Геймификация — это процесс использования игровых элементов в неигровом контексте. Он имеет много преимуществ по сравнению с традиционными подходами к обучению, в том числе:
Повышение уровня мотивации учащихся
Улучшение удержания знаний
Лучшее вовлечение с помощью социальных механизмов, таких как значки, очки или таблицы лидеров
Геймификация заключается в применении игровых стратегий для улучшения обучения и повышения его привлекательности для людей. Геймификация для обучения может быть полезной, потому что игры прививают пожизненные навыки, такие как решение проблем, критическое мышление, социальная осведомленность, сотрудничество и сотрудничество. Игры также мотивируют людей, повышают интерес к определенным предметам, снижают уровень истощения среди учащихся, улучшают оценки и улучшают их когнитивные способности.
SQL Murder Mystery

Преступление произошло, и детектив нуждается в вашей помощи. Детектив дал вам отчет о месте преступления, но вы каким-то образом потеряли его. Вы смутно помните, что преступление было убийством, которое произошло где-то 15 января 2018 года и что оно произошло в SQL City. Начните с получения соответствующего отчета о месте преступления из базы данных полицейского управления.
Это упражнение предназначено скорее как способ практиковать навыки SQL, чем полный туториал.
Ссылка
Oh My Git!
Oh My Git! это игра с открытым исходным кодом, которая знакомит игроков с системой контроля версий "Git". Она очень интерактивная и направлена на создание интуиции для таких операций, как merging или rebasing веток. Игроки шаг за шагом знакомятся с функциями Git – каждый уровень рассказывает небольшую историю, в которой игрок может использовать свои новообретенные способности для решения проблем или помощи другим.
Визуализирует внутренние структуры репозиториев Git в режиме реального времени. Игрок может сразу увидеть результаты своих действий.
Ссылка
Flexbox Froggy

Игра, в которой вы помогаете Лягушонку и его друзьям, создавая CSS-код!
Если ваши попытки выровнять div по центру выглядят как в этом меме, то Flexbox Froggy отличный способ разобраться с flex box
Ссылка
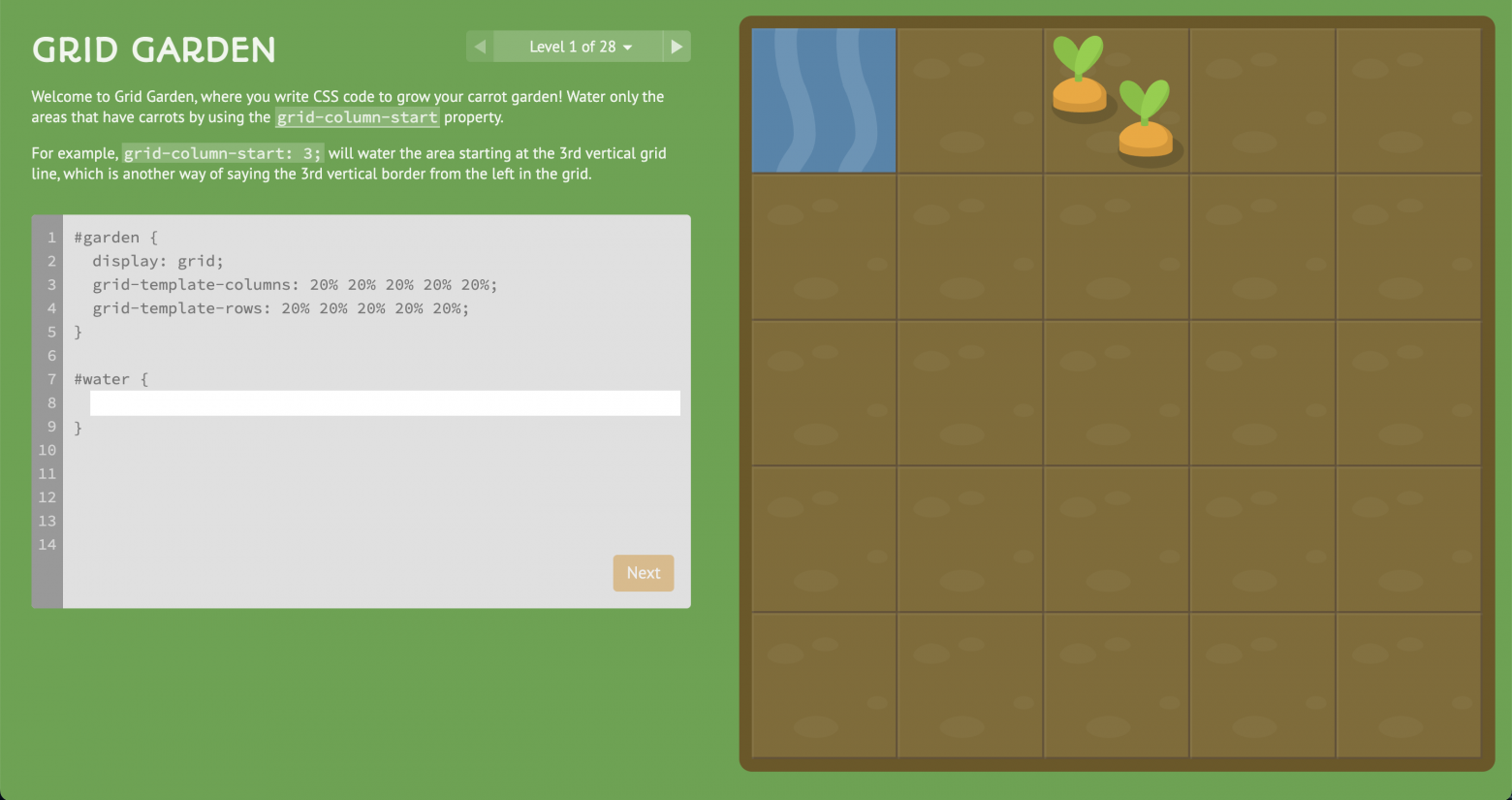
Grid Garden

Изучите CSS Grid, пройдя 28 уровней Grid Garden. Некоторое знакомство с CSS Grid приветствуется, но не требуется.
Каждая задача содержит описание свойств CSS-сетки. Первые несколько задач начинаются легко, но по мере того, как вы продвигаетесь в игре, все становится сложнее.
Ссылка
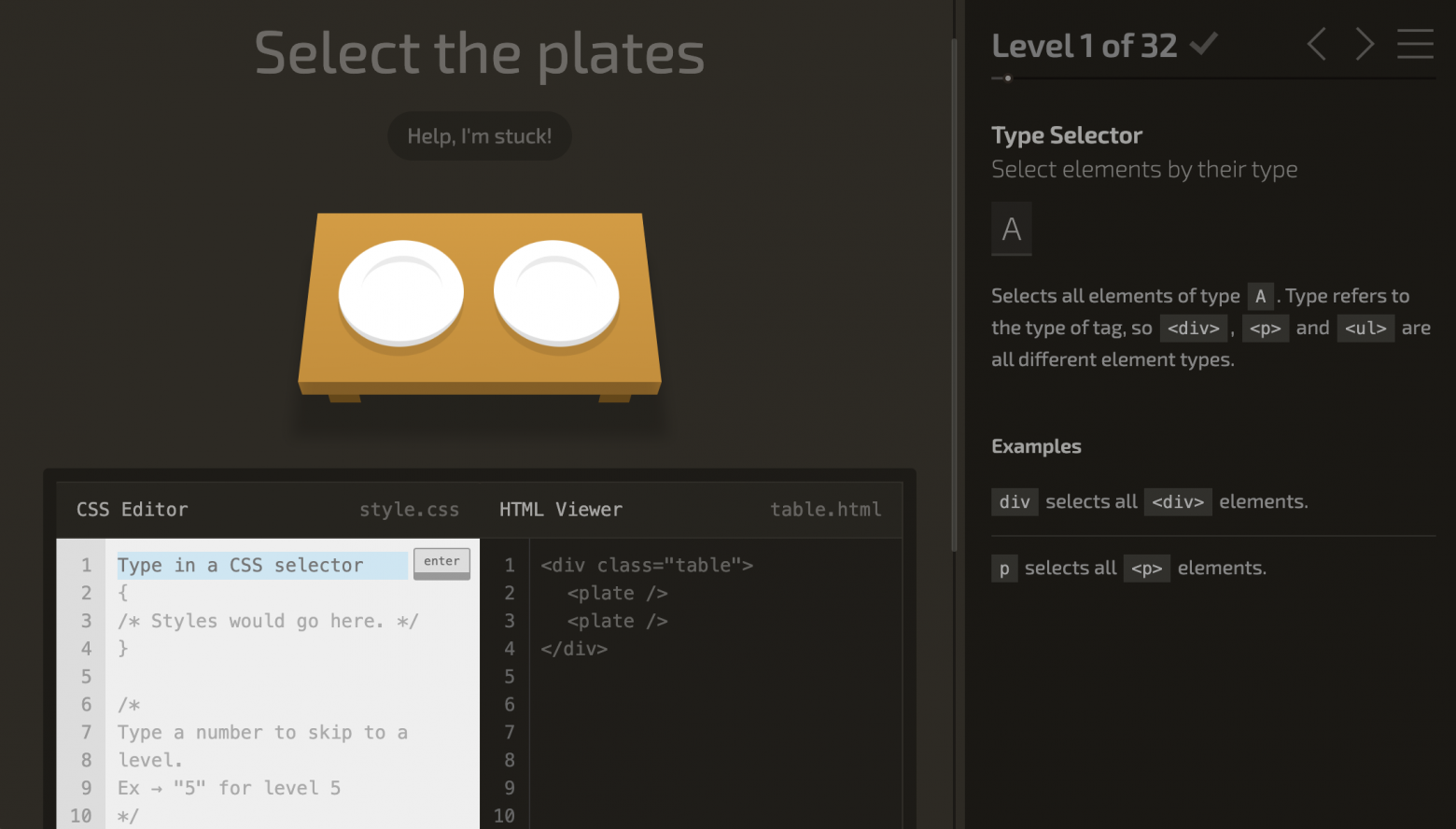
CSS Diner

В CSS Diner вы можете попрактиковаться в основах CSS, пройдя серию из 32 заданий. Это хороший способ лучше познакомиться с языком и получить удовольствие от его изучения.
Первые несколько задач короткие и сосредоточены на работе с классами и идентификаторами. Но по мере прохождения уровней вы познакомитесь с псевдоселекторами, first of Type Selector, last of Type Selector и ниверсальным селектором.
Ссылка
Все эти игры подходят для людей на уровне trainee или для student labs. Мне кажется что процесс изучения через игры может быть гораздо проще.
