Рассказываю о принципе, который поможет заметить и исправить распространённые ошибки в дизайне сайтов и рекламы, даже если вы не дизайнер.

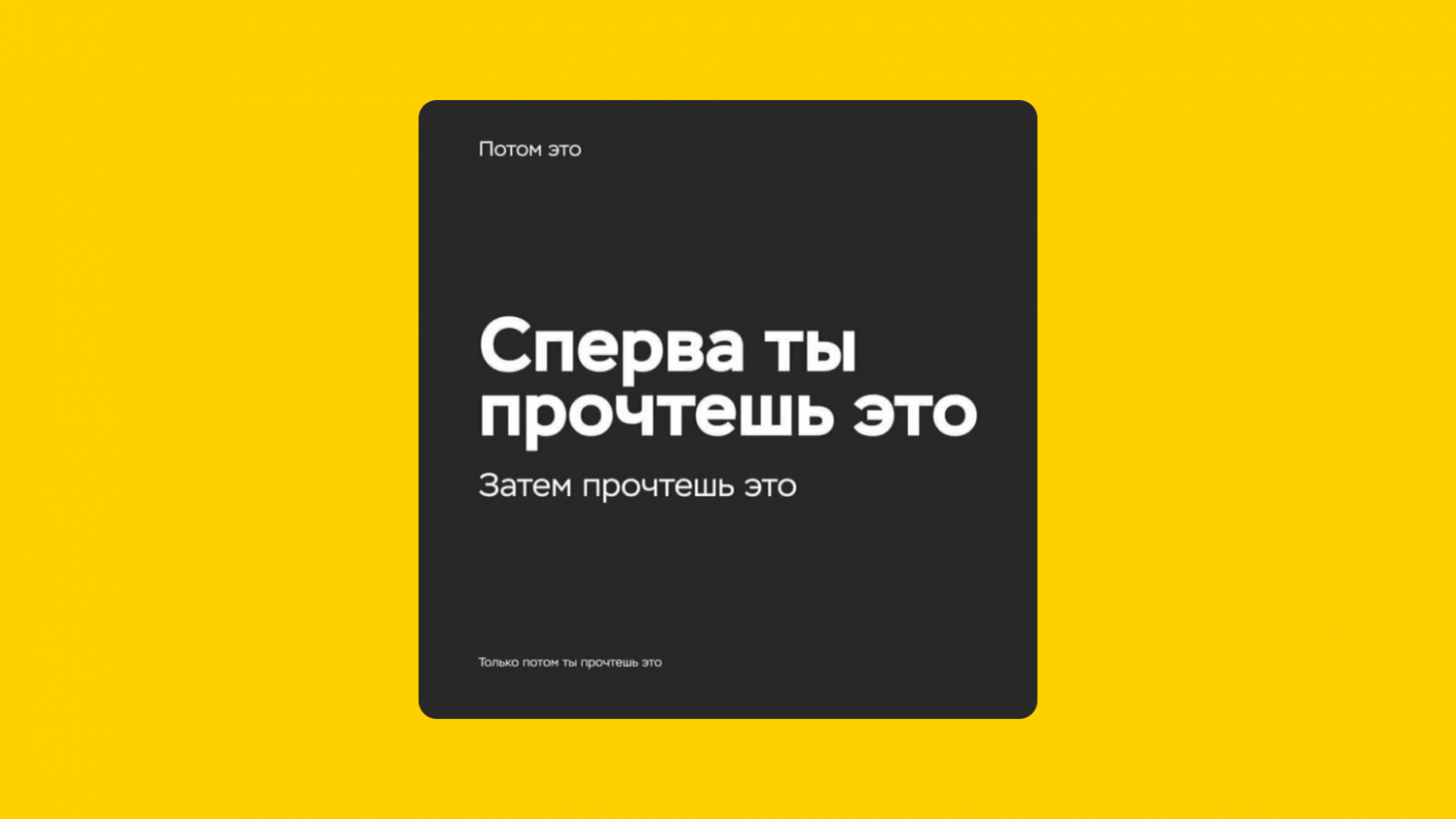
Уже много лет по интернету ходят подобные картинки:

Действительно, большинство людей прочитают этот текст именно в таком порядке. Можно ли использовать эту магию вне Хогвартса и управлять вниманием клиента, который зашёл на ваш сайт или увидел рекламу, каталог, упаковку?
Паттерны и локус внимания
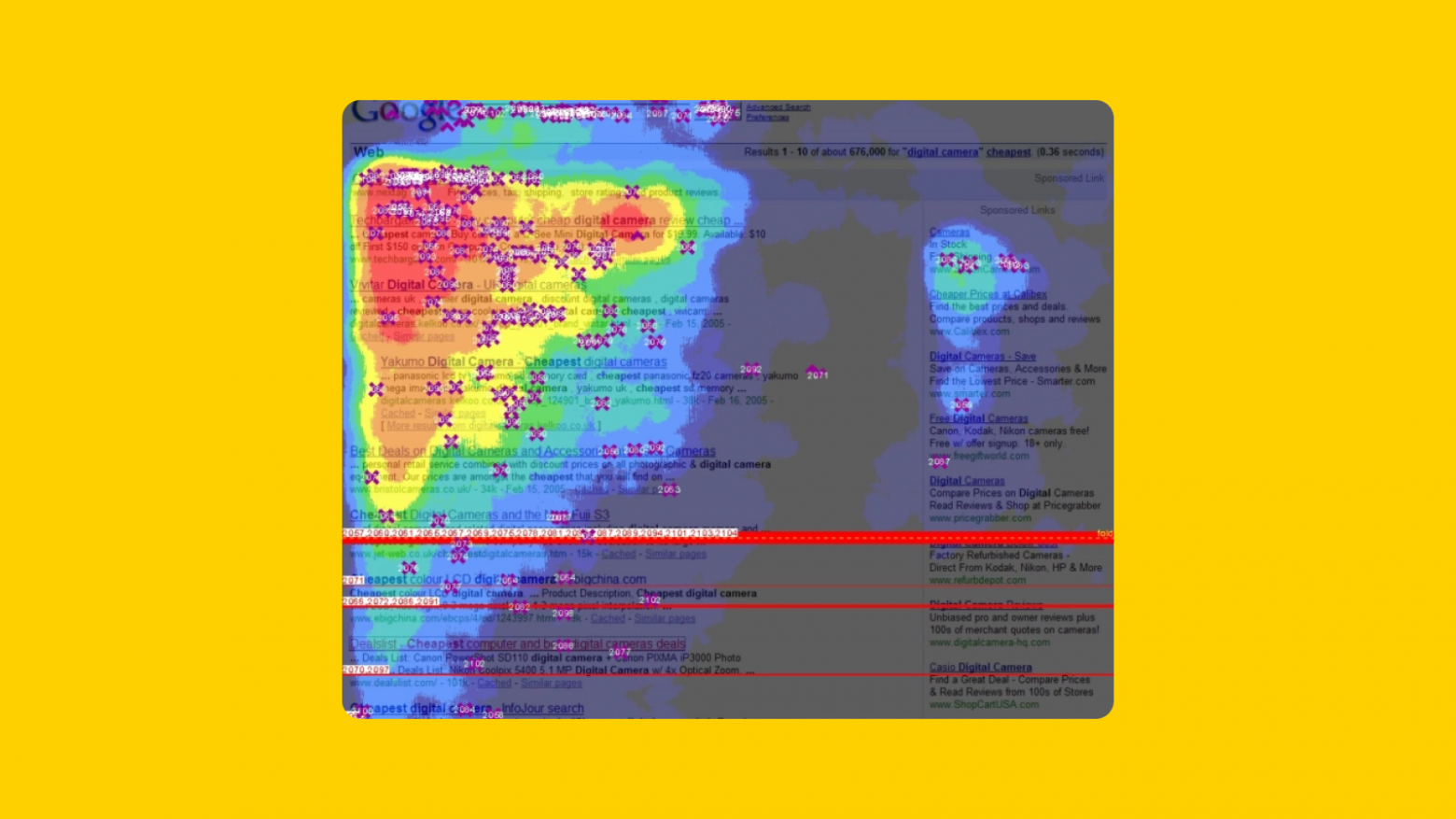
Для начала разберём, как работает верхняя картинка: тут замешан так называемый F-паттерн, который был выведен через исследование движения глаз. Оно показывает, что большинство людей просматривают сайты по схеме, напоминающей букву F:

Грубо говоря, все мы очень хотим начать читать с верхнего левого угла, если что-то своим размером, цветом, формой, расположением или анимацией не перетягивает наше внимание. Это и происходит на «магической» картинке: мы замечаем, что в углу есть какая-то сущность, но самая крупная надпись перетягивает внимание на себя.
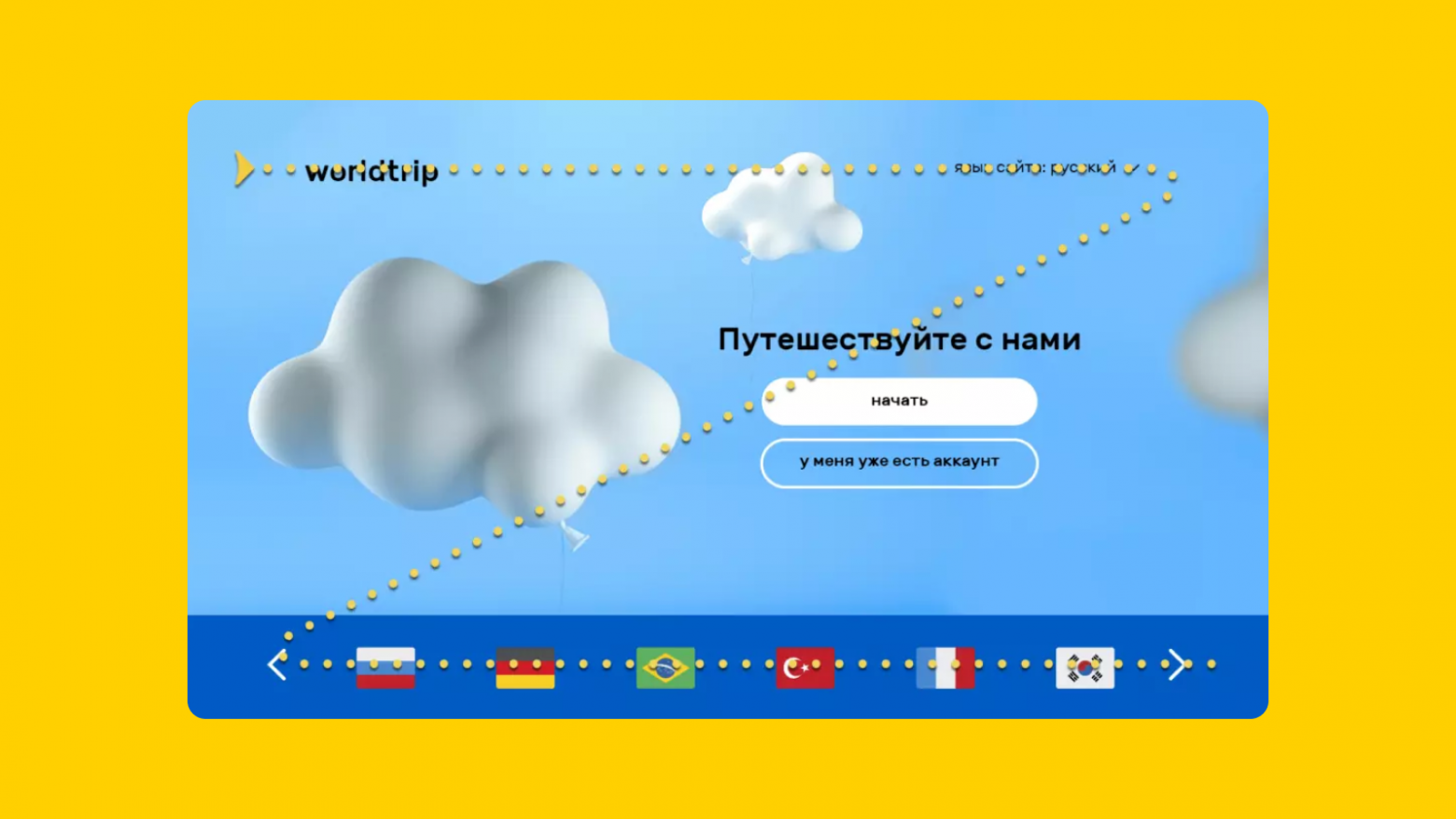
Ещё есть Z-паттерн. Он работает на сайтах и лендингах, где нет большого объёма текста. По верхней горизонтали взгляд скользит от логотипа к правому верхнему углу сайта, затем по диагонали переходит к блоку информации в нижней части, пересекая центральную часть с картинкой и призывом к действию.

При этом мы всё замечаем боковым зрением, но локус внимания (это не опечатка) в каждый момент времени — только одна из надписей. Мы физически не можем одновременно читать два текста. Локус внимания — это то, о чём мы активно и целенаправленно думаем. Сейчас вашим локусом являются эти строчки:

Прежде чем разобрать, как правильно использовать эти знания, рассмотрим антипример.
Почему на сайтах так часто нарушают принцип иерархии погружения
Представьте: умудрённый опытом владелец фабрики шпингалетов заказывает сайт у юного веб-дизайнера. На главной нужно написать про модельный ряд и выложить документацию. Дизайнер получает все ценные указания и через неделю выдаёт что-то подобное:

Иерархия погружения понятна: посетитель видит, что это сайт про шпингалеты. Если ему это интересно, он увидит разделы «Наши модели» и «Документация» и углубится в поиск.
Посмотрев этот макет, владелец фабрики шпингалетов говорит: «Я конечно не эксперт, но... Во-первых, логотип надо сделать крупнее, чтобы люди его запомнили. Также я бы выделил цветом слово «шпингалеты», чтобы бросалось в глаза. Документация очень низко, люди не обратят внимание, выделим ее тоже. Модель 136 — абсолютный хит среди ценителей, некоторые заходят именно за ней. И ещё пара замечаний...»
После правок сайт будет выглядеть примерно так:

Информации осталось столько же, но теперь мозг подает нам сигнал: «Потребуется слишком много глюкозы, чтобы разобраться в этом, беги». Этот механизм работает на автопилоте — мозг оценивает когнитивную нагрузку и, если вознаграждение не слишком велико, отказывается разбираться. Такими дизайн-решениями сайтам портят конверсию и время пребывания посетителей, а баннерам уменьшают CTR.
Прямо сейчас зайдите на свой сайт и попытайтесь оценить, насколько большая когнитивная нагрузка падает на посетителя. Сколько сущностей ему приходится видеть боковым зрением? Очевидны ли эти сущности? Понятно ли, в какой последовательности читать материал? Мы ещё вернемся к этим вопросам, а пока давайте разберем, что испортилось на сайте шпингалетов.
Дизайнер нарушил главное правило иерархии погружения:
Выделение размером, формой, расположением, цветом и анимацией однозначно обозначает иерархию элементов
Говоря простыми словами, на странице стало так много разных способов привлечения внимания, что непонятно, какой из них главный. Есть выделение цветом, формой (стрелочка, курсивные и жирные начертания), размером. Это ломает естественный F-паттерн и создаёт дополнительную когнитивную нагрузку.
Обратите внимание на очень важный момент: в первом варианте дизайна вы, скорее всего, не заметили, что одна из документаций обозначена как «хит». Это случилось потому, что вам в принципе не интересна документация по шпингалетам — локусом вашего внимания стал заголовок «Документация» и вы не погрузились дальше, потому что вам лучше сэкономить глюкозу, чем читать про шпингалеты.

Но если бы вы пришли именно за документацией, то погрузились бы глубже и заметили, что одна из моделей «хит». Так и работает иерархия погружения: мы аккуратно разделяем аудиторию и даём каждому важную информацию в нужный момент.
Во втором варианте дизайна волей-неволей обращаешь внимание на этот «хит», даже если пришёл не за документацией — на нём слишком много акцентов.

Заметьте — элементов в примере про шпингалеты не так много, на среднестатистическом сайте сущностей в разы больше: меню, формы, тексты. Конечно, пример утрированный, и в наше время таких сайтов не встретишь... Хотя, погодите, что это? Тут даже выделение анимацией есть!

В этом есть своя прелесть, но представьте, что вы зашли посмотреть список сильнейших теннисистов — как быстро вы сдадитесь?
Подведём итог: на сайтах часто нарушается принцип иерархии погружения, потому что не все понимают, что аудитория не может охватить все сущности сразу и решить, какая им нужна. Это создаёт лишнюю когнитивную нагрузку, из-за которой посетители с трудом находят то, что им нужно, а чаще всего просто покидают сайт.
Поддержание иерархии размером
Самый простой способ поддержания иерархии — это выделение размером, поэтому стоит поговорить о нём отдельно.
Прямо сейчас вы читаете текст сверху вниз, а крупные заголовки помогают вам отличить один раздел от другого. Вы можете легко пропустить неинтересный блок или, например, перейти к самому полезному для вас.
Чтобы поддерживать иерархию с помощью размера, нужно соблюдать правило:
Объекты воспринимаются разными, если их визуальная масса отличается минимум в полтора раза
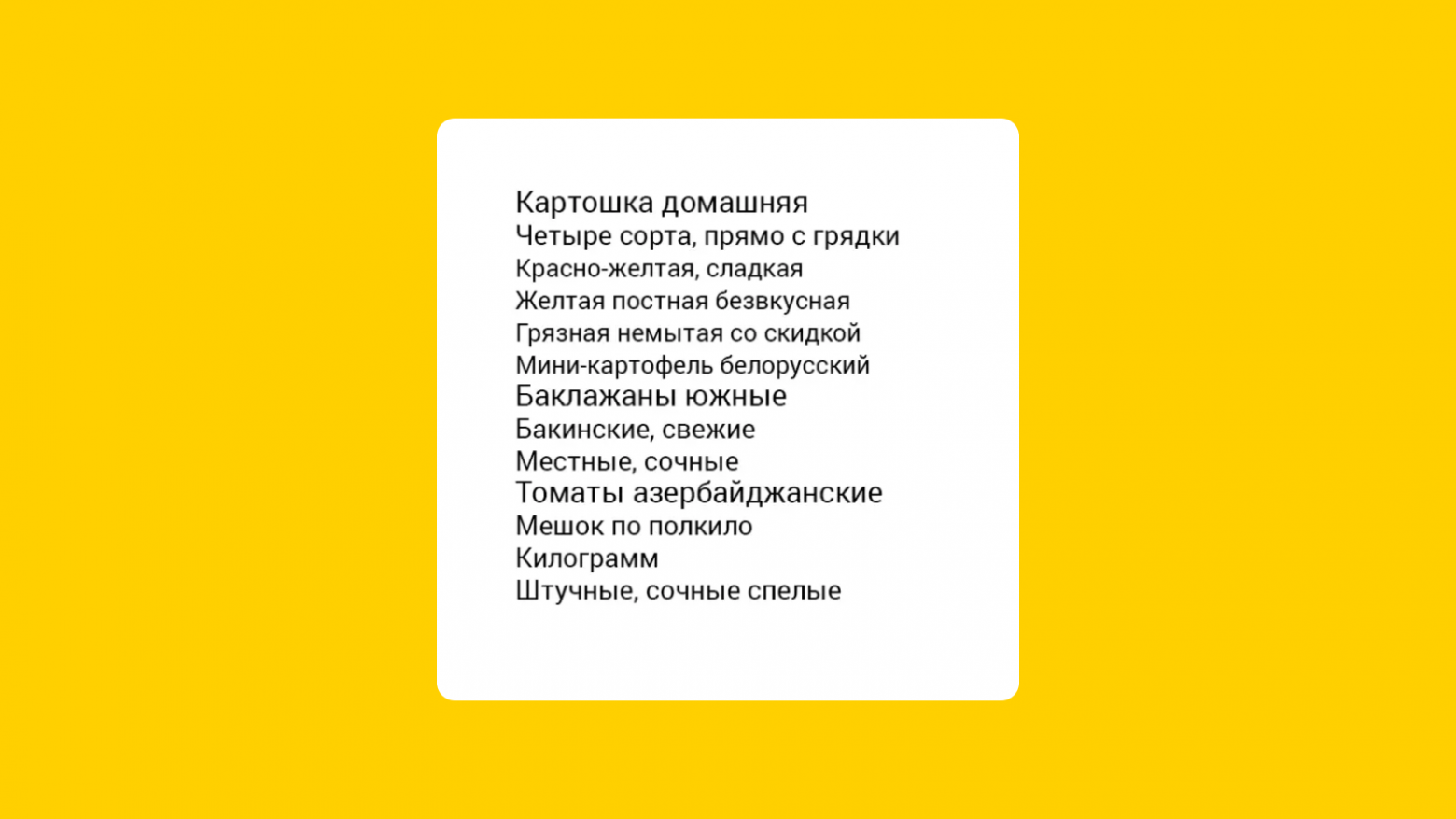
Посмотрим на примере. Тут можно увидеть, что есть попытка создать иерархию, но разница в размерах недостаточна для быстрого восприятия:

Увеличим разницу в визуальной массе:

Теперь три заголовка явно выделяются и можно быстро найти то, что нужно — томаты или баклажаны. В этом примере нарушается другой принцип — теория близости.
Важно помнить: различие в размерах — это один из самых распространённых и простых способов создания иерархии. Чтобы он работал, размеры должны заметно отличаться. Посмотрите на разницу между заголовком и текстом на сайте Apple:

Поддержание иерархии цветом
Ещё один способ создать иерархию сайта — выделить цветом то, к чему нужно привлечь внимание, сбалансировать расположение элементов на странице. Цветом можно выделить целые блоки. Для этого достаточно двух цветов: основного и дополнительного для акцентов.
Выделение цветом для создания иерархии важно для мобильных сайтов и приложений: маленький экран ограничивает возможность использовать другие принципы визуальной иерархии — размер и пространство.
Практические советы по построению иерархии
Представьте: родственник попросил вас привезти с дачи таблетки, которые он забыл. Вы заходите в дом и видите, что в нём бардак: вещи валяются даже на полу. Где-то среди этого хаоса должны лежать и нужные вам таблетки — возможно, в банке из-под кофе или на шкафу.

А теперь представьте такой вариант: вы переступаете порог и видите полный порядок — посуда на кухне, книги в книжном шкафу. В кладовке стоит стеллаж с белыми «икеевскими» подписанными коробками: «игрушки», «документы», «лекарства». В коробке «лекарства» вы находите нужный пузырек без боли и слёз.

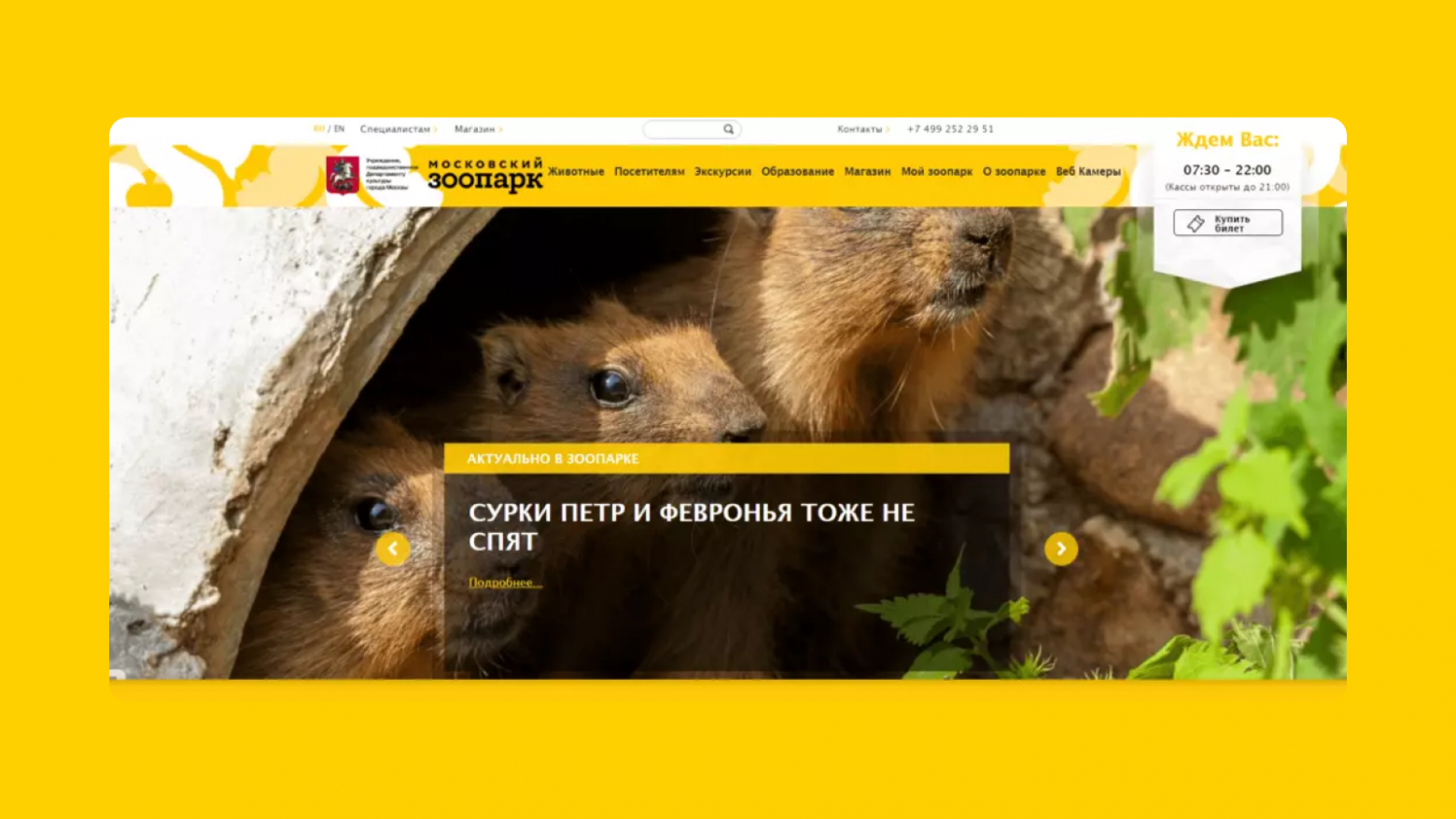
Сайт Московского зоопарка гораздо удобнее: взгляд скользит по Z-паттерну, и найти нужный раздел можно за секунды/
Ваш сайт должен быть похож на дом, где каждая вещь лежит на своём месте. У пользователя нет времени разбираться, в каком из разделов находится нужная информация — он хочет узнать её быстро. Сделать сайт понятным помогут всего два простых совета.
Совет 1. Сгруппируйте информацию
Проверьте, что вся информация, которая размещена на сайте, разделена по группам и расположена в логическом порядке: от главного к дополнительному. Воспользуйтесь схемой перевёрнутого треугольника: сначала идёт основная информация, затем — важные детали, а потом — дополнительные детали. Главное, чтобы информация была понятна каждому пользователю: в какой категории искать товар или, например, какую кнопку нажимать для добавления товара в корзину.

Совет 2. Подкрепите ранжирование информации визуально
Проверьте, как используются четыре инструмента построения иерархии погружения на вашем сайте: композиция, размер, цвет и свободное пространство.
Композиция. Не изобретайте велосипед и используйте готовые схемы для построения композиции сайта: f-паттерн и z-паттерн, о которых мы уже рассказали выше. Так пользователю будет гораздо комфортнее воспринимать информацию.
Размеры. С помощью варьирования размерами можно повысить или понизить важность информации: логотипа, заголовка или инфографики. В типографике есть три уровня размера, каждый из которых должен быть больше предыдущего как минимум в полтора раза. Например, если основной текст мы возьмём за 100%, то для подзаголовка нужно выбрать кегль в полтора раза больше — 150%, а для заголовка — 250%.

Цвета. О поддержании иерархии цветом мы уже говорили выше. Проверьте, чтобы на вашем сайте было не больше двух-трёх цветов: основной и дополнительные. Дополнительными цветами можно выделить блоки информации или отдельные элементы — кнопки, списки, иконки.
Свободное пространство. «Воздуха», как говорят дизайнеры, на сайте должно быть достаточно. Например, использование свободного пространства позволяет отделять новый раздел или элементы одного раздела друг от друга. Пространство даёт возможность отдохнуть глазу пользователя и настроить его на последующий контент.

Резюмируя
Глаза и мозг пользователей перенасыщены контентом. В схватке за внимание выигрывает тот, кто «подстроит» сайт — то есть сделает всё, чтобы воспринимать информацию было комфортно и легко.
Сфокусировать внимание на сайте можно с помощью четырёх простых дизайн-инструментов: композиции, размера, цвета и свободного пространства.
Если верить исследованиям, большинство людей принимают подсознательное решение о покупке продукта на сайте в течение 90 секунд. Добиться положительного решения можно с помощью иерархии погружения, которая подвластна даже не дизайнеру.

Роман Горбачёв
Основатель и директор дизайн-студии «Логомашина»
