
Media Source Extensions
Media Source Extensions (далее MSE) — это API браузера, позволяющее играть аудио и видео через соответствующие HTML5 тэги <audio/> и <video/>.
Чтобы проиграть кусок аудио или видео, нужно скормить этот chunk в данный элемент через MSE API. На основе MSE построены HLS-плееры. HLS фрагменты передаются в MSE и отображаются в плеере.
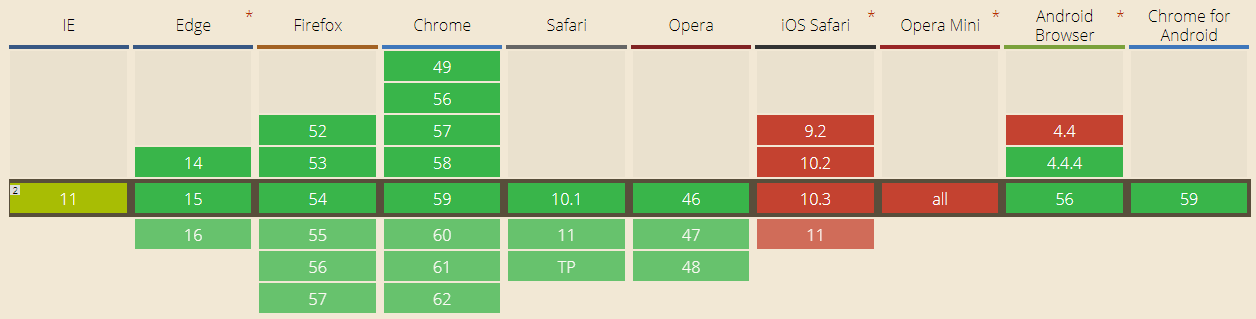
Давайте посмотрим на его Can I Use подробнее.

Как видно из таблицы, MSE поддерживается во всех последних браузерах, кроме iOS Safari и Opera Mini. В этом плане он очень похож на WebRTC, и даже обходит WebRTC по доступности в Safari и IE. Надо сказать, что в Safari 11 WebRTC уже есть, но его на момент написания этой статьи, еще не зарелизили.

Стоит отметить, что MSE и WebRTC — это технологии разных весовых категорий. Грубо говоря, MSE — это только плеер, а WebRTC — это и плеер и стример и звонки (реалтаймовый стриминг с низкой задержкой).
Таким образом, если вам нужен только плеер и нет требований реалтайма (задержки менее 1 секунды), то MSE — это хороший выбор для воспроизведения видеопотоков. Если же нужен реалтайм и без плагинов, то вариантов нет. Нужно брать WebRTC.
Media Source Extensions |
WebRTC |
| Только плеер | Плеер и Стример |
| Средняя задержка | Реалтайм (задержка менее 1 секунды) |
WebRTC to MSE
Предположим WebRTC выступает в качестве стримера. Это значит, что браузер или мобильное приложение отправляет видеопоток на сервер.
Самый быстрый способ забрать видеопоток в MSE — это подключиться к серверу по протоколу Websocket и доставить стрим до браузера. В плеере разобрать полученный поток и передать в MSE для воспроизведения.
Схема трансляции:
- Браузер транслирующего отправляет на сервер WebRTC поток H.264+Opus
- WebRTC сервер раздает поток по протоколу Websocket H.264+AAC
- Браузер зрителя раскрывает поток и отдает H.264 и AAC фреймы на воспроизведение в MSE.
- Плеер играет аудио и видео.
Таким образом, при использовании Media Source Extensions в качестве плеера, видео часть WebRTC потока с кодеком H.264 проходит на плеер без транскодинга (проксируется), что помогает сохранить низким использование CPU на сервере.
Аудиокодек Opus транскодируется в AAC для успешного чтения в MSE, но аудио транскодинг уже намного менее ресурсозатратен чем видео.

Примеры
Эти примеры стримера и MSE плеера используют Web Call Server 5 в качестве сервера, конвертирующего WebRTC видеопоток для использования в Media Source Extensions.
В качестве стримера используем веб-приложение Two Way Streaming, которое отправляет WebRTC видеопоток на сервер.

В качестве плеера, используем тестовый плеер с поддержкой Websockets и MSE.

Код плеера MSE работает через высокоуровневое API.
Создаем div — элемент на HTML-странице
<div id="myMSE" style="width:640;height:360"></div>И далее вызываем воспроизведение видеопотока.
Передаем div — элемент параметром display и MSE плеер будет вставлен в этот div-блок.
session.createStream({name:"stream22",display:document.getElementById("myMSE")}).play();Аналогичным образом работает публикация WebRTC потока с другой страницы.
Потоку назначается уникальное имя stream22, которое будет указано при воспроизведении.
session.createStream({name:"stream22",display:document.getElementById("myWebCam")}).publish();
Полный код стримера и плеера можно найти на github.
- стример
- плеер
RTSP to MSE
Еще один кейс использования MSE over Websockets — это воспроизведение видео с IP-камеры или другой системы, которая отдает видеопоток по RTSP.
IP камера, как правило, нативно поддерживает H.264 и AAC кодеки, поэтому кодеки полностью совпадают с теми, что используются на MSE. Это помогает избежать транскодинга, поглощающего ресурсы CPU.
Схема трансляции следующая:
- Браузер просит RTSP поток.
- Сервер устанавливает соединение с камерой и запрашивает этот поток у камеры по RTSP.
- Камера отдает RTSP поток. Начинается стриминг.
- RTSP поток конвертируется в Websockets на стороне сервера и спускается на браузер.
- Браузер передает поток MSE-плееру для воспроизведения.

Для работы с RTSP потоком используется тот же самый плеер, который мы показывали выше. Просто задается полный урл RTSP потока вместо имени.

На момент написания статьи, мы протестировали MSE плеер в Chrome, Firefox, Safari.
RTMP to MSE
Протокол RTMP — это фактически стандарт доставки Live контента по направлению от пользователя в CDN.
Поэтому необходимо убедиться в том, что стандартные RTMP потоки с кодеками H.264 и AAC будут корректно играть в Media Source Extensions.
Это можно быстро проверить с помощью кодера типа Wirecast (в качестве альтернативы можно использовать FMLE, ffmpeg, OBS encoder и другие).
1. Открываем Wirecast и меню Output. Задаем адрес сервера и имя RTMP потока как stream44.

2. Стримим поток на сервер.

3.Играем поток в MSE-плеере.

Сравнение с другими технологиями воспроизведения
Теперь посмотрим на MSE в сравнении с другими технологиями воспроизведения видео в браузере.
Для сравнения возьмем 4 технологии:
- WebRTC
- Flash
- HLS
- Canvas + Web Audio
MSE |
WebRTC |
Flash |
HLS |
Canvas |
|
| Поддержка Chrome, Firefox | Да |
Да |
Да |
Да |
Да |
| Поддержка iOS Safari | Нет |
Нет |
Нет |
Да |
Да |
| Поддержка Mac Safari | Да |
Нет |
Да |
Да |
Да |
| Задержка | 3 |
0.5 |
3 |
20 |
3 |
| Разрешение full HD | Да |
Да |
Да |
Да |
Нет |
Таким образом, если вам нужно играть живой поток в браузере с небольшой задержкой, MSE — неплохое решение, замещающее Flash в последних браузерах.
Если задержка абсолютно не важна, стоит использовать HLS, как наиболее универсальный вариант.
Если же низкая задержка критична, нужно использовать комбинацию из WebRTC, Flash, Canvas, MSE чтобы покрыть большинство браузеров.
Задержка должна быть менее 1 секунды и без плагинов, используем WebRTC.
Ссылки
Two Way Streaming — демо трансляции WebRTC потока на сервер
Source — исходный код трансляции WebRTC потока
Player — демо плеера с поддержкой Media Source Extension
Source — исходный код плеера с поддержкой MSE
Web Call Server 5 — сервер, поддерживающий трансляции WebRTC и RTSP с конвертацией потока для Media Source Extensions
Can I Use MSE — браузеры, в которых поддерживается MSE
Can I Use WebRTC — браузеры, в которых поддерживается WebRTC