В связи с ростом популярности концепции IoT и развитием сопутствующих технологий многие производители программного обеспечения для промышленной автоматизации используют эти подходы в своих продуктах. Доступ к SCADA-системам через web-интерфейс — идея не новая. Еще лет 10 назад Citect SCADA позволяла это делать с помощью веб-браузера IE. Но идея IoT — это не только доступ к ресурсам через web, но также возможность агрегировать целый ряд сетевых проводных и беспроводных интерфейсов, совмещать различные уровни архитектуры: field, edge, cloud. В поисках возможных решений использования совместной open-source IoT edge платформы и SCADA системы я наткнулся на интересную связку платформы Node-red и SCADA-фреймворк scadavis.io
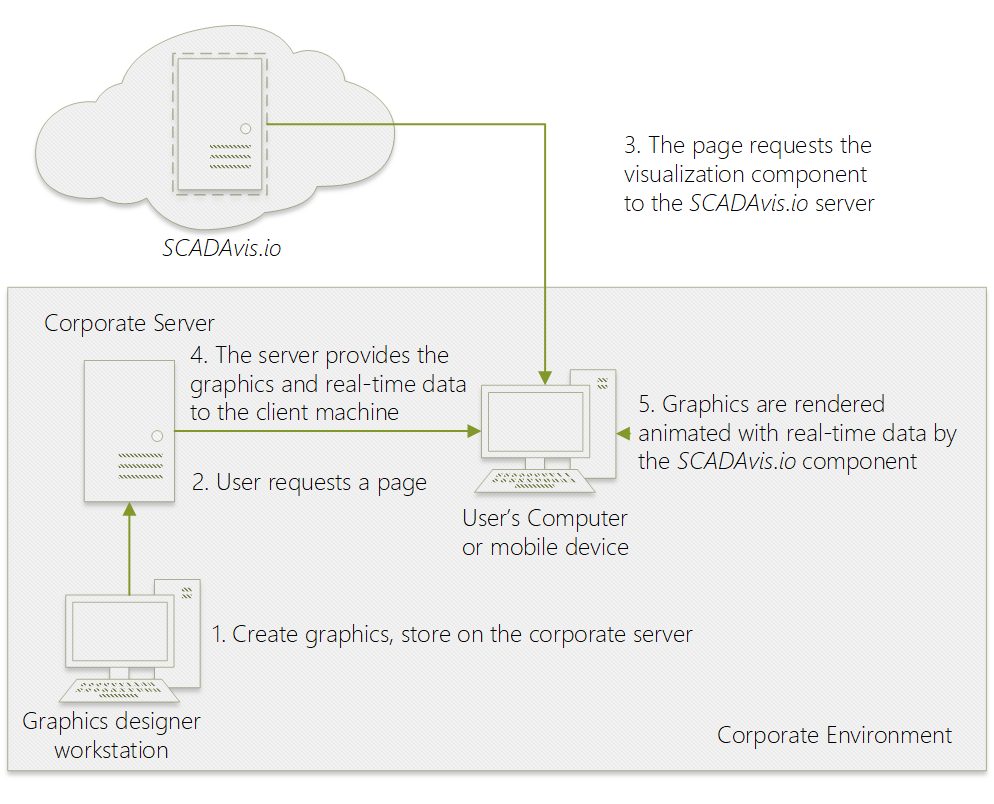
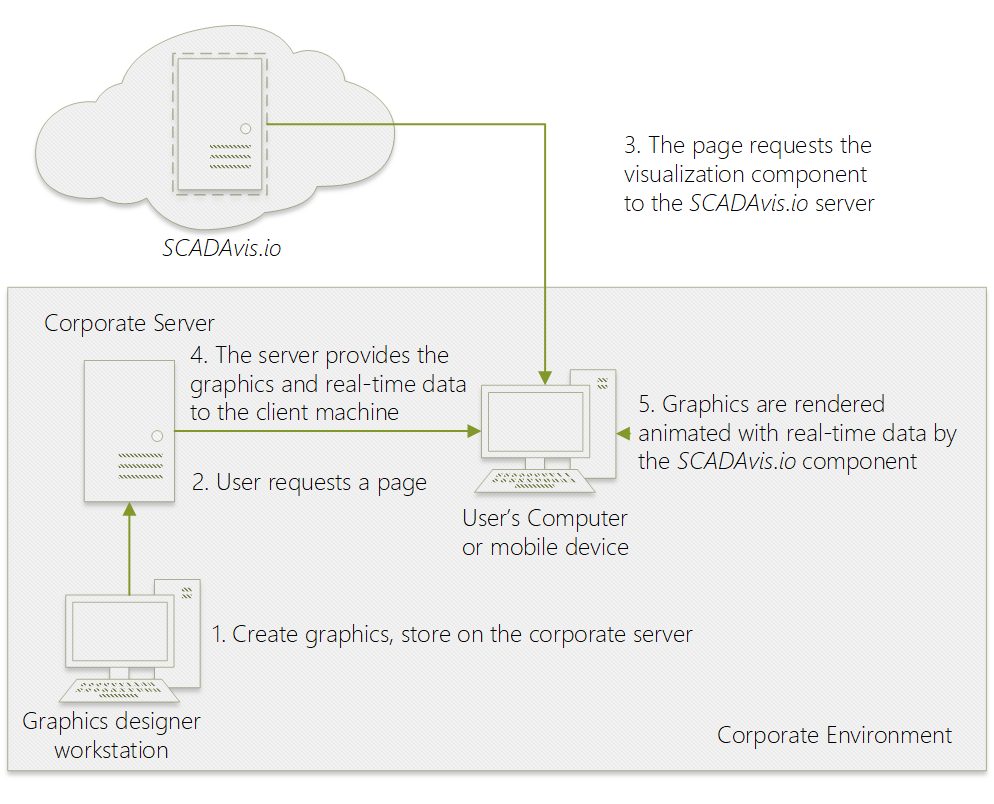
Начну описание scadavis с той информации, которая представлена в официальных источниках. На странице сайта scadavis.io указано: «Powerful SCADA-like visualization tools, free-form synoptic graphics for real-time data display. A pure HTML5 solution, mobile friendly, framework agnostic, with no special server requirements needed. All your data and graphics stay on your servers and clients.» (Мощные SCADA-подобные инструменты визуализации, сводные графики произвольной формы для отображения данных в реальном времени. Чистое решение HTML5, мобильное, независимое от фреймворка, без особых требований к серверу. Все ваши данные остаются на ваших серверах и клиентах.)
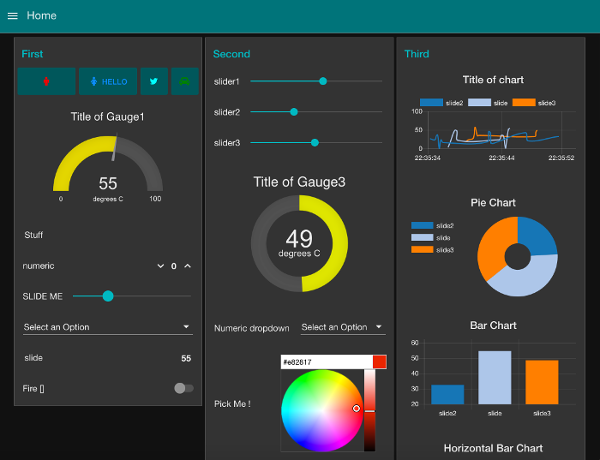
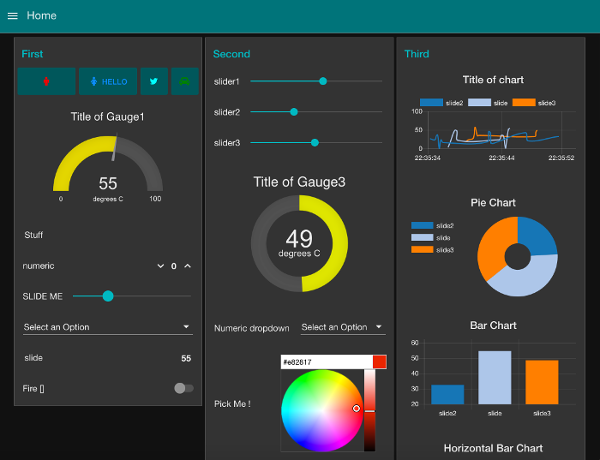
Далее представлены примеры страниц, которые можно спроектировать.
Затем идет информация о графическом редакторе построения экранных страниц SCADAvis.io Synoptic Editor, который можно преобрести в Microsoft Store.

Также на сайте представлена таблица с планами использования Scadavis.io. Их три: Basic, Pro, Enterprise. Основные характеристики Basic-плана: бесплатный, нет технической поддержки, исходный код расположен на SCADAvis.io.
Дисклеймер – в данном абзаце я хочу показать файловую структуру проекта, которую мне было любопытно увидеть. Это никоим образом не призывает нарушать лицензионные права данной системы. Тем более список файлов легко просматривается с помощью инструментов разработчика в консоли браузера.
Подключение скрипта проекта, документация API и Synoptic Editor представлены на ресурсе scadavis.io/learn.html
Node-red – чрезвычайно популярная платформа. На просторах сети есть огромное количество статей и видеороликов о ней. На wikihandbk.com следующее определение: Node-RED – это инструмент визуального программирования для интернета вещей, позволяющий подключать друг к другу устройства, API и онлайн-сервисы. Сами авторы позиционируют Node-red как IoT edge платформу:

В блоге Ricardo Olsenn показаны шаги по интеграции системы Scadavis.io и платформы Node-red, а также представлены исходные файлы экранных страниц формата svg. Автор рекомендует использовать плагин для Node-red — node-red-contrib-uibuilder, который позволяет создавать динамический веб-интерфейс с помощью различных js-библиотек, а также использовать веб-фреймворк VueJS.

Однако это не единственный способ, позволяющий построить пользовательский интерфейс на базе Node-red. Имеется достаточно популярный модуль, содержащий ряд нод для создания дашбордов в реальном времени от создателей самой платформы node-red-dashboard.

Виджет Template может содержать любые допустимые директивы html и Angular/Angular-Material. Этот узел можно использовать для создания динамического элемента пользовательского интерфейса, который изменяет свой внешний вид на основе входящего сообщения и может отправлять сообщения обратно в Node-RED. С помощью ноды Template можно создать объект экранной страницы Scadavis, задать необходимые свойства, эмулировать поведение объекта и связать теги (переменные) экранной страницы с внешней средой
В статье Node-RED Dashboard Template Examples (AngularJS) хорошо показаны примеры взаимодействия ноды Template с другими нодами, которые обмениваются сообщениями msg в контексте Angular Scope.
Допустим, мы хотим в качестве свойства объекта msg.topic передавать имя тега, а в качестве значения msg.payload. И при каждом изменении объекта msg обновляем объект SCADA с помощью методов storeValue и updateValues
Как уже упоминалось выше, на официальном сайте предлагается приобрести SCADAvis.io Synoptic Editor для построения визуальных страниц SCADA-системы. Однако это не единственный возможный вариант. Как известно из самого описания, редактор построен на базе Inkscape SVG Editor. Практически — это Inkscape с плагином позволяющий назначать теги (переменные) и другие свойства различным графическим компонентам svg файла. То есть для простого отображения в контексте scadavis странице достаточно иметь svg файл, который можно редактировать в любом удобном редакторе. Но это еще не все. Есть большое сходство между редактором компании ECAVA INTEGRAXOR www.integraxor.com Inkscape 0.91 SAGE 4.16, который распостраняют бесплатно (необходимо только зарегистрироваться на сайте) и Synoptic Editor. Как в итоге оказалось, действительно возможно создавать и редактировать svg файлы для Scadavis, используя Inkscape 0.91 SAGE 4.16. Разница наблюдается при проектировании скриптовой анимации и некоторых других специфических вещах, которые отсутствуют в Object properties редактора SAGE.

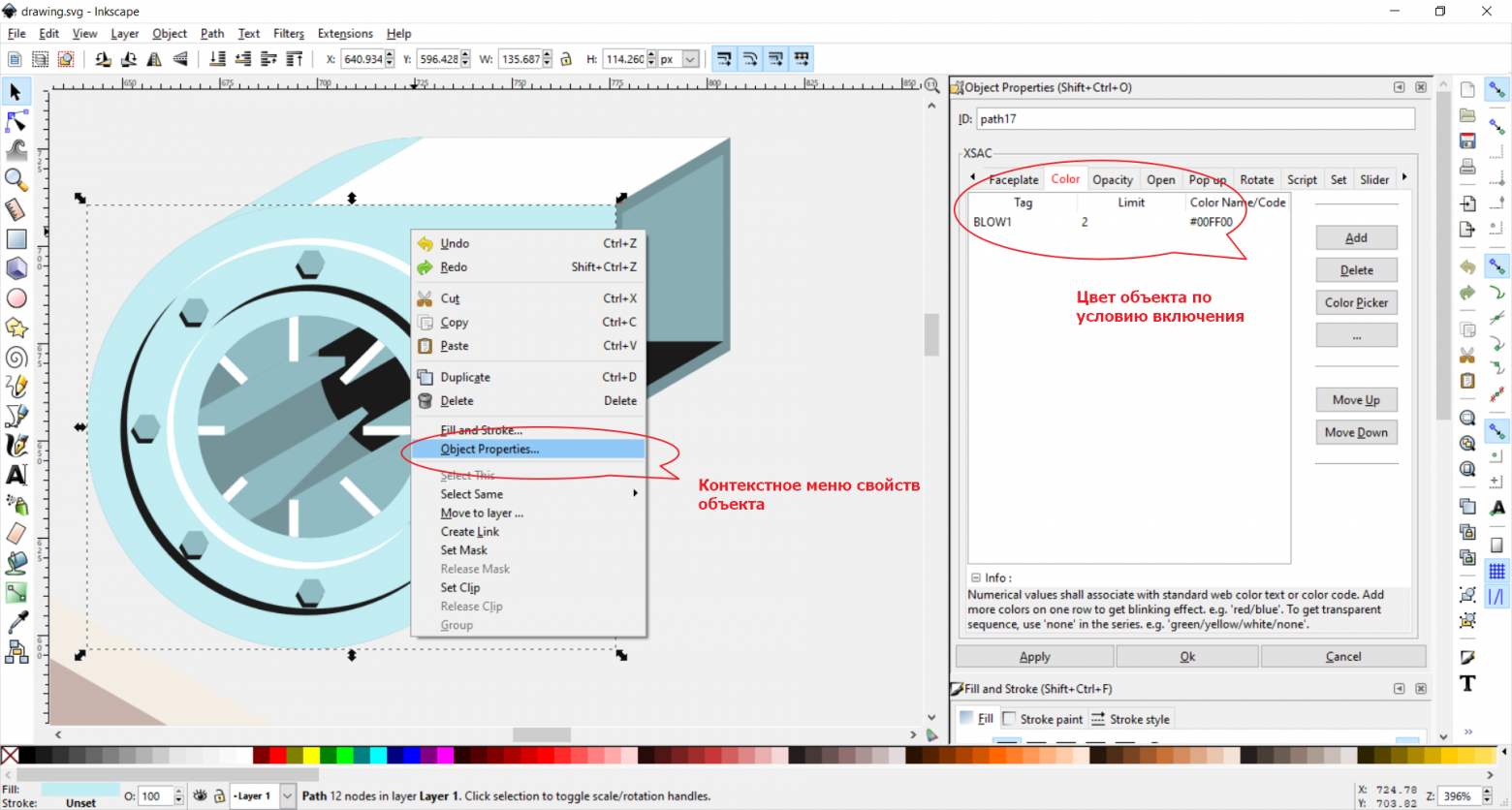
Согласно описанию SCADAvis.io Synoptic Editor, для того чтобы назначить цвет объектов по условию включения, необходимо в колонке Limit указать цифру 2:

В арсенале Node-red имеется плагин для работы с PLC Siemens — node-red-contrib-s7, основанный на фреймворке nodeS7. Плагин достаточно прост и интуитивно понятен. Он содержит три ноды: S7 in, S7 out, S7 control. В основном используются первые две ноды для чтения и записи тегов в PLC. Один нюанс, который нужно учитывать при работе с S7-1200, описан в документации к плагину. Я с этим сталкнулся ранее, когда использовал библиотеку Snap7

Необходимы некоторые дополнительные шаги настройки в ПЛК:
Преимущества использования Node-red в качестве Web-SCADA подобной системы очевидны. Node-red – популярная open-source IoT платформа, имеющая огромное сообщество, множество различных плагинов и решений, возможность интегрировать различные протоколы. На ресурсе support.industry.siemens также есть мануал по использованию Node-red и обсуждение использования платформы. SCADA-фреймворк типа scadavis.io является удачным примером интеграции хорошо известного среди специалистов подхода визуализации — SCADA-систем и IoT edge платформы.
Scadavis.io
Начну описание scadavis с той информации, которая представлена в официальных источниках. На странице сайта scadavis.io указано: «Powerful SCADA-like visualization tools, free-form synoptic graphics for real-time data display. A pure HTML5 solution, mobile friendly, framework agnostic, with no special server requirements needed. All your data and graphics stay on your servers and clients.» (Мощные SCADA-подобные инструменты визуализации, сводные графики произвольной формы для отображения данных в реальном времени. Чистое решение HTML5, мобильное, независимое от фреймворка, без особых требований к серверу. Все ваши данные остаются на ваших серверах и клиентах.)
Далее представлены примеры страниц, которые можно спроектировать.
Затем идет информация о графическом редакторе построения экранных страниц SCADAvis.io Synoptic Editor, который можно преобрести в Microsoft Store.

Также на сайте представлена таблица с планами использования Scadavis.io. Их три: Basic, Pro, Enterprise. Основные характеристики Basic-плана: бесплатный, нет технической поддержки, исходный код расположен на SCADAvis.io.
Дисклеймер – в данном абзаце я хочу показать файловую структуру проекта, которую мне было любопытно увидеть. Это никоим образом не призывает нарушать лицензионные права данной системы. Тем более список файлов легко просматривается с помощью инструментов разработчика в консоли браузера.
На момент исследования набор файлов был следующий:
- Основной скрипт synopticapi.js, в котором орпеделена функция основного объекта для работы с svg страницами – находится на ресурсе scdavis.io.
- На этом же ресурсе расположены скрипты symbol_webreflection.js, содержащий функции для работы с символами и их свойствами.
- А также, насколько я понимаю, две проприетарные обфусцированные библиотеки o1.js и o2.js. Детально разбираться в них я не стал, так как особо времени и желания не было.
- Фреймом для подключения библиотек и отображения визуализации служит synoptic.html файл, расположенный там же.
Подключение скрипта проекта, документация API и Synoptic Editor представлены на ресурсе scadavis.io/learn.html
Далее проект содержит ряд open source библиотек для работы с svg, с различной визуализацией и графиками:
- Vega-min.js, vega-lite.js — vega.github.io/vega С помощью Vega вы можете описать внешний вид и интерактивное поведение визуализации в формате JSON, а также создавать веб-представления с использованием Canvas или SVG.
- snap.svg-min.js snapsvg.io SVG – позволяет создавать интерактивную, независимую от разрешения векторную графику, которая будет отлично смотреться на экране любого размера.
- jquery.min.js jquery.com jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript.
- d3.js — d3js.org Сочетает мощные компоненты визуализации и управляемый данными подход к манипулированию DOM.
- chroma.min.js — gka.github.io/chroma.js Это небольшая библиотека JavaScript без внешних зависимостей для всех видов преобразования цветов и цветовых шкал.
Node-red
Node-red – чрезвычайно популярная платформа. На просторах сети есть огромное количество статей и видеороликов о ней. На wikihandbk.com следующее определение: Node-RED – это инструмент визуального программирования для интернета вещей, позволяющий подключать друг к другу устройства, API и онлайн-сервисы. Сами авторы позиционируют Node-red как IoT edge платформу:

Установка данной платформы также не составляет труда на различный операционных системах и состоит из двух шагов:
- Установка Node.js: nodejs.org
- Установка Node-red: npm install -g --unsafe-perm node-red
В блоге Ricardo Olsenn показаны шаги по интеграции системы Scadavis.io и платформы Node-red, а также представлены исходные файлы экранных страниц формата svg. Автор рекомендует использовать плагин для Node-red — node-red-contrib-uibuilder, который позволяет создавать динамический веб-интерфейс с помощью различных js-библиотек, а также использовать веб-фреймворк VueJS.

Однако это не единственный способ, позволяющий построить пользовательский интерфейс на базе Node-red. Имеется достаточно популярный модуль, содержащий ряд нод для создания дашбордов в реальном времени от создателей самой платформы node-red-dashboard.

Виджет Template может содержать любые допустимые директивы html и Angular/Angular-Material. Этот узел можно использовать для создания динамического элемента пользовательского интерфейса, который изменяет свой внешний вид на основе входящего сообщения и может отправлять сообщения обратно в Node-RED. С помощью ноды Template можно создать объект экранной страницы Scadavis, задать необходимые свойства, эмулировать поведение объекта и связать теги (переменные) экранной страницы с внешней средой
Создание SCADA-страницы с помощью Template виджета
<div id="office"></div>
<script src="https://scadavis.io/synoptic/synopticapi.js">
var office = new scadavis({
container: "office", //Указание созданного ранее контейнера
iframeparams: 'frameborder="0" height="610" width="687"',
svgurl: "drawing.svg" //SVG страница
});
office.zoomTo(0.82); //Масштабирование изображения
//Эмуляция поведения тегов
setInterval(function () {
office.storeValue("TAG2", 100 + Math.random() * 80);
office.storeValue("TAG3", 120 + Math.random() * 60);
office.storeValue("TAG4", 150 + Math.random() * 60);
office.storeValue("TAG5", 110 + Math.random() * 30);
office.storeValue("TAG6", 200 + Math.random() * 100);
office.storeValue("TAG7", 130 + Math.random() * 40);
office.updateValues();
value = 130 + Math.random() * 40;
}, 5000);
</script>
В статье Node-RED Dashboard Template Examples (AngularJS) хорошо показаны примеры взаимодействия ноды Template с другими нодами, которые обмениваются сообщениями msg в контексте Angular Scope.
Допустим, мы хотим в качестве свойства объекта msg.topic передавать имя тега, а в качестве значения msg.payload. И при каждом изменении объекта msg обновляем объект SCADA с помощью методов storeValue и updateValues
(function(scope) {
scope.$watch('msg', function(msg) {
if (msg)
office.storeValue(msg.topic, msg.payload);
office.updateValues();
}
});
})(scope);
Также используя пример с ресурса https://scadavis.io/learn.html и функционал ноды Template можно обрабатывать различные события SCADA-объекта и передавать их другим нодам, например так:
(function(scope) {
substationsynoptic.on("click", function (event, tag) {
var v = substationsynoptic.getValue(tag);
if (event.currentTarget.id === "TAPUP")
substationsynoptic.setValue(tag, v + 1, false, false);
else
if (event.currentTarget.id === "TAPDOWN")
substationsynoptic.setValue(tag, v - 1, false, false);
if (event.currentTarget.id === "XCBROPEN")
substationsynoptic.setValue(tag, false, false, false);
else
if (event.currentTarget.id === "XCBRCLOSE")
substationsynoptic.setValue(tag, true, false, false);
if (v === true)
substationsynoptic.setValue(tag, false, false, false);
else
if (v === false)
substationsynoptic.setValue(tag, true, false, false);
scope.send( {'payload':{ 'tag': tag, 'value': v }} );
});
})(scope);
Графический редактор
Как уже упоминалось выше, на официальном сайте предлагается приобрести SCADAvis.io Synoptic Editor для построения визуальных страниц SCADA-системы. Однако это не единственный возможный вариант. Как известно из самого описания, редактор построен на базе Inkscape SVG Editor. Практически — это Inkscape с плагином позволяющий назначать теги (переменные) и другие свойства различным графическим компонентам svg файла. То есть для простого отображения в контексте scadavis странице достаточно иметь svg файл, который можно редактировать в любом удобном редакторе. Но это еще не все. Есть большое сходство между редактором компании ECAVA INTEGRAXOR www.integraxor.com Inkscape 0.91 SAGE 4.16, который распостраняют бесплатно (необходимо только зарегистрироваться на сайте) и Synoptic Editor. Как в итоге оказалось, действительно возможно создавать и редактировать svg файлы для Scadavis, используя Inkscape 0.91 SAGE 4.16. Разница наблюдается при проектировании скриптовой анимации и некоторых других специфических вещах, которые отсутствуют в Object properties редактора SAGE.

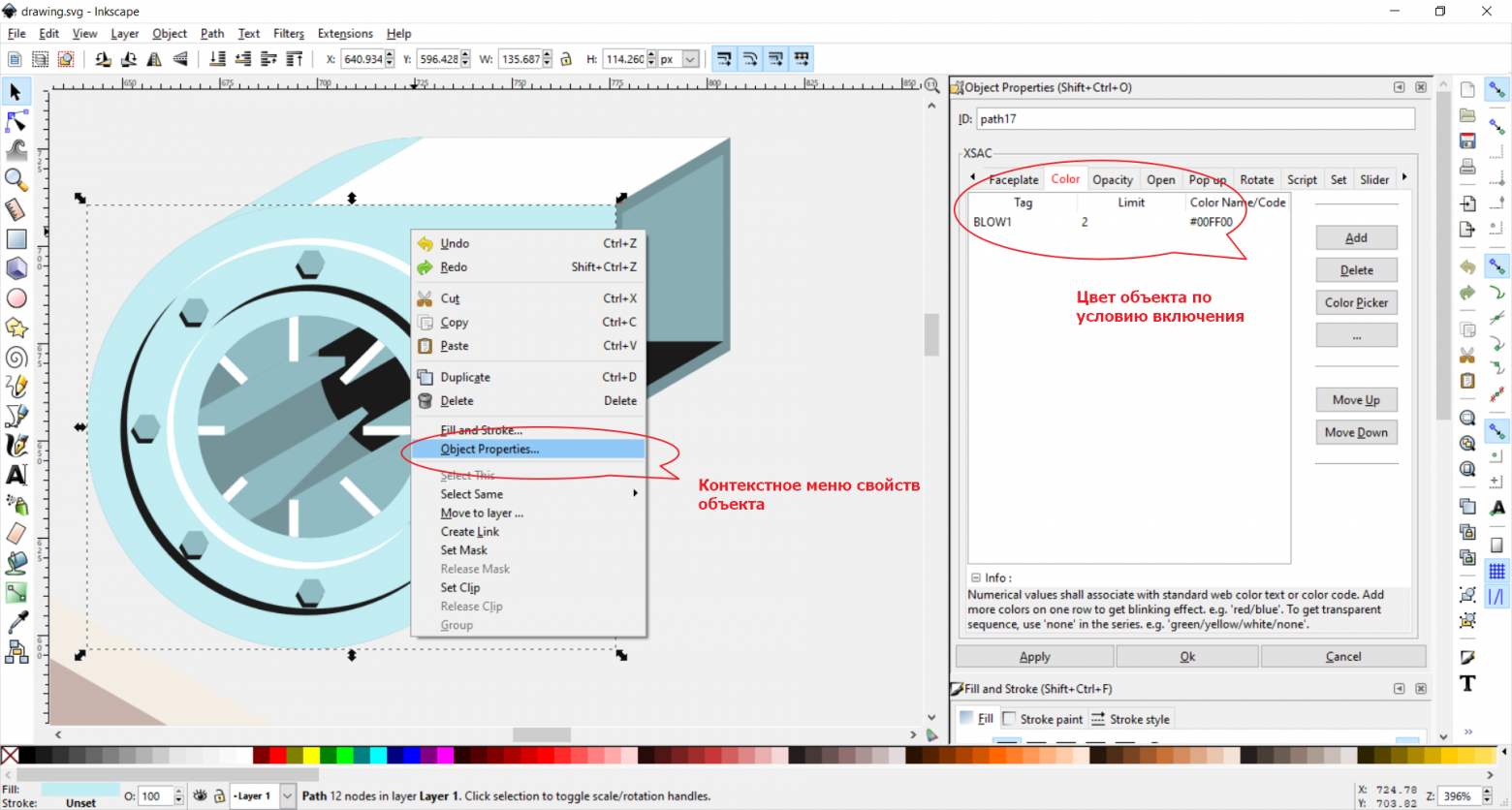
Согласно описанию SCADAvis.io Synoptic Editor, для того чтобы назначить цвет объектов по условию включения, необходимо в колонке Limit указать цифру 2:
- 0 – not initialized state
- 1 – false (off) state
- 2 – true (on) state
- 129 – false (off) state plus failed value
- 130 – true (on) state plus failed value

Плагин для работы с PLC Siemens
В арсенале Node-red имеется плагин для работы с PLC Siemens — node-red-contrib-s7, основанный на фреймворке nodeS7. Плагин достаточно прост и интуитивно понятен. Он содержит три ноды: S7 in, S7 out, S7 control. В основном используются первые две ноды для чтения и записи тегов в PLC. Один нюанс, который нужно учитывать при работе с S7-1200, описан в документации к плагину. Я с этим сталкнулся ранее, когда использовал библиотеку Snap7

Необходимы некоторые дополнительные шаги настройки в ПЛК:
«Optimized block access» должен быть отключен для тех DB блоков, к которым мы хотим получить доступ


В разделе «Защита» свойств ЦП установите флажок «Разрешить доступ с помощью PUT / GET»


Краткое заключение
Преимущества использования Node-red в качестве Web-SCADA подобной системы очевидны. Node-red – популярная open-source IoT платформа, имеющая огромное сообщество, множество различных плагинов и решений, возможность интегрировать различные протоколы. На ресурсе support.industry.siemens также есть мануал по использованию Node-red и обсуждение использования платформы. SCADA-фреймворк типа scadavis.io является удачным примером интеграции хорошо известного среди специалистов подхода визуализации — SCADA-систем и IoT edge платформы.
