
Я обожаю темные интерфейсы: в по для кодинга и работы с графикой. То есть там, где текст не нужно читать, а только считывать знакомые иконки и слова. А вот темная тема — шрифтовой ад, в котором нарушен базовый принцип типографики — контрастность. Увы, но сегодня не существует ни одного шрифта и алгоритма растеризации для темной темы для создания полноценных интерфейсов. И вот почему.

Все современные цифровые шрифты в своей анатомии строятся по принципам физических аналогов. Те шрифтовой дизайнер разрабатывает пропорции и отрисовывает литеры также, как он это делал 80 100 и 1000 лет назад.
Для вывода на печать, на LT монитор, Oled и e-ink дисплей мы используем одно и то же начертание шрифта, скажем гарнитуры Helvetica. Которое в свойствах файла не несет разницы между отраженным и прямым источником света.
А поскольку шрифт разрабатывается по старинке «черным по белому» параметры в его анатомии анатомии подгоняются под оптические искажения и иллюзии именно под черную заливку. Это раззз.

Оптические иллюзии могут показаться не существенными, при разборе конкретной буквы, но в общем восприятии текста играют большую роль. Просто, но наглядно об этом рассказывает документация Google Material Design на примере иконок, где для соблюдения визуального баланса радиус для круглых иконок рекомендуют использовать больше чем ширину квадратной. Типографика вся из этого состоит.

Рендеринг шрифтов
Методы рендеринга шрифтов, которые используются в web’е и операционных системах, тоже настроены на отображение черных литер на белом фоне. Они подбираются из набора мат алгоритмов для соблюдения того же эффекта оптической иллюзии, наложенные на физические ограничения матриц.
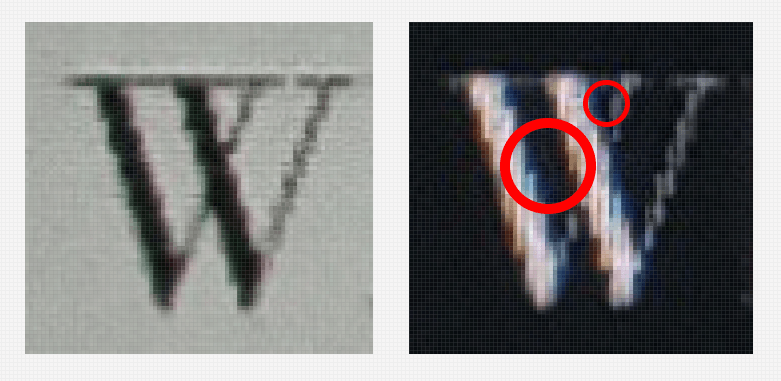
Как мы видим из изображения алгоритм рендеринга белой буквы на темном фоне является простой инверсией цвета, никак при этом не меняя ни набор окрашиваемых пикселей, ни уровень их тонирования.

Все это кажется неважным пока мы не смотрим на результат нашими глазами. И в первом приближении — это снимок экрана через объектив на фотокамеру.

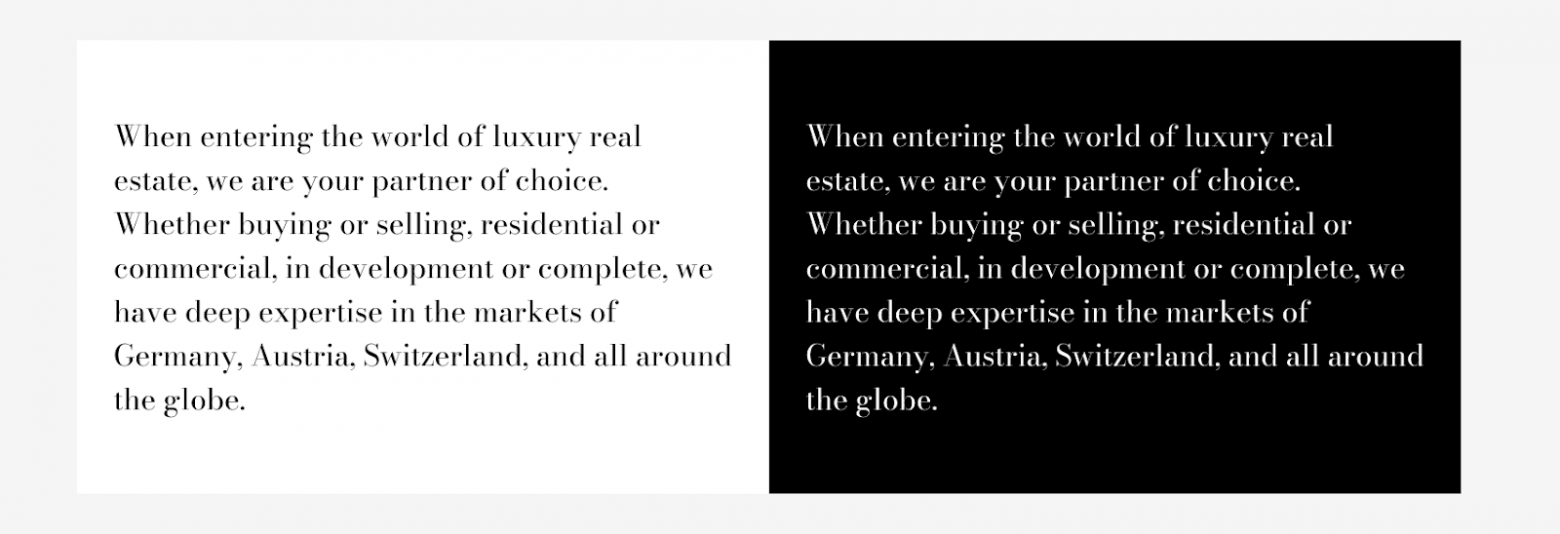
Наша буква «е» при том же алгоритме растеризации и прямой инверсии цвета на светлом фоне смотрится четче в тонких местах. Это обусловлено тем, что свет имеет свойства волны и рассеивается. Так тонкие места и горизонтальную линию в черной букве формируют источники света (белые пиксели) вокруг контура и сверху и снизу. А в белом варианте линия — это один источник, который при рассеивании становится не контрастным.

Обратный эффект имеем в жирности начертаний и «просветах». Рассеивание света визуально делает просветы меньше, чем они рассчитывались для растеризации темных литер.

Эти эффекты справедливы еще для двух параметров шрифта: кернинга и лигатур.
На тесте у меня гарнитура Bodoni Moda / начертание Regular / пункт 16. Но в стандартах Material design и Human Design UI минимальный набор кегля для объекта — 10, body text — 12 / 14. В таком кегле контраст не спасет даже гротеск: Roboto и San Francisco.

P.S.
Еще раз обозначу — темный интерфейс ≠ темная тема. Да и не шрифтом единым страдает инверсия: формы иконок, контраст растровых изображений к фону и т.д. все эти мелочи в современных ОС, сервисах и сайтах игнорируются. А мой внутренний перфекционист пугает меня — неужели для нового проекта придется перерисовывать Montserrat.
