Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!

1. Всё должно быть абсолютно валидным. Я стараюсь избежать даже warning’ов.
Value Error : display -moz-inline-box is not a display value : -moz-inline-box -moz-inline-box Property -moz-opacity doesn't exist : 0.5 0.5 Property -ms-filter doesn't exist : "progid:DXImageTransform.Microsoft.Alpha(opacity=50)" "progid:DXImageTransform.Microsoft.Alpha(opacity=50)" Property -webkit-border-bottom-right-radius doesn't exist : 12px 12px Sorry, the at-rule @-moz-document is not implemented. ...
2. Старайтесь комментировать как можно больше.
IE6 официально умер.
1. Всё должно быть абсолютно валидным. Я стараюсь избежать даже warning’ов.
2. Старайтесь комментировать как можно больше.
3. Разбивайте файл на логические блоки.
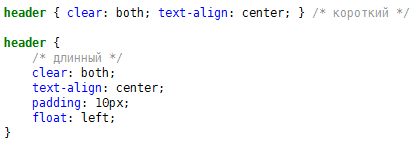
6. Используйте 2 стиля написания, короткий и длинный
IE6 официально умер. Большую часть всего можно верстать валидно используя CSS Reset


.box {
display: block;
position: absolute; left: 10px; top: 3px;
width: 100px; height: 50px;
margin: 12px; paddong: 0;
text-decoration: none;
font: bold 1.2em/1.3 Tahoma;
color: #fff;
border: 1px solid red;
background: none;
cursor: pointer;
}
Обязательно используйте CSS ResetОчень вредный совет. Global reset просаживает скорость рендеринга на 5-7% примерно,
4. Сортируйте свойства CSS по алфавиту.
bottom:0; font:sans-serif; letter-spacing:-1px; position:absolute;
Шаблон для групировки тегов (групы обиваются пустой строкой):
div, span { }
h1, h2, h3, h4, h5, h6 { }
address, blockquote, p, pre { }
dl, dt, dd, ol, ul, li { }
table, caption, thead, tbody, tfoot, tr, th, td { }
img, object { }
form, fieldset, legend, label, input, select, optgroup, option, textarea, button, a { }
Шаблон для групировки свойств (каждая группа на отдельной строке в блоке):
1. Цвет и фон:
color; background-color; background-image; background-attachment; background-position; background-repeat; border-color;
2. Текст:
font-style; font-variant; font-weight; font-family; font-size; line-height; vertical-align; text-align; text-indent; text-transform; text-decoration; letter-spacing; word-spacing; white-space;
3. Блок:
border-style; border-width; padding; width; max-width; min-width; height; max-height; min-height; overflow;
4. Позиционирование:
display; margin; float; clear; position; left; top; right; bottom; clip; z-index;
5. Прочее:
list-style; border-collapse; border-spacing; caption-side; empty-cells; visibility; opacity; cursor; outline; content; quotes;
Применение на примере класса горизонтального меню:
.inline {
word-spacing: 1em;
padding: 0; overflow: hidden;
margin: 0;
list-style: none;
}
.inline li {
white-space: nowrap;
padding: 0;
display: inline; margin: 0;
}
.inline a { word-spacing: normal; }
.inline a:hover { text-decoration: none; }
.inline .this a { font-weight: bold; text-decoration: none; }
HTML код:
<ul class="inline">
<li class="this"><a href="#">Пункт меню 1</a></li>
<li><a href="#">Пункт меню 2</a></li>
<li><a href="#">Пункт меню 3</a></li>
<li><a href="#">Пункт меню 4</a></li>
<li><a href="#">Пункт меню 5</a></li>
<li><a href="#">Пункт меню 6</a></li>
<li><a href="#">Пункт меню 7</a></li>
<li><a href="#">Пункт меню 8</a></li>
<li><a href="#">Пункт меню 9</a></li>
</ul><!-- .inline -->
Правила хорошего CSS