
В этой статье объясняется, как настроить ваши проекты SFML, если Вы используете интегрированную среду разработки программного обеспечения Visual Studio (компилятор Visual Studio С++).
Установка SFML
Скачайте SFML SDK со страницы загрузки. Выбираем самую последнюю версию софта, на сегодня это версия SFML 2.6.1. Есть варианты выбора для 32-х разрядных систем и 64-х разрядных (рис. №1). Я скачиваю 64-х разрядную библиотеку.

Скачанный архив Вы можете распаковать в любую папку. Я распаковываю на диск С: в папку IT (C:\IT).
Создание и настройка проекта SFML
Создаём "Пустой проект" в Visual Studio.

В обозреватели решений выбираем наш проект.

В меню проекта выбираем: добавить новый элемент.

Добавляем файл main.cpp.

Обращаем внимание на платформу решения, она должна совпадать с разрядностью скачанной библиотеки SFML. В нашем случае мы настраиваем 64-х разрядную библиотеку. Если Вы настраиваете 32-х разрядную систему тогда указывайте x86.

Настраиваем созданный проект
Меню -> Проект -> Свойства проекта

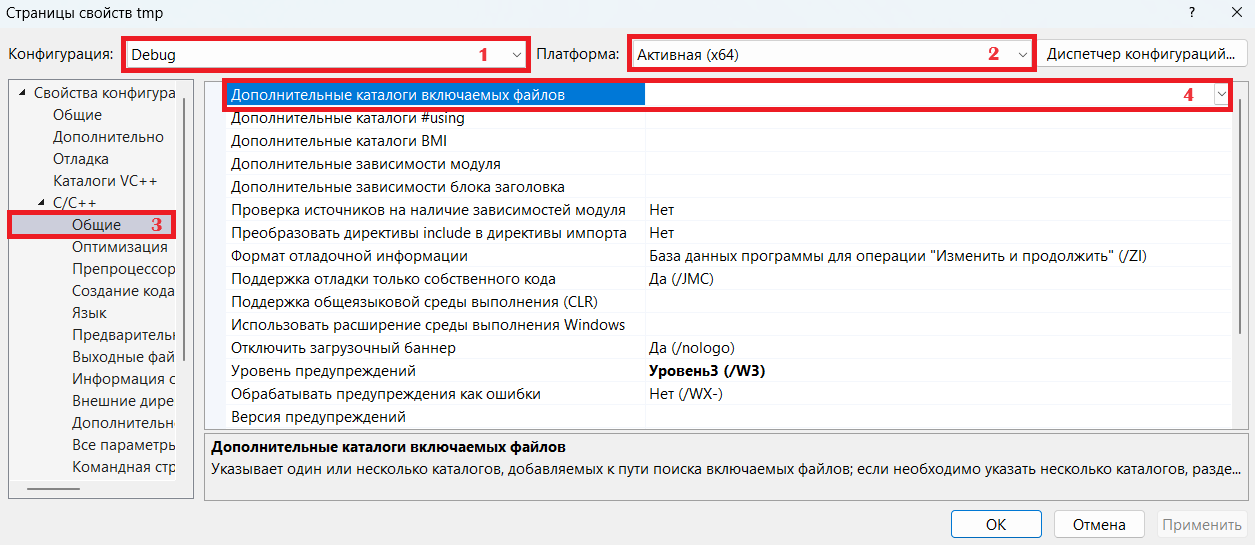
В свойствах проекта добавляем путь к заголовочным файлам SFML.
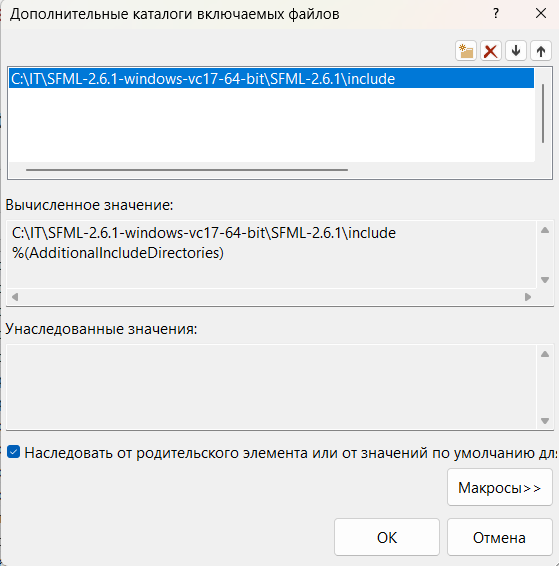
С/С++ ->Общие ->Дополнительные каталоги включаемых файлов (включаем каталог include)


Указываем компоновщику, где найти библиотеки SFML.
Компоновщик -> Общие -> Дополнительные каталоги библиотек(включаем каталог lib)


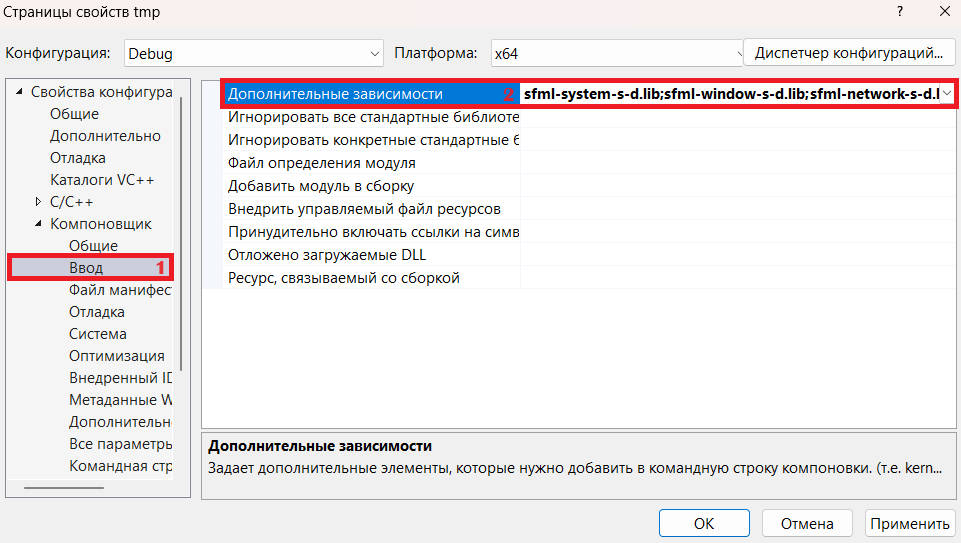
Связываем наше приложение с библиотеками SFML файлами *.lib
Компоновщик -> Ввод -> Дополнительные зависимости

Копируем название библиотек в поле окна дополнительные зависимости
Конфигурация Debug :
sfml-graphics-d.lib
sfml-window-d.lib
sfml-audio-d.lib
sfml-system-d.lib
sfml-network-d.lib
Конфигурация Release :
sfml-graphics.lib
sfml-window.lib
sfml-system.lib
sfml-audio.lib
sfml-network.lib

Устанавливаем отображения графического окна без отображения консоли
Компоновщик -> Система -> Подсистема (Windows/SUBSYSTEM:WINDOWS)

Компоновщик -> Дополнительно -> Точка входа (mainCRTStartup)

Незабываем в конце нажать кнопку применить.
Копируем все файлы из папки bin библиотеки SFML и вставляем в наш проект.

Копируем шаблон кода библиотека SFML в файл main.cpp
Шаблон кода библиотеки SFML:
#include <SFML/Graphics.hpp> using namespace sf; int main() { RenderWindow window(VideoMode(400, 400), L"Новый проект", Style::Default); window.setVerticalSyncEnabled(true); CircleShape shape(100.f,3); shape.setPosition(100, 100); shape.setFillColor(Color::Magenta); while (window.isOpen()) { Event event; while (window.pollEvent(event)) { if (event.type == Event::Closed) window.close(); } window.clear(Color::Blue); window.draw(shape); window.display(); } return 0; }
Выполним код программы (рис. №21).

Если у Вас появился треугольник, значит Вы сделали всё правильно, создав свой первый проект SFML C++.
Если что-то у Вас не вышло, то более подробную инструкцию подключения библиотеки SFML к Visual Studio 2022, а также создание шаблона библиотеки SFML в Visual Studio, вы можете узнать посмотрев видео "Подключение библиотеки SFML C++".
