Приветствую, читатели Хабра! Сегодня я хочу поделиться с вами тем, как мы можем создать приложение для генерации документов с использованием CarboneJS, Minio и NodeJS. Приложение будет использовать CarboneJS для генерации документов, Minio в качестве сервера объектного хранилища и NodeJS как среду выполнения. Давайте начнем!
Что мы получим?
REST API на который можно отправить запрос на генерацию документа с моделью данных по ранее загруженному шаблону и в ответ получим сгенерированный документ.

На этом можно было закончить, но мы пойдем дальше и воплотим эту идею в жизнь.
Предварительные условия
Перед тем как начать, убедитесь, что на вашей машине установлены следующие программы:
Node.js и npm
Docker (для запуска Minio)
Также вам потребуется клонировать репозиторий с GitHub. Вы можете сделать это, выполнив команду git clone https://github.com/nikolay-kochubashev/document-generator.git в терминале.
Установка
Для установки вам нужно клонировать репозиторий и установить все зависимости с помощью npm или yarn.
git clone https://github.com/nikolay-kochubashev/documentGenerator
cd documentGenerator
npm installЗапуск
Вы можете запустить приложение с помощью команды npm start или yarn start.
npm startРазвертывание minio
Minio - это высокопроизводительное распределенное хранилище объектов. Вы можете использовать Docker для его установки и запуска. Вот пример команды для запуска Minio в Docker:
docker run -p 9000:9000 --name minio1 \
-e "MINIO_ACCESS_KEY=your-access-key" \
-e "MINIO_SECRET_KEY=your-secret-key" \
minio/minio server /dataПосле запуска Minio будет доступен по адресу http://localhost:9090
Чтобы работать с Minio из приложения, вам необходимо установить и настроить клиент Minio. Пример конфигурации клиента:
javascript
const Minio = require('minio')
const minioClient = new Minio.Client({
endPoint: 'localhost',
port: 9000,
useSSL: false,
accessKey: 'your-access-key',
secretKey: 'your-secret-key'
});Использование
После установки и запуска приложения вы можете начать использовать его для создания документов. Пример использования при��еден в коде приложения.
Добавить ключи доступа
Перейти к http://localhost:9090/access-keys и сгенерируйте ключи. Добавьте эти ключи в свой код Nodejs в App.js как показано выше.
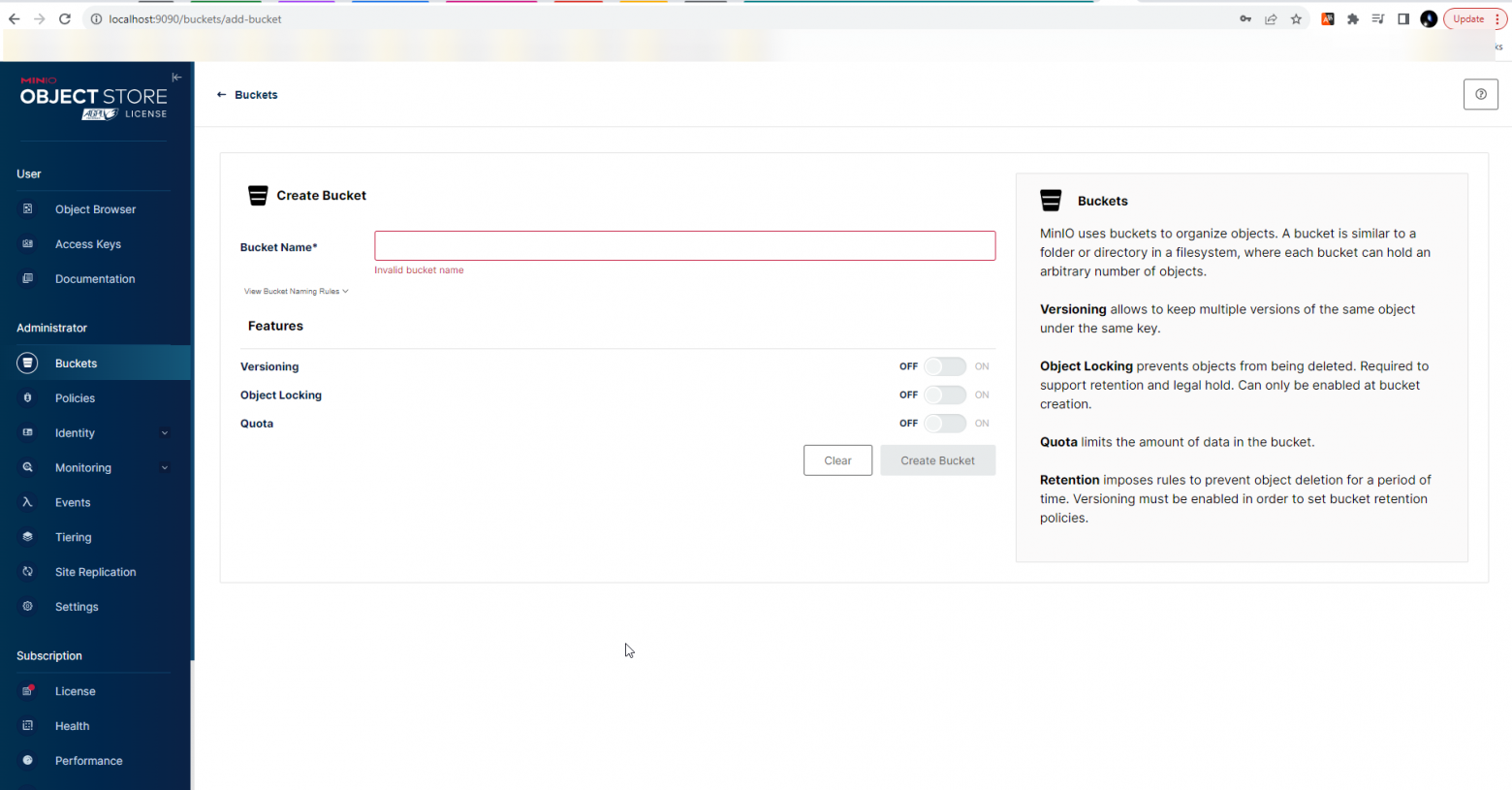
Добавить новый bucket
Перейти к http://localhost:9090 / и добавьте новый bucket, например, "general-templates"

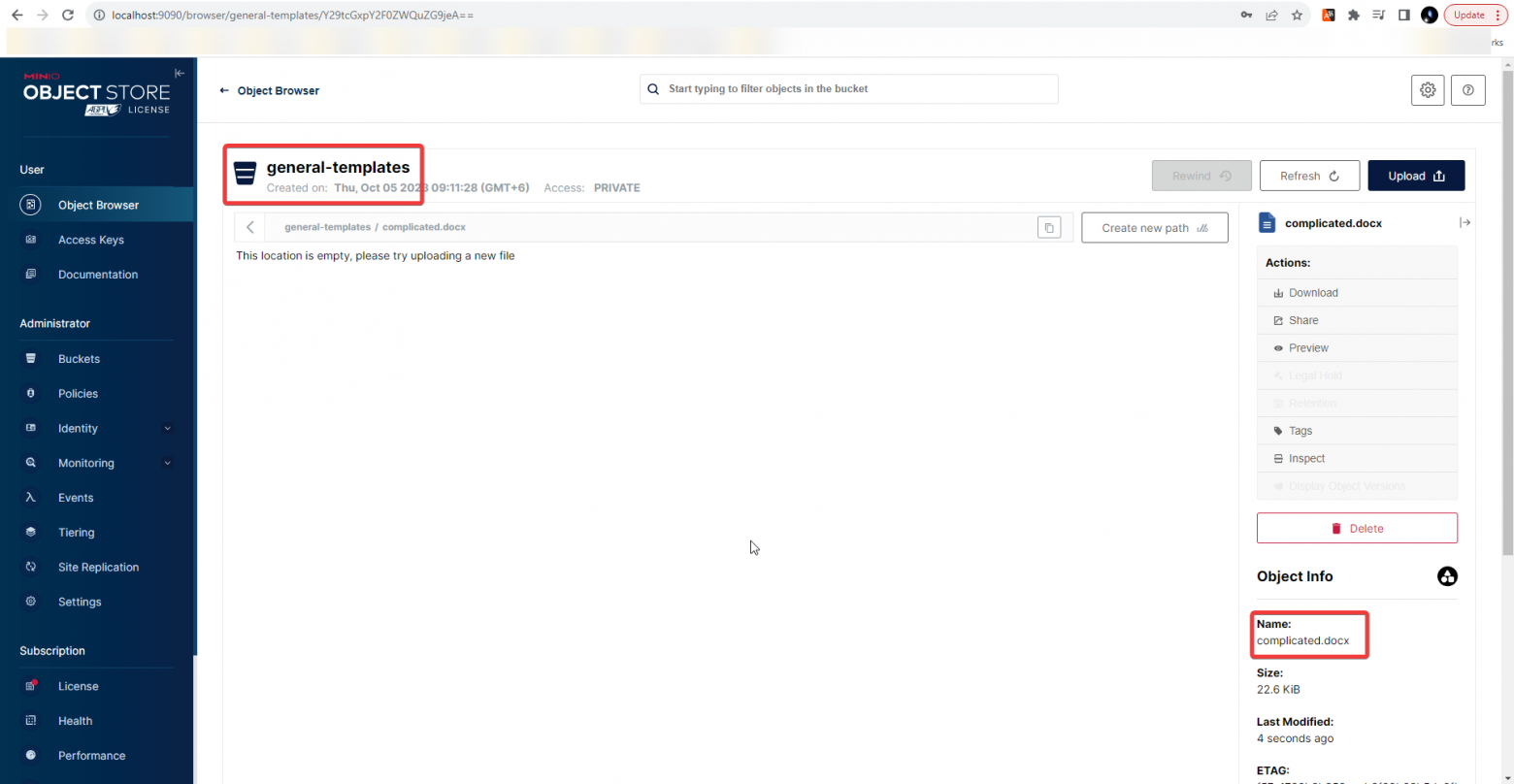
Загрузить шаблон
Загрузить новый документ из репозитория "complicated.docx"

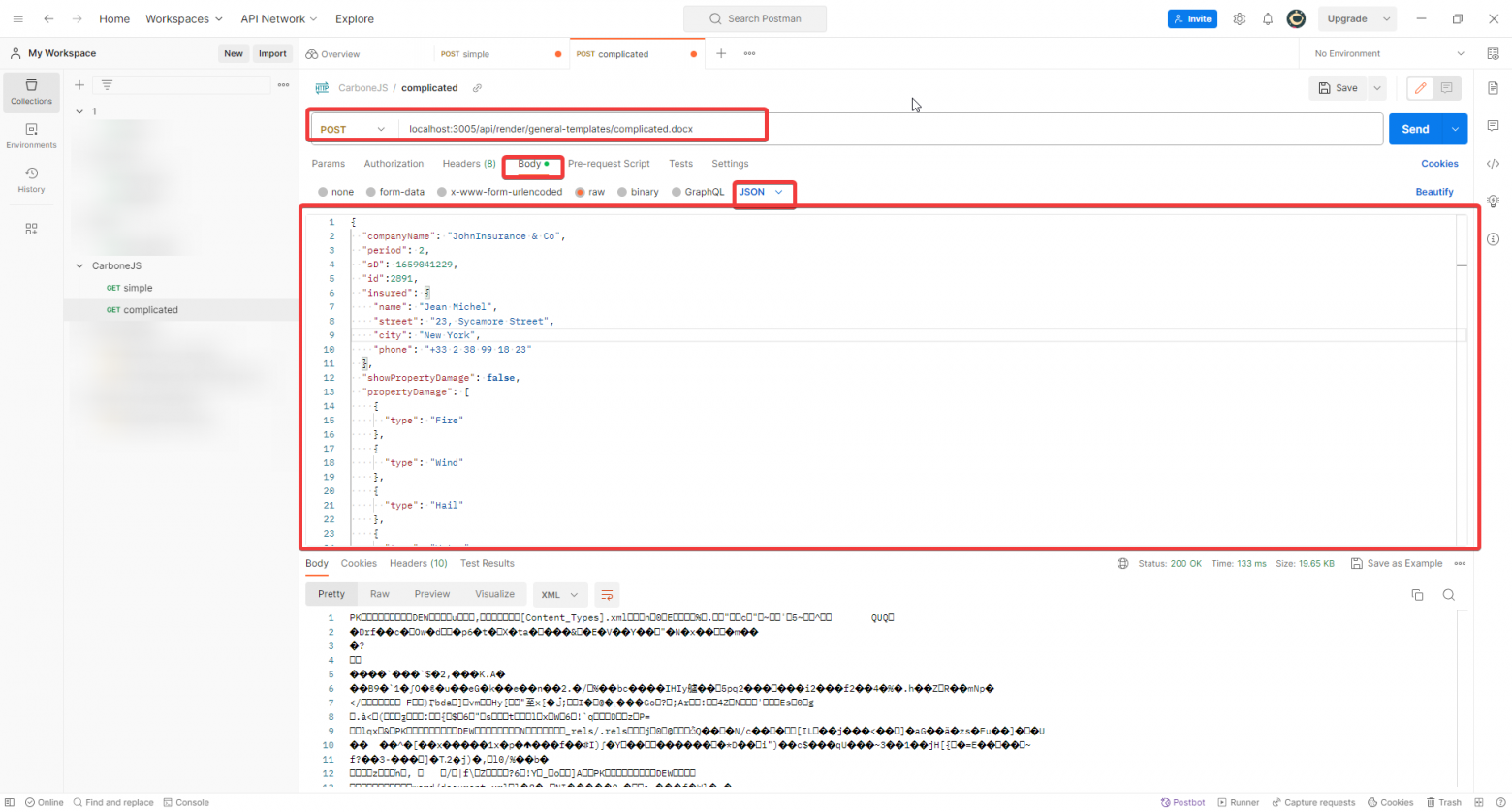
Отправить запрос через Postman
Введите "localhost:3005/api/render/general-templates/complicated.docx"

Сохраните ответ в виде файла, и вы сможете увидеть результат:

У тебя получилось!
Заключение
Вот и все! Теперь у вас есть базовое приложение для генерации документов, работающее с использованием CarboneJS, Minio и NodeJS. Это простой пример, но его можно легко расширить для удовлетворения более сложных потребностей.
Надеюсь, это руководство было полезным. Удачного кодинга!
Об авторе
Меня зовут Николай Кочубашев, я солюшн и архитектор приложений в крупной компании Казахстана. Специализируюсь на low-code решениях и платформенном инжиниринге.
solution-architect.kz low-code.kz
Присоединяйся к моему блогу в телеграм-канале на русском языке.
