 Небольшое расширение, с помощью которого можно вставлять в текстовые блоки символы, не попавшие на клавиатуру. Практически аналог Character Map для Windows, но удобнее: для вставки достаточно нажать на символ.
Небольшое расширение, с помощью которого можно вставлять в текстовые блоки символы, не попавшие на клавиатуру. Практически аналог Character Map для Windows, но удобнее: для вставки достаточно нажать на символ.Ссылка на расширение на chrome.google.com/extensions
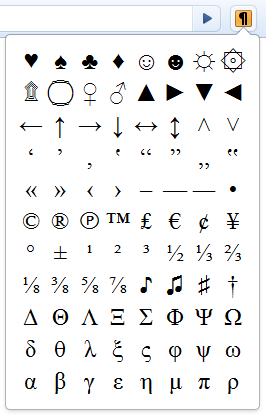
Скриншот и принцип работы

Принцип работы очень прост. При загрузке страницы Content Script обходит все элементы input.text и textarea и ставит обработчик на onfocus. При фокусировке элемент сохраняется в глобальной переменной.
var currentElement;
var el = document.all;
for(var i=0;i<el.length;i++){
if(el[i].type == "text" || el[i].type== "textarea")
el[i].onfocus=function(){
currentElement=this;
}
}
* This source code was highlighted with Source Code Highlighter.В то же время при щелчке по символу из Browser Action передается сообщение в Content Script с выбранным символом:
function sendGlyph(glyph){
chrome.windows.getCurrent(function (window){
chrome.tabs.getSelected(window.id, function(tab)
{
var myPort = chrome.tabs.connect(tab.id);
myPort.postMessage(glyph);
});
});
}
* This source code was highlighted with Source Code Highlighter.Скрипт сообщение получает и вставляет символ в последний выбранный текстовый элемент:
chrome.extension.onConnect.addListener(function(port) {
port.onMessage.addListener(function(glyph) {
insertAtCursor(currentElement,glyph);
});
});
* This source code was highlighted with Source Code Highlighter.Критика и пожелания приветствуются. Если нужны еще какие-то символы – пишите. Планируется сделать список недавно вставленных символов.
Ссылка на расширение на chrome.google.com/extensions
UPD (1.2): Теперь можно самому задать символы в настройках расширения. Исправлена ошибка при которой каретка ставилась в конец строки.
UPD (1.2.1): Теперь можно задавать несколько символов в шаблоне: :-). Если после предыдущего обновления у вас появилось куча NaN'ов вместо символов, то скопируйте символы из этого файла в настройки.
UPD (1.3): Появилась кнопка Restore. Теперь можно задать HTML-код символа, который будет вставлен при зажатом Ctrl. Мелкие баги в скрипте.
