Как часто мы сталкиваемся с тем, что во время заполнения тех или иных форм на сайтах, при написании больших текстов в блоге или на форуме внезапно «зависает» компьютер. Или «пропадает» интернет. Или палец случайно попадает по навигационным кнопкам (например, «Назад»), которые так «услужливо» располагают производители ноутбуков и клавиатур в самых неудобных местах.
Результат всегда один — мы теряем все те данные, которые уже успели набрать. Мы теряем драгоценное время на восстановление уже набранного текста, расстраиваемся… И, думаю, у самых экспрессивных личностей разбита уже не одна клавиатура — как отдушина, на которой можно сорвать всю злость.

Посмотрим на разные способы, которыми можно решить задачу «не терять свои данные».
№ 1 — «Спасение утопающих — дело рук самих утопающих»
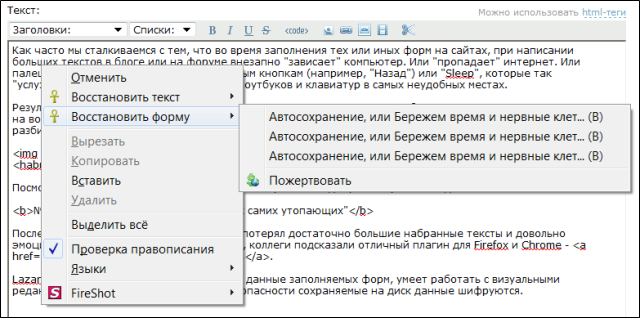
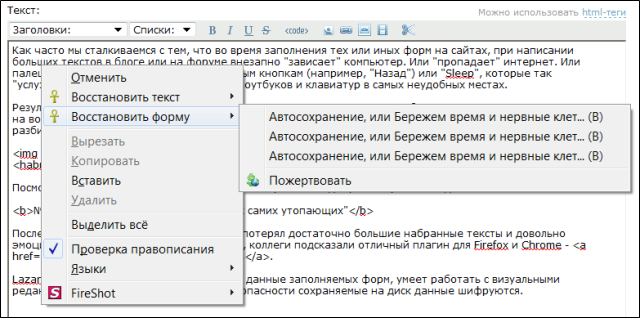
После того, как я сам лично несколько раз потерял достаточно большие набранные тексты и довольно эмоционально высказался по этому поводу, коллеги подсказали отличный плагин для Firefox и Chrome — Lazarus.
Lazarus периодически локально сохраняет данные заполняемых форм, умеет работать с визуальными редакторами и AJAX-формами. В целях безопасности сохраняемые на диск данные шифруются.
Восстановить данные можно буквально в два клика!

В целом — отличная штука!
За исключением пары минусов: во-первых, поддерживаются далеко не все браузеры, во-вторых, способ не применим, например, в интернет-кафе.
№ 2 — «Используем современные технологии — HTML5 Local Storage»
Если сам пользователь не всегда способен защитить себя, может быть, стоит разработчикам сайтов позаботиться о нем?
Все современные браузеры поддерживают такую возможность HTML5 как Local Storage. По сути, это — локальная база данных, в которой можно сохранять пары «ключ — значение».
И именно Local Storage можно использовать для автоматического сохранения данных в веб-формах. На Хабре этот подход уже обсуждался, и даже представлены готовые решения, которые разработчики могут использовать в своих проектах.
№ 3 — «Сохраняем данные не локально, а на сервере»
В 11-ой версии «1С-Битрикс: Управление сайтом» появилась функция автоматического сохранения данных веб-форм.
Мы рассматривали разные варианты решения этой проблемы. В том числе, конечно же, думали и о возможности использования Local Storage. В итоге выделили несколько ключевых недостатков, из-за которых отказались от этой идеи.
Поэтому мы решили реализовать функцию автосохранения на стороне сервера, привязывая данные к профилю пользователя, а не локально.
Тем самым решаются оба вопроса: обеспечена безопасность и сохранность данных, при этом механизм универсален — работает совершенно прозрачно и независимо от браузера.
Как это работает?
Если ваш сайт работает на «1С-Битрикс: Управление сайтом» 11-ой версии, то функция автосохранения уже подключена на большинстве веб-форм административного раздела, а также в формах добавления/редактирования страниц и элементов инфоблоков. В ближайшее время автосохранение будет подключено в блогах и форумах.
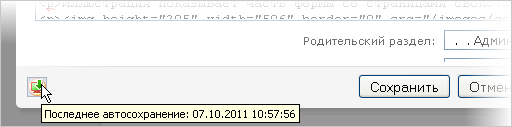
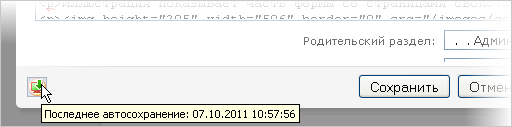
Если в форме работает автосохранение, то в правом углу формы (при редактировании в административной части) появится такой значок:

В формах, вызываемых в публичной части, значок расположен в левом нижнем углу формы:

Автосохранение происходит все время пока пользователь редактирует форму. Можно нажать на значок и выполнить сохранение вручную — на всякий случай. :) Ну, или как вариант «экстремального черновика». :)
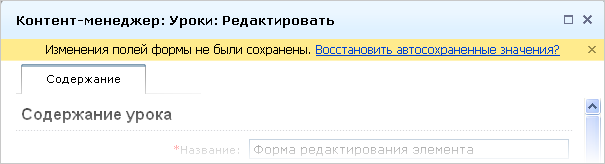
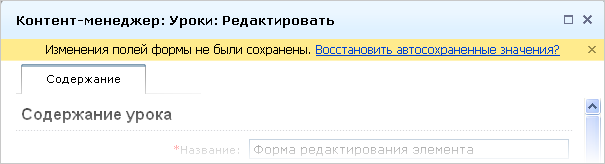
Если какой-то сбой произошел во время создания нового элемента, а не в процессе редактирования, то автосохранение сработает для формы создания соответствующей новой страницы/элемента. То есть, когда в следующий раз будет открыта форма добавления, выведется запрос на восстановление данных.

Надеемся, что функция автосохранения сделает вашу работу более комфортной и позволит сохранить немало нервов и столь дорогого в наш стремительный век времени. :)
Результат всегда один — мы теряем все те данные, которые уже успели набрать. Мы теряем драгоценное время на восстановление уже набранного текста, расстраиваемся… И, думаю, у самых экспрессивных личностей разбита уже не одна клавиатура — как отдушина, на которой можно сорвать всю злость.

Посмотрим на разные способы, которыми можно решить задачу «не терять свои данные».
№ 1 — «Спасение утопающих — дело рук самих утопающих»
После того, как я сам лично несколько раз потерял достаточно большие набранные тексты и довольно эмоционально высказался по этому поводу, коллеги подсказали отличный плагин для Firefox и Chrome — Lazarus.
Lazarus периодически локально сохраняет данные заполняемых форм, умеет работать с визуальными редакторами и AJAX-формами. В целях безопасности сохраняемые на диск данные шифруются.
Восстановить данные можно буквально в два клика!

В целом — отличная штука!
За исключением пары минусов: во-первых, поддерживаются далеко не все браузеры, во-вторых, способ не применим, например, в интернет-кафе.
№ 2 — «Используем современные технологии — HTML5 Local Storage»
Если сам пользователь не всегда способен защитить себя, может быть, стоит разработчикам сайтов позаботиться о нем?
Все современные браузеры поддерживают такую возможность HTML5 как Local Storage. По сути, это — локальная база данных, в которой можно сохранять пары «ключ — значение».
И именно Local Storage можно использовать для автоматического сохранения данных в веб-формах. На Хабре этот подход уже обсуждался, и даже представлены готовые решения, которые разработчики могут использовать в своих проектах.
№ 3 — «Сохраняем данные не локально, а на сервере»
В 11-ой версии «1С-Битрикс: Управление сайтом» появилась функция автоматического сохранения данных веб-форм.
Мы рассматривали разные варианты решения этой проблемы. В том числе, конечно же, думали и о возможности использования Local Storage. В итоге выделили несколько ключевых недостатков, из-за которых отказались от этой идеи.
- Самый главный вопрос — безопасность. За одним компьютером может работать несколько человек, а хранилище — общее (для одного браузера). Способ совершенно не применим в публичных местах (интернет-кафе). Данные могут быть прочитаны из локального хранилища вирусом, трояном и т.п.
- Хочется независимости от локального компьютера. Села батарейка в ноутбуке, «полетел» диск… Такие ситуации, конечно, не слишком часты, но все же приятно просто открыть любой другой браузер на другом компьютере/мобильном устройстве и продолжить работать.
Поэтому мы решили реализовать функцию автосохранения на стороне сервера, привязывая данные к профилю пользователя, а не локально.
Тем самым решаются оба вопроса: обеспечена безопасность и сохранность данных, при этом механизм универсален — работает совершенно прозрачно и независимо от браузера.
Как это работает?
Если ваш сайт работает на «1С-Битрикс: Управление сайтом» 11-ой версии, то функция автосохранения уже подключена на большинстве веб-форм административного раздела, а также в формах добавления/редактирования страниц и элементов инфоблоков. В ближайшее время автосохранение будет подключено в блогах и форумах.
Если в форме работает автосохранение, то в правом углу формы (при редактировании в административной части) появится такой значок:

В формах, вызываемых в публичной части, значок расположен в левом нижнем углу формы:

Автосохранение происходит все время пока пользователь редактирует форму. Можно нажать на значок и выполнить сохранение вручную — на всякий случай. :) Ну, или как вариант «экстремального черновика». :)
Если какой-то сбой произошел во время создания нового элемента, а не в процессе редактирования, то автосохранение сработает для формы создания соответствующей новой страницы/элемента. То есть, когда в следующий раз будет открыта форма добавления, выведется запрос на восстановление данных.

Надеемся, что функция автосохранения сделает вашу работу более комфортной и позволит сохранить немало нервов и столь дорогого в наш стремительный век времени. :)
