Продолжаем рассказывать вам об опенсорсных продуктах реализованных на JS фреймворке — IONDV. Framework. Сегодня поговорим о системе управления проектами, которая была одним из наших первых масштабных проектов и которую изначально мы реализовали для правительства Хабаровского края России. А сейчас веб-приложение открыто на GitHub под лицензией Apache 2.0. Система которую мы создали в большей степени заточена под региональный госсектор, поэтому она обладает соответствующей структурой метаданных и набором функций. Но мы не видим существенных препятствий, которые помешали бы доработать систему под конкретные задачи, да и использовать её по назначению никто не запрещает.
Прежде чем делиться опытом, ответим на очевидные на первый взгляд вопросы. Что это такое и зачем? Искать готовую или делать свою? И приведем наш опыт реализации технического решения.

Что и зачем?
Что же такое система управления проектной деятельности и зачем она вам нужна? Это набор организационных и технологических методов и инструментов, которые управляют и поддерживают проекты организации и повышают качество и эффективность их реализации. Для тех, кто в теме, ничего нового я тут не сказала и можете сразу скролить к технической части статьи. Система позволяет повысить качество управления всеми проектами и увеличить коэффициент успешных проектов, которые укладываются во временные и бюджетные рамки. Также для руководителя это может стать инструментом для контроля загруженности сотрудников над проектами, впоследствии это позволит экономно распределить ресурсы на наиболее приоритетный или отстающий по срокам проект. Не забывайте, что чтобы не допустить фатальных ошибок очень важно видеть целую картину проекта. Это позволит вовремя среагировать, изменить тактику и принять верное управленческое решение.
Кстати для совсем дотошных — реализовывали по нормативке, она длинная — в спойлере.
C учетом Постановления Правительства РФ от 31 октября 2018 г. № 1288 "Об организации проектной деятельности в Правительстве Российской Федерации" и Методических рекомендаций по внедрению проектного управления в органах исполнительной власти утвержденных распоряжением Минэкономразвития России от 14 апреля 2014 г.No26Р-АУ.
Из коробки или разработка с нуля?
Рынок программного обеспечения насыщен большим количеством готовых современных решений. Как говорится, велосипед уже изобретен. Но кто сказал, что нельзя его модернизировать по своему усмотрению? Мы пришли к компромиссу разработки с нуля и системы «из коробки». Информационная система так или иначе собирается под конкретные нужды, но не с нуля, а из готовых компонентов, как условный конструктор. Только пользователь решает, что будет в нее входить, а что нет, а разработчик решает при помощи каких компонентов это реализовать. Четко сформулированные требования и ожидания от информационной системы обеспечивают ожидаемый результат.
Сроки реализации такого решения значительно ниже, чем у разработки с нуля, да и нет проблем с жесткими ограничениями настройки и возможностей перепрограммирования. А самое главное, содержать такую систему проще и дешевле. Ну а так как она находится в открытом доступе на GitHub, то это еще и бесплатно.
Кстати мы сами же и используем этот метод. Когда встал вопрос реализации подобной системы, мы собрали прототип с метаданными за неделю и ещё неделю потратили, чтобы создать новый модуль диаграммы Гантта — готовый фреймворк прикрутили к АПИ ядра.
Этот каркас уже был работоспособным прототипом. И все что делали в дальнейшем — это бесконечно переделывали метаданные по все новым и новым требованиям. "А ещё вот здесь — ползунок должен быть в виде прогресс-бара...".
Тех детали
Приложение IONDV. Project-management реализовано на основе собственной технологии IONDV. Framework. Эт�� опенсорс фреймворк на node.js по созданию высокоуровневых веб-приложений на основе метаданных, что не требует серьезных навыков программирования. Основа фреймворка это независимая модель данных, API ядра, функциональные модули и шаблоны представлений. Для СУБД используется MongoDb — в ней хранятся настройки приложения, метаданные и сами данные. Фреймворк запускается в среде Node.js. Все вместе обеспечивает кроссплатформенность фреймворка.
Сочетание IONDV. Studio + IONDV. Framework + IONDV. Apps (билдер приложения из репозитория) — является системой быстрого прототипирования. В которой можно получить веб-приложение для отработки бизнес-логики и структуры данных, безопасности и готовым REST API — чтобы потом править фронт с любимым ангуляром или реактом. И SOAP — чтобы отрабатывать интеграцию.
Процесс подготовки системы
Работа над системой проходила по устоявшемуся технологическому процессу в 4 этапа: подготовка, реализация, коррекция и приемка.
Гляньте нашу простую инфографику, где мы рисуем суть процесса работы с заказчиком.



Детали
В системе управления проектами используются функциональные модули такие как: модуль бизнес-процессов, модуль отчетов и анализа, модуль диаграммы Гантта, модуль графов, геомодуль, модуль личного кабинета, модуль облачного хранилища — они все доступны на гитхаб. На этапе реализации системы, эти готовые модули позволяют дополнить функционал системы под конкретную сферу деятельности и ускорить реализацию бизнес-логики и быстро начать собирать custdev. Иногда мы создаем новые модули по собственной инициативе или для решения рабочих задач, поэтому банк готовых модулей постоянно пополняется.
Система управления проектами это веб-приложение, но с фреймворком nw.js мы пробовали делать из него и десктоп приложение.
Что включает IONDV. Project managment?
- Учет проектов и мероприятий
- Разделение прав и безопасности
- Бюджетирование
- Мониторинг объектов
- Визуализация географических данных
- Печатные формы
- Сбор отчетной информации
- График Гантта
- Хранение проектных документов в файловом хранилище.
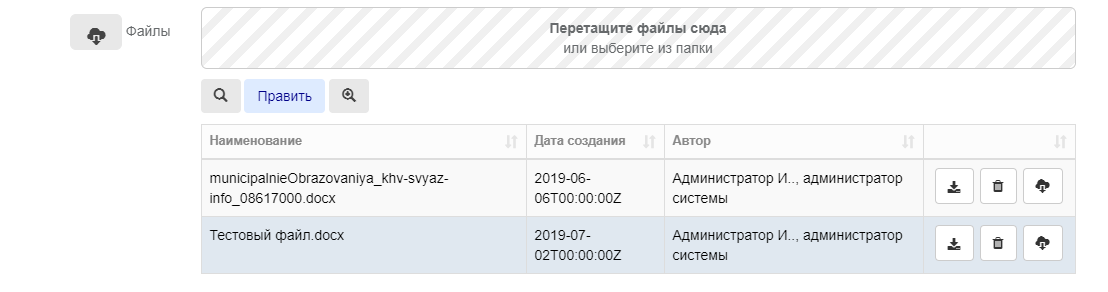
Как итог, система с достаточно простым интерфейсом, в котором ведется работа с модулями для решения ключевых задач: создание проекта, мониторинг, управление всеми видами показателей на любой стадии его развития. Хранение файлов и совместная работа с документами возможны благодаря облачному хранилищу — Nextcloud. Плюс, есть возможность подключения бесплатной версии collabora online для совместного редактирования документов онлайн. Покажем на примере, как это выглядит в пользовательском режиме. Кстати можете потестить это в демке. В карточке проекта, в разделе «Сведения» опускаемся вниз до поля «Файлы» и нажимаем на кнопку со значком «sharing».

Формируется ссылка, нажимаем галочку «Разрешить на редактирование» и voilà файл доступен для совместного редактирования.
Кстати, мы записали видео где рассказываем как заводить проекты и мероприятия в системе и показали базовый функционал. Ставьте лайки, подписывайтесь на канал, ну вы поняли, посмотрите.
В системе управления проектами, ключевым классом конечно же является класс «project», который в формате JSON выглядит вот так:
{
"isStruct": false,
"key": [
"guid"
],
"semantic": "name| ( |code| )",
"name": "project",
"version": "31",
"caption": "Региональный проект",
"ancestor": "basicObj",
"container": null,
"creationTracker": "",
"changeTracker": "",
"history": 0,
"journaling": true,
"compositeIndexes": null,
"properties": [
{
"orderNumber": 20,
"name": "code",
"caption": "Код мероприятия",
"type": 0,
"size": null,
"decimals": 0,
"allowedFileTypes": null,
"maxFileCount": 0,
"nullable": false,
"readonly": false,
"indexed": true,
"unique": true,
"autoassigned": true,
"hint": "Наименование проекта на английском или траснлитом. Состоит только из букв английского алфавита. Является уникальным идентификатором проекта.",
"defaultValue": {"if": ["$basicObj", {"concat": ["$basicObj.project_code", "-", {"next": ["$basicObj.project_code"]}]}, ""]},
"refClass": "",
"itemsClass": "",
"backRef": "",
"backColl": "",
"binding": "",
"semantic": null,
"selConditions": [],
"selSorting": [],
"selectionProvider": null,
"indexSearch": false,
"eagerLoading": false,
"formula": null
},
{
"orderNumber": 30,
"name": "project_code",
"caption": "project_code [вычислимое, храним код проекта]",
"type": 0,
"size": null,
"decimals": 0,
"allowedFileTypes": null,
"maxFileCount": 0,
"nullable": false,
"readonly": false,
"indexed": true,
"unique": false,
"autoassigned": true,
"hint": null,
"defaultValue": {"if": ["$basicObj", "$basicObj.project_code", "$code"]},
"refClass": "",
"itemsClass": "",
"backRef": "",
"backColl": "",
"binding": "",
"semantic": null,
"selConditions": [],
"selSorting": [],
"selectionProvider": null,
"indexSearch": false,
"eagerLoading": false,
"formula": null
},Мы уже рассказывали вам, что классы метаданных могут наследоваться. Для них отдельно задаются представления, отличающиеся по разным шагам бизнес-процессов и многое другое. В свойстве properties перечислен список атрибутов. У этого класса 40+ атрибутов. Подробнее о метаданных. А глубина наследования — 7-мь уровней: базовый объект/проект/блок мероприятий/мероприятие/мероприятие объекта/мероприятие развитие объекта/контрольная точка. А есть ещё ответвления наследников. Большая семья...
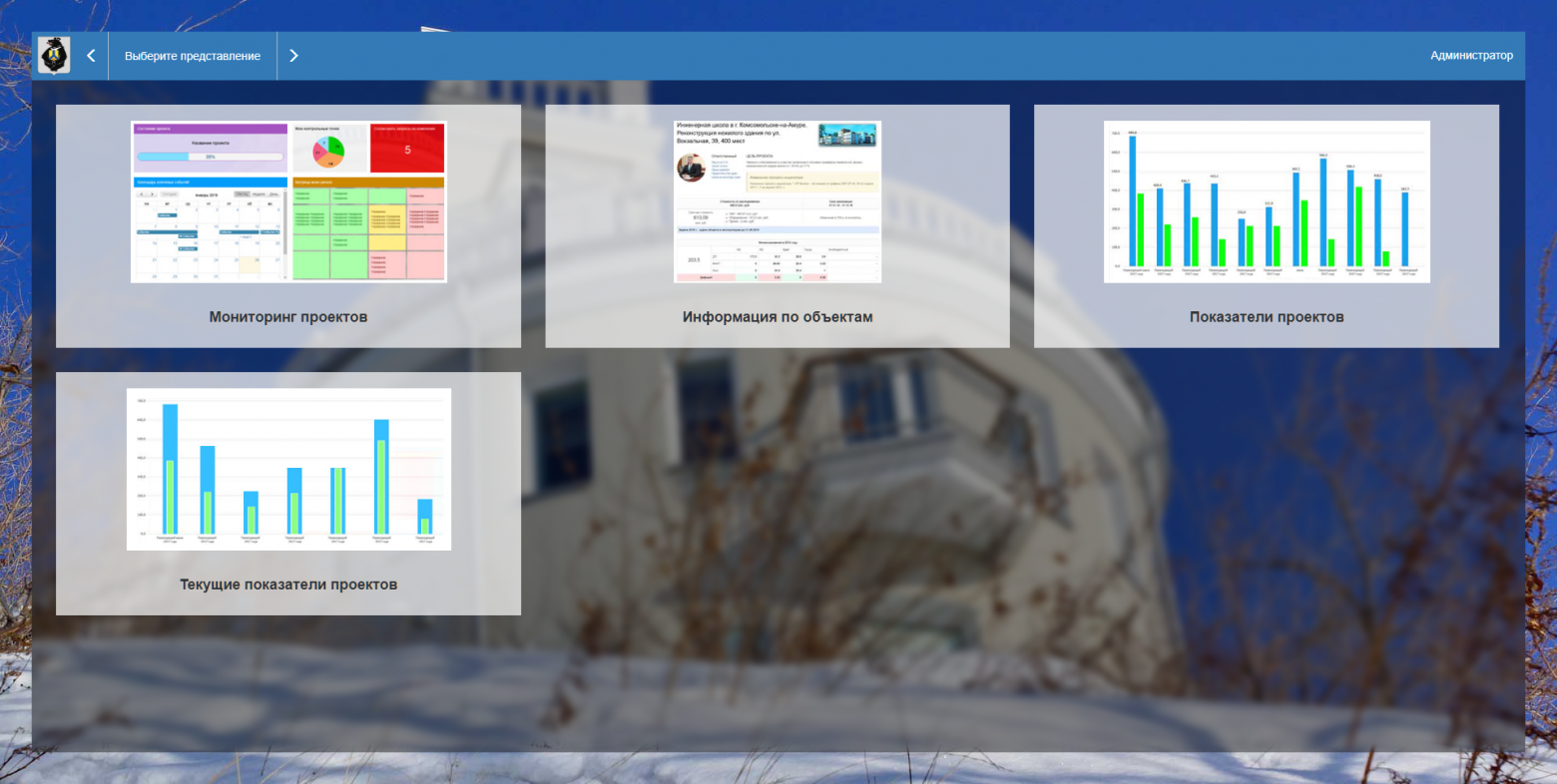
Функции мониторинга показателей проектов реализованы модулем Портала:

В нём же реализуются АРМы по ролям, например АРМ Куратора проектов.
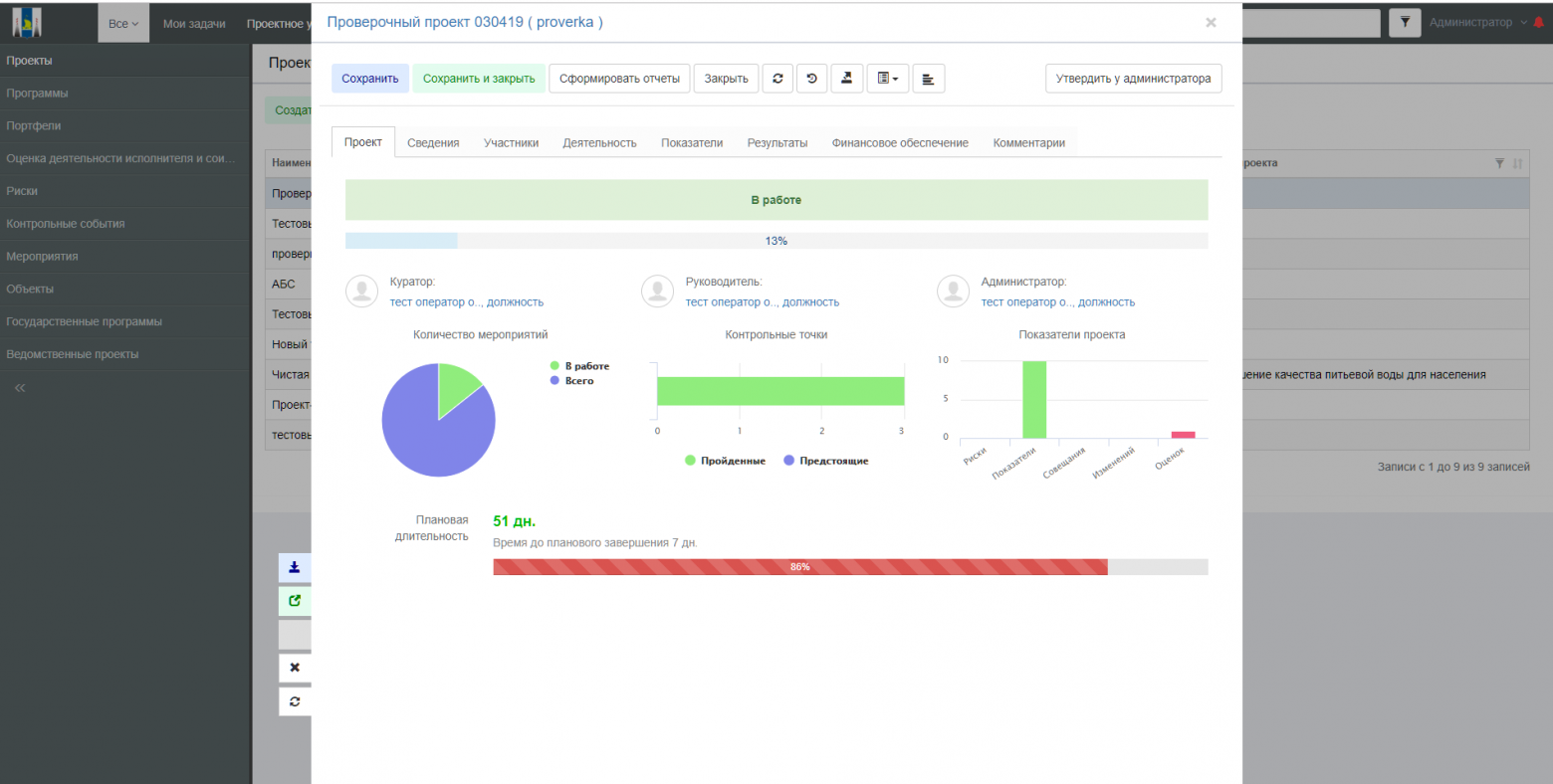
Особенностью проекта является — специальные шаблоны со сводной информацией по проекту.

Реализовано это в виде небольших шаблонов. Причем источниками данных являются:
- API объектов — самый медленный.
- Закешированные вычисления самого проекта, изменяемые при его сохранении.
- API модуля отчетов — данные вычисляются по расписанию — самый быстрый способ.
Например информер прогресса:
<%
let value = parseInt(item.property('progress').getValue()) || 0;
value = value < 0 ? 0 : value > 100 ? 100 : value;
let text = value === 100 ? 'Готов' : `${value}%`;
let css = value === 100 ? 'ready' : ``;
%>
<div class="form-group mb30 <%= cssFromTags(field) %>">
<div class="col-sm-12">
<div class="attr-content">
<div class="center-progress <%- css %>">
<div class="center-progress-bar" style="width: <%- value %>%"></div>
<div class="center-progress-text">
<%- text %>
</div>
</div>
</div>
</div>
</div>
А вот так шаблон подключается вместо атрибута:
{
"caption": "Общий прогресс",
"type": 7,
"property": "totalProgress",
"size": 12,
"options": {
"template": "attrs/project/totalProgress"
}
}Где посмотреть и потрогать?
Под линуксом установить приложение можно одной строкой, если локально стоит git, node.js и mongodb с использованием установщика iondv-app. Скрипт поставит зависимости окружения, склонирует все необходимые репоизтории фреймворка, модулей и приложения из GitHub, соберет, инициирует и запустит приложение:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 pm-gov-ruГде вместо localhost:27017 нужно указать адрес MongoDb. Обратите внимание, что система ожидает nextcloud, доступный по адресу http://localhost:8080 и с учетной записью demo, пароль ion-demo.
Также можно запустить докер контейнер:
# Создайте сеть для приложений
docker network create iondv
# Запустите СУБД mongodb в этой сети
docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo
# Запустите и инициализируйте nextcloud (curl посылает POST Запрос для инициализации конейнера
docker run -d --name nextcloud --net iondv -p 8080:80 nextcloud && \
sleep 120 && \
docker exec -it nextcloud curl -X POST --connect-timeout 90 -k -s -d "install=true&adminlogin=demo&adminpass=ion-demo&adminpass-clone=ion-demo&directory=/var/www/html/data&dbtype=sqlite&dbhost=localhost" -H "Host: nextcloud" http://localhost:80
# Запустите IONDV. PM-GOV
docker run -d -p 8888:8888 --net iondv iondv/pm-gov-ruПосле запуска открыть ссылку http://localhost:8888. Для бек офиса логин: demo, пароль: ion-demo с правами администратора. Второй пользователь с ограниченными правами оператора operator пароль ion-demo.
Смотрите также руководство пользователя приложения.
Протестируйте демо-приложение. Логин – demo, пароль — ion-demo.
Демо включает в себя модуль Гантта и иерархическое представление справочников показателей (TreeGrid из дополнительного приложения viewlib-extra) в ряде объектов. К сожалению, эти модули содержат проприетарные компоненты и мы не в силах опубликовать их на GitHub (помните мы торопились чтобы показать прототип???), поэтому версия приложения и публичный докер контейнер их не содержат.
Дальнейшее развитие
Решение о внедрении системы управления проектами это многосторонний процесс, который часто зависит от не очевидных на первый взгляд факторов. Выбор системы это также выбор команды которая поможет вам ее внедрить. Если вы уверены в своих силах и коллегах, то действуйте, а мы вас поддержим технически и морально.
Все усилия и затраты окупятся, когда благодаря системе вы начнете более эффективно распоряжаться временными, человеческими и финансовыми ресурсами для достижения поставленных целей компании. А главное вы можете все переделать — именно так как это работает у вас.
Надеемся, что вы почерпнули для себя какие-то идеи для дальнейшего развития и мы показали вам, что необязательно платить нескромную сумму за систему, которую вы можете собрать и доработать сами. Интересно услышать ваше мнение, насколько вообще вы считаете подобную Open Core модель жизнеспособной в современных условиях, особенно с такими тяжеловесными системами, наподобие IONDV. Project-management.
