Если вдруг кому интересно то я веду телеграм канал по фронтенду где выкладываю интересные статьи на разные темы а так же сам периодически пишу шорт-риды которые могут быть вам полезны.

Scrollbar это больше, чем принято считать
Всем привет! Начнем с того что scrollbar это очень обыденный элемент, присутствующий на всех веб-сайтах и в каждом приложении. Исторически сложилось так, что его было трудно кастомизировать и поэтому разработчики старались обходить стороной работу с ним если того четко не требовало ТЗ, но все же, как мне кажется, мы должны уделять им немного больше внимания. Давайте посмотрим, что мы можем сделать в 2022 году, чтобы улучшить возможности прокрутки для наших пользователей.
Основы
Когда содержимое элемента слишком велико и не помещается в нем, то, чтобы сделать его прокручиваемым, мы можем использовать overflow: auto. Это нужно, чтобы полосы прокрутки отображались по умолчанию.
Что касается стилизации scrollbar-a, то вы можете использовать свойства scrollbar с префиксом -webkit в сочетании со стандартными свойствами ширины: scrollbar-width и цвета: scrollbar-color. На эту тему есть множество публикаций, поэтому я не буду вдаваться в подробности. Если вы еще не знакомы с этими свойствами, я рекомендую вам ознакомиться с руководством, составленным Ахмадом Шейдидом.
Так же я хочу упомянуть плагин postcss-scrollbar, который генерирует свойства полосы прокрутки с префиксом -webkit из стандартных свойств, что позволяет вам получить кросс-браузерные стили только с помощью допустим такого кода:
.scroll-container {
overflow: auto;
scrollbar-width: thin;
scrollbar-color: hsl(0 0% 50%);
/* postcss-scrollbar will add the -webkit version automatically! */
}Выглядит достаточно просто. А теперь перейдем к более интересным моментам.
Scrollbar и темы
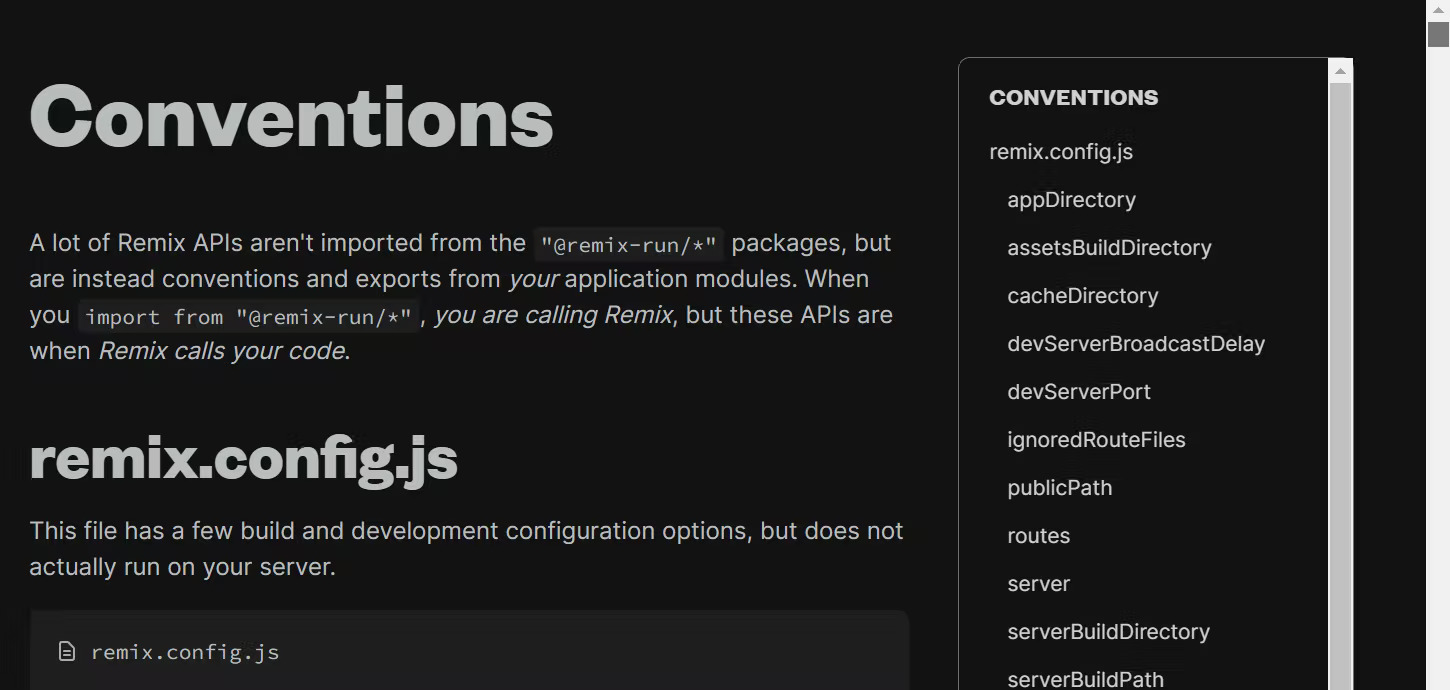
Если вы все еще хотите использовать стили scrollbar по умолчанию, это ваше право. Но вам нужно учитывать, если ваш сайт поддерживает темную тему. На многих сайтах при переключении на темный режим полосы прокрутки застревают в светлом. Вот как выглядят документы remix.run в Windows в темном режиме:

Это можно исправить с помощью свойства color-scheme. Прибегать к ним вам придется в разных ситуациях, в том числе – не связанных со scrollbar. У Томаса Штайнера есть отличная статья на web.dev, если вы хотите узнать об этом больше.
html {
/* defer to OS preference */
color-scheme: dark light;
/* override, assuming the theme toggler sets a data-theme attribute */
&[data-theme=light] { color-scheme: light; }
&[data-theme=dark] { color-scheme: dark; }
}Особенности полосы прокрутки в различных операционных системах
В данном разделе я буду размышлять о различных окружениях, поведении в них полос прокрутки и проблемах, связанных с тем или иным поведением, а также выскажу некоторые свои предположения. Если вас интересует только код, смело прокручивайте этот раздел до конца.
Windows
Как я продемонстрировал в предыдущем разделе, Windows всегда отличалась самыми уродливыми полосами прокрутки, по сравнению с другими платформами. Windows 10 имеет наиболее неприглядные полосы прокрутки во всех браузерах. Даже если выбрать правильную цветовую схему, они все равно выглядят излишне квадратными и толстыми.
В Windows 11 попытались модернизировать полосы прокрутки, сделав их тоньше и накладывая друг на друга. Что касается браузеров, Firefox загружает их в таком виде всегда, в то время как Edge или Chrome – модифицируют в той или иной форме.
Особенно мне не нравится реализация Firefox, потому что полоса прокрутки тонкая и исчезает, если вы активно не взаимодействуете с ней. Что еще хуже, кажется, что нет никакого способа изменить это поведение программным путем. Firefox поддерживает опцию «Всегда показывать полосы прокрутки» только в Windows 11, но она отключена по умолчанию, и естественно большинство пользователей не догадаются ее включить. Я очень надеюсь, что этот момент будет учтен в следующем обновлении браузера. Но пока мы ничего сделать с этим не в состоянии.
В Chromium все проще, там у нас гораздо больше возможностей повлиять на scrollbar, хотя бы с теми же стилями -webkit-scrollbar.
macOS
Полосы прокрутки в macOS выглядят менее безобразными, но они имеют свои недостатки.
Возможно, я слишком придирчив, но я разочарован, что не могу просто переместить курсор на правый край окна браузера и использовать его для прокрутки. Это связано с тем, что macOS резервирует края для изменения размера или перемещения окна, даже если курсор все еще находится на бегунке полосы прокрутки. Это неизбежно делает и без того тонкую полосу прокрутки еще тоньше (хотя и только для прокрутки окна просмотра).
Вторая проблема более актуальна: автоматически исчезающие полосы прокрутки. Они могут способствовать созданию приятного и не загроможденного интерфейса, но... это в том случае если пользователь знает, что часть ст��аницы является прокручиваемой. Недавно у меня был случай, когда я буквально не мог найти билет на конференцию, потому что он был скрыт за пределами обозримой области, а полоса прокрутки была невидимой. Другими словами, исчезновение полос прокрутки может в буквальном смысле стоить вам денег. Чтобы обойти эту проблему, нужно высоту полосы прокрутки сделать такой, чтобы последний элемент был наполовину виден. Или же – использовать JavaScript для определения положения прокрутки и добавления тени прокрутки.
Но есть и хорошие новости, обе эти проблемы можно избежать путем задания пользовательского стиля.
Android, iOS и сенсорные экраны
У сенсорных устройств такие же тонкие, накладные и исчезающие полосы прокрутки, которые я назвал проблемой в macOS, но используются они совершенно по-другому: пользователь не взаимодействует напрямую с полосой прокрутки, а просто проводит пальцем по экрану. Кроме того, поскольку сенсорный экран обычно более маленький, на нем умещается меньше информации, и ожидается, что пользователь будет прокручивать намного чаще, чтобы просмотреть контент. Именно потому существуют специальные функции, такие как (1) прокрутка на основе импульса (инерция) и (2) визуальная подсветка или пружинная анимация при достижении края прокручиваемого контейнера. Android еще более внимательно относится к этому и показывает полосу прокрутки при первом появлении прокручиваемого элемента, а затем переключается на обычное автоматическое исчезновение полос после того, как пользователь прокрутил хотя бы один.
Мне очень нравится поведение по умолчанию этих scrollbar-ов и я хотел бы сохранить его. Это достижимо с помощью медиа-запроса pointer, который позволит нам условно стилизовать полосы прокрутки в зависимости от того, использует ли пользователь мышь или сенсорный экран.
@media (pointer: fine) {
.scroll-container {
/* ...custom scrollbar styles only for desktop */
}
}Я много где это использовал и мне честно говорят результат очень понравился.
Предотвращение поехавшей верстки
Одна из проблем с overflow: auto заключается в том, что оно показывает полосу прокрутки только в том случае, если содержимое переполнено. Это означает, что внезапное появление полосы прокрутки может вызвать небольшое смещение верстки. Эту проблему можно убрать с помощью overflow: overlay (в Chrome), чтобы полоса прокрутки никогда не занимала место, и / или с помощью overflow: scroll, чтобы она всегда была на месте.
В настоящее время мы можем указать браузеру, чтобы он зарезервировал место для полос прокрутки, используя scrollbar-gutter: stable. Он поддерживается в Chrome и Firefox. Если вы используете невидимый scrollbar, то этот резервный вариант должен работать так же, как scrollbar-gutter.
.scroll-container {
overflow: scroll;
@supports (scrollbar-gutter: stable) {
overflow: auto;
scrollbar-gutter: stable;
}
}Здесь стоит отметить, что если вы хотите, чтобы scrollbar-gutter находилась в области просмотра, то работать с <body> ее заставить сложно, и, возможно, будет проще переместить ее в дочерний элемент.
Еще больше возможностей для scrollbar в современном CSS
Хотя это не связано напрямую со стилем полосы прокрутки, я хочу кратко упомянуть еще несколько свойств, которые могут помочь улучшить прокрутку.
scroll-padding
scroll-padding позволяет создать смещение по краю области прокрутки. Это полезно, когда используется фиксированный заголовок (sticky header), способный закрывать заголовки фрагментов, которые прокручиваются на странице с помощью ссылок перехода или URL-адресов.
.scroll-container {
scroll-padding-top: var(--header-height);
}scroll-behavior
scroll-behavior позволяет включить плавную прокрутку, которая также очень удобна для переходов по ссылкам-якорям внутри страницы.
@media (prefers-reduced-motion: no-preference) {
.scroll-container {
scroll-behavior: smooth;
}
}scroll-padding
Overscroll-behavior выполняет совершенно иную функцию: позволяет предотвратить цепочку прокрутки во вложенных областях прокрутки. Удобно в некоторых местах, таких как диалоговые окна и боковые панели, где вы не хотите, чтобы базовая страница начинала прокручиваться, когда вы достигаете конца текущего контейнера прокрутки.
.scroll-container {
overscroll-behavior: contain;
}Scroll snapping
Представленная некоторое время назад в CSS scroll snapping претерпела многочисленные улучшения и исправления. Сегодня это достаточно надежный и оптимальный способ создания чего-то вроде галереи или компонента stories с почти нулевым использованием JavaScript.
.scroll-container {
scroll-snap-type: x mandatory;
& > * {
scroll-snap-align: start;
}
}Заключение
Благодарю за прочтение публикации и надеюсь, что она вдохновит вас идти по пути улучшения scrollbar на ваших проектах. А на этом собственно все.
