Так уж вышло, что я люблю музыку и у меня на кухне всегда установлены какие-нибудь колонки. Сейчас это стереопара с поддержкой bluetooth.
Но вот какой источник использовать? У меня есть телефон, у жены есть телефон, у ребёнка есть телефон и все телефоны хотят подключаться к этим колонкам, причём часто это приводит к определённым неудобствам. Колонки же не знают с какого устройства я хочу вот сейчас запустить музыку, а поэтому соединяются с первым попавшимся устройством. В итоге, для того чтобы просто включить какой то приятный бэкграунд необходимо выполнить целый ряд действий:
убедиться, что именно твой телефон сейчас сопряжён с колонками;
если не твой, необходимо разорвать связь колонок со всеми остальными устройствами и выполнить подключение;
запустить какое-то приложение;
выбрать какую-то музыку;
а если тебе ещё на это устройство позвонят, а если телефон жены быстрее твоего подключится?!...
В общем, из простого "хочу послушать музыку здесь и сейчас", процесс превращался в череду магических пассов, а иногда и вовсе не было желания начинать этот процесс. Нужен был простой, надёжный и удобный способ включить музыку и продолжить заниматься своими делами.
Железо, софт
Я взял старый планшет (под андроидом), написал небольшое веб-приложение, установил сопряжение между планшетом и колонками, расположил планшет в доступном месте и получил то, что было необходимо.
Вот так это выглядит живьём (на фото более фотогеничный планшет, реальное устройство прикреплено при помощи держателей для картин аля "липучка" на холодильнике).

Сборка и установка железа заняла у меня минут 20 и несколько часов я потратил на написание сайта-web-приложения-интерфейса, который в последствии менялся, обрастал функционалом и принял более-мене�� окончательный вид. Об этом хочу рассказать подробнее...
Web-приложение, UI/UX
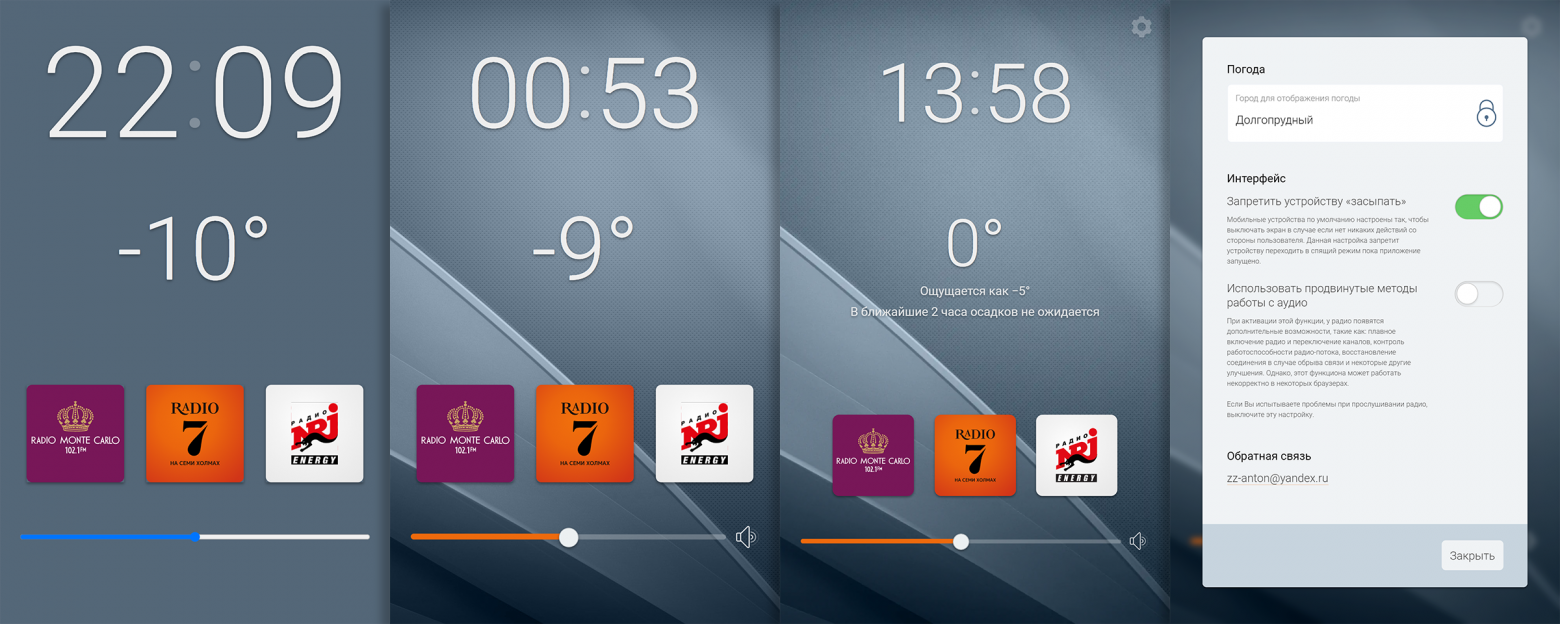
Требуемый функционал мне был хорошо понятен и применив знания по UI/UX я реализовал интерфейс. В интерфейсе отображён необходимый минимум информации: время, погода и несколько радиоканалов. Всё лаконично, просто и надёжно. В любой момент времени можно подойти, ткнуть в кнопку радио, и оно заиграет.
Казалось бы, Цель достигнута, но мне хотелось большего, а именно:
сайт должен запускаться не как окно браузера, а как обычное приложение из иконки с рабочего стола;
должно быть плавное переключение каналов (кроссфэйд);
автоматическое переподключение при потере аудио-потока;
отображение активности радио при фактическом проигрывании звука (визуализация);
и некоторые другие плюшки.
Далее было несколько познавательных циклов разработки...
Цикл 1.
Web App Manifest дал возможность реализации сайта, как веб приложения со своим значком на рабочем столе устройства.
Web Audio Api позволил делать визуализацию и анализ аудио, микширование нескольких источников и многие другие вещи. При помощи этой технологии я решил основные вопросы связанные с аудио. Каналы переключались плавно (правда для этого пришлось проигрывать сразу несколько потоков в бэкграунде, чтобы иметь возможность в любой момент времени переключиться на любой источник без ожидания предзагрузки). Визуализация показывала наличие реального воспроизведения и к ней же я подключил дополнительный анализ "молчания" потока.
После тестирования выявлено:
планшет "засыпает" при отсутствии активности пользователя;
после нескольких суток работы приложения в круглосуточном режиме появлялись проблемы с аудио потоком;
из-за одновременного воспроизведения нескольких источников в бэкграунде необоснованно использовалось достаточно много трафика;
оказалось, что на Mobile Safari есть очень серьёзные ограничения на работу с многопотоковым аудио и на работу с громкостью. На начало 21го года эти ограничения звучат примерно так: допускается одновременное воспроизведение только одного потока, программная регулировка громкости недоступна.
Цикл 2.
Wake Lock Api решил вопрос засыпания устройства.
Пришлось потратить какое-то время на дебаг для поиска причин нестабильной работы через большой промежуток времени, однако всё привело к тому, что проблема кроется не в клиентской программной части, а где-то на уровне браузера-системы. Т.к. сайт заточён в свою песочницу, я сделал определённые выводы и провёл определённый ресёрч в сторону настроек Web Audio Api, работы с каналами, битрейтом, буферами и пр. Скорректировал настройки.
Ввёл механизм остановки неиспользуемых потоков через какое-то время и их возобновление при любой активности пользователя, это решило вопрос траты трафика.
Поиск решения для mSafari привели к некоторым решениям, которые позволяли программно управлять громкостью и микшировать потоки, но только предзагруженных данных. Например, mp3 или подобных конечных файлов. Оперирование происходило на уровне заранее буферизованных данных. Положить на эти буферы потоковые данные мне, к сожалению, не удалось.
Добавил адаптивную вёрстку под любое устройство.
После тестирования выявлено:
Проблемы воспроизведения потоков через Web Audio Api не пропали. Они стали проявляться значительно реже. Через несколько суток работы браузер мог начать значительно "подвисать" или выключался.
Цикл 3.
Т.к. я так и не смог найти решения для полноценной работы всего функционала построенного на Web Audio Api на mSafari, сделал выдох, перенёс весь функционал работы с аудио через Web Audio Api в отдельную настройку и вернул первоначальную ветвь с простой работой через html5 audio.
Провёл оптимизацию клиентской части. Как инструмент диагностики использовал Lighthouse (pagespeed от google). Если ставить перед собой цель 100 баллов, то можно узнать много полезного используя этот инструмент.
В итоге получилось рабочее веб-приложение, которое отправилось в бой.
После тестирования выявлено:
В обычном режиме работы с аудио, приложение работает более стабильно. Решением пользуется вся семья (простота и надёжность сделали своё дело).
Эволюция интерфейса

Выводы
Идея и реализация были верны, чему я лично очень рад. Принцип "Чем проще - тем лучше" работает практически всегда!
Web Audio Api - классная штука, но если её использовать, то необходимо проработать вопрос совместимости и определиться с режимом работы (короткая сессия, длинная сессия (несколько суток), бесконечная сессия). По моим выводам, на начало 21го года, я бы не стал делать на его основе web-приложений для длинных или бесконечных сессий.
Так же, для длинных и бесконечных сессий связку андроид - хром - веб-приложение необходимо тестировать на целевых устройствах под актуальными версиями ПО. Я использовал в работе устаревший 8ой андроид, возможно мои проблемы со стабильностью работы уже давно решены, но я работал с тем что было на руках.
Что дальше
В настоящий момент я планирую взять паузу в разработке и просто пользоваться этим решением. Со временем, если будет необходимость, может прикручу геолокацию и настраиваемый список радиоканалов.
Вишенка
Многие web разработчики не знают как выглядят 100 баллов в Lighthouse. Вот так... :)

Буду рад, если мой опыт окажется полезным и вам. Всем удач!
