
Привет. В результате работы с веб-дизайнерами прослеживаются повторяющиеся ошибки — общие вне зависимости от среды разработки (опыт с figma и photoshop). Речь идёт не про сам дизайн как таковой, а скорее его технические моменты.
Эти советы появились из критериев к макету при приёмке.
Советы
Ширина макета. Разные устройства отображают разное число точек по ширине. То есть при выборе ширины содержимого 1600px на экране с шириной 1519px дизайн в исходном виде не умещается. Частый ориентир ширины основного содержимого 1200px. Это число распространено из-за использования 12 колонок в css наборах (bootstrap, material design и др.) и сохранения дизайна на экранах вплоть до 1280px. Но если дизайнер рисует индивидуальный дизайн, то от этого числа можно легко отходить, например 1260px будет делится на 7. По бокам смотрите, что места может остаться много или мало в зависимости от устройства.
Размеры элементов будут копироваться из макета. Поэтому макет следует делать в масштабе 1 к 1 либо перед сдачей конвертируйте в 1 к 1.
*У экранов есть 2 хар-ки: разрешение и масштабирование + занимает место скроллбар.
пример: разрешение ширина 1920px, дефолт масштабирование 125%, скроллбар на windows 17px, т.е. имеем реальную ширину содержимого 1920/1.25 - 17 = 1519.
*Статистика экранов в стим, выбрать строку Primary Display Resolution. На данный момент доминируют 2 разрешения 1920 x 1080 и 2560 x 1440. И на них сверху накладывается scaling 100%, 125%, 150%, 175%... число в теории может быть произвольным.
*1280px уже сильно редкий экран, так что минимальный ориентир экрана - 1366px.
**разработчик выходит из положения при помощи относительных единиц, при этом сохраняются все пропорции дизайна; поэтому деление на 7 неплохо пригождается.Шрифт. У верстальщика и пользователей нет редких шрифтов. Хороший тон - это послать шрифт вместе с макетом или сказать откуда его взять (напр. гугл фонтс).
*шрифт из figma и photoshop не экспортируется.
*разработчик выходит из положения вбив названия шрифта в поисковик.Экспорт/сжатие картинок/иконок. Смотрите, чтобы картинки/иконки можно было экспортировать из макета либо пришлите их отдельно. Сжатие можете отдать на усмотрение верстальщика.
Объём текста. Если текст статичный, тогда нет проблем. Однако при применении одного шаблона для нескольких объектов (товар, характеристики, превью статьи) число символов меняется. Сразу иллюстрируйте в макете различный объем текста. Причём по возможности разные комбинации заголовка и описания например.
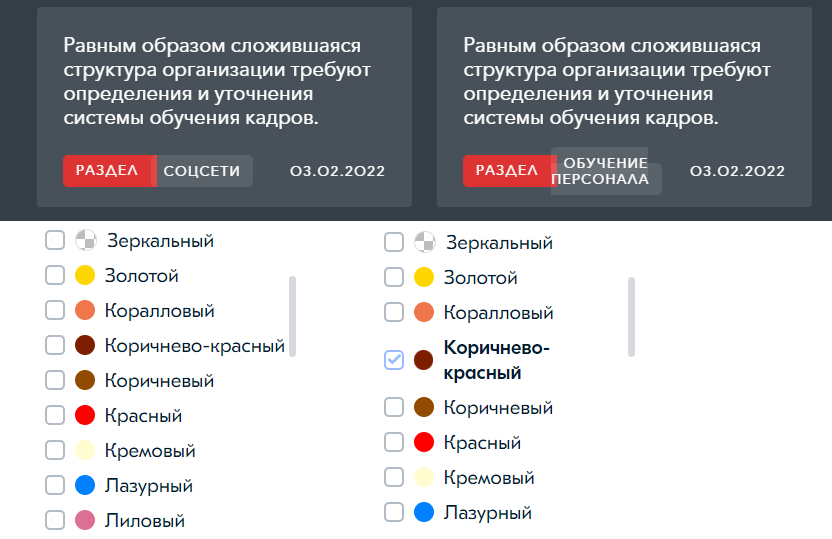
*разработчик уже не всегда может выйти из положения...Изменчивость элементов. Аналогично предыдущему пункту, но не только текст, но и другие элементы могут иметь другие размеры/цвет или их может вовсе не быть: фото может иметь разные пропорций или черный фон вместо белого; скидки к цене может вообще не быть.
Исходя из этого может быть несколько вариантов поведения элементов при их изменении. Если у вас есть задумка, то можно оставить комментарий в макете или сообщить иным образом, а если нет, то пусть верстальщик решит сам.Далее идут пункты, которые во многом будут зависеть от размера проекта, бюджета, времени, наличия логики и/или задумки, а также иных вводных.
*Эффекты при наведении. Можете просто отдать на видение верстальщика. Старайтесь, чтобы эффект добавлял интуитивности (скрол вниз и переход по ссылке лучше иметь разные эффекты). Вообще ховер изначально подразмевает, будто рука нависает над кнопкой и даёт дополнительную тень, поэтому кнопка затемняется при наведении. Но тут уже дизайнерские задумки никто не отменял.
*Цвета. Если цвета выбираются "методом тыка", то рекомендую выбирать 12 битные цвета #aabbcc = #abc. Существенной разницы (кроме самых-светлых) в восприятии зачастую нет. На реальное отображение/восприятие цвета влияет множество факторов...
*В css можно задать цветовые переменные --text-normal-foreground-base (на основе логики), --mountain-mist (просто цвет). Переменная на основе логики: не всегда в макете можно сделать чёткую логику, потом её надо держать в голове на протяжении всей работы с макетом и помнить название, всё усложняется если их несколько. Переменная на основе цвета: нужно запомнить некоторое искусственное название и его примерный цвет, вместо этого есть объективное и короткое название цвета #abc (вдобавок кросспроектное в отличии от переменных).
*Зависит от вводных: полные цвета #abcdef и/или css переменные иногда выгоднее.**OLED дисплей. Если повидаете такой, то поймёте в чём проблема белого фона. Но делать две темы: светлую и тёмную это трудо-ёмко/затратно. Возможно стоит разрабатывать сразу тёмную или среднюю тёму.
***Design friction. Однако если нужно, чтобы пользователю куда-то было затруднительно либо против его воли попасть, то как-раз таки всё нужно делать максимально неочевидно и скрывать элементы за дополнительными вкладками, и особенно (не)удобно, когда что-нибудь внезапно всплывает и перекрывает элементы, либо прогружает одни и смещает другие элементы, либо подлагивает и фризит курсор, также хороши анти-интуитивные названия кнопок, либо чисто невнятные иконки вместо названий. Всё вышеперечисленное в нужной мере вводит в заблуждение и приводит юзера к неверным кликам и/или переходам. Наоборот, если юзера вводить в заблуждение не надо, то как раз таки всего вышеперечисленного "трения" нужно избежать.
Принимаем/обсуждаем макет
В случае приёмки макета вышеуказанные советы могут стать критериями.
Имеем 3 критерия для статичных страниц. Для изменчивых страниц +2 критерия.
И ещё несколько пунктов для обсуждения (возможно доп. критериев)
P.S.
Следующий шаг - статья про сам дизайн, есть ли интерес обсудить такое?
Спасибо за комменты, статья не предвидится. Слишком глубокая тема, т.к. дизайн разные цели преследует, да и не в целях иногда дело.
