаточно просто:
Приведенный код при выполнении (при вызове метода Math.Round) вместо ожидаемого результата внезапно открывает окно печати из браузера:
using System;
public class Example
{
public static void Main()
{
var x = Math.Round(11.1, MidpointRounding.AwayFromZero);
}
}
При помощи стектрейса ошибки и брейкпоинтов пользователями была найдена предположительная причина такого поведения — она скрывалась в библиотеке mono.js.

Разгадка проста. По всей видимости, кто-то хотел использовать в JS собственную функцию print() (или перепутал ее с console.log), но раз таковой не нашлось в области видимости, программа вызывает window.print(), которая действительно должна открывать окно печати текущего документа — поскольку window является глобальным объектом для главного потока в браузере.
На этот фолбек обратили внимание не сразу, но один из пользователей утверждает, что эта ошибка была исправлена еще в прошлом ноябре.
С целью избежания ситуаций, в которых возникают ошибки подобного рода, проект create-react-app ведет список «сбивающих с толку» браузерных глобальных переменных, поскольку допустить аналогичную ошибку достаточно просто:
handleClick() { // пропущен аргумент `event`
this.setState({
text: event.target.value // используется глобальная переменная `event`- ошибка!
});
}