Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!
Напомнило такую либу https://roughjs.com/

Здорово, не знал, что SVG настолько крут
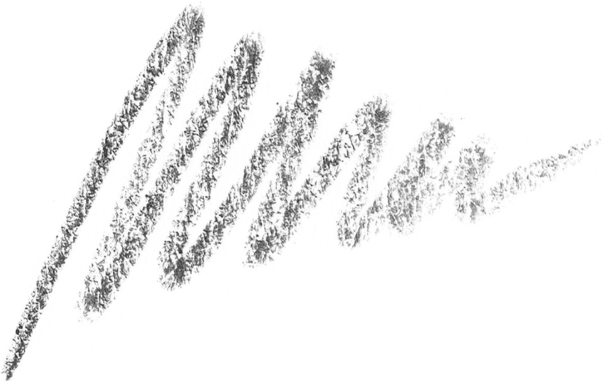
Например, для карандашной линии потребуются десятки тысяч различных элементов. По сути, каждое пятно серого цвета в изображении будет задаваться отдельно.

Отрисовать конечно каждую точку придётся в ручную но не обязательно на каждую использовать новый элемент.
Делаем так:
1 создать несколько элементов path
2 назначить им разные оттенки серого
3 отрисовать точки в соответствующих элементах
Мне кажется многие забывают о том что в одном элементе path можно нарисовать больше одной фигуры.
Создание карандашного эффекта в SVG