
У нас новая версия WebSDK – v4. Пока это только public beta версия, но она уже стабильна для большинства повседневных кейсов. Мы старались сохранить обратную совместимость новой версии.
А еще обновилась платформа – v3. Там много всего нового и интересного. Все работает быстрее и веселее. О подробностях ниже.
Как видите, у нас дабл страйк! Под катом – что получилось за 6 месяцев перекрестного дебага, непрерывного улучшения и боли. Спойлер: больше никакого древнего Flash. Только чистый WebRTC + ORTC.
Hовые штуки в SDK
Мы переписали все на TypeScript. Буквально каждую строку и функцию SDK с нуля. Основной причиной стала поддержка. Typescript гораздо проще поддерживать, чем Vanilla JS. С помощью рискованного шага мы сможем предоставлять вам обновления гораздо чаще. К тому же, мы скоро представим новые tsd файлы для вашего любимого языка.
Вес SDK увеличился всего на 12КБ. Такова была цена внедрения TypeScript. Это небольшая проблема, если вы совершаете голосовые и видеозвонки. Если вас смущает объем в 111 КБ, рекомендую использовать async режим загрузки. Вообще, советую всегда пользоваться именно async загрузкой нашего скрипта. Лишние моменты ожидания ваших пользователей расстраивают и нас тоже.
Собираем все с помощью Webpack. Предыдущая версия SDK собиралась при помощи Gulp, sh и божественной помощи. Нам нужен был стабильный автодеплой и простота конфигурирования, автосборка документации, сборка npm модулей, tsd, автоматическое версионирование… Я мог бы продолжать вечно, да и любой сможет докинуть в этот список пару-тройку пунктов из личных DevOps желаний. И так случилось что Webpack может все, что мы хотели. Да еще он работает быстро.

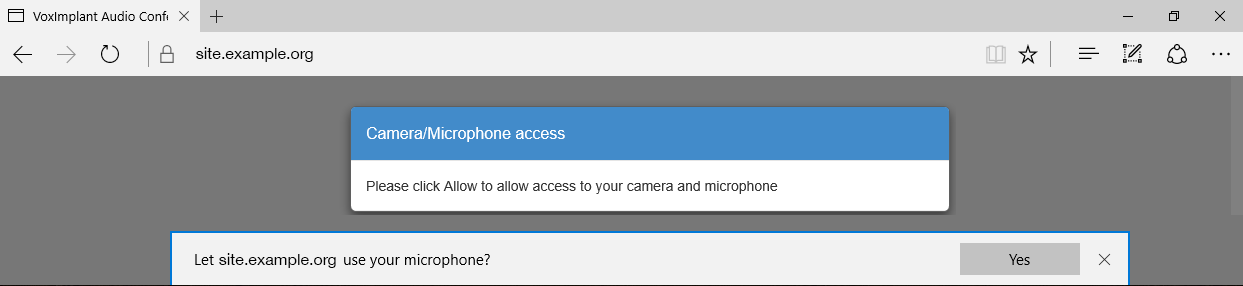
Сделали доступными аудио звонки в/из Microsoft Edge. ORTC вместо WebRTC, отсутствие решений на StackOverflow (Ctrl+C -> Ctrl+V не мог нас спасти), 7 кругов ада поддержки MS, недокументированные ошибки. О боли и страдании одного отдельного программиста с одним отдельным Ежом вы можете почитать в моей предыдущей статье. На то чтобы выковать ежовые рукавицы для нашего SDK и сделать вам удобный API ушла приличная часть цикла разработки. В результате можно говорить с пользователями Edge, они могут говорить с вами. Вскоре в Edge появится VP9 – сможете увидеться.
Можно сделать приоритетным h 264 кодек или установить приоритеты других кодеков. Как правило, мобильные устройства имеют hardware кодирование/декодирование h264 и software кодирование/декодирование VP8. Если позвонить на мобильный с Chrome с приоритетом по умолчанию, будет выбран VP8. Software rendering. Кто играл с ним в игры, сразу знает, что это боль. К сожалению, с браузерами чаще все строго наоборот. Это позволит вам делать энергоэффективные звонки на мобильные приложения с нашим WebSDK или настраивать приоритет кодеков для экзотических железок и кейсов.

Можно включать/выключать видео во время звонка. Это Renegotiation, товарищи! Renegotiation – это повторный обмен возможностями ваших браузеров в момент, когда вы включили/выключили видео. Объясню на Павлах. Допустим Павел А. звонит Павлу Б. голосом. Два Павла счастливо общаются в браузерах. Теперь Павел Б. хочет показать свою новую двухголовую черепаху Павлу А. Без renegotiation надо было бы закончить аудиозвонок и начать видео. А теперь Павлы могут не прерываться. Правда, они никогда не узнают про renegotiation. Павел Б. нажимает кнопку и мощью нашего SDK его видит Павел А.! К тому же один из Павлов может показывать свое видео, а второй – нет. Прямо как в скайпе.
Hold/Unhold сделан средствами WebRTC и работает теперь и в Peer-To-Peer режиме. Hold – это когда вы ставите звонок с на удержание и магическим образом звук и видео не идут. Unhold – это когда вы снимаете звонок с удержания и магическим образом все снова идет. В старой версии SDK тоже был такой функционал, но барьером между потоками звука становился наш сервер. Трафик шел. Теперь трафик не идет. Ваш браузер скажет серверу или другому клиенту о том, что вы временно приостанавливаете обмен и все счастливы. Меньше трафика и дольше жизни батареи.

Фильтры и маски для реализаций ваших идей. Можно взять входящий аудиопоток и сделать голос бурундука. Взять исходящий и отправить голос Дарта. При этом добавив компрессии и митола! Можно взять видеопоток, прогнать его через canvas и нейронную сеть и добавить усы в стиле Пикассо. Решать вам! Даешь свой MSQRD в браузере!
Новые штуки в серверной части
Уменьшилась задержка звука и видео. Мы поменяли схему звонка. RTP трафик теперь ходит через один сервер, а раньше ходил через цепочку в три сервера. Тесты показали сокращение задержки на 180м/с в обе стороны.
Улучшена работа на плохих сетях для Chrome. Добавлена поддержка технологии REMB. Это технология позволяет управлять качеством картинки и звука на слабых каналах. Помогает от заиканий и пропадания звука на слабых сетях. Технология умная, она не будет понижать качество сигнала на хорошем соединении. А если качество соединения скачет, то подстроится.

Теперь можно только в серверном сценарии выбирать, как пойдет звонок P2P/ViaServer. Наша платформа умеет работать в 2 режимах: PeerToPeer и через наш медиа сервер. В случае работы в Peer-To-Peer медиа трафик идет от абонента к абоненту напрямую. Ни мы, ни вы его не увидим и не сможем записать или отправить в телефонную сеть, например. Для серверного сценария все идет через наш сервер со всеми плюсами. Раньше клиентские приложения для этих двух сценариев отличались — нужно было передать флаг X-DirectCall при старте звонка, да еще и в сценарии VoxEngine все правильно обработать. Теперь все проще. Решение принимается в сценарии VoxEngine. При старте звонка вы сможете определить — нужен ли вам серверный звонок или достаточно Peer-To-Peer и правильно соединить абонентов.
Аудио/видео треки теперь синхронизируются в Firefox и Chrome. На стороне облака происходит интеллектуальный выбор контекста синхронизации, расчет задержек на основе RTCP статистики. А браузер согласно контексту синхронизации правильно собирает пары аудио-видео. Мелочь, а приятно — не надо будет смотреть в прошлое, а слушать настоящее.
Боевые потери
Удалено старое Messaging API. Немного спойлеров – мы делаем его лучше, свежее, быстрее и сексуальней. Скоро скоро, когда разрешит тимлид, оно попадет в публичную beta. А пока на его месте временно ничего.

Мы удалили Flash. Не вообще из веба, мы такого не можем, в отличие от Google, который этим активно занимается, а только из нашего SDK. Хотя нашей радости нет предела, но есть и немного грустного в этом. Преданным пользователям Safari и IE придется пользоваться плагином от Temasys для имитации WebRTC. Если ваши пользователи как раз те самые 4.9% Рунета, рекомендую немного подождать, пока они обновятся, или использовать старую версию нашего SDK.
В заключение всему хочу сказать, что мы обновили документацию и открыли gitter канал, где вы можете оперативно получить техническую поддержку по новой версии sdk. Тестируйте его.
