Всем привет! В этой статье я постарался посмотреть на Shopify со стороны разработчика и обычного пользователя, рассказал свой опыт и наблюдения при работе на разных темах. Если вы еще не знакомы с платформой Шопифай – ничего страшного. Я постараюсь донести основную информацию, которую вам нужно знать чтобы работать с темами и разрабатывать магазины на Шопифай. Вы также можете разрабатывать Шопифай приложения, но в данной статье информация будет только про разработку тем.
Что такое Шопифай?
Shopify — это платформа для создания интернет-магазинов. Если у вас есть товары для продажи, вы можете запустить свой собственный магазин. А если вы разработчик, то можете создавать темы и приложения.
Одним из ключевых элементов Shopify является тема, так как именно она определяет внешний вид и функциональность магазина. Поэтому выбор подходящей темы — важный шаг при создании интернет-магазина.
Популярность Shopify в России
Shopify не пользуется большой популярностью в России, что, вероятно, связано с высокими тарифами. Кроме того, из-за текущей ситуации платформа приостановила работу в стране, хотя это не повлияло на разработку тем.
Тарифный план Shopify
Для открытия интернет-магазина на Shopify необходимо выбрать подходящий тарифный план. Новым пользователям предоставляется 14-дневный пробный период, в течение которого можно ознакомиться с возможностями платформы и принять решение о дальнейшем использовании. По окончании пробного периода потребуется оформить подписку и продолжить наполнение магазина.
Для разработчиков Shopify не требует оплаты тарифов — достаточно указать, что магазин используется для разработки.
Рекомендуется создать партнёрский аккаунт, так как он предоставляет удобные инструменты для работы. С его помощью вы сможете управлять всеми магазинами, связанными с вашим аккаунтом. Это особенно полезно, если вы разрабатываете темы, помогаете клиентам или создаёте магазины на заказ.

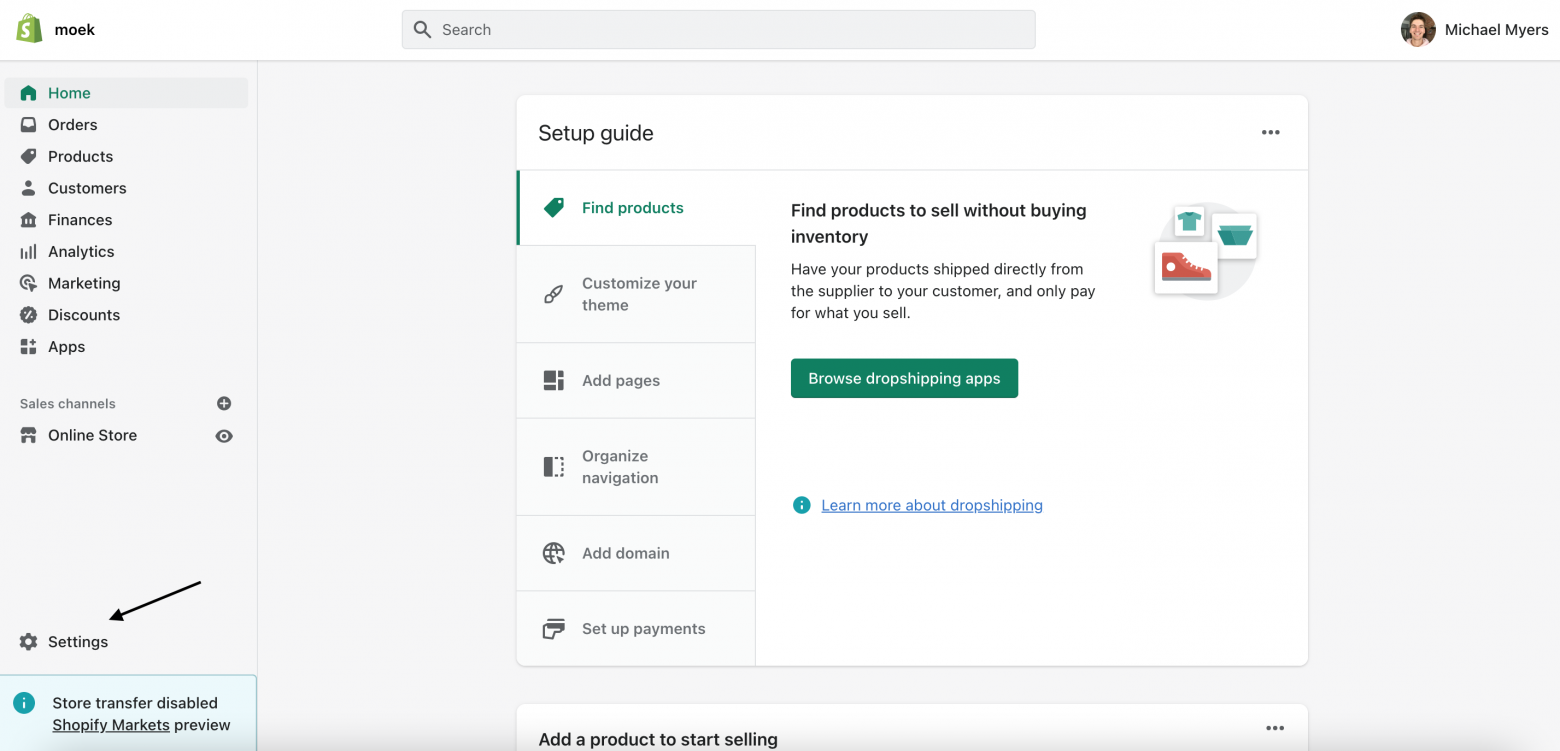
Как видно на скриншоте выше, у меня есть только один магазин, и его тип — Development. Это означает, что он используется исключительно для разработки.
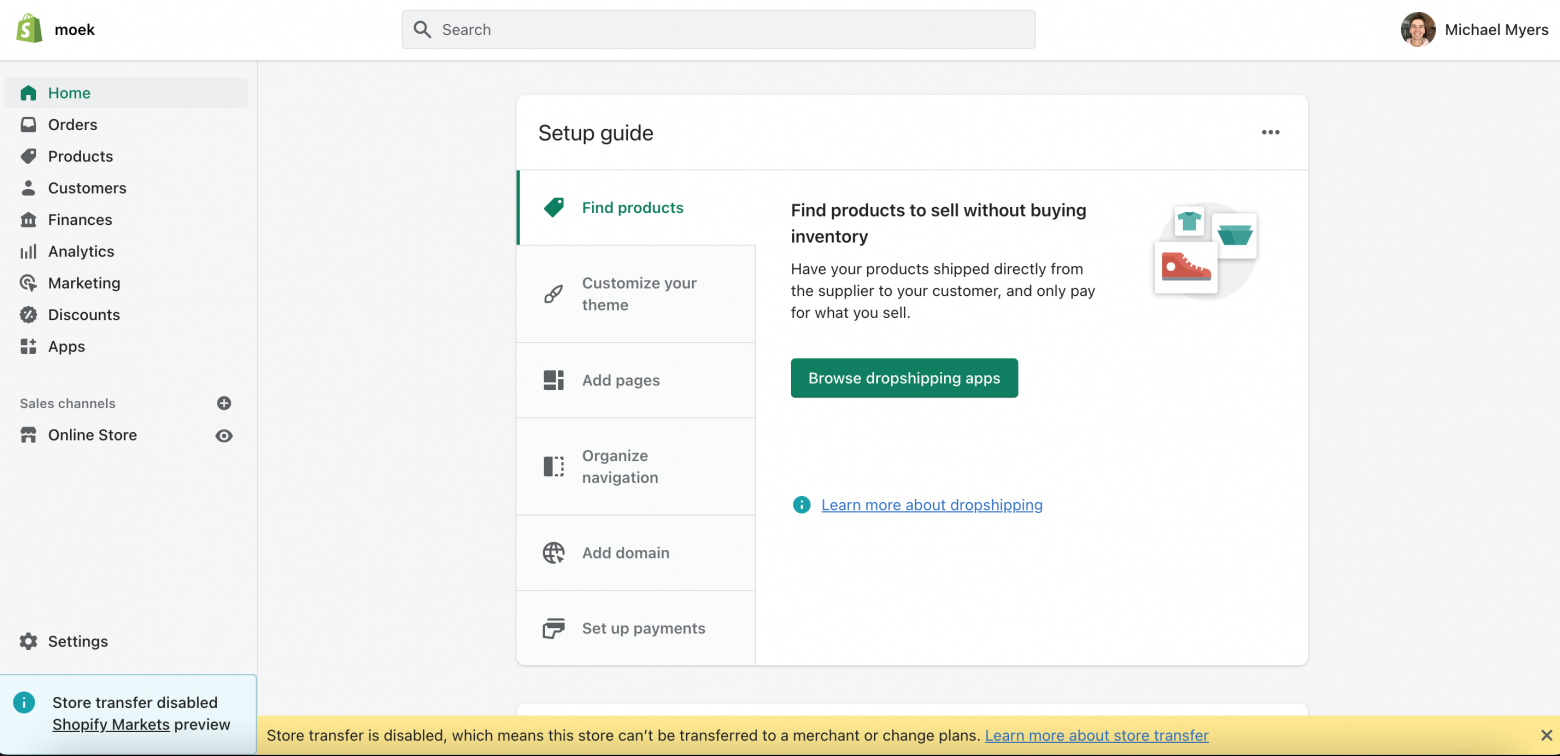
Кроме того, партнёрский аккаунт даёт возможность тестировать новые функции, которые ещё не вышли в общий доступ. Например, у меня активирована Shopify Markets preview — я включил её, чтобы протестировать новвоведение с Маркетами в Shopify. Однако при тестировании таких функций могут быть ограничения. Например, вы не сможете передать такой магазин другому пользователю или выбрать тариф чтобы его запустить.

При активации тестирования новых функций в Shopify-магазине внизу страницы появляется жёлтая плашка. В ней указано, что "функция передачи магазина отключена, а значит, этот магазин нельзя передать торговцам или изменить его тарифный план".
Однако это не имеет значения, если магазин создан для обучения или тестирования новых возможностей платформы. Если ваша цель — развивать навыки и изучать новые функции, можете смело игнорировать такие уведомления.
Отсутствие русского интерфейса
В Shopify нет русского языка для интерфейса аккаунта. Актуальный список доступных языков можно найти на официальном сайте. Поэтому все инструкции в этой статье будут на английском языке.
Мультиязычность магазина
Вы можете перевести свой магазин на многие популярные языки, но важно учитывать, что не все темы поддерживают мультиязычность.
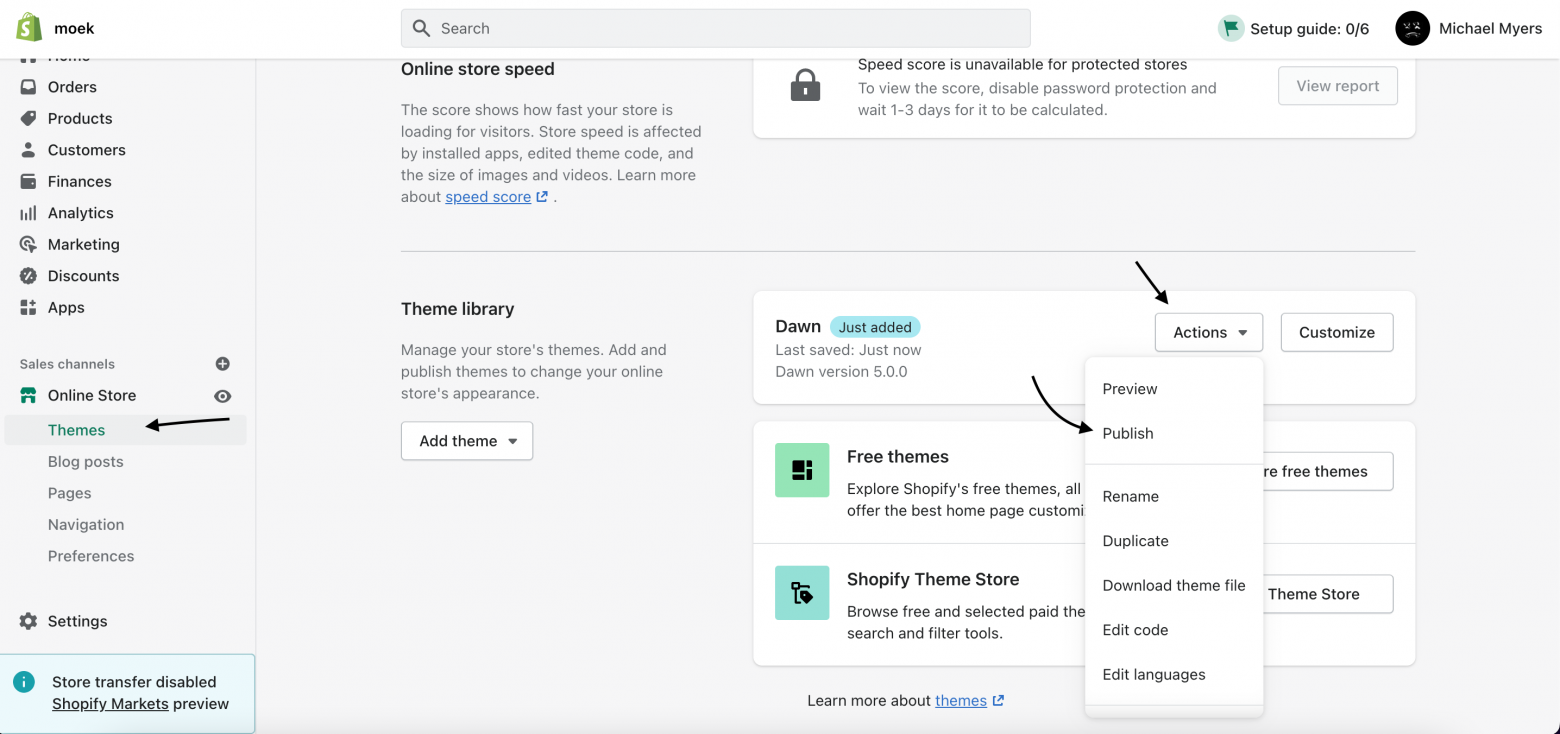
Чтобы изменить язык, выберите нужную тему, затем перейдите в Actions → Edit languages. Откроется страница, где можно перевести текст темы или изменить отдельные слова и фразы.
Важно: перед покупкой убедитесь, что выбранная тема поддерживает несколько языков, если вам это необходимо. Все официальные темы от Shopify включают поддержку мультиязычности.
Как выбрать тему?
Если вы планируете купить тему за пределами официального магазина Shopify, будьте осторожны. Часто темы сторонних разработчиков содержат ошибки в коде, недостающие функции, опечатки и другие проблемы.
Одним из преимуществ таких тем является поддержка после покупки, но она не всегда оперативная и качественная. В целом, покупка сторонних тем — это риск.
Если вы разработчик, рекомендую начать с бесплатной темы Dawn. Она отлично подходит для тренировок и работы с кастомизацией. Я пробовал несколько платных тем и могу сказать, что на данный момент Dawn — лучшая из тех, с которыми я работал.
Первые шаги в Шопифай
Сначала создайте аккаунт в Shopify, если у вас его ещё нет.
Затем перейдите в админ-панель магазина. Для этого добавьте /admin к URL-адресу вашего магазина. Пример:
https://yourstoreurl.myshopify.com/adminПосле того как вы попали в админ панель, перейдите в Online store → Themes в левой части меню. Скорее всего, там уже будет опубликована тема Dawn. Если она не опубликована — опубликуйте.

Хорошей практикой будет пройти специальные гайды от Shopify. Они помогут вам шаг за шагом настроить ваш магазин, начиная с добавления продуктов и заканчивая настройкой платежных систем, чтобы ваш магазин был готов к работе и доступен всему миру. Эти гайды можно найти в правом верхнем углу админ-панели, рядом с вашим профилем.

Основные настройки магазина
Прежде чем продавать товары в вашем магазине, нужно его настроить. Настройки магазина находятся в левом нижнем углу.

Когда вы попадаете в настройки магазина, перед вами открывается множество различных опций, которые можно настроить под ваши нужды. На первой вкладке находятся общие параметры магазина: информация о компании, категория магазина, адрес, контактные данные, валюта и другие настройки. Мы не будем углубляться в каждый пункт, а перейдем к основным аспектам, которые могут вызвать затруднения, особенно если вы только начали работать с Shopify.
Перейдите в раздел Checkout и внимательно изучите его. Здесь собрана информация, касающаяся оформления заказа в вашем магазине, и это очень важный момент. Почему это важно? Когда вы покупаете тему или используете бесплатную тему, этот пункт может быть неочевиден, и вы, возможно, зададите себе вопрос: "Почему у меня нет иконки человечка в хедере?"
Многие темы используют иконку человечка (личный кабинет) в хедере, и эта функция зависит от настроек в разделе Checkout. В самом начале этого раздела вы найдете опцию, которая позволяет выбрать один из трёх вариантов для личного кабинета пользователя:
Don't use accounts – Покупателю не нужно создавать аккаунт, чтобы купить товар в вашем магазине.
Accounts are optional – Покупатель может создать аккаунт, чтобы купить товар, но это не обязательно.
Accounts are required – Покупателю нужно создать аккаунт, чтобы приобрести товар.
Когда я только начинал работать с Shopify, эта настройка меня немного сбила с толку, и я потратил время, прежде чем понял, что она влияет на отображение иконки личного кабинета. Рекомендую обязательно ознакомиться с этой настройкой, а также с другими параметрами в этом разделе. А теперь давайте продолжим!
Все что ниже этой строки предназначено для разработчиков
Но если вы заинтересованы, то приятного чтения.
После того как вы настроили свой магазин, хорошо бы иметь связанную тему с гитхаб репозиторием.
Как связать Шопифай тему с Гитхаб репозиторием?
После того как вы настроили магазин (или решили пропустить этот шаг), пора разобраться с подключением темы через GitHub. Это очень удобная функция, которая позволяет отслеживать изменения в файлах вашей темы. Что особенно круто, так это то, что любые изменения, сделанные в кастомайзере, автоматически пушатся в ваш репозиторий на GitHub.
Чтобы подключить тему, при публикации темы выберите пункт Connect from GitHub. Это даст вам возможность синхронизировать вашу тему с репозиторием, что значительно упростит управление и отслеживание изменений.

Если ваш GitHub аккаунт уже подключен к партнерскому аккаунту, вам будет предложено выбрать репозиторий, в котором находится ваша тема.
Поздравляю! Теперь вы умеете подключать тему из GitHub репозитория. Переходим к следующему шагу — быстрому и удобному редактированию кода темы. Стандартный редактор кода в Shopify, конечно, полезен, но в нем нет удобных фишек, таких как Emmet, которые мы так привыкли использовать.
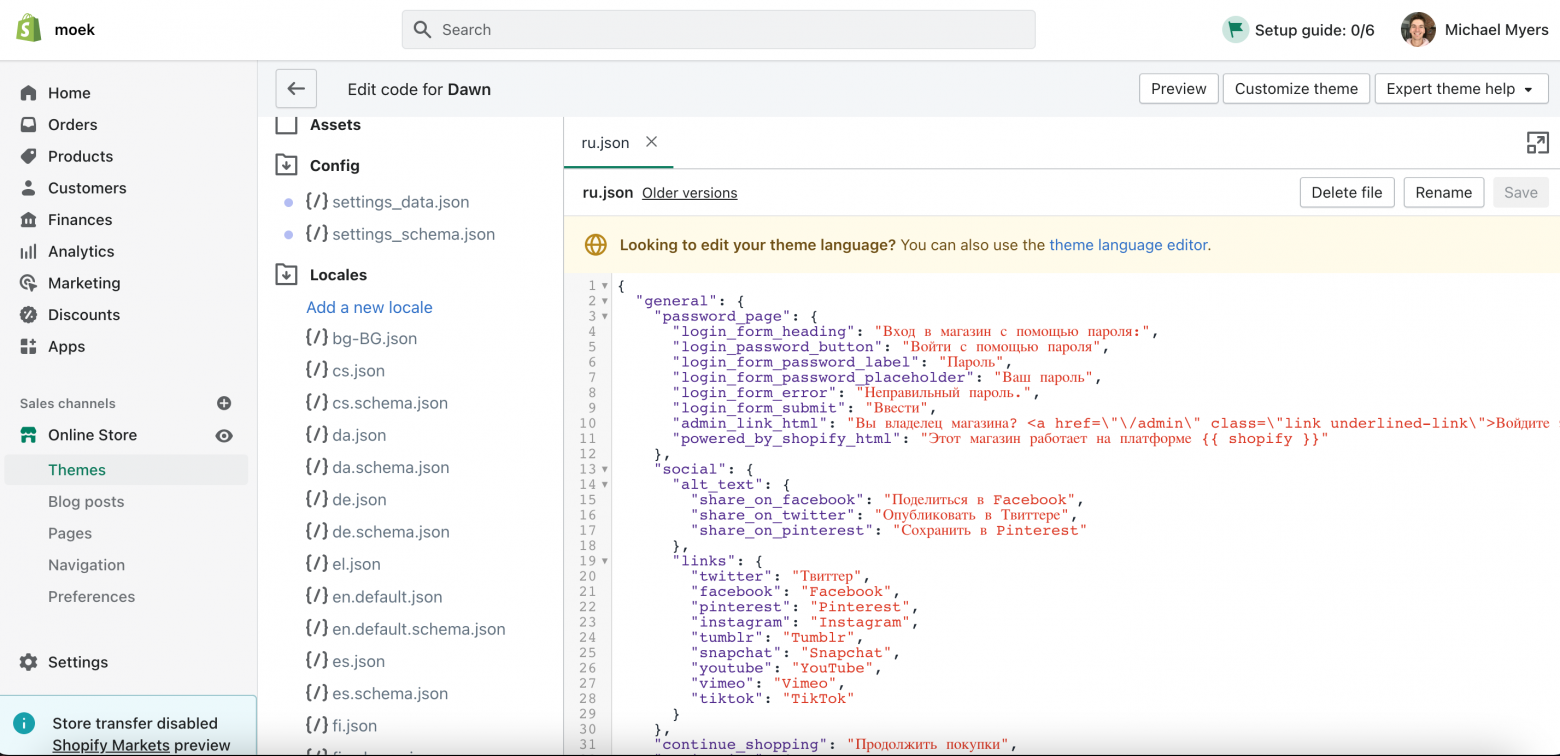
Чтобы перейти в редактор кода, выберите нужную тему, затем нажмите Actions → Edit code. Перед вами откроется страница, где вы сможете редактировать файлы вашей темы.

Слева находятся папки с файлами. В каждой папке находитя определённый тип файлов.
Папки и файлы в Shopify
Папка Layout содержит файл темы под названием theme.liquid. Этот файл отвечает за подключение CSS, JavaScript, а также дополнительного функционала для сайта. Кроме того, в нем хранится подвал и шапка магазина. В этой папке также может быть файл password.liquid.
Файл password.liquid в Shopify используется для настройки страницы с паролем, которая появляется, когда магазин находится в режиме "пароля" (то есть, доступен только пользователям, которые знают пароль). Этот файл контролирует внешний вид и функциональность страницы, которая просит посетителей ввести пароль для доступа к магазину.
Далее идёт папка Templates, которая предназначена для создания шаблонов страниц, таких как страницы продуктов, 404, корзины, коллекций, блога, поиска и личного кабинета пользователя. Здесь вы можете создавать несколько шаблонов для одного типа контента. Например, можно создать несколько шаблонов для страницы продукта. Чтобы применить шаблон, перейдите на страницу продукта. В правой части, в разделе Theme template, выберите созданный вами шаблон.
Следующая папка — Sections. Она используется для создания секций, которые являются основными компонентами магазина, поскольку зачастую содержат весь контент сайта.
Папка Snippets предназначена для создания сниппетов. Сниппет — это файл, который можно вставить в любой части сайта. Чтобы вставить сниппет, используйте следующий код в нужном месте:
{% render 'snippet-name' %}Папка Assets хранит все стили и скрипты, необходимые для работы магазина. Здесь находятся CSS-файлы, JavaScript-скрипты и изображения, которые используются на вашем сайте.
Папка Config предназначена для конфигурации магазина. Обычно нет необходимости вручную изменять файлы в этой папке, так как она создается автоматически в зависимости от ваших изменений в теме.
Папка Locales содержит переводы магазина на различные языки. По умолчанию используется английский язык. В теме Dawn уже есть переводы для других языков, но в вашей теме их может не быть, поэтому перед использованием обязательно проверьте. Переводить магазин можно как через этот файл, так и через специальную страницу, о которой я упоминал в начале статьи.

Как вы уже, скорее всего, заметили, тема редактора кода в Shopify по умолчанию светлая. Я долгое время работал на ней, пока не открыл для себя полезный лайфхак. Дело в том, что можно переключить редактор на тёмную тему, что делает работу с кодом гораздо более комфортной, особенно в условиях низкой освещенности или при длительной работе.
Как поменять светлую тему в Shopify? (устарело)
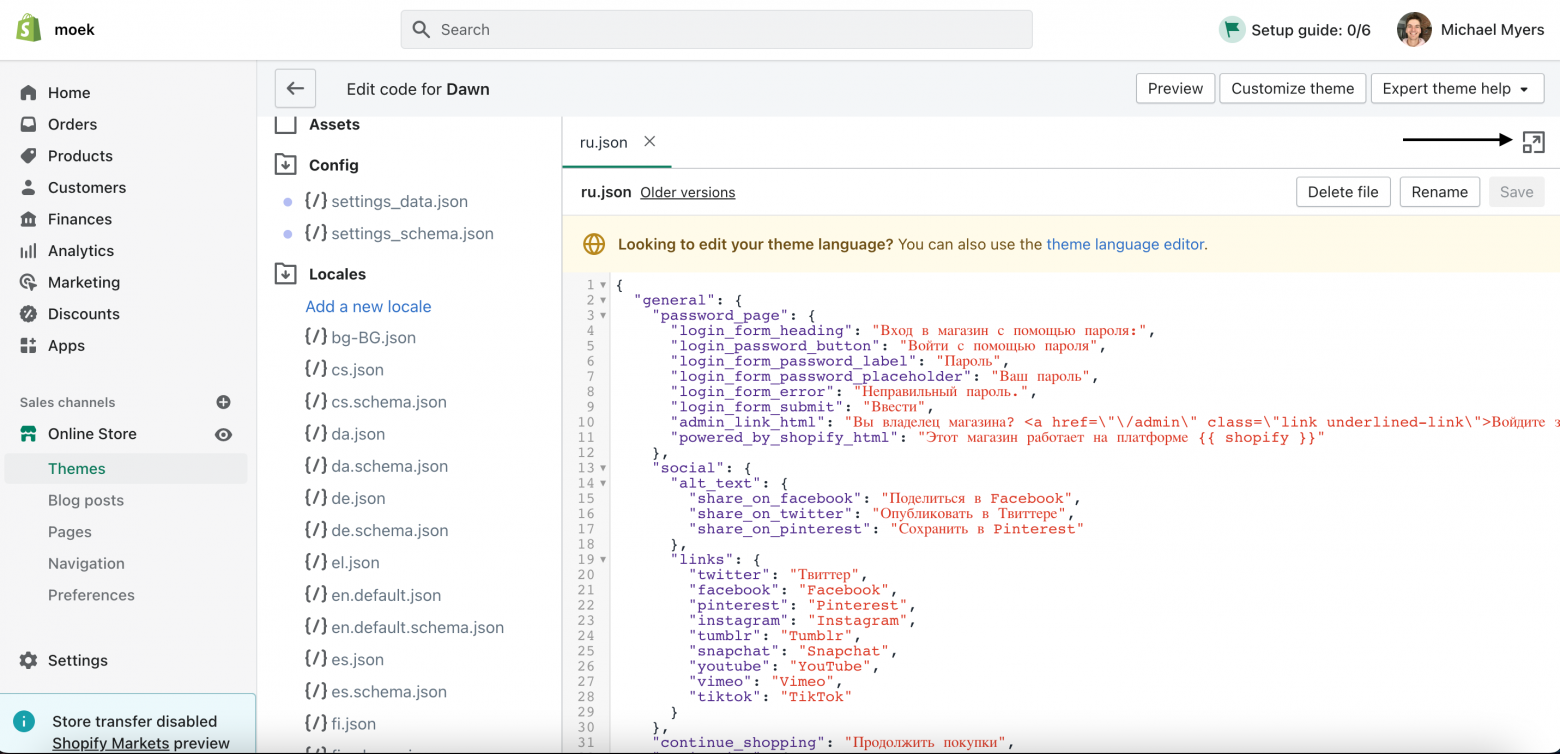
Чтобы поменять тему редактора кода на тёмную, нажмите на квадратик со стрелочкой в правом верхнем углу.

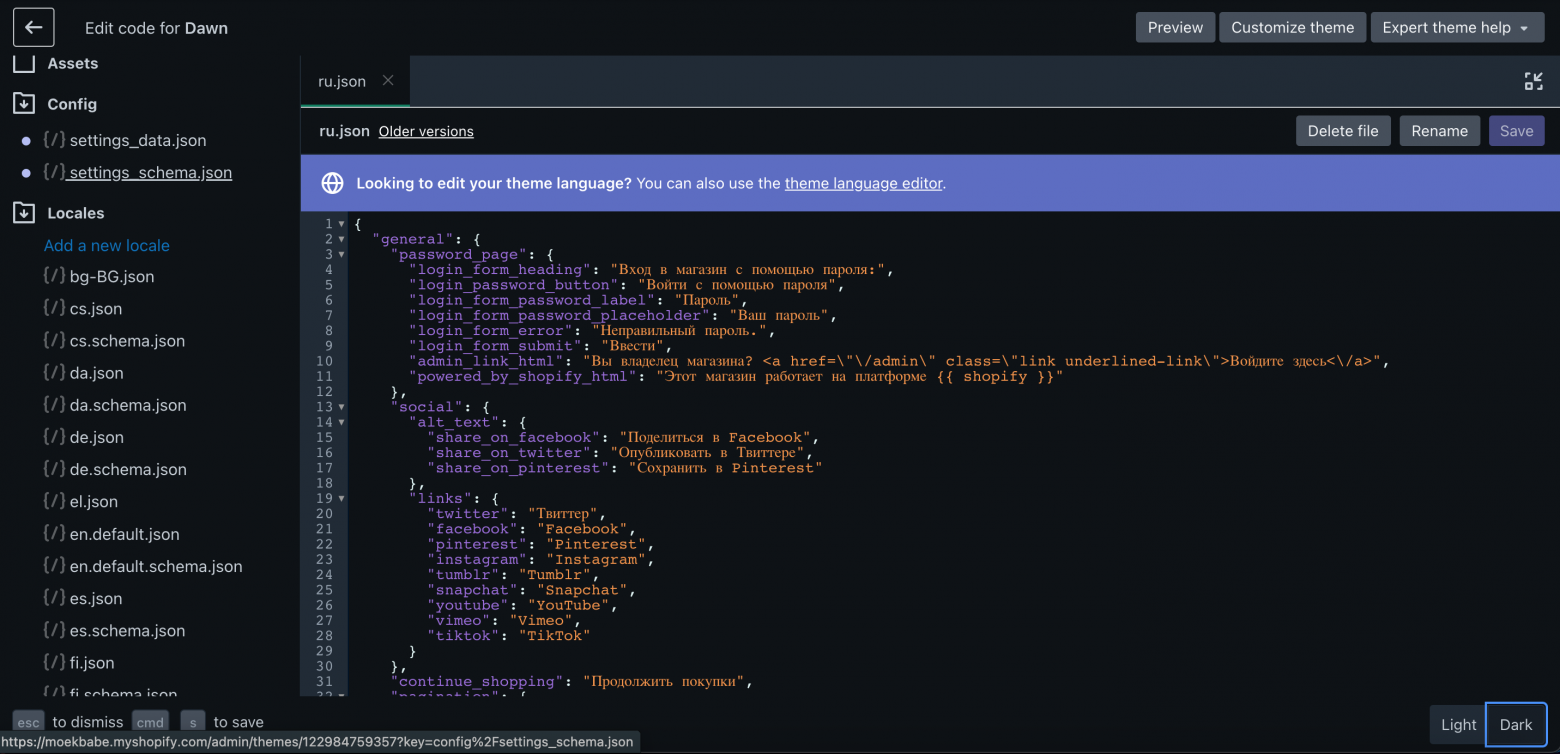
После этого окно расширится и в правом нижнем углу вы увидите две кнопки: Light и Dark. Нажимаем на Dark и мы получаем заветную тёмную тему.

Единственный минус, с которым я столкнулся, — это периодические сбои в редакторе кода Shopify при открытии большого количества файлов. Иногда требуется перезагрузить страницу, а вот после этого темная тема сбрасывается, и её приходится включать снова.
Не удалось воспроизвести поломку на текущем устройстве, возможно, из-за того, что на нем стоит последняя версия ОС и оно более мощное, чем то, на котором такая проблема возникает постоянно. Тем не менее, я постарался: открыл около 63 файлов.
Возможно, у вас возник вопрос: "Можно ли кастомизировать темы Shopify или создавать их с нуля, используя редактор кода, например, VS Code?" И да, ответ — можно.
Что такое Shopify CLI?
Shopify CLI — это интерфейс командной строки, предназначенный для разработки тем и приложений для Shopify. Он быстро создает приложения на Node.js, Ruby on Rails и PHP, расширения приложений, Shopify Scripts, и темы Shopify. Также этот инструмент позволяет автоматизировать множество стандартных задач разработки.
Например, с его помощью можно добавить несколько продуктов в магазин одной командой, а затем только опубликовать их и загрузить изображения. Но такое работает только при запуске стартового шаблона Shopify приложения на Remix, так что не радуйтесь.
Как установить Shopify CLI?
Прежде чем перейти к установке Shopify CLI, сделайте следующее:
Создайте партнерский аккаунт (если его еще нет).
Установка на macOS (Homebrew)
brew tap shopify/shopify
brew install shopify-cliУстановка на Windows (RubyGems.org)
gem install shopify-cliПроверка версии Shopify CLI
shopify versionЕсли у вас все успешно установилось, вам покажет текущую версию Shopify CLI на вашем компьютере:

Вы также можете писать команды в Терминале Visual Studio Code, разницы нет.
Аутентификация
Используйте команду shopify login чтобы подключиться к магазину с которым вы хотите работать. Например:
shopify login --store myers.myshopify.com--store обязательный элемент в данной команде, без него вы не подключитесь к магазину.
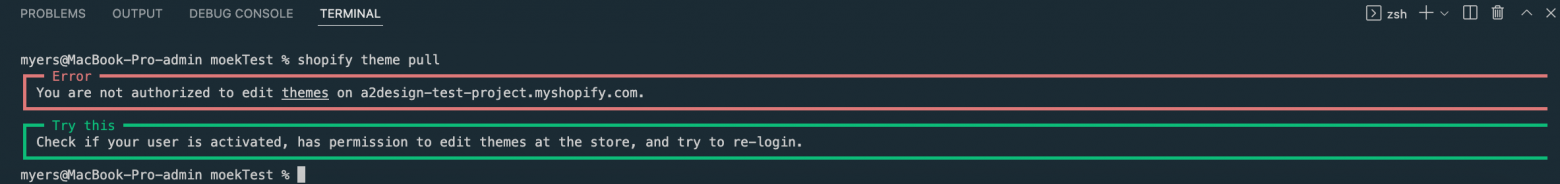
Прежде чем мы перейдем к VS Code я расскажу об одном моменте. Если вы являетесь владельцем партнерского аккаунта и захотите подключиться к магазину с этой почты, то Шопифай CLI выдаст ошибку в которой говорится о недостаточных правах.

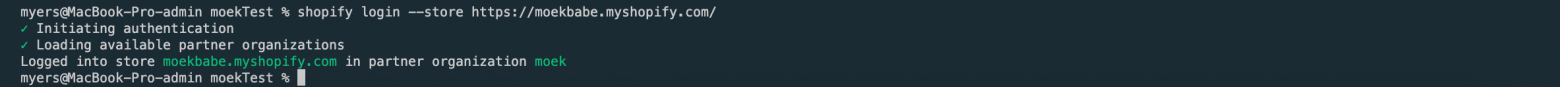
Поэтому я добавил свою вторую почту в команду в партнерском аккаунте. Теперь при подключении в магазин у меня появилась организация. Значит все сделано верно.

Получение файлов магазина в локальную папку на ПК
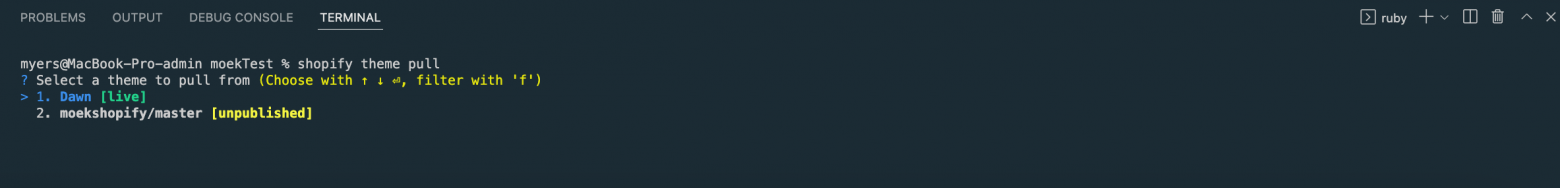
Давайте откроем пустую папку и попробуем стянуть файлы из Шопифай в нашу папку. Для этого используем команду:
shopify theme pullУ вас спросят с какой темы скачать файлы. Выбираем нужную тему.

В зависимости от количества файлов нужно будет подождать какое-то количество времени. После успешного выполнения команды вы увидите соответствующее сообщение и ваши файлы в папке.

Поздравляю! Теперь вы научились стягивать файлы темы в локальную папку. Еще чуть-чуть и станете Shopify экспертами. Теперь давайте попробуем выполнить пару полезных комманд. Первая из них:
shopify theme serveЭта команда создает веб-сервер и вы сможете работать с локальной темой без влияния на опубликованную тему. Запускаем команду и ждем. После успешного выполнения команды вы увидите следующее:

Теперь по адресу http://127.0.0.1:9292 мы сможем посмотреть на наш магазин.

Чтобы остановить просмотр темы, нажмите в терминале CTRL + C.
После внесения изменений в локальной теме, вы можете опубликовать их в вашу тему. Для этого введите команду:
shopify theme pushВас также спросят, в какую тему загружать файлы, выбирайте внимательно. Я один раз попался.

Список команд
shopify whoami - узнать в каком магазине вы находитесь
shopify version - посмотреть текущую версию Shopify CLI на вашем компьютере
shopify theme list - посмотреть список тем в вашем магазине. УСТАРЕЛО
shopify switch --store storeurl.myshopify.com - переключение между магазинами, которые находятся в вашей партнерской организации. УСТАРЕЛО
shopify populate customers l draftorders l products - добавление покупателей, черновых заказов, продуктов. УСТАРЕЛО
shopify logout - выход из магазина. УСТАРЕЛО. Новая команда shopify auth logout.
С момента написания статьи какие-то комманды стали неактульны. Для просмотра актуального списка команд, введите в терминале shopify help.
Расширения VS Code для работы с Шопифай темами
В процессе работы может возникнуть ощущение, что чего-то не хватает. VS Code не всегда распознает открытые файлы, не дает подсказок и не выполняет других действий. Однако есть несколько плагинов, которые могут облегчить вашу работу. Лично я изменений не заметил, либо уже забыл, как было раньше. Чтобы найти доступные плагины, достаточно ввести "Shopify" или "Liquid" в поиске расширений.
Минусы работы в VS Code с Shopify
Невозможность перехода по включенным файлам, как в редакторе Шопифай (даже с кучей расширений);
Теперь сравним этот же фрагмент с редактором кода Shopify
При пуше темы могут исчезать кастомные секции. Если вы долго работаете с темой и нужно проверять, как она выглядит, это может занять некоторое время, так как контент нужно добавлять в секцию заново. Скорее всего, секция не включена в стандартные секции темы, и поэтому её нужно будет постоянно добавлять после каждого пуша. Решение — добавить её в список секций, и тогда проблема будет устранена.
Заключение
Shopify не так популярен в России, поэтому если вы хотите работать Shopify-разработчиком в стране, найти заказы на русскоязычных фриланс-площадках может быть непросто. Однако Shopify имеет огромную популярность по всему миру, и знание английского языка вместе с опытом работы с этой платформой откроют для вас широкие возможности. Несмотря на то что западные фриланс-площадки сейчас закрыты, вы все равно можете устроиться Shopify-разработчиком в компанию, получить бесценный опыт работы и развивать свои навыки.
Shopify обладает огромным потенциалом как для бизнеса, так и для разработчиков. Особенно стоит отметить Hydrogen — фреймворк на базе React, который позволяет создавать динамичные магазины. Но об этом как-нибудь в другой раз...
